
今回は、AviUtlを導入したものの何から手を付けたらいいかわからない、どんな練習をしたらいいかわからないといった方のために、実際に操作をしながらいくつかのモーションを作ってみたいと思います。
環境
この記事のAviUtlは本体1.10、拡張編集0.92の環境で作業をしていきます。
動画サイズは640×360です。今回は練習なので少しでもストレスなく操作するために小さめのサイズで作ります。
mimarakaさんのCurve Editorが必要になるので、未導入の方は是非これを機に導入してみてください。
テキストや図形を動かす

動画編集をするには動画素材、画像素材、音声素材など必要な素材を集めなければなりません。
しかし、AviUtlを導入したばかり、特に作る動画がないといった場合にこうした素材を集めて動画編集の練習をするのは大変です。
そこで、AviUtlだけでできるテキストや図形を動かす練習をして、ついでに操作も覚えてしまおうというのが今回の記事です。
テキストの位置

さっそくAviUtlを開いて拡張編集でテキストオブジェクトを出してみましょう。
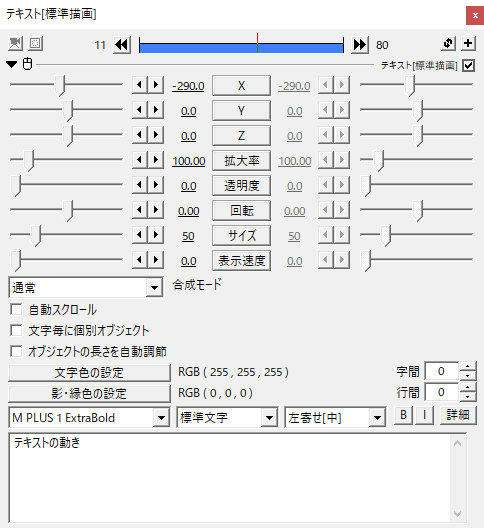
テキストオブジェクトはどの場所に配置するかによって中心の位置を変えると扱いやすくなります。よく使うのはテキストを中央の位置に配置するパターン。この場合、テキストの中心は中央揃え[中]にします。

画面右端に寄せる場合は右寄せ[中]。

画面左端に寄せる場合は左寄せ[中]。よく使うのは中央揃え[中]かと思いますが、テキストの基本は左寄せだと思ってください。

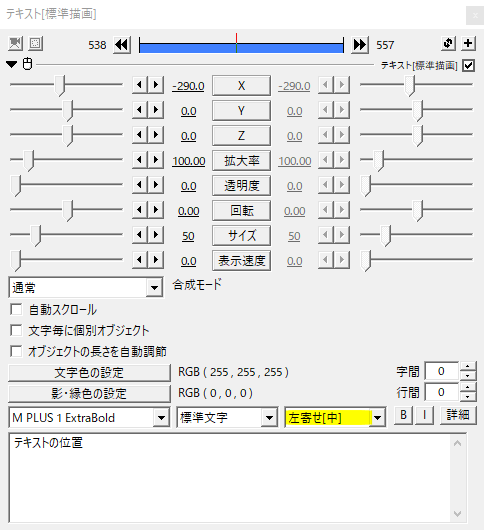
設定ダイアログ中央よりちょっと右にある小窓から選択できます。普段はあまり違いに気づきませんが、文字の修正や改行する際にこの中心の位置が重要になってきます。
動かしてみる


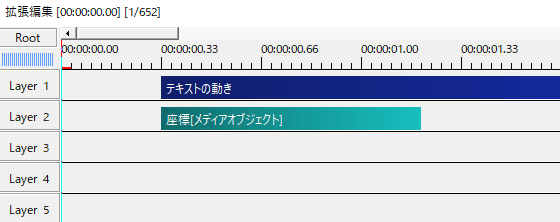
さて、左寄せ[中]のテキストを画面左側に配置しました。このテキストオブジェクトを動かしていきたいと思います。

