
今回は、gomethさんのカード並べスクリプトを紹介したいと思います。カード並べスクリプトはテキストオブジェクトの文字を素材に置き換えて表示してくれるので、トランプなどのカードを動かす際に活躍すると思います。
【AviUtl】カード並べスクリプト
導入のポイント
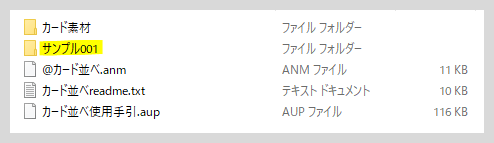
カード並べの導入ですが、普段スクリプト作者さん毎にフォルダを分けている方でも、カード並べは解凍して出てきたフォルダをscriptフォルダのすぐ下に置くようにするのがポイントです。
共に必要なrikkymoduleは拡張編集のバージョンによって入れるものが異なるので要注意です。
テキストにカード並べ


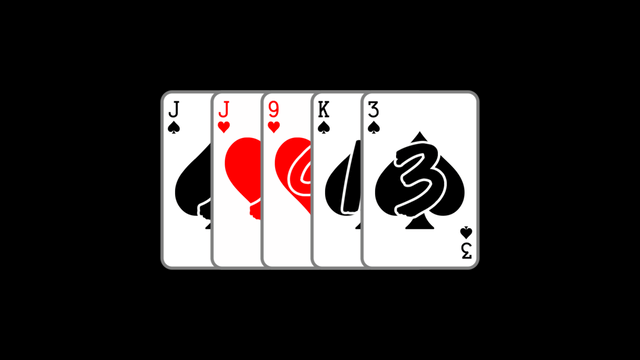
まずはテキストオブジェクトを出します。文字毎に個別オブジェクトにチェックを入れて、abcdeなどのアルファベットを打ちます。


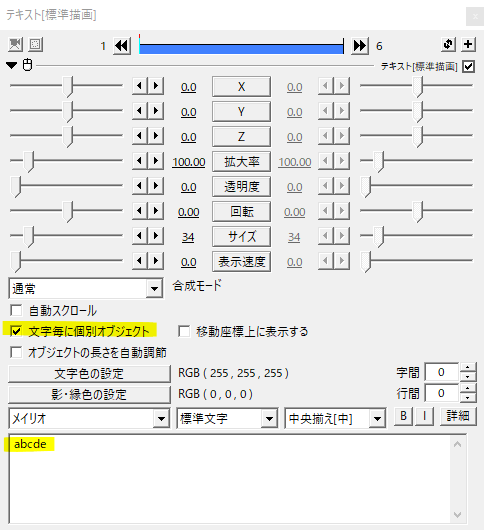
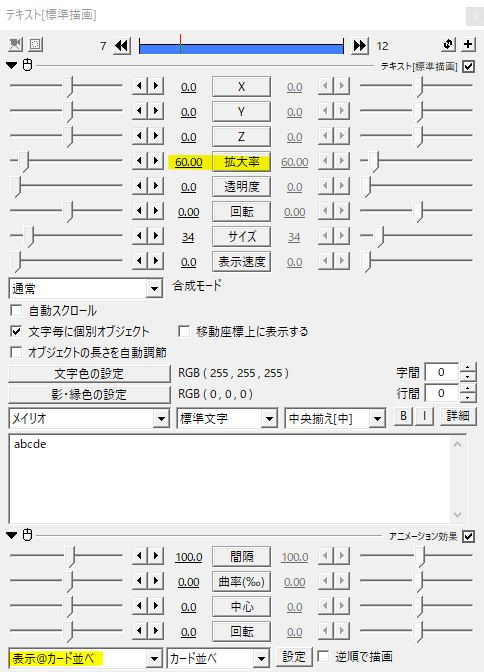
続いてカード並べの表示をかけます。そうするとabcdeに対応したカードが表示されます。そのままだとちょっと大きいので拡大率で調節してください。
表示の設定

