今回は、背景や図形をテキストの形で切り抜く方法(マスク)について紹介したいと思います。
テキストを個別オブジェクトで動かすわけでなく、もっと単純に背景や図形をテキストでくり抜いたオブジェクトが作りたい!
記事内では投稿専用さんのCマスクを利用しています。
【AviUtl】Cマスク.anm
四角形の背景とテキスト

まずはテキストを置きます。

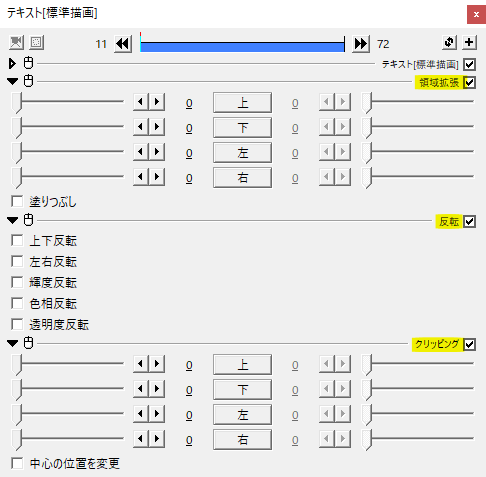
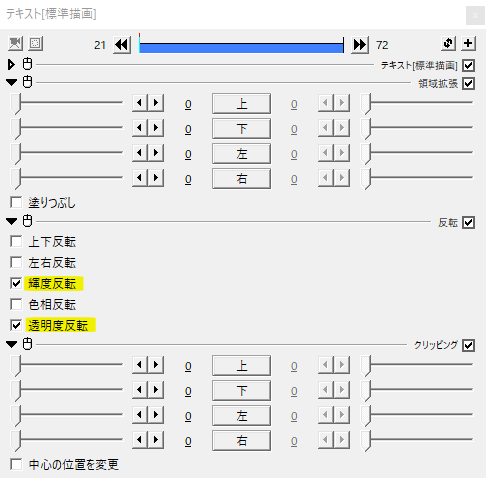
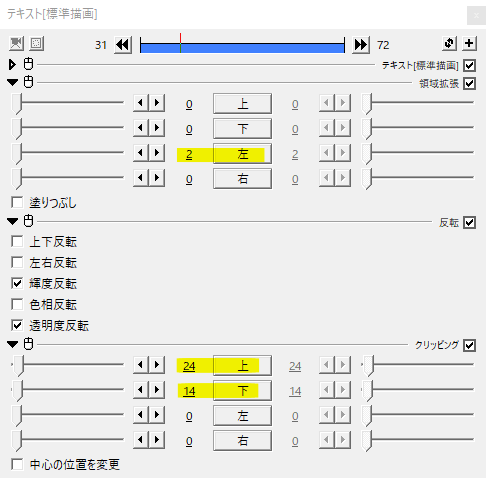
テキストオブジェクトに基本効果にある領域拡張と反転、さらにクリッピングをかけます。これがワンセットです。


反転の輝度反転と透明度反転にチェックを入れます。ただ、このままだとテキストの縁に黒い線が見えますね。これを消しましょう。
ちなみに、透明度反転だけにチェックを入れると黒背景にテキストの切り抜きになり、テキストの縁に白い線が出ます。


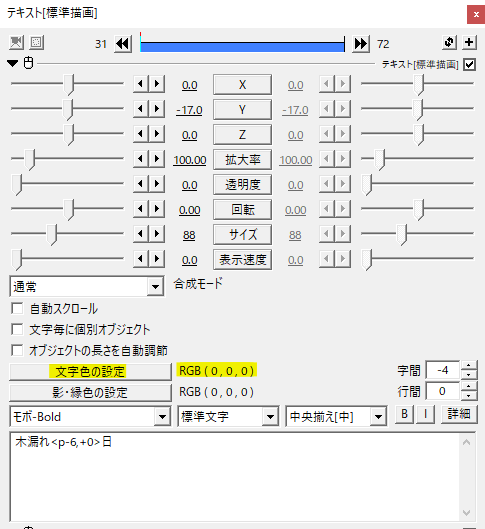
テキストの文字色を黒にすることで線が消えます。


あとは領域拡張とクリッピングで背景となる枠の調整をします。足りない部分は領域拡張で広げ、不要な部分はクリッピングで切り取る感じです。
背景となる枠の色を変えたい場合は単色化をかけます。グラデーション、画像ファイル合成などお好みで編集できます。

このやり方の一番のメリットは、テキストオブジェクトひとつで完結するところです。
デメリットとしては、背景の形が四角形にしかできないこと、複数のテキストを合わせてマスクすることができないところですかね。
テキストを文字毎に個別オブジェクトにしてアニメーションを付けるといったちょっと複雑なことをする場合は、従来通りマスクをかけてマスクの種類をシーンにする方法が良いと思います。
Cマスクを使った方法

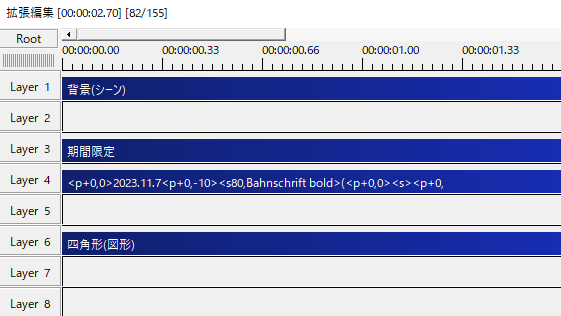
投稿専用さんのCマスクを利用した方法も扱いやすいと思います。まずはテキストを出します。