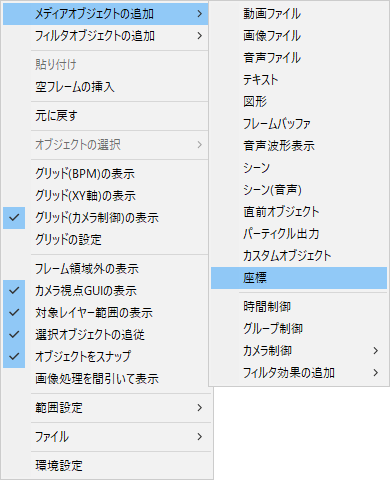
まずは座標[メディアオブジェクト]を出します。

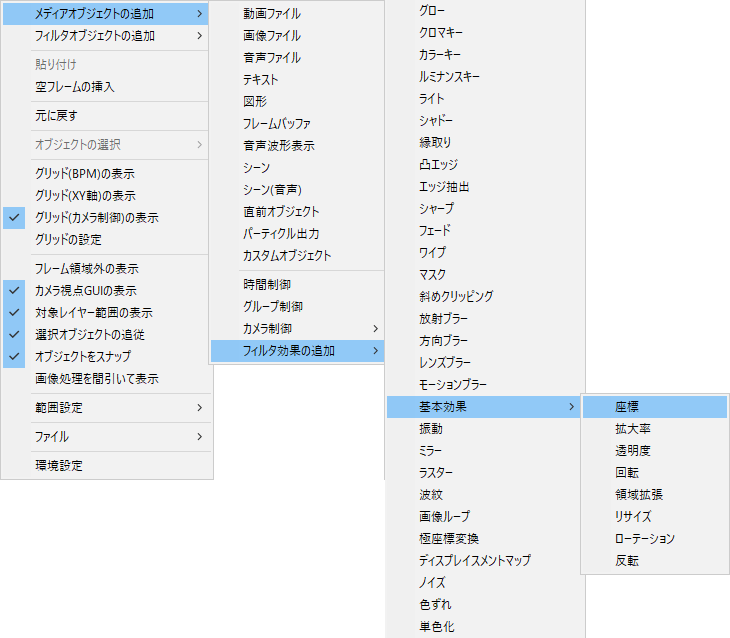
座標は基本効果の中にあります。ここではかなり重要なオブジェクトなんですが、あまりに奥まった場所にあるのでちょっとカスタマイズしましょう。

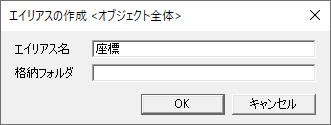
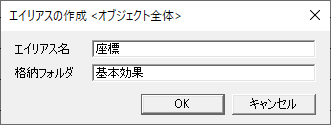
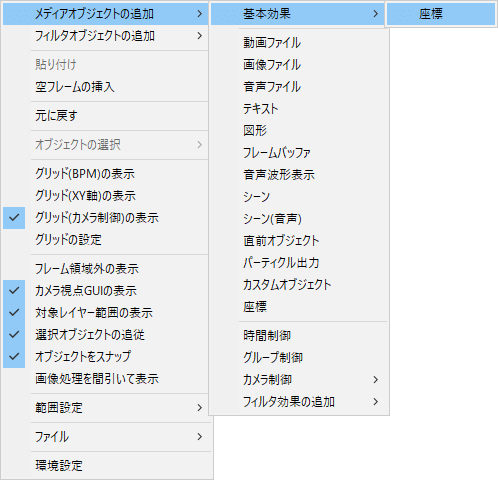
一旦、座標[カスタムオブジェクト]を出しオブジェクトを右クリック、エイリアスを作成します。

エイリアス名に座標と入力してOKをクリック。

メディアオブジェクトの追加から、カスタムオブジェクトの下に座標が出てきました。次からはこの座標をクリックするだけで先ほどの座標[メディアオブジェクト]を出すことができます。
頻繁に使う予定のものなので、ちょっとでも作業効率を上げておきます。
不要になったらAviUtlのフォルダにある座標.exaというファイルを削除してください