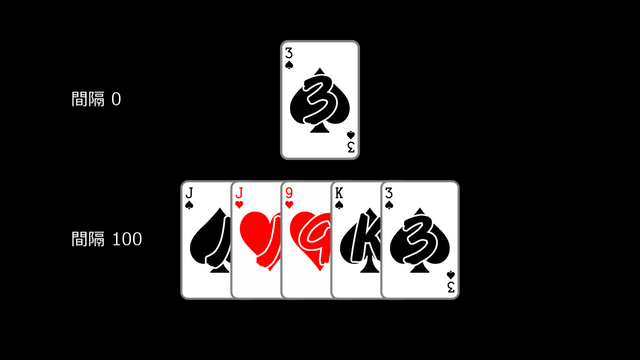
表示の設定を見ていきます。間隔は各カードの間隔を決めます。間隔を0にすると中心座標がある一箇所に集まります。

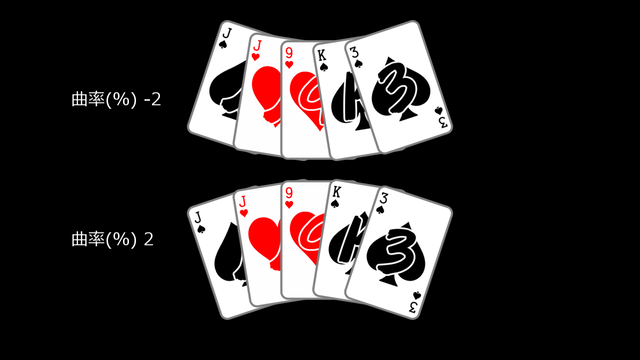
曲率(%)ではカードの曲げ具合を設定します。このパラメータは変化が大きいので、shiftを押しながら数値をドラッグして設定するとやりやすいと思います。

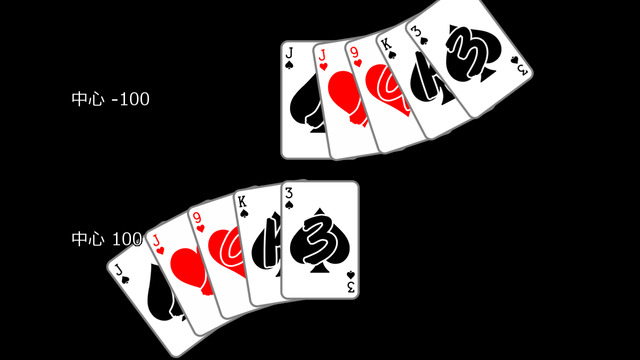
中心は曲げたり間隔をいじったりするときの中心位置を調節します。-100で左端に、100で右端にくるようになっています。
残りの回転の設定はそのまんまですね、角度を調節します。個別ではなく全体として回転するのが特徴です。

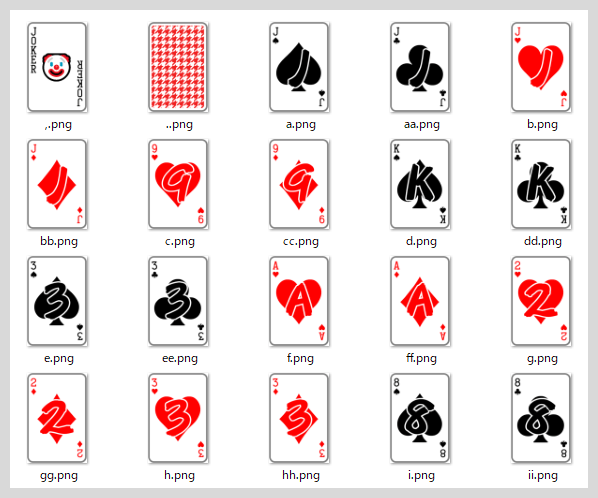
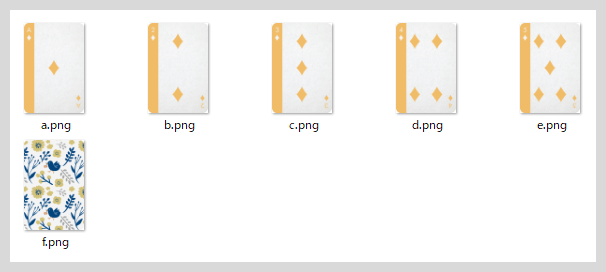
表示されているカード素材はgomethさんがあらかじめ用意してくださったものが表示されています。テキストに入力した各一文字がそれぞれ対応する素材を表示させています。aa、bbのように重ねられた名前は大文字のA、Bで表示させることができます。

