今回は、手作りグリッチについて紹介したいと思います。
グリッチはディスプレイスメントマップを利用したり、anm版ブロックノイズのようなスクリプトを使って作る方法などもあります。
今回の手作りグリッチではグリッチ(ずれ)がこんな風にできてるんだというのを覚えながら、自分でグリッチをひとつひとつ作るやり方です。
ティムさんのモーションタイルTを利用しているので、未導入の方はこれを機に導入してみてください。
→AviUtl、モーションタイルTの使い方
フレームバッファで「ずれ」を作る


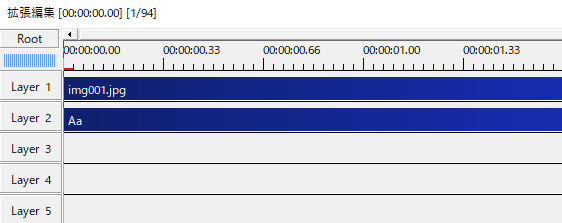
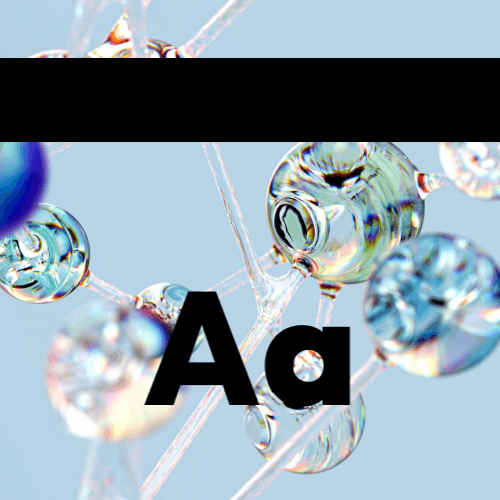
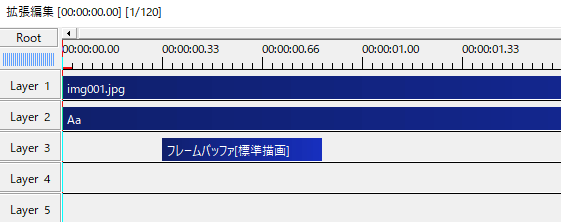
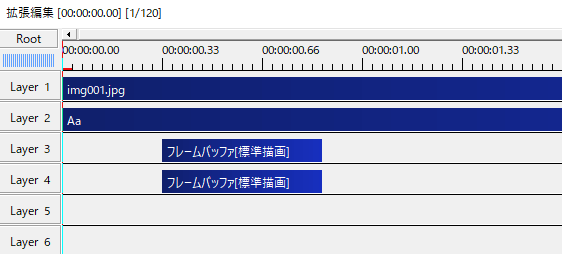
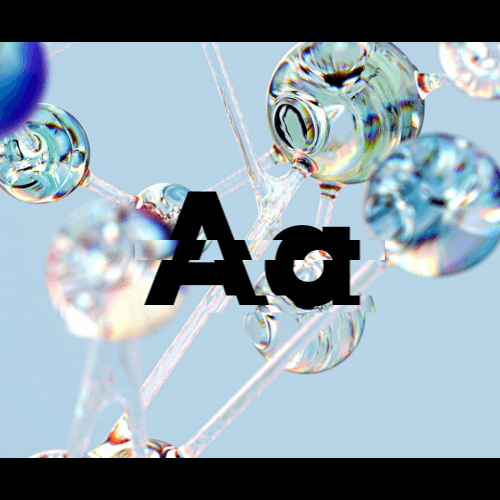
背景画像とテキストです。

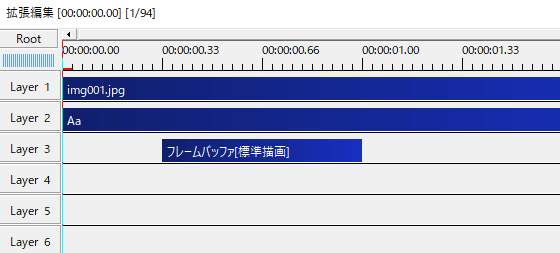
今回紹介するグリッチの基本は「ずれ」で、フレームバッファを利用して作っていきます。