ちなみに、格納フォルダを設定すると動画ファイルの上にフォルダ名、そのなかに座標が出てきます。どちらがいいかはお好みで。

テキストを配置し、座標を出したら次は移動の設定です。
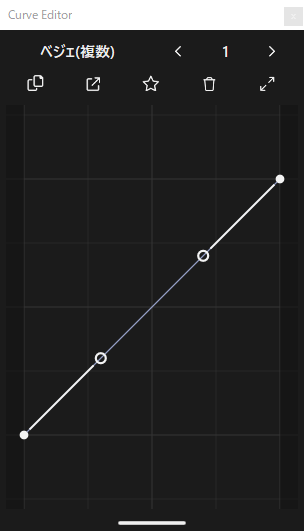
今回はCurve Editorのベジェ(複数)を使用します。このウィンドウが表示されていない場合は、[表示]からCurve Editorの表示をクリックして表示させます。
Shiftを押しながら移動させると、上辺または下辺にスナップして操作しやすくなります。上の動画の要領でイージングのカーブを作ります。
カーブを作り終わったら、グラフ上のどこかを左クリック押しっぱなしで(ドラッグして)座標のXの項目までもっていきます。そして、Xの上で離し(ドロップし)ます。
Xの開始値は60くらいにしました。
こうした値は決まったものではなく参考値なので、実際に作ってみてもうちょっと小さい方がいいなとか大きい方がいいなというのをご自身で微調整するとより良いものができると思います。
こんな動きのテキストモーションができます。


今度は二行のテキストです。
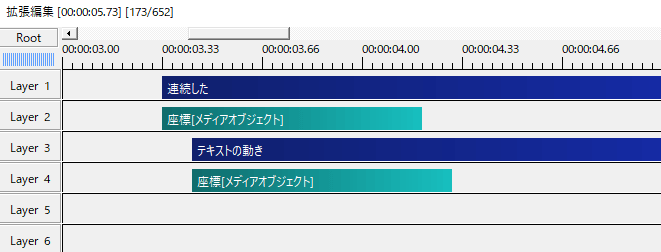
先ほどと同じように作ったテキストと座標のセット、二行目のテキストは数フレームだけずらしてタイムラインに配置します。
これによってテキストの表示に時間差をつけることができます。
こんな感じでテキストが登場するモーションが作れます。
こんな工夫ができる


座標移動によるモーションは動きの方向を変えることで変化をつけることができます。

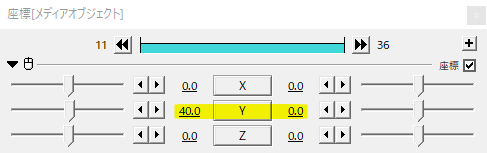
先ほどはXを動かした右から左への移動でしたが、Yを40から0へ移動させると下から上に動くようになります。
こんな感じ。