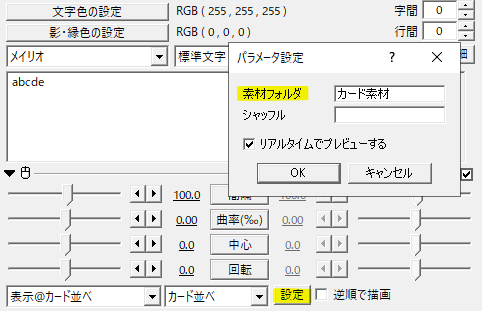
パラメータ設定にある素材フォルダで素材の場所を指定しています。


カード素材フォルダと同じ場所に新たにフォルダを作り、素材を作って格納すればオリジナルの素材を利用することができます。ファイル名には日本語も使用可能のようです。
パラメータ設定の素材フォルダにサンプル001を指定します。

こんな感じで表示されます。ちなみに、カード素材である必要はないのでキャラの立ち絵や文字の素材などなんでもありです。気を付けるとすれば、裏面は一種類しか表示できないので、別々にしたいときは別オブジェクトになります。
移動XYZ

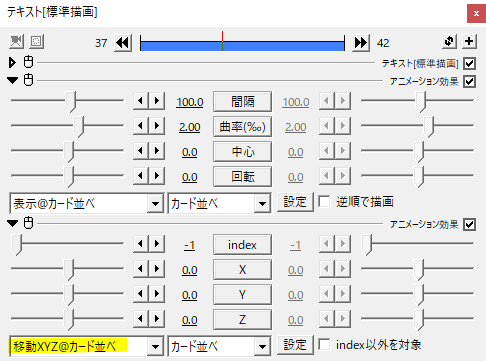
続いては移動XYZをかけてみます。
XYZはオブジェクトの座標です。
indexは動かしたいカードを指定します。-1で全体を動かします。0,1,2,3・・・と番号が割り振られているので、例えば左から4番目のカードだけを動かしたいときはindexを3と指定してXYZ座標を動かします。

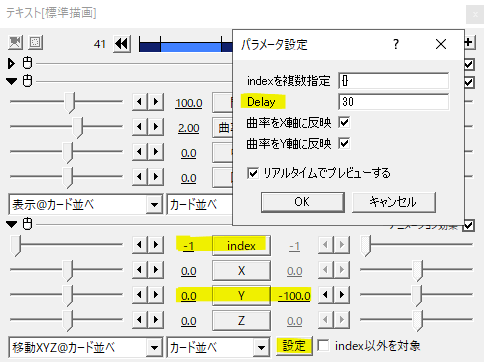
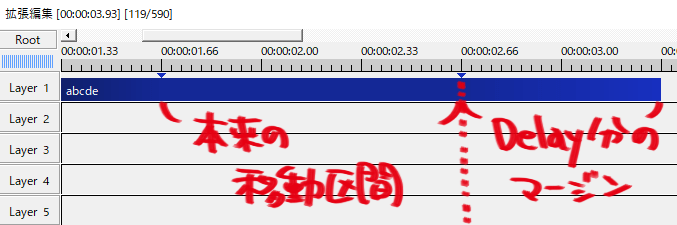
こんな感じ。index-1で全体を指定してY座標を移動させています。indexが-1のときに限りDelay(時間差)を設定することができます。