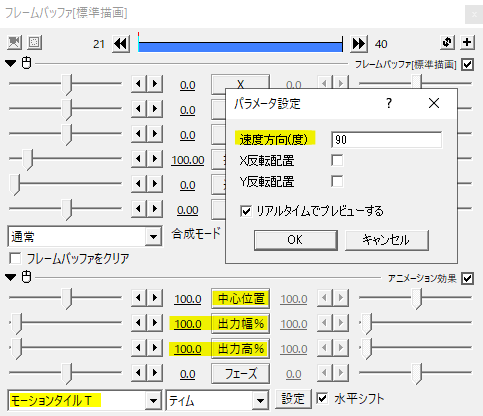
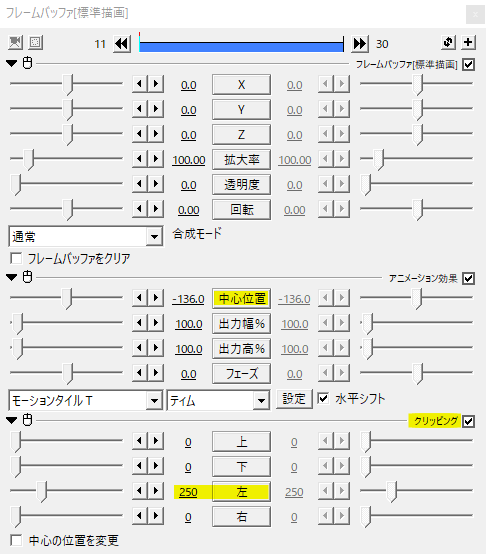
フレームバッファにモーションタイルTをかけます。
出力幅%と出力高%を100にします。パラメータ設定の速度方向(度)を90にすることで縦方向に動くようにします。ちなみに速度方向(度)が0なら横方向に動きます。
中心位置をいじると画面がループします。

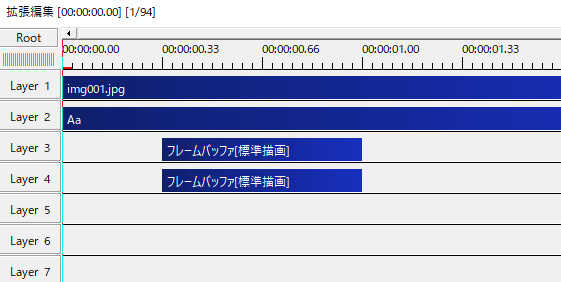
Ctrl+Dでフレームバッファを複製します。


複製したフレームバッファにクリッピングをかけます。今回は左半分を切り取るので左を250にしました。クリッピングはお好みで調節してください。
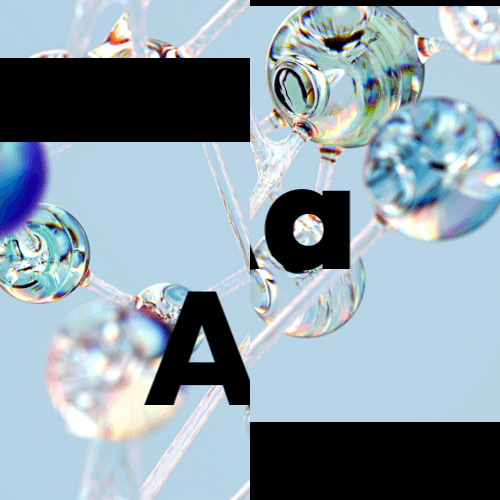
モーションタイルTの中心位置で「ずれ」を作ります。
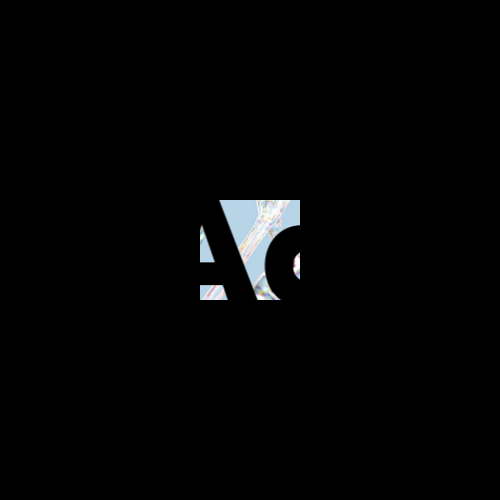
これで画面の「ずれ」が出来上がりました。
画面全体の「ずれ」が完成。
画面がちらつく「ずれ」