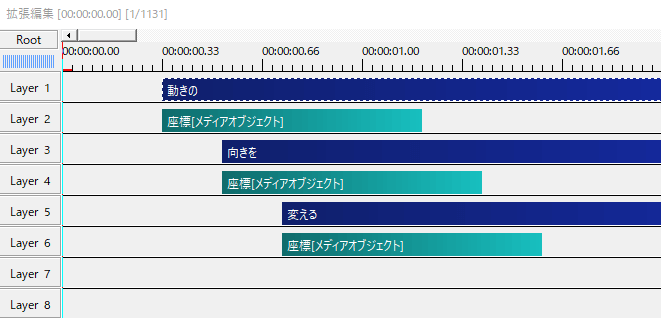
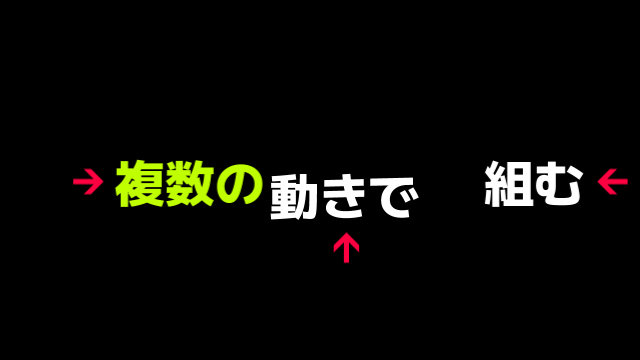
それぞれのオブジェクトを別の方向から登場させるなんてこともできます。
こんな感じ。
どのモーションも座標の移動だけで構成されています。一番最初はたったこれだけ?な動きだったかもしれませんが、モーションは手を加える毎に磨かれていくものだというのがわかると思います。
作業風景。
Ctrlを押しながらオブジェクトを選択すると複数のオブジェクトを同時に選択することができます。また、Ctrl+Dで選択されたオブジェクトを複製することができます。
メインウィンドウでは、テキストオブジェクトをShiftを押しながら動かすと水平、垂直方向に動かすことができます。
覚えておくと作業効率が上がりますね。
こうした作業は面倒くさいと思われるかもしれませんが、モーションを理解するには必要なことだと思います。また、手をかけた分だけクオリティに反映されるものだと思います。
拡大率を動かす

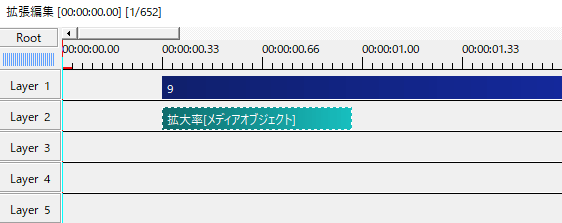
今度は拡大率を使ったモーションを作ってみます。テキストで数字の9を置きました。

拡大率[メディアオブジェクト]は座標と同じく基本効果の中にあります。これも同じようにエイリアスを作成しておくと次からはスムーズに出すことができますね。
Curve EditorのIDを変えてイージングを設定します。
マウスのホイールを押し込む、またはAltを押しながらドラッグするとグラフを動かすことができます。そのままでは見えていない範囲外の部分も見ることができます。
右上のボタンを押すと元のサイズ、位置に戻ります。
このグラフは終了値を一旦超してから元に戻るような動きをします。

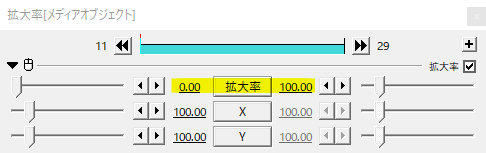
拡大率を0から100に設定します。
ぽよんといった感じで、より動きのある拡大になります。

