
今回は、AviUtlで扱える図形の種類を追加してみたいと思います。頻繁に使う画像やアイコンなどを図形化することで背景や円と同じように選択して出すことができます。
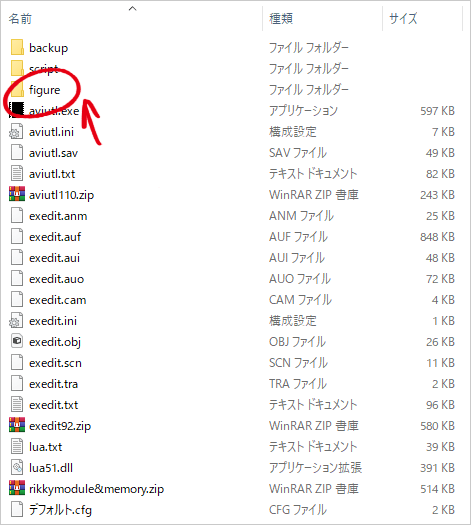
figureフォルダの作成

図形の種類を追加するにはfigureフォルダが必要です。デフォルトでは存在しないので新規作成します。
図形の作成

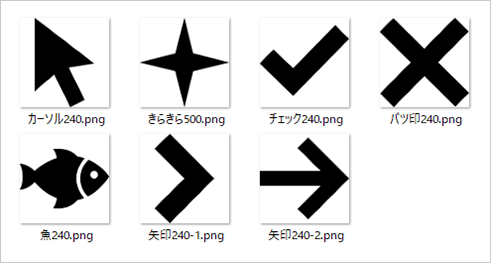
画像編集ソフトまたはAviUtlで図形を作成します。
作成時のポイントは以下の三つ。
1.縦または横の最大幅に合わせた正方形にしたこと
2.白背景に黒図形にしたこと
3.PNGで保存したこと
図形の領域は画像ループ等をかけたときに影響がでます。
アルファチャンネルを付けると上手くいかないことがあるので白背景に黒図形が無難です。白い部分が透過され、黒い部分が表示される部分になります。
保存形式はpngです。AviUtlで図形を作成した場合はPNG出力が便利です。

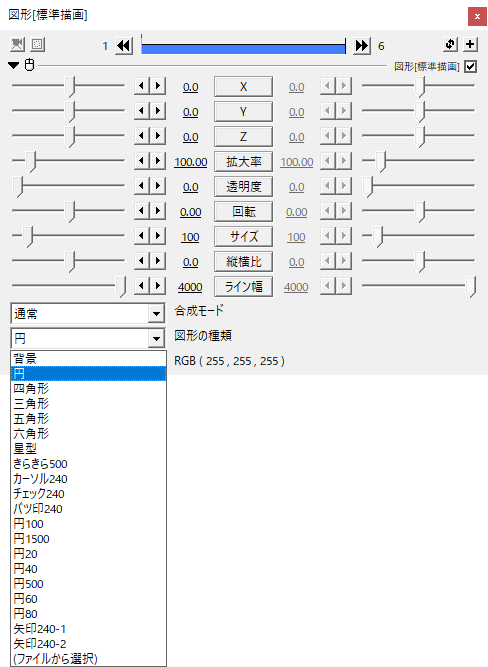
作成したファイルをfigureフォルダに入れてAviUtlを起動すると、図形の種類に追加したものが表示されます。ここに表示されない場合はファイルの拡張子がpngになっているかを確認してください。
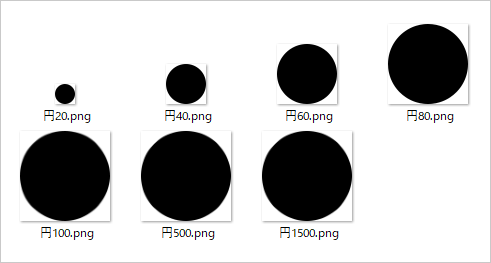
便利な図形

何かとぼけがちな円。小さいサイズから大きなサイズまで揃えてみました。
注意点としては、追加した図形はライン幅の項目が使えません。マスクなどを活用してみてください。
また、1500の円をサイズで小さくしたものにエフェクトをかけると正しく適用されなかったり、めちゃくちゃ重くなることがあります。用途に適したサイズを選ぶことで回避できます。うまくいかないときは通常の円を使います。

フリー素材で配布されているアイコンやピクトグラムなどを利用して図形に追加すると、その都度画像オブジェクトとして読み込む手間が省けます。特定の図形を頻繁に使うならAviUtlに追加しておくと便利ですね。
iconmonstr
図形選択で選べる


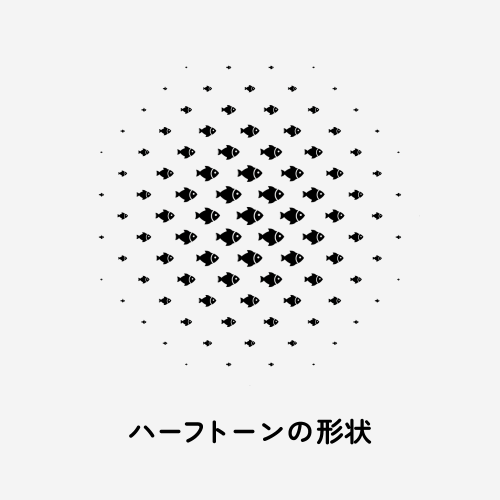
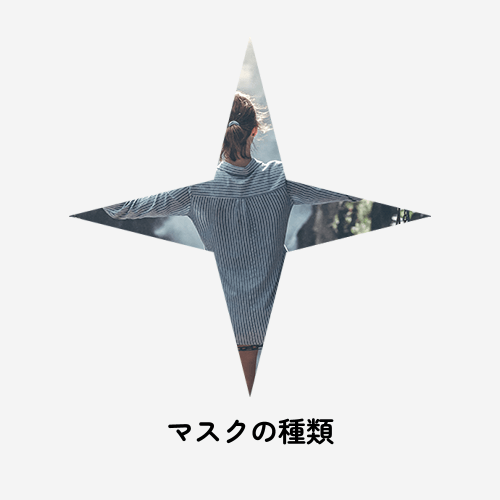
ハーフトーンの形状やマスクの種類など図形を指定する項目がある場合は、追加した図形を選択することができます。


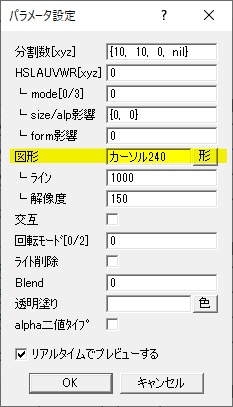
スクリプトの設定でも図形を選択する項目があれば追加した図形が選べます。
いかがだったでしょうか。
図形の種類を追加する、機会があれば是非試してみてください。
