
今回は、93さんのGetColorを使って光の粒を作ってみたいと思います。
93さんのX
GetColorを使った光の粒の作り方
GetColorのオプション、DrawLineとDrawPolygon
GetColorのオプション、Field
背景にGetColor


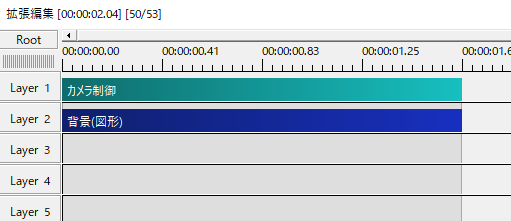
GetColorはカメラ制御の下で使います。
背景をカメラ制御の対象にするのをお忘れなく。

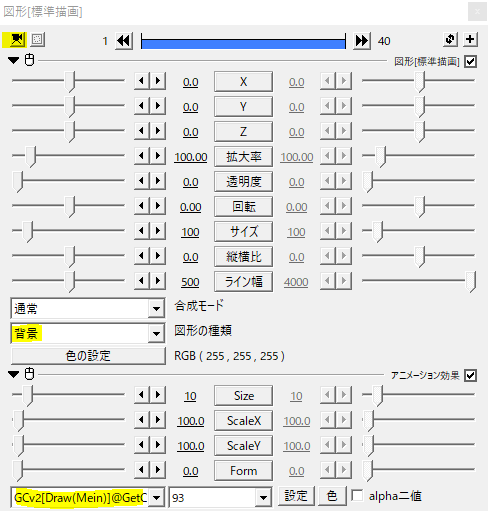
GetColorの基本となるのがDraw(Mein)です。
GetColorには複数のオプションがありますが、どれを使うにしてもこのDraw(Mein)は必要になります。
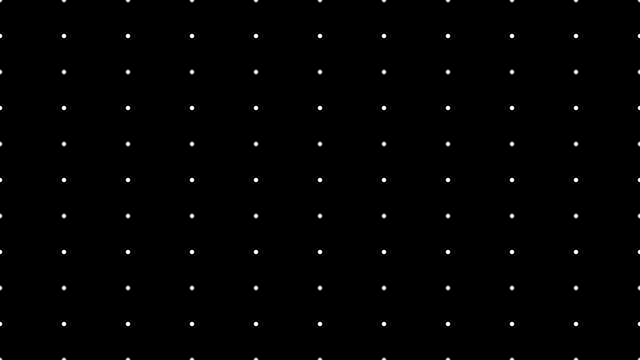
Draw(Mein)はオブジェクトを点で表示します。

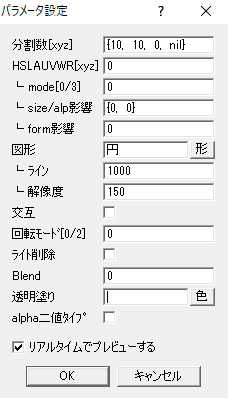
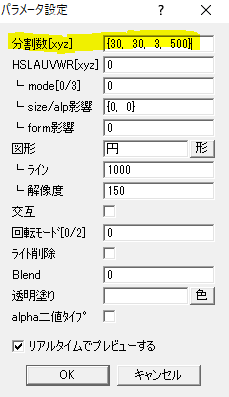
パラメータのデフォルト値です。
ここで見る項目は、分割数[xyz]です。


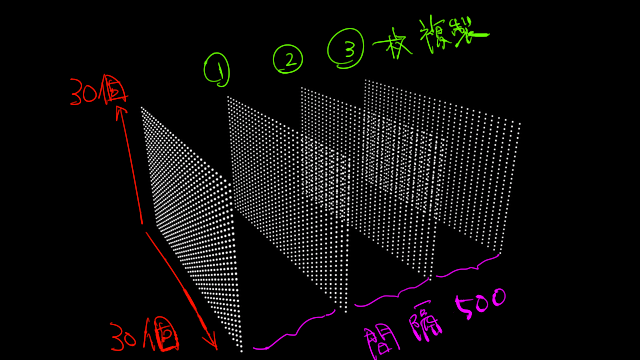
分割数[xyz]の項目では、最初の二つの数字が点の密度を決めます。
横に30個、縦に30個の円で表示するという意味です。
後ろの二つの数字は、同じオブジェクトをZ方向に3つ複製し、その間隔が500であるという意味です。
光の粒を作るのには、最初の二つの数字だけで十分だと思います。
GetColorのオプション