今度は別パターン、画面がちらつく「ずれ」を作ってみます。こちらもフレームバッファを使います。


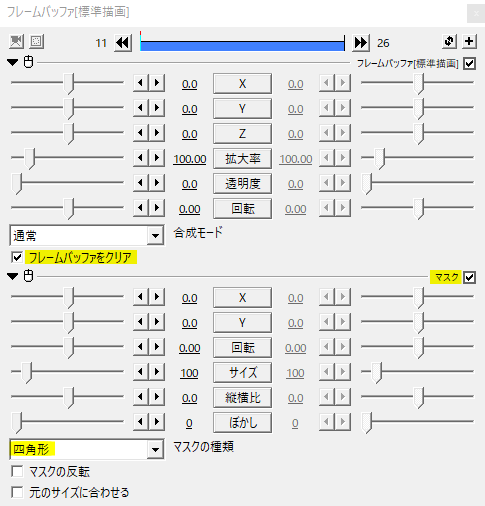
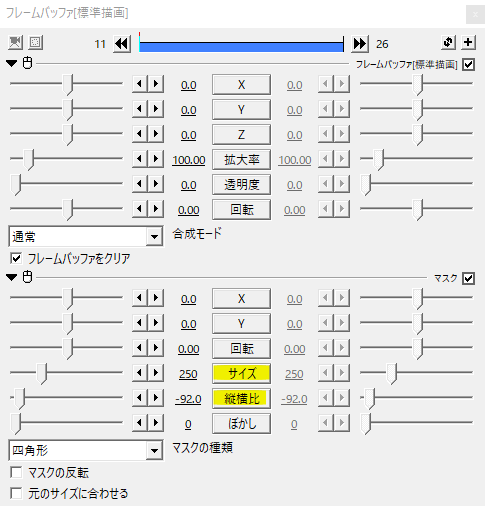
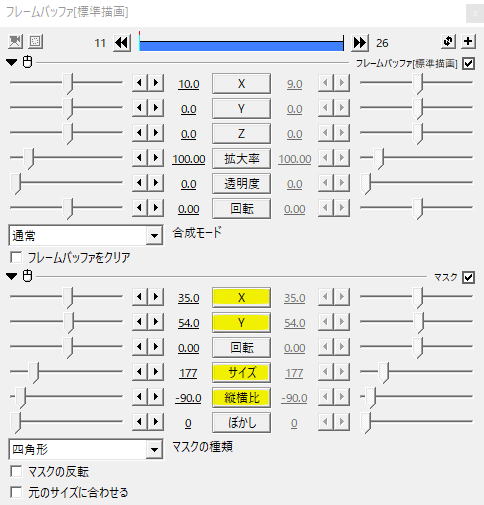
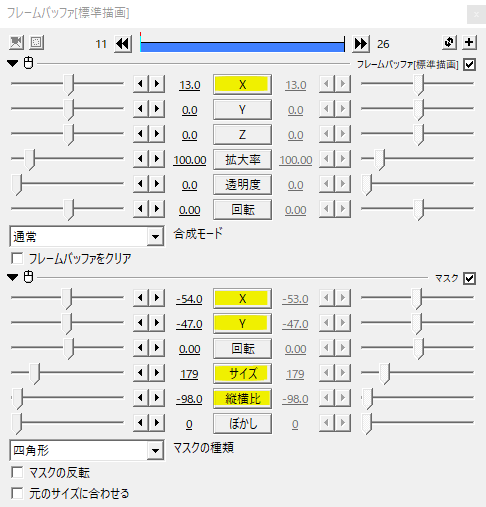
フレームバッファにマスクをかけます。そのままだと変化が見えないので、一旦フレームバッファをクリアにチェックを入れます。これでマスクした部分がわかりやすくなります。


