
今回は、モーショングラフィックスやテキストアニメーションで役立つ動きを繋げるテクニックを紹介したいと思います。
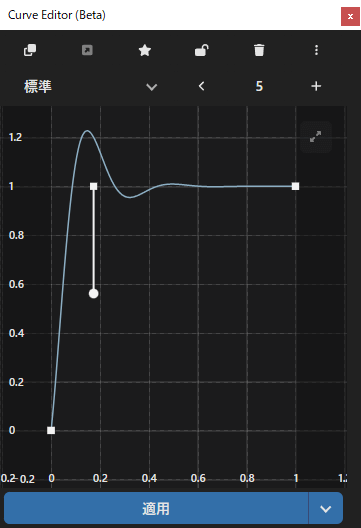
mimarakaさんのCurve Editorを使用しています。未導入の方はこれを機に導入してみてください。
→Curve Editor for AviUtl(GitHub)
参考(過去記事)
→AviUtl、イージングをウィンドウ上で編集するCurve Editor
動きの種類

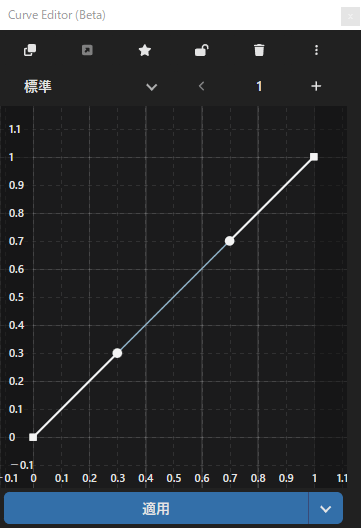
まずはオブジェクトの動き、移動方法をおさらいしてみます。直線移動は開始位置から終了位置まで一定の速度で移動します。

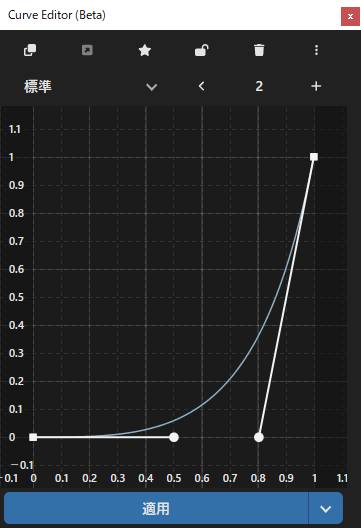
easeInの動きは動き出しがゆっくりで徐々に加速していく動きです。テキストの退場など静止したオブジェクトが動き始めるようなときに使います。

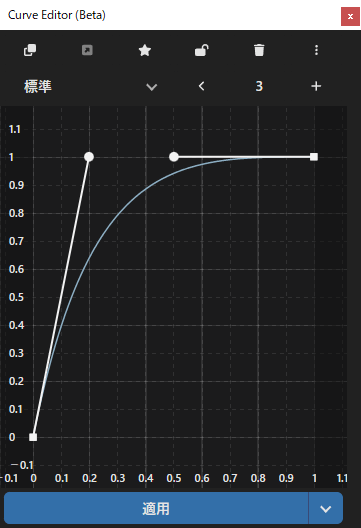
easeOutは動き終わりに向かって徐々に減速する動きです。テキストの登場など動いているオブジェクトが停止する場合によく使われます。

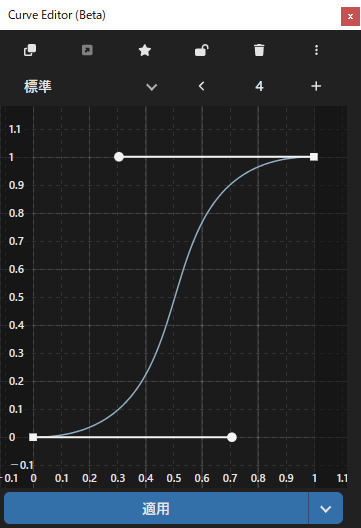
easeInOutはeaseInとeaseOutを足したグラフになっており、動き始めはゆっくりで次第に加速し、停止位置に向かって減速していく動きになっています。
止まっていたオブジェクトが動き出し、再び止まるような場面で利用します。


