
今回は、文字や数字がランダムに切り替わるシャッフルレターと呼ばれる演出を作ってみたので紹介したいと思います。
Sceneで素材作り

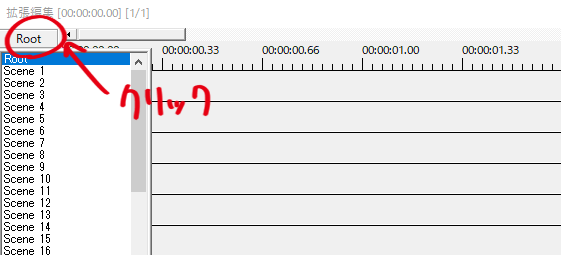
拡張編集左上のRootボタンをクリックするとSceneが出てきます。任意のSceneで素材を作ってRootで呼び出す流れになります。
Sceneの詳しい使い方は過去記事をどうぞ。
→AviUtlでの編集の幅が広がる重要項目、シーンの使い方

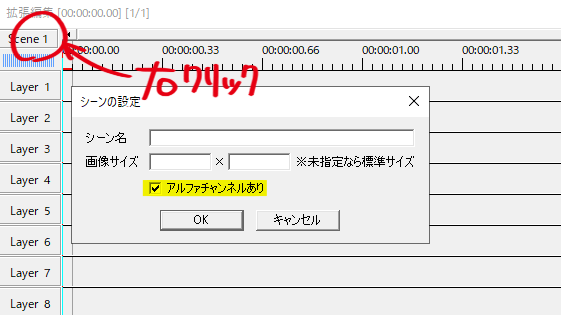
Sceneを選択した後、左上のボタンを右クリックするとシーンの設定を行うことができます。ここではアルファチャンネルありにチェックを入れます。これで準備ができたので編集していきます。
オブジェクトを並べる


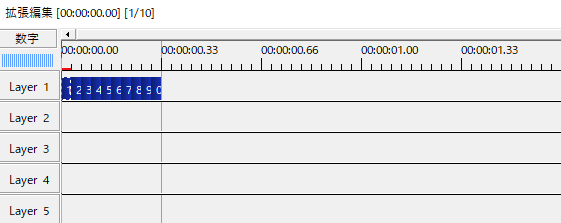
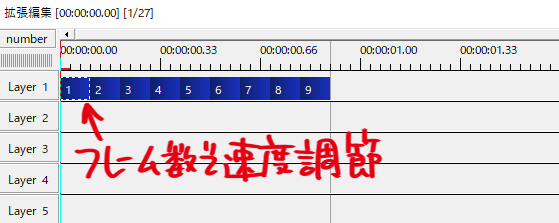
テキストオブジェクトを出し、数字を入力します。1~0までの10個の数字を1フレーム毎に並べます。


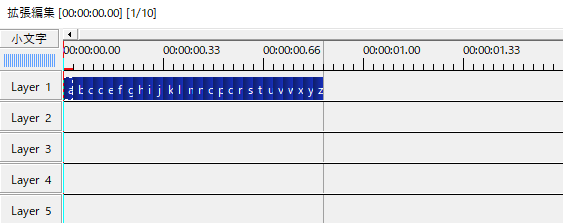
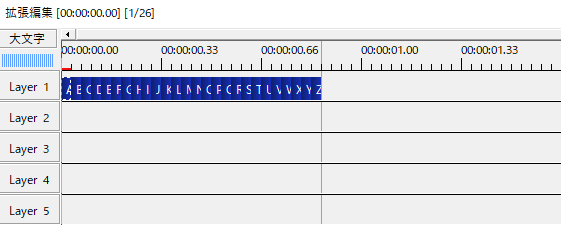
別のSceneを選択してアルファベットの小文字や大文字を入力すればバリエーションが増えますね。
ここに並べるのは規則正しくある必要はないので、この時点でシャッフルさせておいても良いです。テキストだけでなくアイコン画像等でも応用できます。
また、並べるオブジェクトを3フレーム毎などにすることで表示速度を調節することができます。
シーンを呼びだして再生

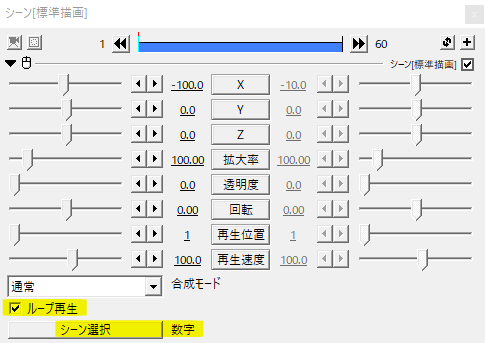
Rootに戻りシーンオブジェクトを呼びだしたら、ループ再生にチェックを入れます。これでオブジェクトを自由に伸ばすことができます。
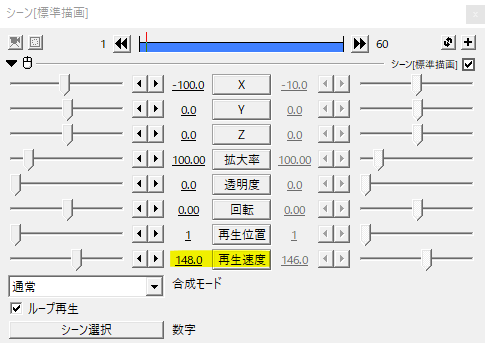
再生速度がプラス値の場合、1,2,3とカウントアップし、反対にマイナス値の場合は9,8,7とカウントダウンになります。

