
今回は、早送りや巻き戻し、イージングで動画の再生速度を調節する方法について紹介したいと思います。
UndoFishさんのイージング対応動画オブジェクト
→【AVIUTL】再生速度にイージング(memeやフラグムービーっぽい表現、だんだん早く、だんだん遅く)+オマケ【スクリプト配布】(ニコニコ動画)
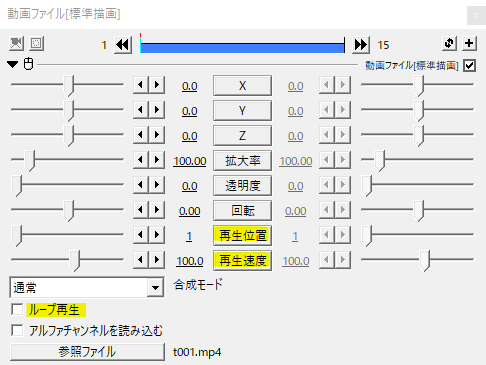
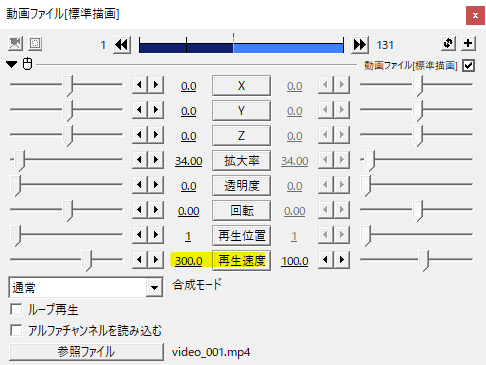
動画ファイル
再生位置

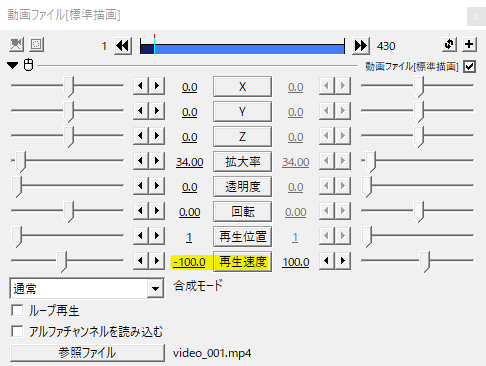
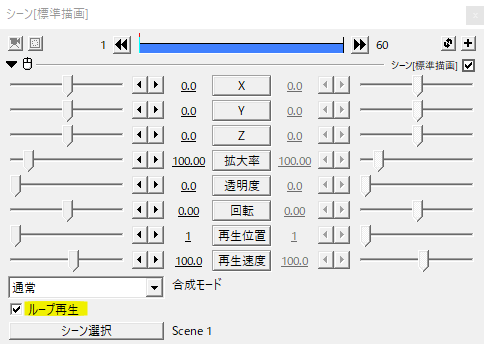
動画ファイルには再生に関する項目があります。再生位置と再生速度、そしてループ再生です。
これらの設定をそれぞれ見ていきます。


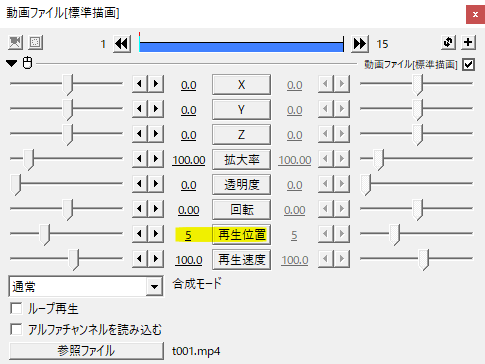
再生位置では動画をどの位置から再生するかを決めます。開始フレームのことですね。
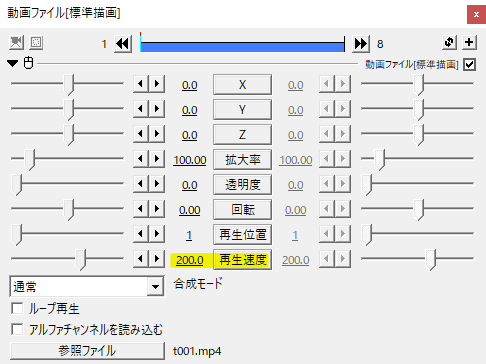
再生速度