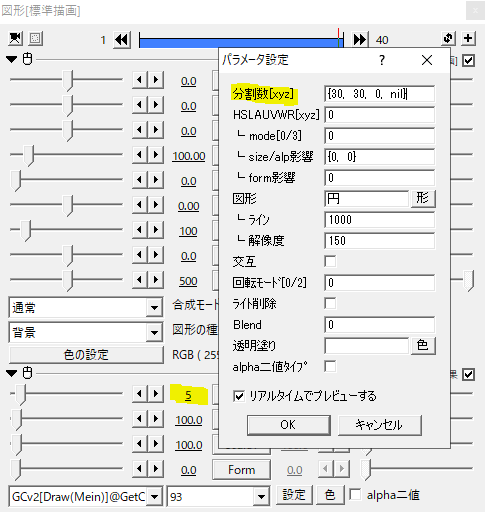
背景にGetColorをかけ、size5、分割数[30,30,0,nil]としました。
ここにオプションを追加していきます。


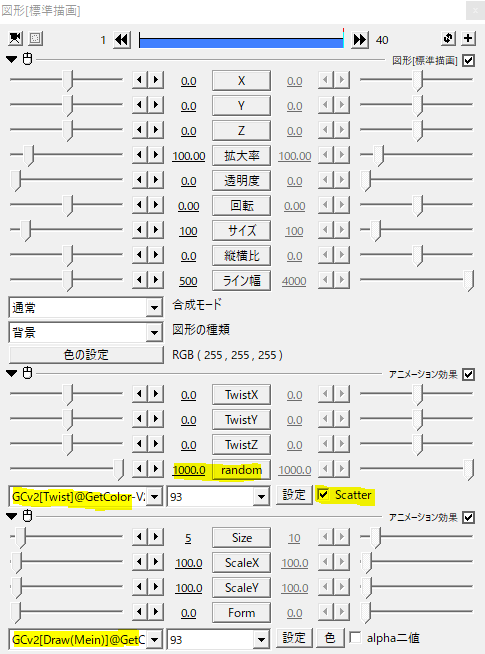
まずはTwistです。
TwistはDraw(Mein)で表示したオブジェクトにひねりを加えるためのオプションです。
GetColorのオプションは必ずDraw(Mein)より上に置くようにします。
randomを1000、Scatterにチェックを入れ円を散らしました。


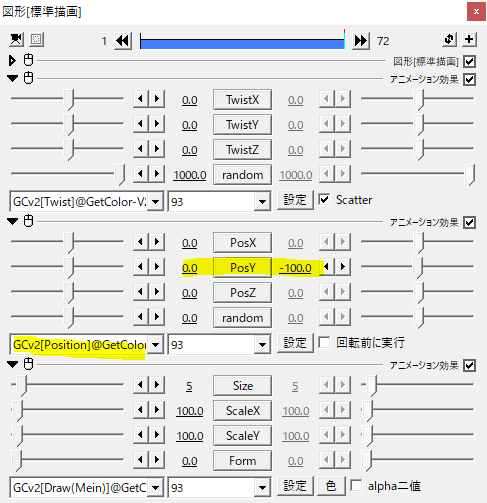
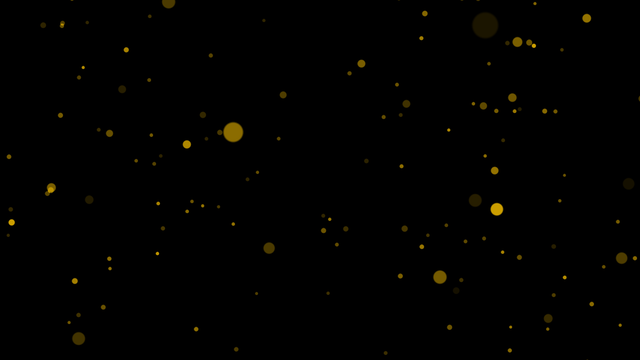
さらにPositionを追加します。PositionはXYZ座標の移動です。
これもDraw(Mein)の上に置きます。
PosYの値を0から-100に移動させると、円が上昇していきます。
Z方向にも散らばっているのでサイズや動きにメリハリがついていますね。
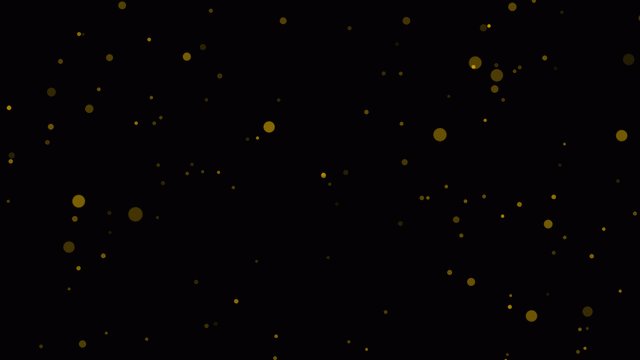
キラキラした光を作る