続いて切り抜きたい背景や図形を出します。ここでは四角形ですが、角丸四角形や円、自分で用意した画像などなんでもOKです。
テキストを覆ってしまうので、透明度ですこし薄くしてやると作業がしやすいです。


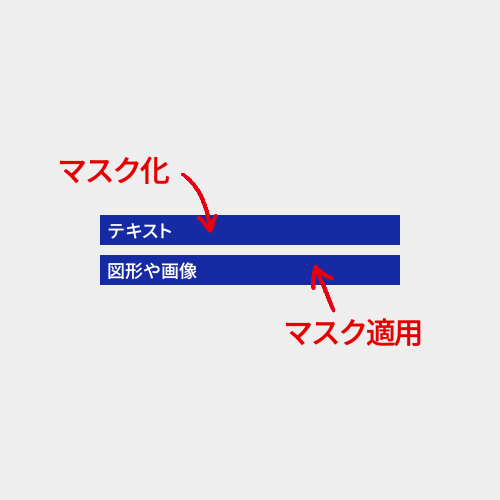
テキストにはマスク化を、背景や図形にはマスク適用をかけます。設定はなにもいじらずデフォルトのままかけるだけです。
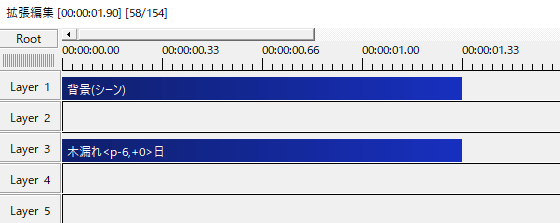
レイヤー構造はテキストを置いたレイヤーの下に背景や図形を置きます。これがワンセットです。
複数のテキストを合わせる


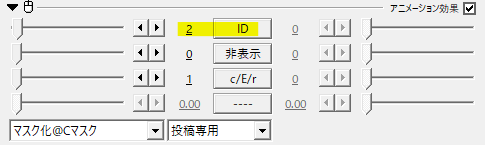
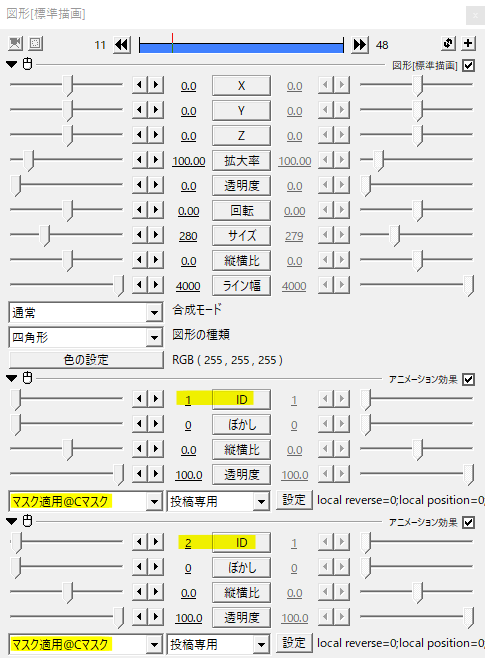
ひとつの背景に複数のテキストを合わせる場合はIDで管理します。最初にかけたものはID1、ふたつ目のテキストオブジェクトにマスク化をかけたものはID2といった具合です。

背景となるオブジェクトにはマスク適用をID1、ID2と追加していきます。

レイヤー構造はこんな感じ。マスク化をかけたオブジェクトの下にマスク適用をかけたオブジェクトです。

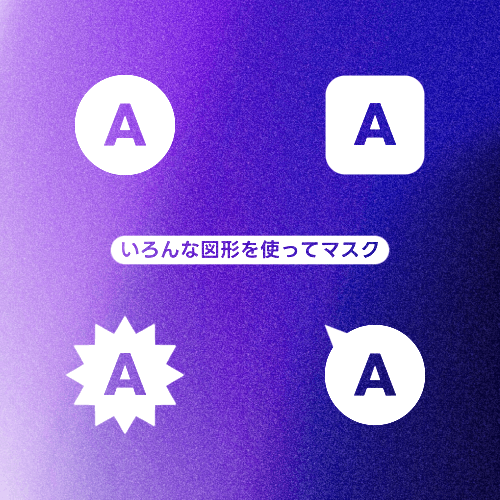
Cマスクでは、すきな形のオブジェクトを切り抜くことができます。
その他機能の詳細については投稿専用さんの動画で確認してみてください。
【AviUtl】Cマスク.anm
使用例
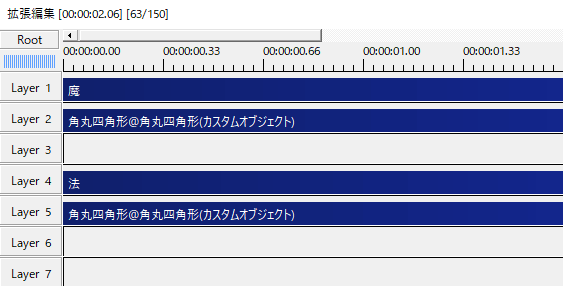
クリッピングで登場。シンプルな演出はシンプルに作業できたら嬉しいですね。

「魔」と「法」は別オブジェクトなので、マスク化とマスク適用が2セット。ひとつの背景に複数マスクするのでなければ、マスク化のIDはどちらも1で大丈夫です。
いかがだったでしょうか。
Sceneの節約になったり、RootとSceneの切り替えなどがなくなり単純なマスクがちょっと楽になりますね。背景をテキストで切り抜く方法、機会があれば是非試してみてください。