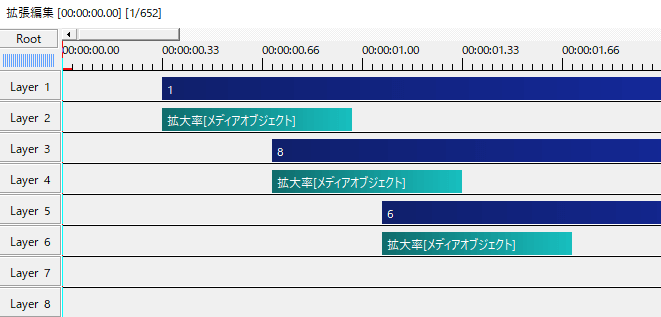
三つ時間差で拡大して登場。
中心を変える

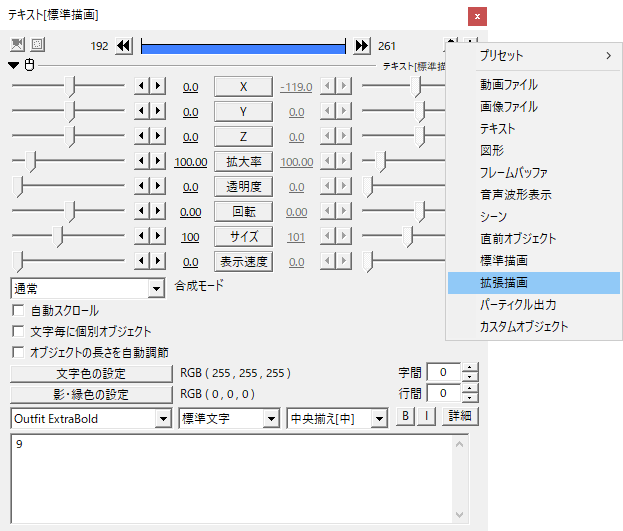
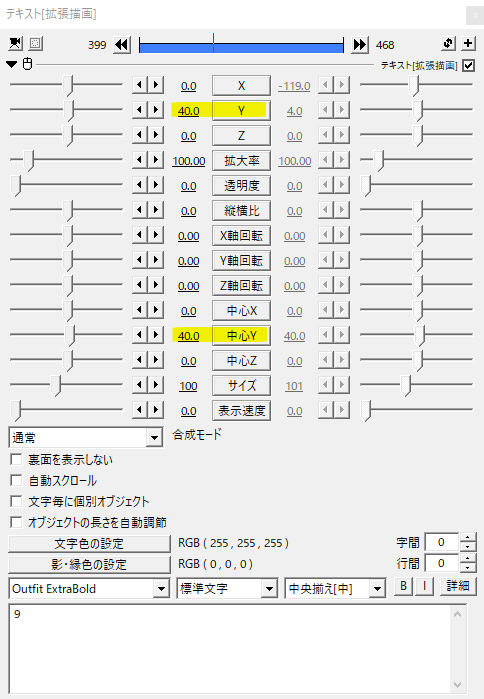
設定ダイアログの右上、矢印がぐるぐるしているボタンをクリックし、オブジェクトを拡張描画に変更します。

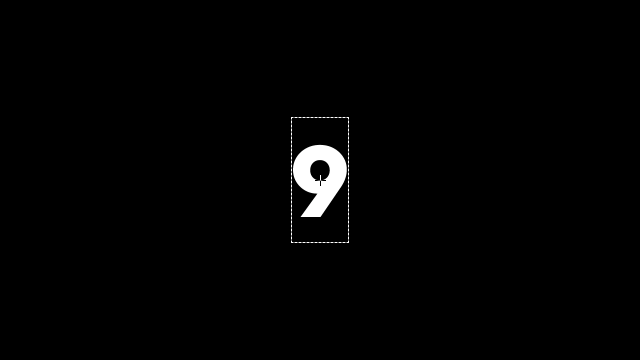
このようにオブジェクトの中心に十字が表示されるようになります。


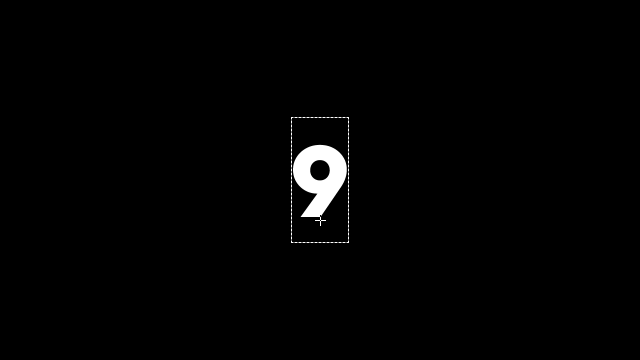
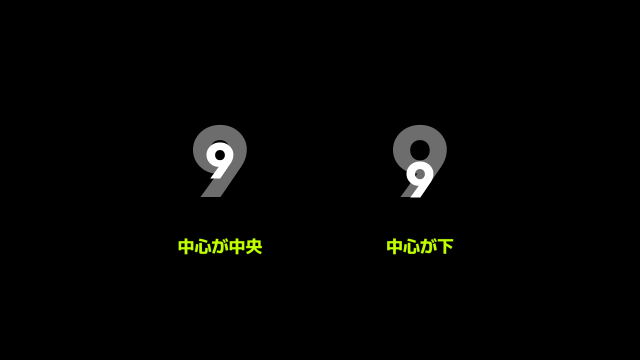
中心がオブジェクトの下に来るように中心Yを調節します。中心Yをずらしたのと同じ分だけY座標をずらすことで元の位置に戻します。
オブジェクトの下から拡大が始まります。