マスクのサイズで大きさを調節し、縦横比で幅を調節するような感じで長方形のブロックを作ります。
ブロックが決まったらフレームバッファをクリアのチェックを外してください。


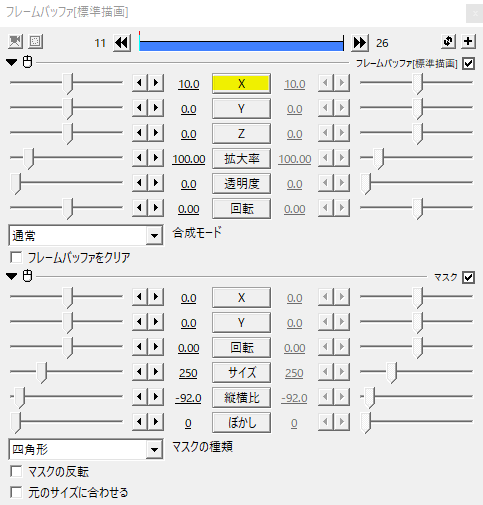
フレームバッファのX座標をいじることで横方向の「ずれ」を作ることができます。

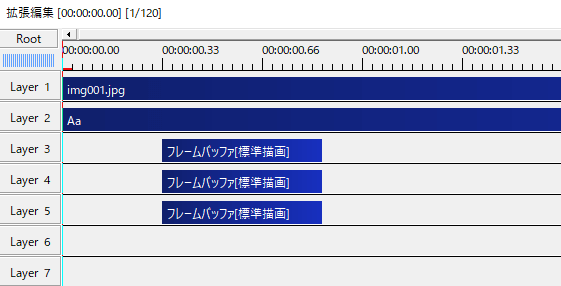
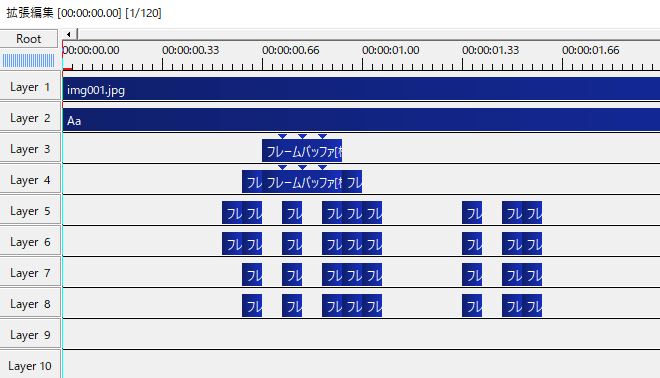
このブロックを複数作る場合はCtrl+Dでフレームバッファを複製します。


マスクのXYでブロックの位置をずらし、サイズと縦横比で長いブロック、短いブロック、太いブロック、細いブロックを作ります。
太さや長さを変えることでメリハリのあるグリッチが作れます。

もうひとつCtrl+Dでフレームバッファを複製。


フレームバッファのXの方をいじるとずれ幅も調節することができます。こんな感じで、画面がちらつく「ずれ」を作ることができます。
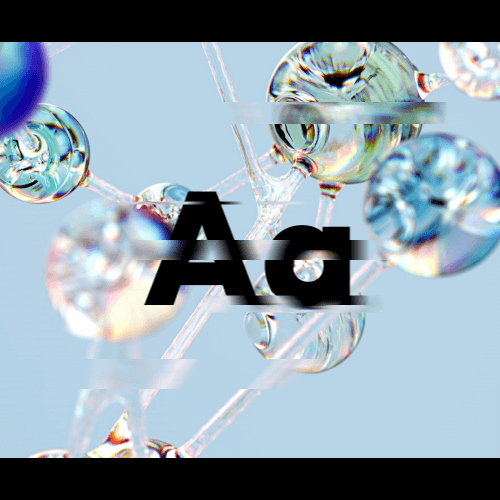
画面がちらつく「ずれ」の完成。