続いては、同じようにGetColorを使ってキラキラした光のようなものを作ってみたいと思います。
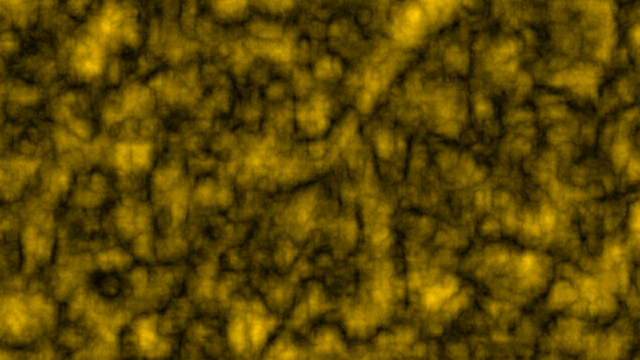
黄色い背景を使います。


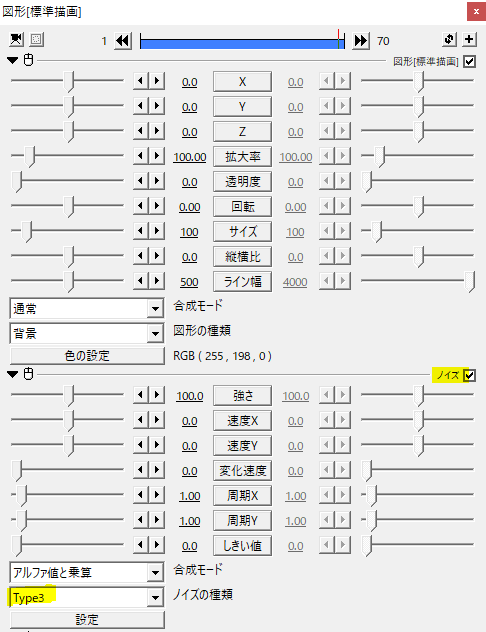
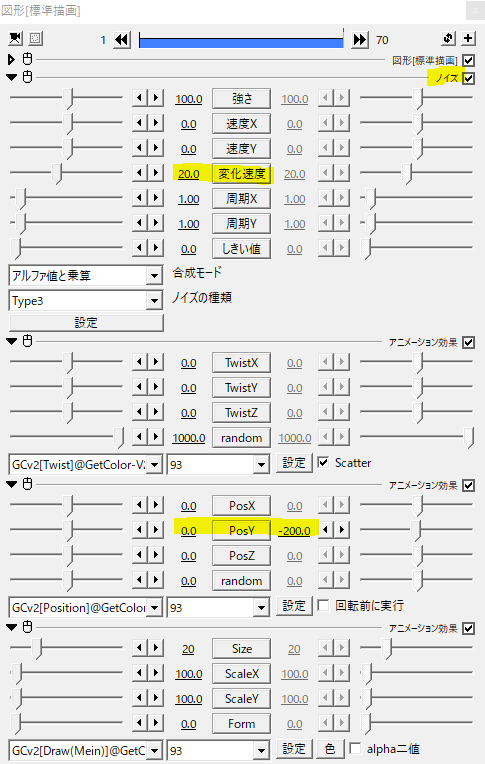
ちょっと一工夫として、背景にノイズをかけます。
Type3にしました。
ここにGetColorをかけていきます。