再生速度はそのまんま再生するスピードです。
再生速度は100以上にすると早送りに、100以下にするとスロー再生になります。
再生速度をマイナスの値にすると逆再生になります。
中間点毎に再生速度を変える
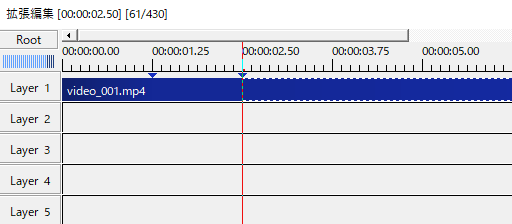
こんな感じである区間で再生速度を変えてみます。

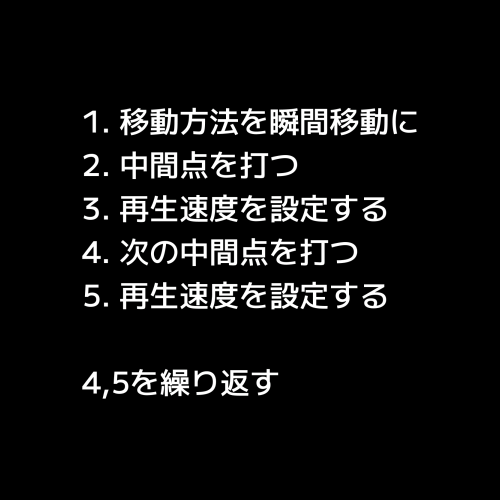
ポイントがあり、この方法では手順が重要になってきます。

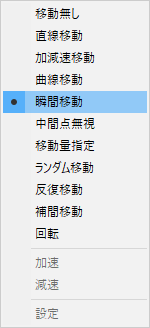
まずは再生速度の移動を瞬間移動にします。

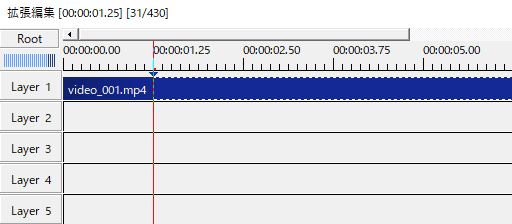
次にここから再生速度を変えたいという場所に中間点を打ちます。

再生速度を変えます。

再生速度を変えた区間の終わり、または新たに再生速度を変えたい場所に中間点を打ちます。

再生速度を変えます。
このように中間点を打ち再生速度を決めるの繰り返しになります。
先にすべての中間点を打ってしまうと、再生速度を変えた際に位置がずれたりするので手順を守るというのがポイントになります。
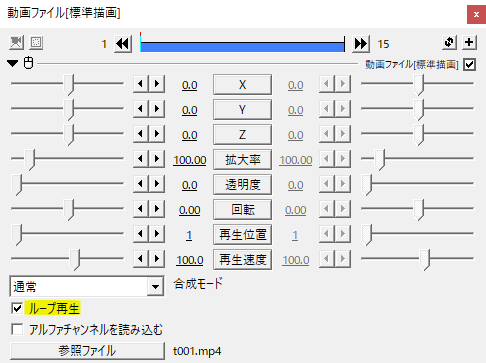
ループ再生