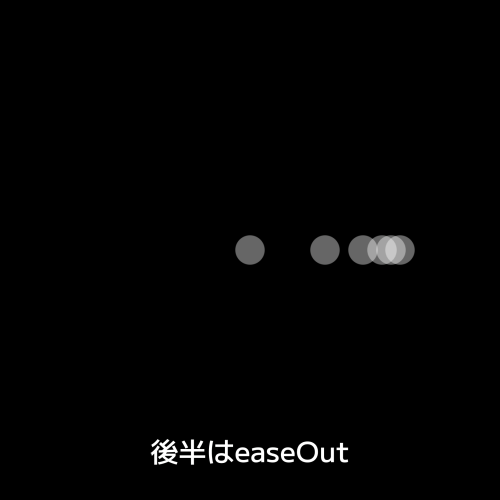
ちなみに、このeaseInOutのグラフはすでに動きを繋げるテクニックの要素が含まれています。
easeInOutの動き全体を前半と後半に分け、前半はeaseInを、後半はeaseOutを適用することで同じ動きにすることができます。
一連の動きを幾つかの動きに分解し、それぞれを再構築することで全体として一つのモーションにしていきます。
動きを繋げる
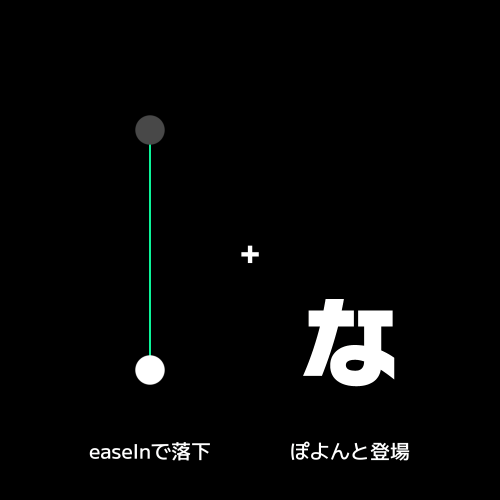
例えばこんな動き。

二つの異なる動きを組み合わせて一つのアニメーションを作ります。
落下の動きはeaseInで次第に加速する動きに、着地とともにテキストをぽよんと登場させてみました。ぽよんと登場は過去記事があるので、興味があれば参考にしてみてください。
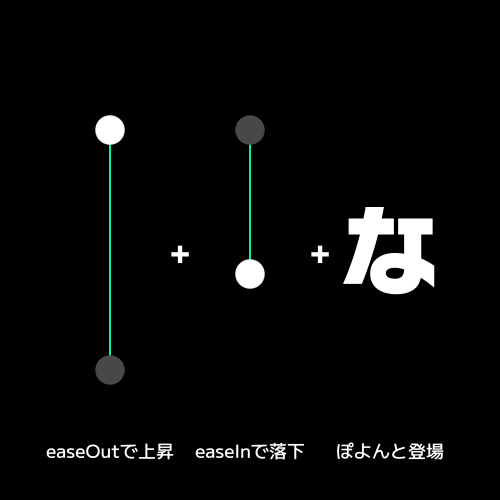
もうひと動き足してみます。
下から上昇したオブジェクトが減速し頂点へ、頂点に達すると今度は重力に引かれて落下を始めます。着地と同時にテキストがぽよんと登場します。

こんな感じ。一連の動きを分解して一つ一つ動きを作り繋げていきます。
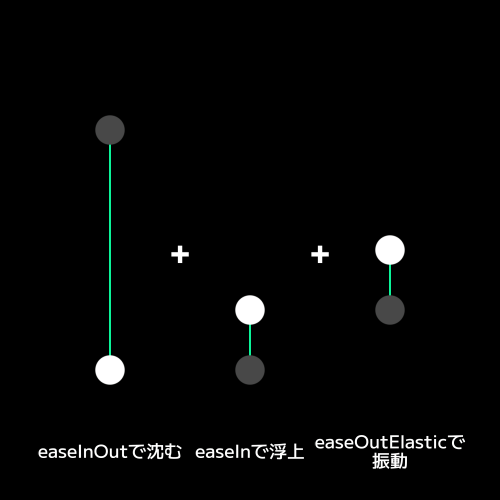
普段なんとなく見ていると特に難しそうに見えない動きも、いざ作るとなると意外とてこずることもよくあります。