size20の分割数[30,30,0,nil]です。
先ほどより少しsizeを大きくしました。
ノイズがかかっているため、すでに透明度にバラつきがありますね。

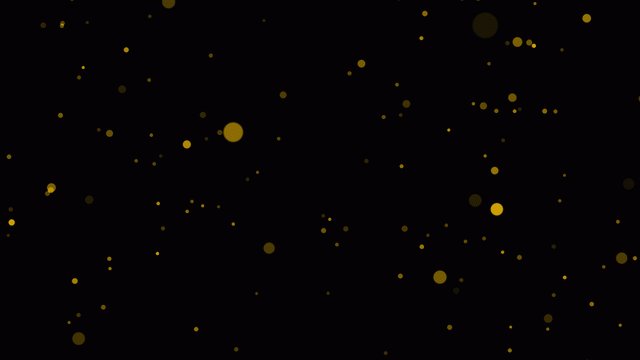
オプションでTwistをかけ、random1000としました。
それとScatterにチェックです。


ノイズの変化速度を20とすることで透明度が変化し、キラキラ感がでます。
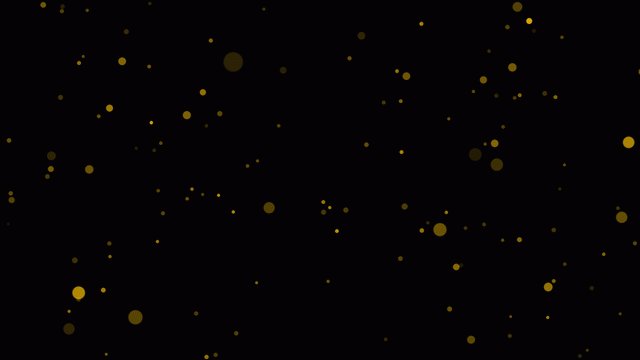
あとはお好みでひねりを加えたり、カメラを回してみたりします。
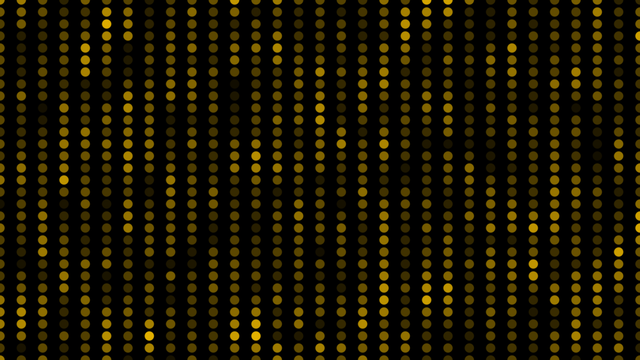
使用例
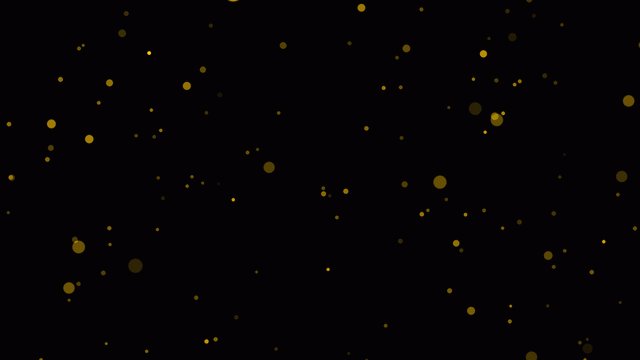
ゲームのムービーなどでよく見る光の粒です。
PositionのPosYの移動とともに、randomの値を移動させることでそれぞれの粒が違う方向へ動くので、より動きにメリハリがつくと思います。
いかがだったでしょうか。
GetColorは設定項目が多く、複数のオプションを追加して威力を発揮するため難しく感じます。
光の粒を作りながらGetColorの基本操作を覚えられたらと思います。
次回は、その他の設定やオプションを見ていきたいと思います。
93さんのX
GetColorを使った光の粒の作り方
GetColorのオプション、DrawLineとDrawPolygon
GetColorのオプション、Field
