今回は、ティムさんのグラフィックペンを紹介したいと思います。
グラフィックペンはティムさんのフィルターセットスクリプトの中のひとつです。
【AviUtl】フィルターセット スクリプト
画像にグラフィックペン

元画像です。
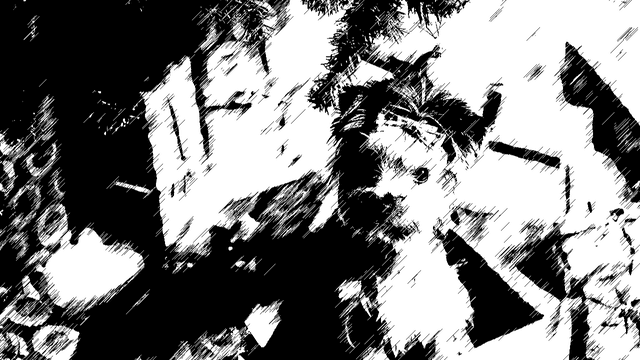
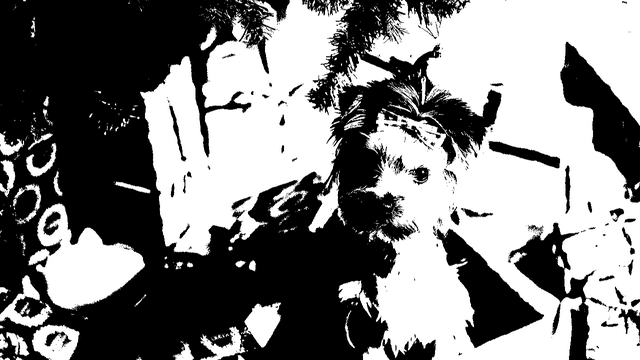
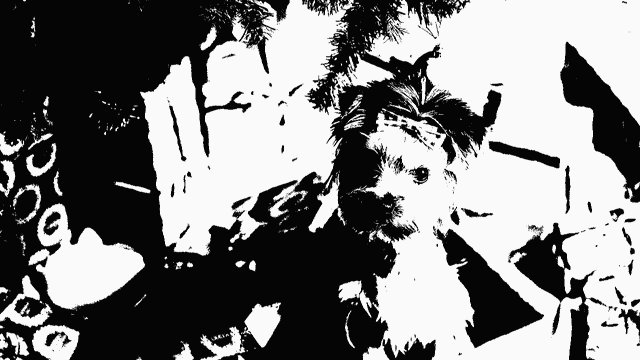
こちらにグラフィックペンをかけてみます。


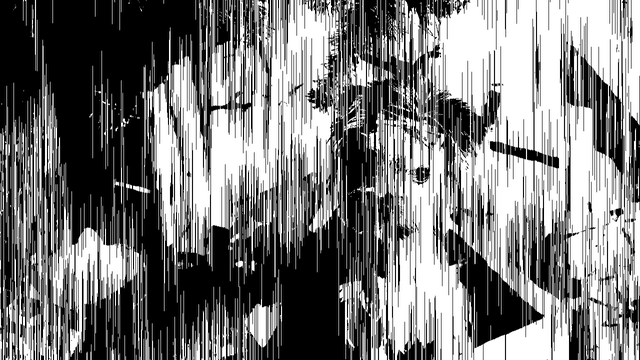
カラーだった写真が白黒になり、ペンでシャシャっと描いたような線が現れます。
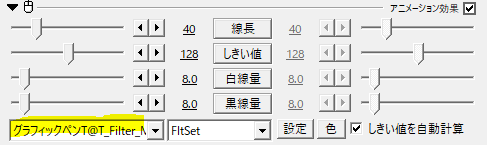
グラフィックペンの設定



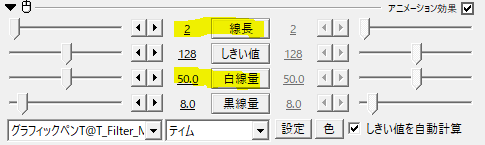
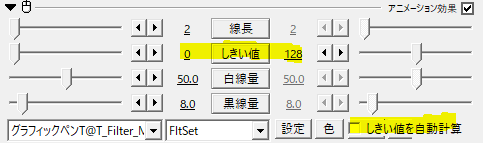
線長で線の長さを調節します。
線長200だと勢いのある線のような感じになりますね。
反対に、最小の線長2とするとザラザラっとした質感の画になります。

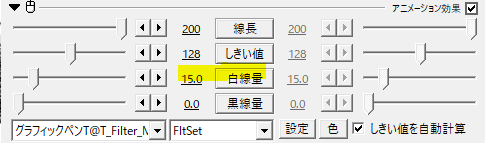
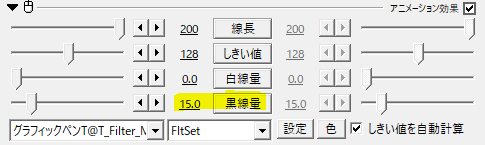
続いて、白線量と黒線量を見ていきます。
こちらは白黒線量どちらも0の状態です。