Delayは時間差をつけるため、パラメータの停止後もDelay分だけ動き続けます。そのため中間点を打ってDelay分のマージンをとると途中でぶつ切りにならずに済みます。


indexで動かすカードを指定すると、そのカードだけが対象になります。


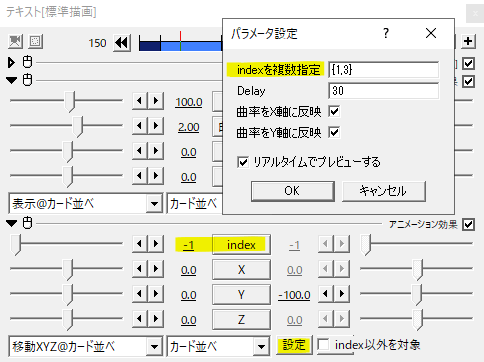
パラメータ設定にあるindexを複数指定に{1,3}のように指定することで複数のカードを対象にすることができます。この場合、indexを-1にしておきます。
また、indexは-1ですがこの場合、移動の際にDelayはかからないようです。個別にindexを指定してずらすなどして対処します。


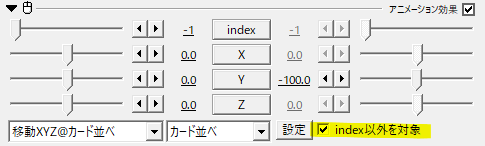
index以外を対象にチェックを入れると、対象が反転します。
ちょっと難しいかもしれませんが、このindexの使い方がカード並べを上手く使いこなすコツです。他の設定でも出てきますが、indexの操作方法は共通です。
回転XYZと裏面を表示

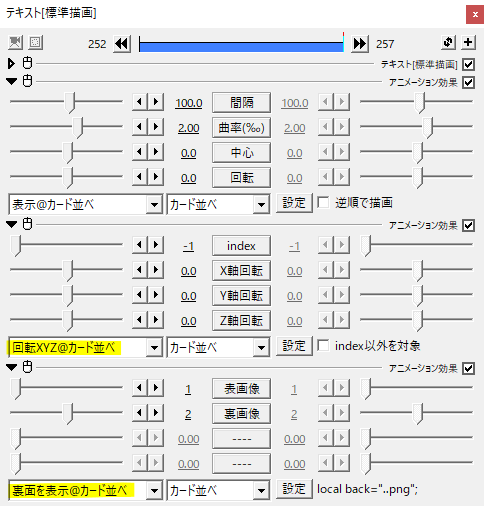
表示の下に回転XYZと裏面を表示をかけました。
XYZ軸の回転は拡張描画で出てくるものと同じ項目です。indexの使い方は移動XYZで見た通りです。

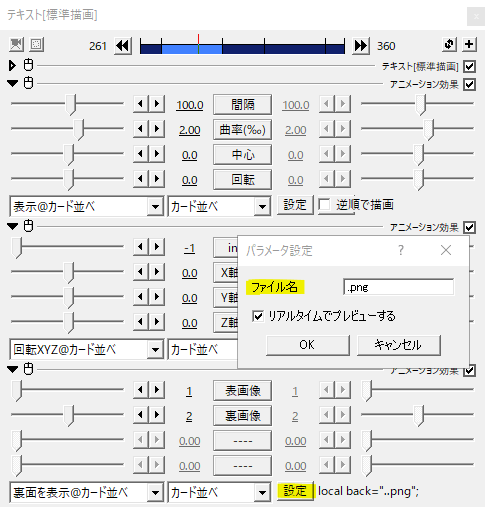
裏面の表示はパラメータ設定のファイル名で指定します。表示で指定したフォルダの中から指定してください。
index-1でY軸回転を0→-180へと移動させたもの。くるりんとひっくり返ります。Delayは30。