そのままだと1から順に切り替わりますが、再生速度を100以上の値にすると1,4,7,0,3のようにランダムちっくに切り替わります。
こんな感じ。わかりやすいようにゆっくりめに切り替えています。
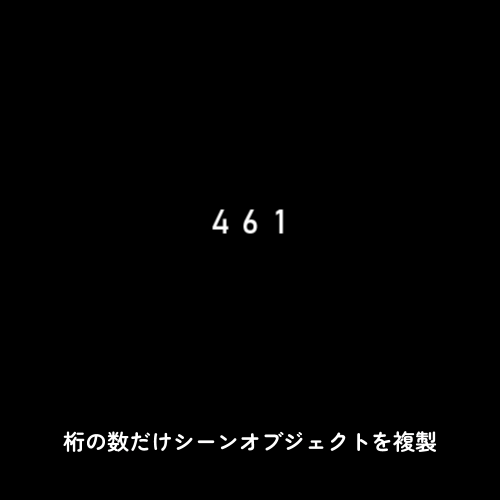
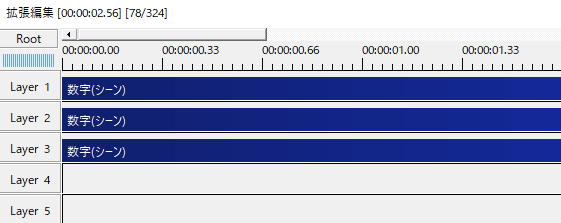
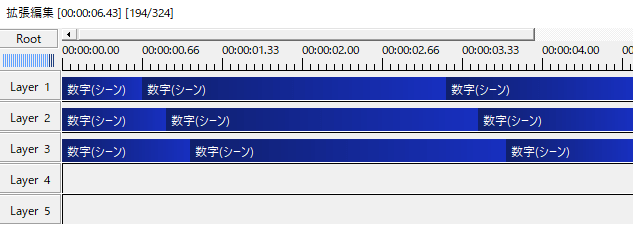
桁や文字数の数だけシーンオブジェクトを並べる


3桁のシャッフルならシーンオブジェクトを3つ使います。それぞれ再生速度を異なる値にすることでランダム感が出ます。
こんな感じ。ずーーーっと数字が切り替わり続けます。
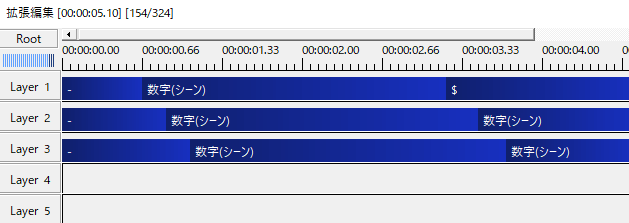
始まりと終わりの工夫
実際に使う場合は、停止した状態からシャッフルし始めて最終的に目的の数字や文字で止まるといったこともあると思います。

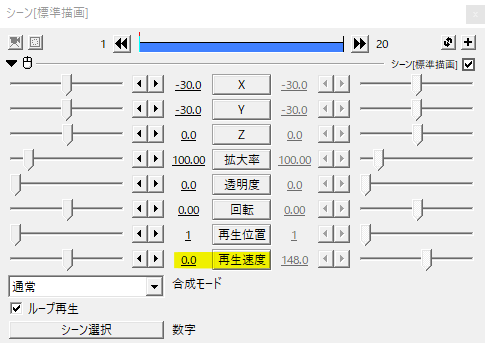
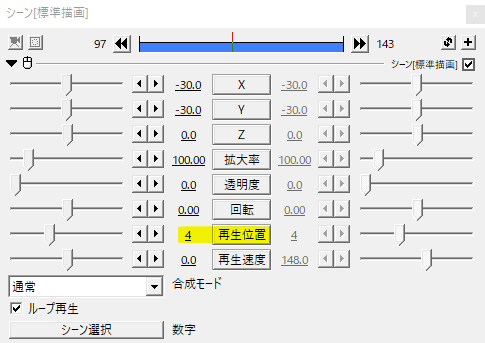
シーンオブジェクトは再生速度を0にすると画像のように扱うことができます。

再生位置は選択したScene内のフレーム番号です。再生位置を4にすると、Scene内の4フレーム目を表示することになります。

これらを利用して、シャッフル前の停止状態は再生速度を0にしたものを置き、シャッフル後の表示には再生位置で表示させたい数字や文字を指定します。
時間差をつけて並べれば開始の順番や停止の順番も自由に調節することができますね。
応用と使用例

Scene内でのシャッフルに無い文字や記号を使いたいときは個別にテキストで出します。数字の中に記号を入れると違和感がある場合は数字だけでシャッフルするのが良いです。
逆にもっと大胆にシャッフルしたい場合は、Sceneでの素材で数字、記号、文字を混ぜたりしてもいいですね。

アイコン画像を用いたり、異なるフォント、カラー、サイズと素材の組み合わせは自由です。オブジェクトを3フレーム毎にして速度調節をしてみました。
数字、記号、アルファベットの組み合わせ。
リザルトなどスコア表示の演出なんかにぴったりですね。
いかがだったでしょうか。
文章のように文字の量が多くなるとスクリプトを利用したほうが簡単にできるかと思います。今回の例では文字の量は少ないけれど、個別にエフェクトをかけたり、座標をずらしたりといった比較的自由度の高い編集に向いているかなと思います。機会があれば是非試してみてください。