沈み込む動きはeaseInOutひとつですが、浮かび上がって水面でちゃぷちゃぷと浮く動きは二つに分けます。

最後の動きはeaseOutElastic、いわゆる振動の動きです。

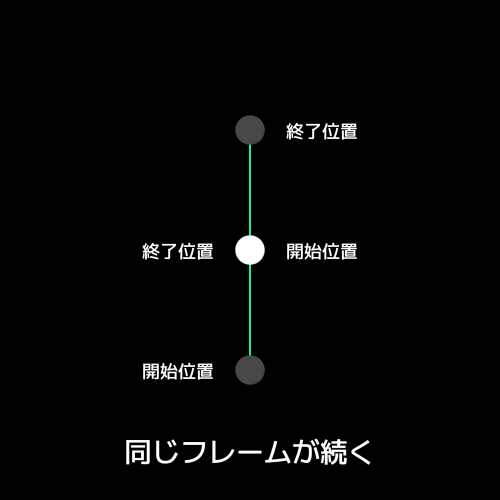
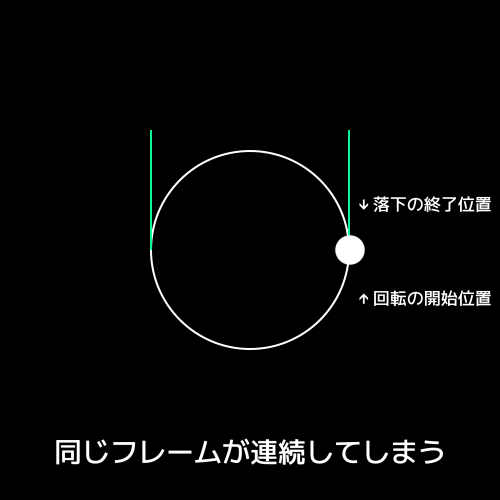
一つの動きを繋げるときに気を付けなければいけないのが、終了位置と開始位置の重複による同一フレームの連続です。同じフレームが続くとその部分だけ動きが遅くなり、カクッとした動きになります。

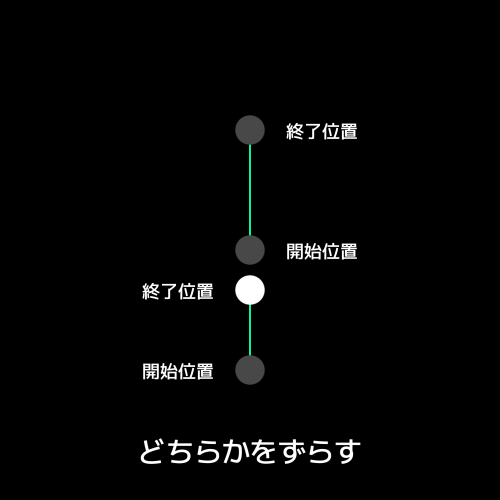
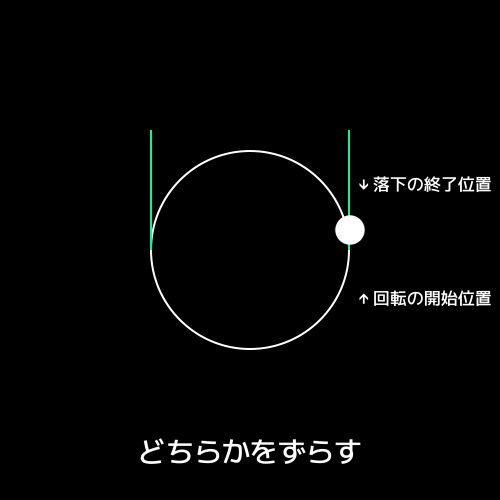
動きを損なわずに繋げるには、一つ目の区間の終了位置か二つ目の区間の開始位置どちらかの位置を調整して滑らかに動くようにします。