中心を変えることで動きに違いを出すことができますね。

それでは、最初にやった座標移動と拡大率の移動を使ってモーションを作ってみましょう。

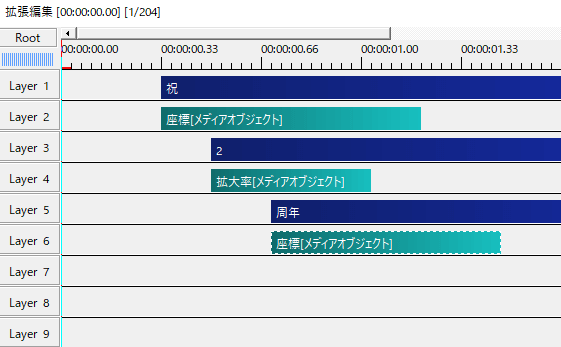
タイムラインはこんな感じ。「祝」と「周年」は座標移動、数字の「2」は中心を下に据えて拡大率移動です。
動き単体で見ると地味なモーションでも、組み合わせ次第で立派なモーションになりますね。
図形とクリッピング

テキストを使ったモーションの基本が座標と拡大率の移動ならば、図形を使ったモーションの基本はクリッピングかなと思います。

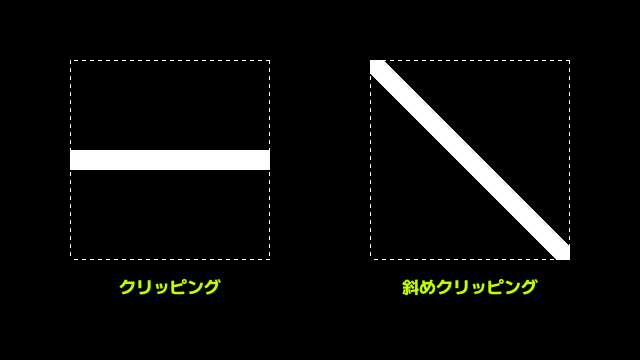
オブジェクトから特定の部分を切り取るクリッピングですが、AviUtlではクリッピングと斜めクリッピングの2種類があります。

クリッピングは上下左右それぞれ個別に動かすことができます。

斜めクリッピングは角度をつけることができるのが特徴です。


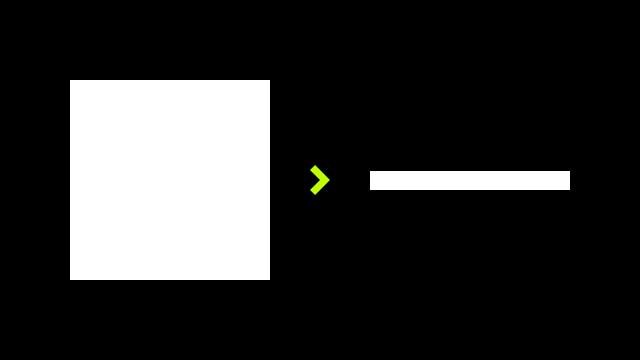
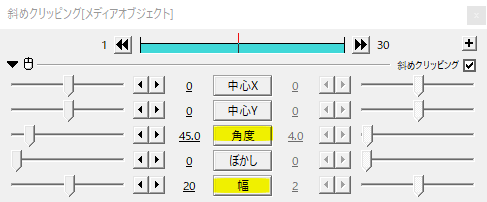
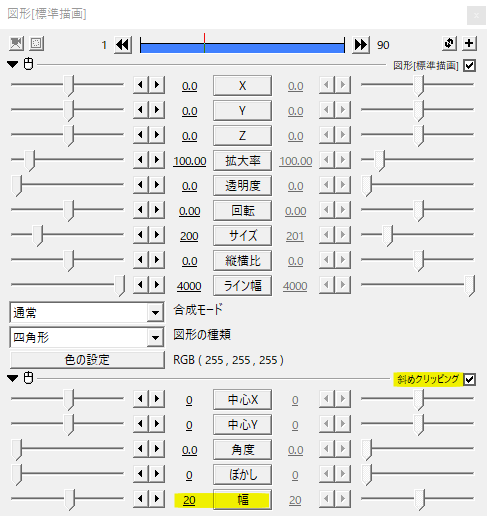
サイズ200の四角形に斜めクリッピングをかけ、長さ200幅20の線を作ります。このように成形だけで動かさない場合は斜めクリッピングをオブジェクトに直接かけてもいいですね。