ループ再生は読み込んだ動画をループする機能ですが、特定の区間だけをループすることはできません。

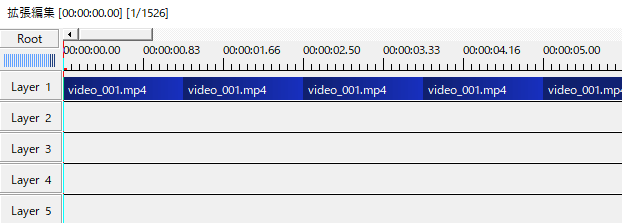
特定の区間をループさせるなら動画をカットして並べるのが簡明です。

別の方法として、カットした動画素材をSceneに入れます。

Rootに戻りシーンオブジェクトを出し、シーンを選択してループ再生にチェックを入れます。これならば特定の区間をループ再生することができます。
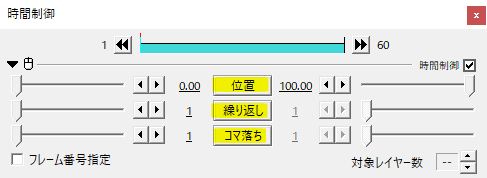
時間制御

時間制御は動画に書き出していない現在編集中のタイムラインで使ったりすると良いかなと思います。
位置、繰り返し、コマ落ちを見ていきます。
時間制御の位置は0から100まで。
特徴としては位置にイージングを適用することができます。そのため徐々に再生速度を上げていくといった再生が可能です。
繰り返しの項目は、オリジナルの動きが開始位置から終了位置まで動く間に何回繰り返すかを決めます。繰り返しの数が多いほど速度が速くなります。
コマ落ちはフレームレートを下げてカクカクさせたような動きにしてくれます。
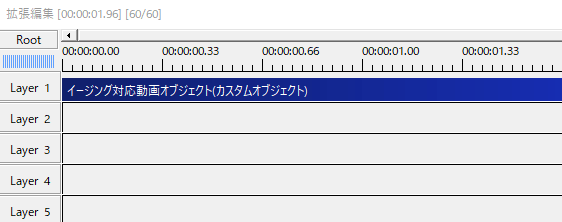
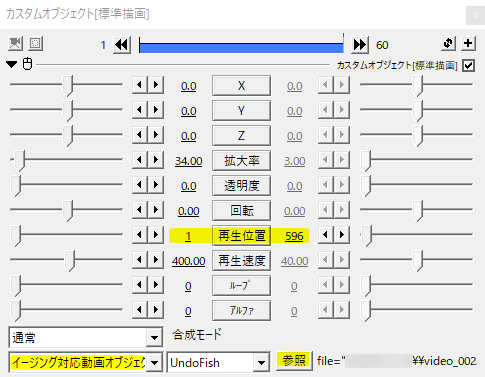
イージング対応動画オブジェクト

動画の再生速度を変える場合、UndoFishさんのカスタムオブジェクトであるイージング対応動画オブジェクトも有効だと思います。

再生位置にイージングを適用した例。カーブはease-in-outのかたち。

画面左上に指定した動画の総フレーム数が出ています。再生位置の終了値の参考に。

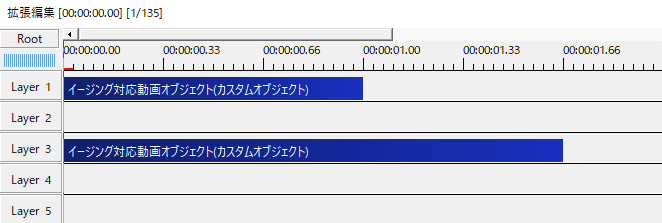
イージング対応動画オブジェクトの良いなと思ったところは、オブジェクトの長さを調節することができる点です。
オブジェクトの長さによって速さの方が自動で調節されます。ぴったり2倍速というより、1秒の間でそれなりに早送りがしたいといったような時間の方に重きを置くような使い方ができます。
いかがだったでしょうか。
動画の再生速度を変える方法は複数あります。ケースバイケースで適したやり方を試してみてください。