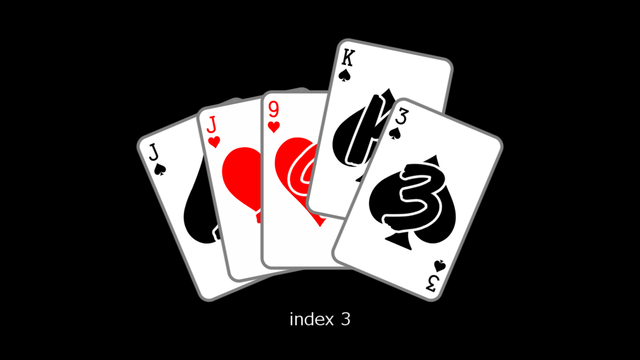
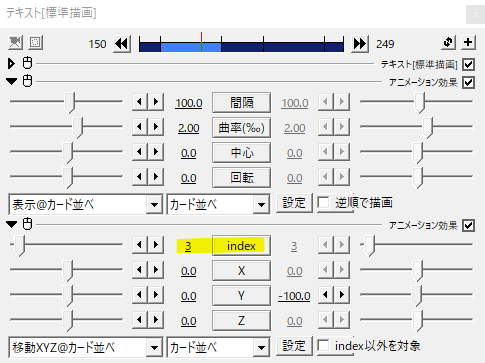
index3、index以外を対象にチェックを入れてY軸回転を-180にすると、indexで指定したカード以外がひっくり返った状態になります。
絶対座標

設定が多くあって大変ですが、続けていきます。今度は絶対座標です。

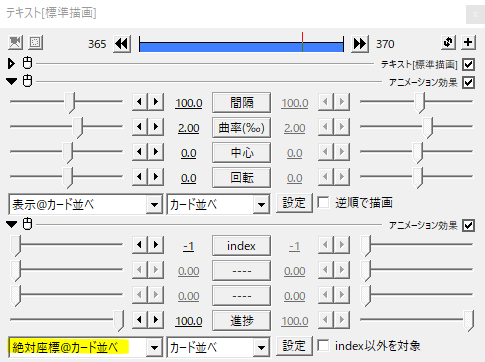
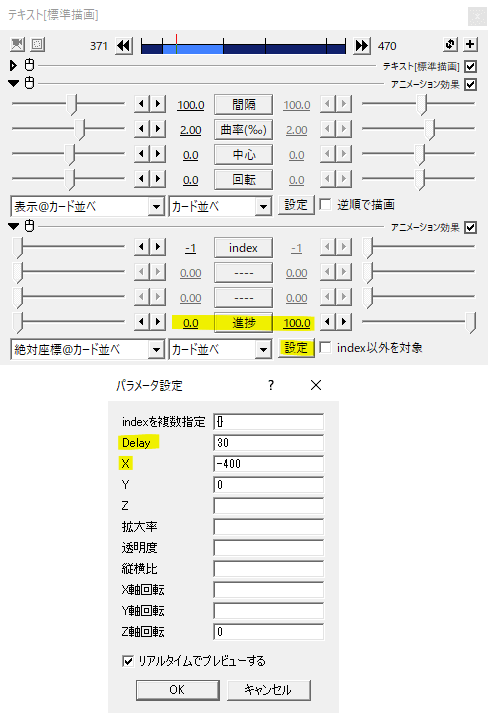
パラメータ設定にはいくつもの項目があり、進捗が100になるとここで設定した値になります。例えばXを-400、Yを0に設定してみます。Delayは30。
このようにカードが(-400,0)の位置に移動します。

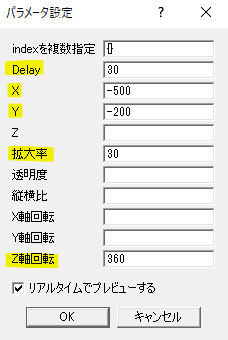
index3でKのカードだけを移動させてみます。座標は(-500,200)で拡大率30として少し小さくしてみました。また、Z軸回転を360とし、移動の際に回転を加えてみました。
整列

