
今回は、テキストやオブジェクトのアウトラインを引くUndoFishさんの文字輪郭追跡を紹介します。
【AVIUTL】文字用 輪郭追跡を作ってみた【スクリプト配布】
テキストに文字輪郭追跡


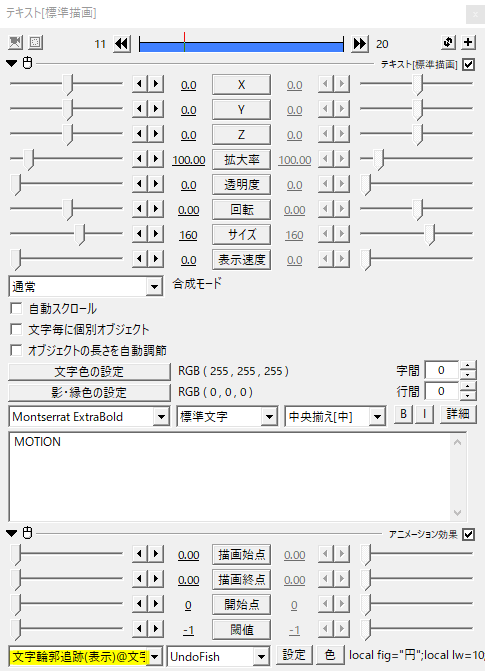
まずはテキストに文字輪郭追跡をかけます。

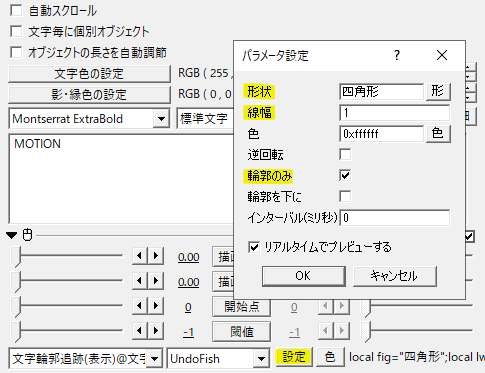
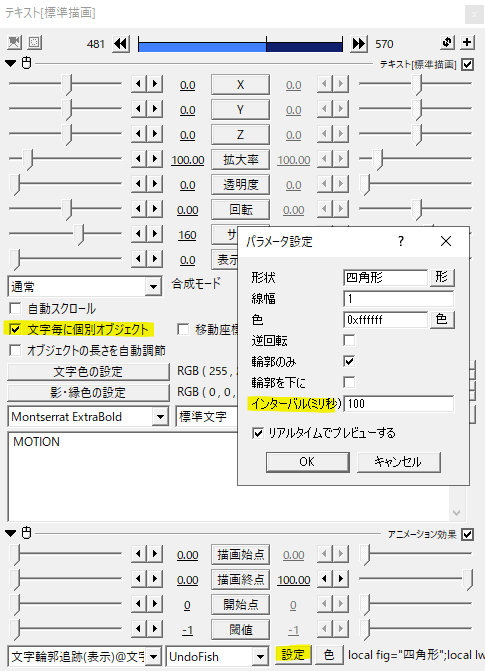
パラメータ設定を見てみます。形状はデフォルトで円になっていますが、四角形の方がはっきり輪郭が出る感じがします。線幅で線の太さを決めます。輪郭のみにチェックを入れると元のオブジェクトが消えてアウトラインだけになります。
線を引く

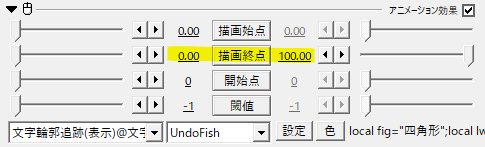
描画終点を0→100と移動させるとアウトラインの線を引きます。

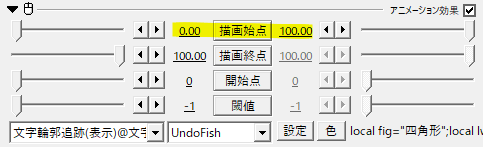
描画終点を100にしてテキストのアウトラインが出ている状態から、描画始点を0→100に移動すると引いた線を消すように動きます。

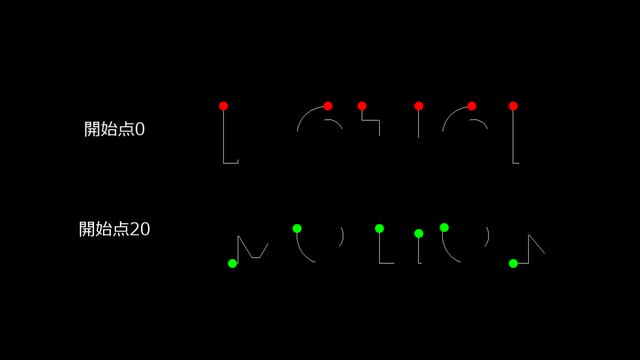
開始点は線を引き始める位置を変更することができます。また、開始点を移動させることで動きを付けることもできます。