画面全体の「ずれ」と画面のちらつきの「ずれ」を合わせたグリッチ表現。
個人的な作り方ですが、画面全体の「ずれ」はフレームバッファに中間点を打ち、瞬間移動でずれを調節しています。一方ちらつきの「ずれ」は別オブジェクトにしてひとつずつにすると調節しやすいと思います。
また、毎フレームの変化ではちょっと速すぎるなと感じる場合は、画像のように2フレーム毎にするとちょうどいいかもしれません。
一工夫


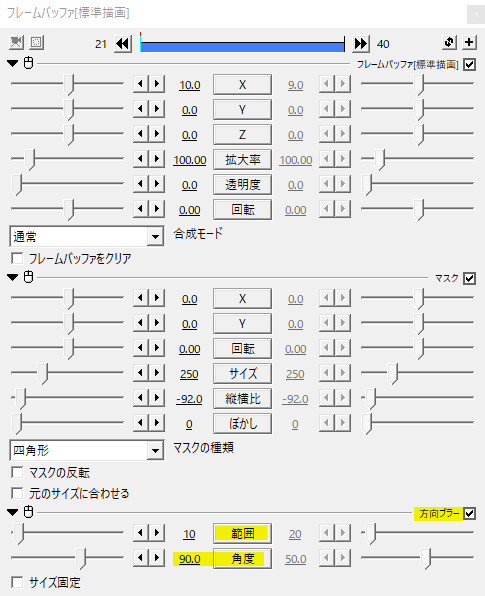
方向ブラーを追加でかけることでブロック部分をぼかすことができます。角度を90にすることで横方向にブラーがかかります。範囲で強さを調節します。


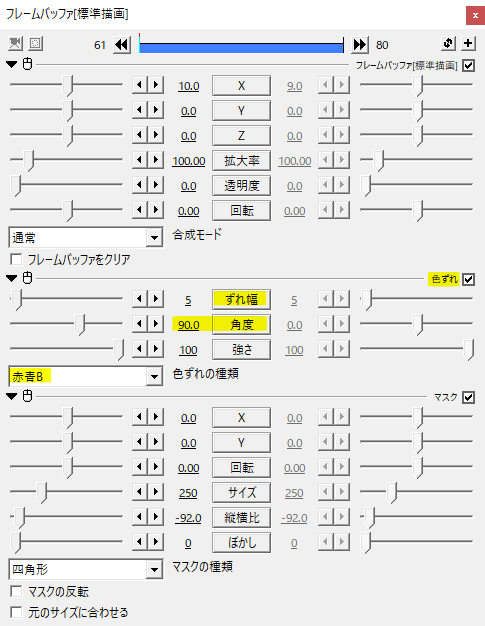
他には色ずれをかけて「ずれ」を強調するのも良いと思います。
色ずれはマスクより上に置きます。設定ダイアログの色ずれの適当な場所で右クリック→フィルタ効果を上に移動で動かせます。
角度90で横方向にし、ずれ幅で調節します。色ずれの種類はお好みで。