Curve Editorを駆使するとこうした動きを一つのオブジェクトで作ることもできますが、微調整等を考えると動きを分けた方がわかりやすく、作りやすいと思います。
形を繋げる
先程までは移動方法を繋げていましたが、今度は移動の形・軌道を繋げてみます。

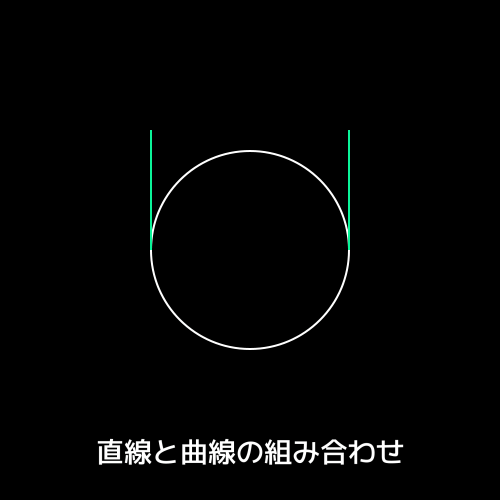
直線と円を組み合わせたものです。

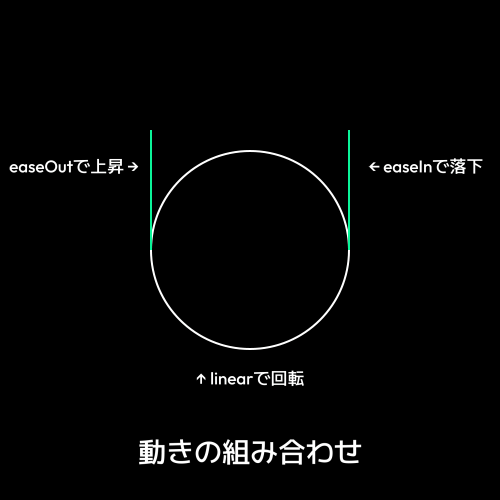
動きとしてはeaseInで落下し、円軌道は円形配置の回転を直線移動で動かし、easeOutで上昇するといった感じです。
easeInで落下。
円形配置の回転を直線移動で。
easeOutで上昇。


この場合も、終了位置と開始位置の調整が必要になります。どちらかの位置をずらしてきれいに繋がるようにします。
その他の組み合わせ。移動は円形配置の回転を動かします。

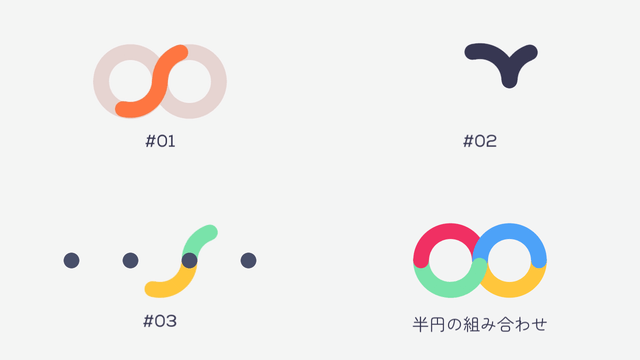
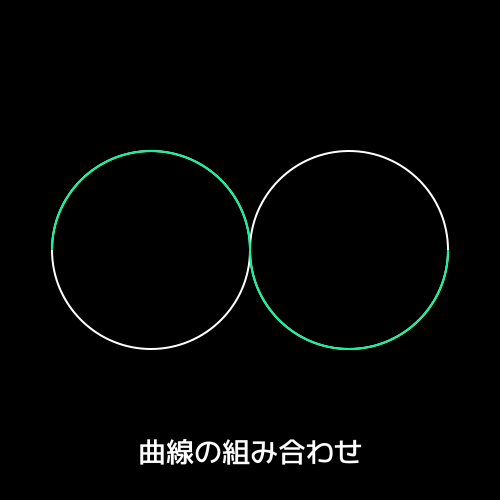
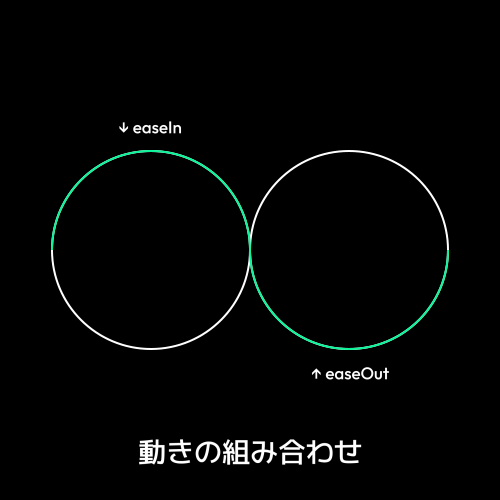
円を二つ並べて、それぞれ半円を動きのガイドとします。