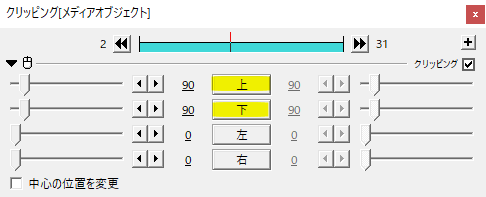
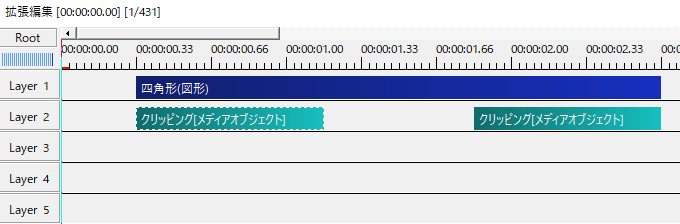
クリッピング[メディアオブジェクト]を出します。
登場はパラメータの右を、退場は左を移動させてクリッピングします。
Shift+Ctrlを押しながら動かすと制御点を二つ同時に動かすことができます。

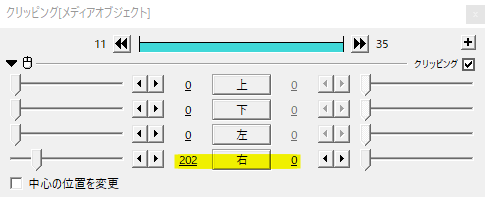
線を引いて登場の動きは右を202から0へ。開始値は線が完全に見えなくなるまで調節します。
退場は左を0から202へ移動です。
こんな感じで線を引いたり、消したりすることができます。
テキストと合わせてアンダーラインを引く動きに。
使用例
座標の移動と拡大率の移動。
日本語のテキストアニメーションは英語のものとはまたちょっと違う感じがしますね。独特なものがあると思います。
企業CMやプロモーションビデオ等でお手本を見つけることができます。
おさらい
- 動画編集の練習としてテキストや図形を使ったモーションを作って操作を覚えつつ武器を増やす
- テキストモーションの基本として座標の移動と拡大率の移動を覚える
- 四角形にクリッピングで線を引く動きを覚える
- モーションは基本の動きを組み合わせて作ることができる
動画は今ある知識と技術でもって作り出すものなので、動画を作っていない時期にいかに学習するかが上達のカギだと思います。
この段階では質より量です。たくさんモーションを作ってできることを増やしていきましょう。「motion graphics gif」のようなワードで検索するとお手本となる動画が出てくると思うので参考にしてみてください。
いかがだったでしょうか。
どんなに複雑なモーションでも基本となるのが座標の移動と拡大率の移動だと思います。まずはこの二つを覚えて、さらにはイージングのグラフでどんな動きになるのかを覚えていくとお手本を見てなんとなく作り方も見えてくると思います。