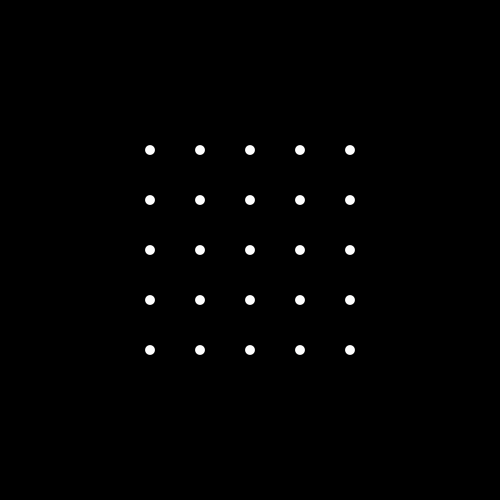
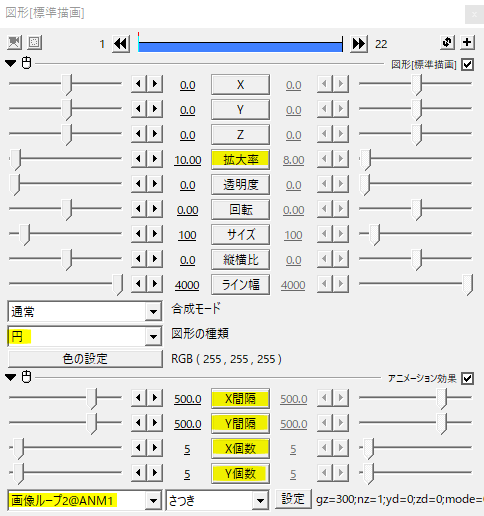
円(図形)にさつきさんの画像ループをかけた素材。
XY間隔、XY個数で調節します。円の大きさは拡大率を小さくすると綺麗にできます。
他にも図形やテキストの「+」なんかをちりばめるとちらつきを表現できると思います。
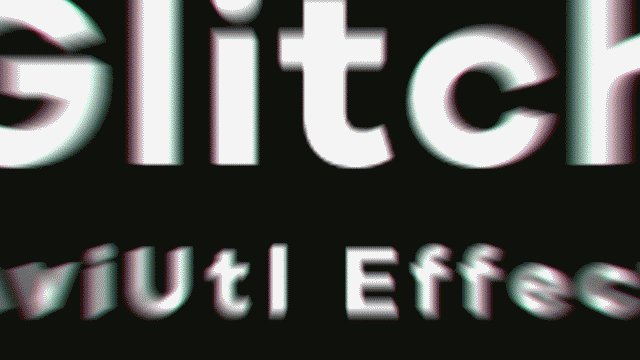
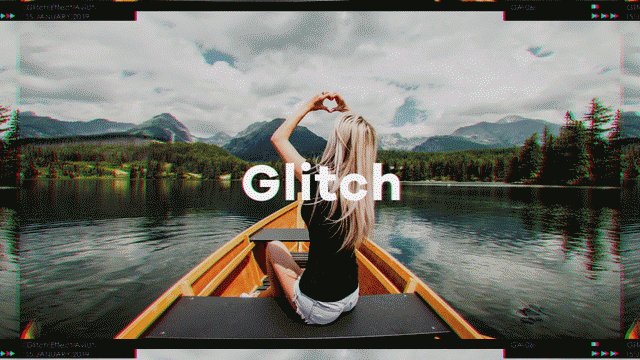
使用例
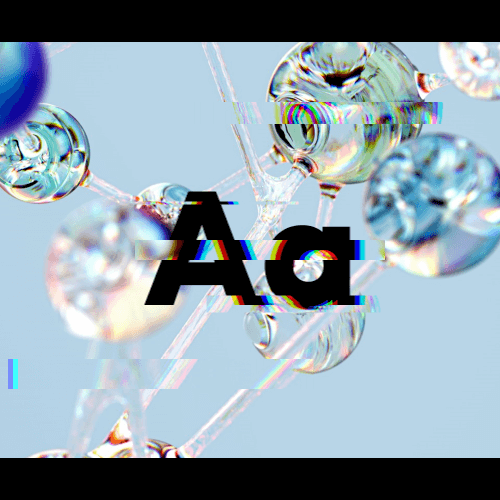
こんな感じになります。そのままでも悪くはないですが、やはり図形を足して一工夫すると違いが出ますね。

シーンチェンジに合わせてグリッチ表現を加えるのも良いですね。
いかがだったでしょうか。
手作りのグリッチ表現はひとつひとつ作るため手間ではありますが自由度が高く、思った通りの「ずれ」を作ることができます。機会があれば是非試してみてください。