動き出しはeaseIn、動き終わりはeaseOutになります。

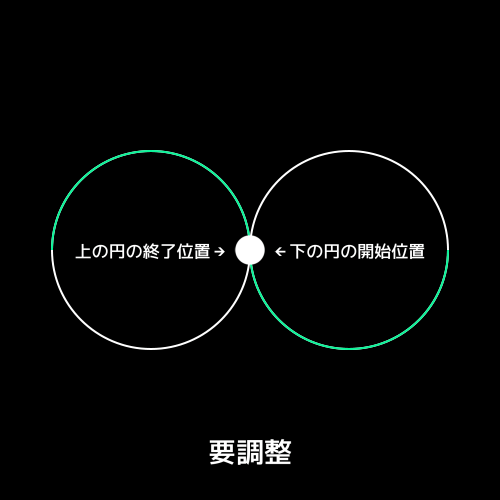
こちらもフレームの重複は要調整となります。


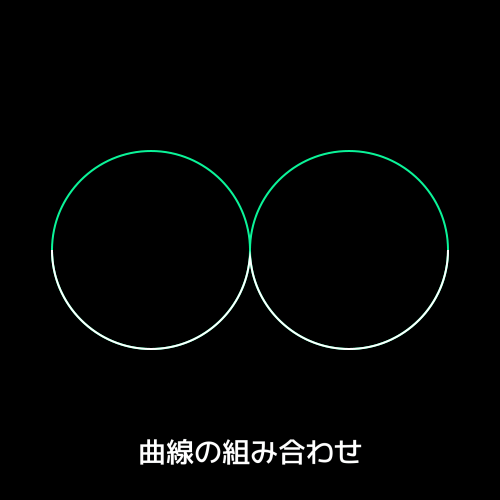
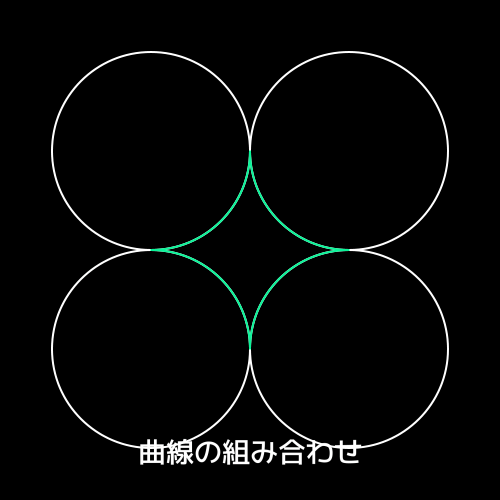
他にも円を使って曲線を組み合わせることで動きの軌道をつくることができます。いろいろ試してみてください。
使用例
このような曲線も複数のオブジェクト(区間)を繋ぎ合わせることで作ることができます。ちなみにこちらではカスタムオブジェクトのrounded_circleを使用しています。
ジオメトリックでroundedな英数字のアニメーションにぴったりです。
動きと形を組み合わせることでより複雑なモーションを作ることができるようになると思います。
しかしながら、分解してみると一つ一つは単純な動きになっています。
いかがだったでしょうか。
移動方法を繋げたり、直線と曲線を組み合わせて軌道を繋げたりすることでモーションの引き出しを増やすことができます。
また、こうした作り方を覚えることで、お手本のモーションを見たときにこうやったら作れるかもといった分解・再構築の助けになればと思います。
動きを繋げるテクニック、機会があれば是非試してみてください。