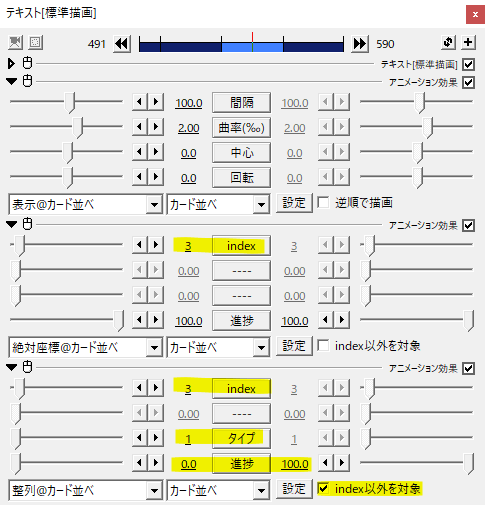
最後の設定項目です。先程の絶対座標に続けて整列をかけます。進捗を0→100へ移動させることで抜けたカードの後を整えることができます。
index3で動かした後の残ったカードはKの場所が空いた状態になっています。整列を使うことで残ったカードを整えます。
タイプ1は抜けた部分を詰めて残されたカードを整えます。タイプ2は両端のJと3の位置は変わらずに残ったカードで均等に配置されます。
使用例と応用

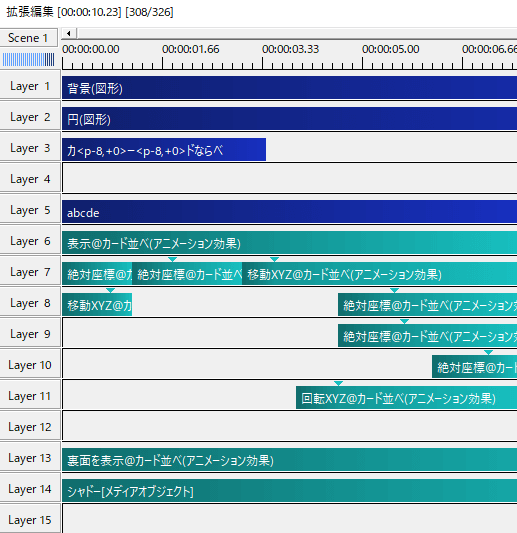
カード並べにある設定を使ってモーションを付けて見ました。
個人的にはテキストオブジェクトにかけるのではなく、メディアオブジェクトとして個別にかけるといいかなと思います。各設定毎に個別に中間点が打てますし、各indexとindex以外を同時に動かすこともできます。あとは意外と回転XYZや裏面を表示の位置も重要になってくるのでレイヤー間で移動できれば扱い易いですね。
裏面を表示は各移動の設定よりも後にかけた方がいい等、詳しい注意事項に関してはカード並べreadmeを読んでみてください。
他のスクリプトとあわせる
元々テキストオブジェクトの文字なので、テキストにかけるスクリプトとは相性がいいと思います。こちらは93さんのDelay個別で動かしたものに、カード並べの回転XYZや移動XYZをかけました。
同じく93さんのTA-Arrangeで円状に配置したものと、カード並べの回転XYZと移動XYZ。
文字毎に個別オブジェクトということで、オブジェクト分割との相性もいいですね。四角形にオブジェクト分割をかけて、絶対座標で動かしています。
いかがだったでしょうか。
設定項目やindexの扱いなど覚えることがちょっと多めですが、カード演出にはめちゃくちゃ役立ちそうなスクリプトです。またカード以外にも使い道がたくさんあって、できることを探すとあっというまに時間が溶けそうです。gomethさんのカード並べスクリプト、機会があれば是非試してみてください。