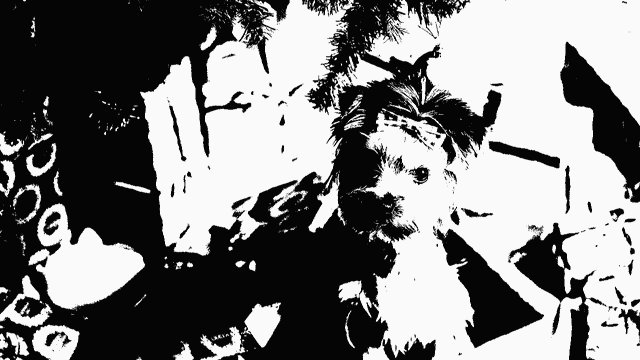
白線量を上げると先ほどの画像に白の線が加えられます。


黒線量を上げると黒い線が加えられます。

白線量をどんどん上げていくと、光に包まれて消えていくような演出にも使えそうですね。


しきい値は、右下の[しきい値を自動計算]のチェックを外すと、手動で数値をいじることができます。
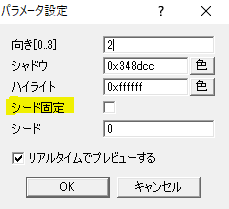
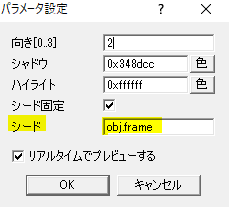
パラメータ設定


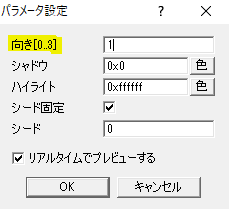
パラメータ設定を見ていきます。
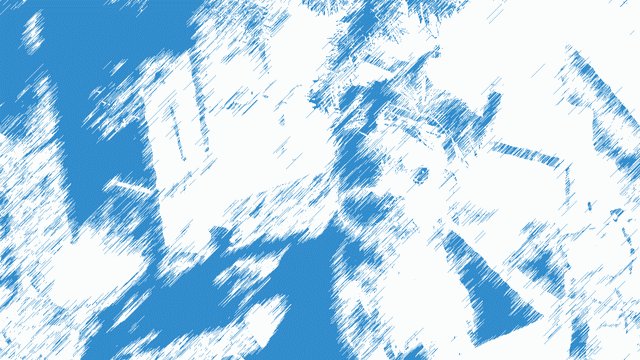
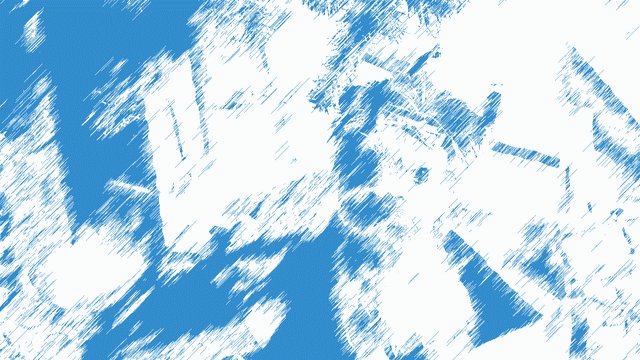
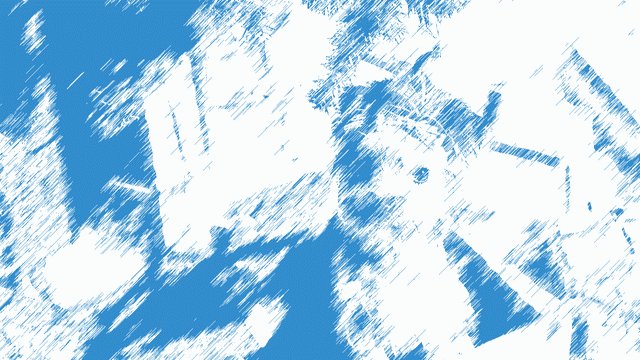
まずは向きです。向きは0~3の値を入力すると線の向きを変えられます。
0と2が斜め方向で、1が縦方向、3が横方向となっています。


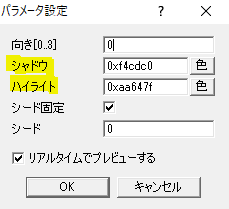
シャドウとハイライトの色設定です。
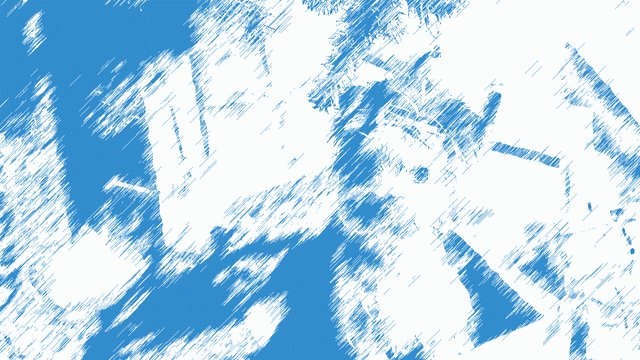
シャドウとハイライトの色を逆にすると反転の効果があります。
線を動かす


パラメータ設定のシード固定のチェックを外すと、線を動かすことができます。

別の方法として、シードの欄にobj.frameと入力してもフレーム毎に線が動きます。
くれよんスクリプトの時に覚えたやつです。
もっとゆっくり線を動かしたいときは、時間制御のコマ落ちを使うときれいに動かせます。
使用例

グラフィックペンを適用したオブジェクトは白黒になるので、合成モードをスクリーンやオーバーレイなどにしてカラーの画像と合わせました。
いかがだったでしょうか。
ティムさんのフィルターセットスクリプトには、他のフィルタ効果もあるのでそちらも試してみてください。
【AviUtl】フィルターセット スクリプト