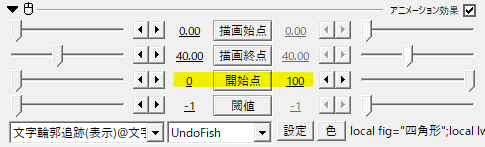
描画終点40、開始点を0→100へと移動させたもの。
インターバル(ミリ秒)で時間差をつける


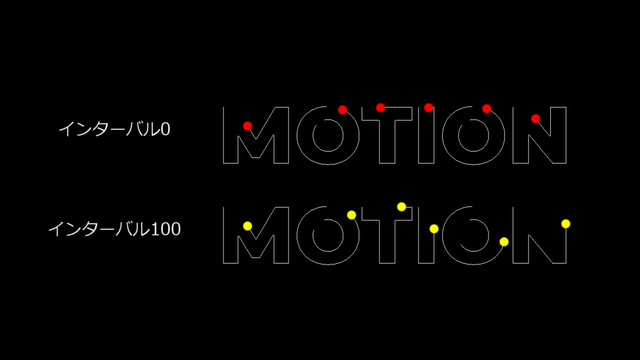
インターバル(ミリ秒)を設定することで、各文字のアウトラインを引く動きに時間差をつけることができます。この場合、必ず文字毎に個別オブジェクトにチェックを入れます。

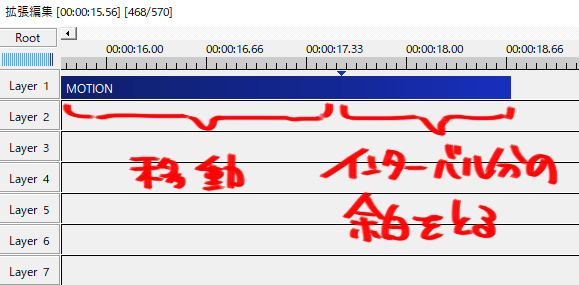
インターバルを100ミリ秒にすると先頭以外の各文字が0.1秒ずつずれるので、MOTIONでは5文字分0.5秒ずれます。そして、オブジェクトもその分伸ばす必要があります。中間点を打って、インターバルで設定したずれ分以上の余白をとります。
図形に文字輪郭追跡

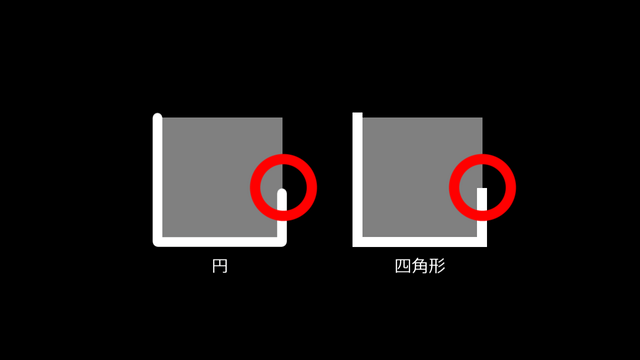
四角形に文字輪郭追跡をかけました。ここで注目するのは図形の形によって先端の形が異なることです。形状を円にすると柔らかいイメージになり、四角形にするとかっちりしたイメージになります。


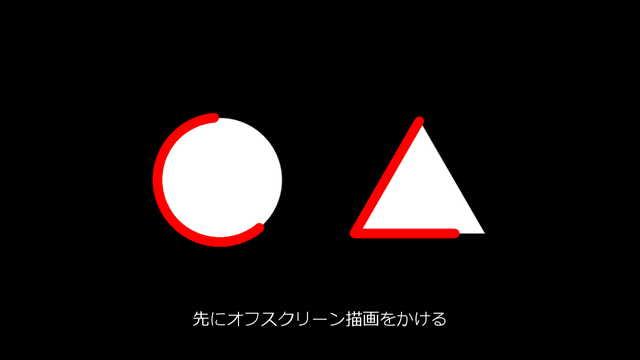
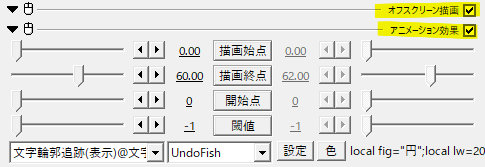
円や三角形といった四角形以外の図形に文字輪郭追跡をかけるときは注意が必要です。文字輪郭追跡をかける前にオフスクリーン描画をかけることで図形の形に沿って線を引くことができます。
この他、図形をSceneに置き、呼び出したシーンオブジェクトに文字輪郭追跡をかけてもOKです。
応用と使用例
アウトラインを引くテキストを先行させ、時間差で透明度を移動させたテキストを出しています。透明度は93さんのDelay個別をかけると時間差をつけることができます。
テキストのアウトラインを色を変えて時間差で引いたもの。
いかがだったでしょうか。テキストやオブジェクトのアウトラインを出したり、そのアウトラインの線を引くような動きには文字輪郭追跡が役立つと思います。機会があれば是非試してみてください。
