
今回は、rikkyさんのパーツ分割スクリプトを試してみたので紹介したいと思います。
目次
導入

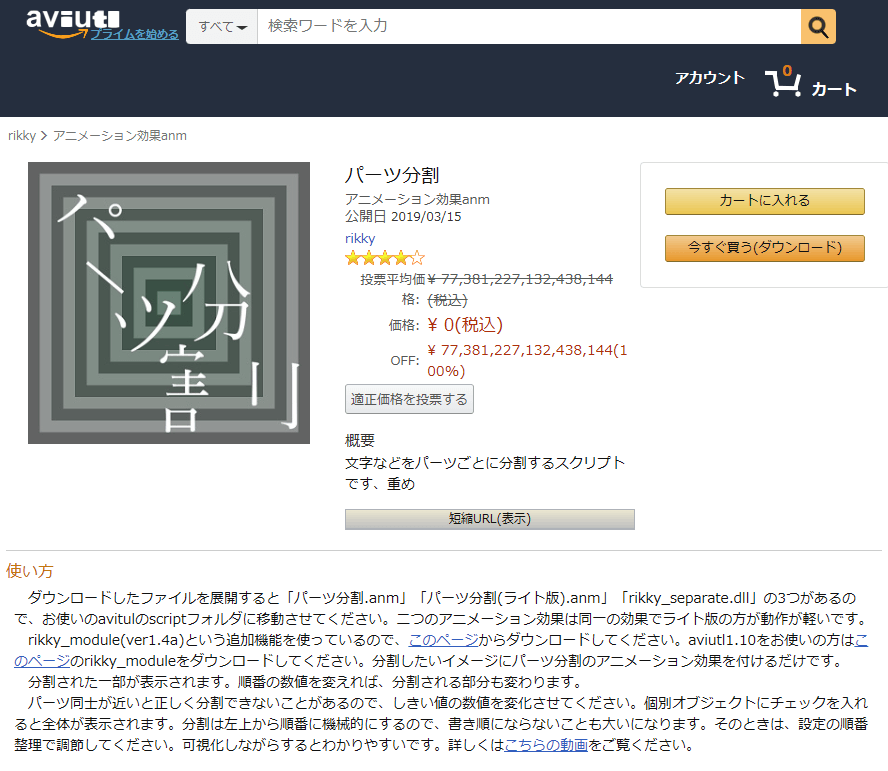
rikkyさんのサイト、アマゾンっぽいからダウンロードできます。
→パーツ分割スクリプトのダウンロードページ

パーツ分割スクリプトはrikky_moduleが必要になります。未導入の方は併せて導入してください。
画像は拡張編集0.92用です。
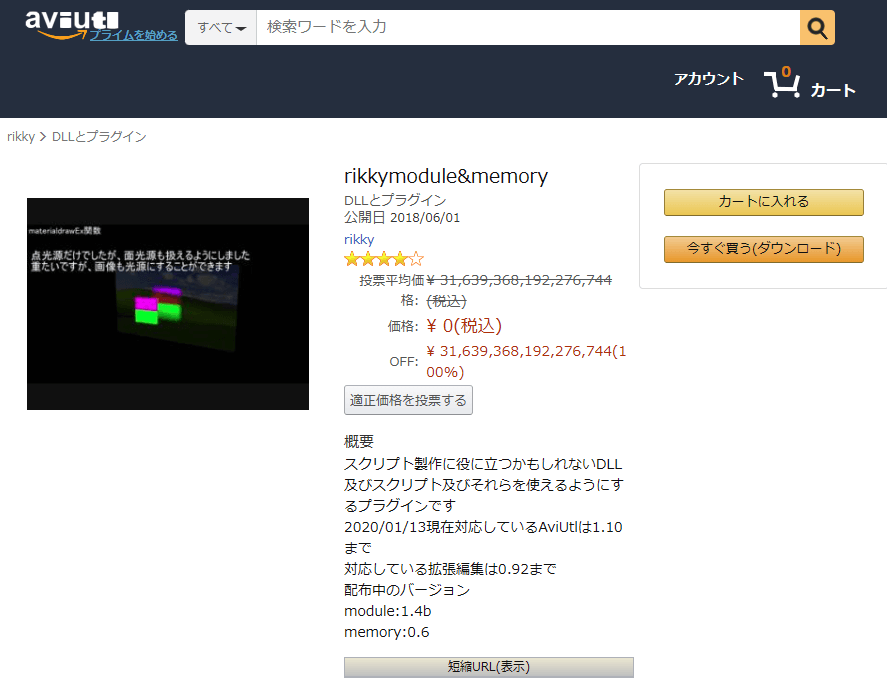
→rikkymodule&memoryのダウンロードページ
テキストにパーツ分割スクリプト


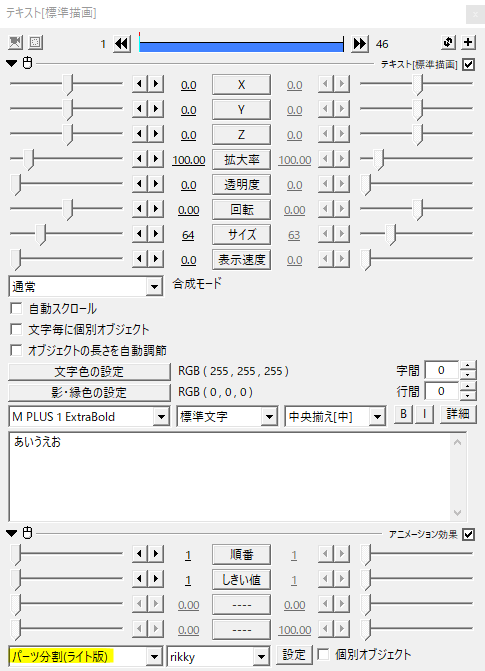
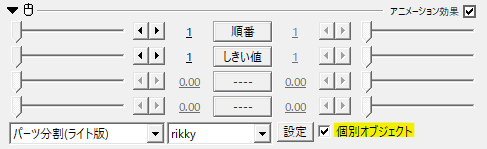
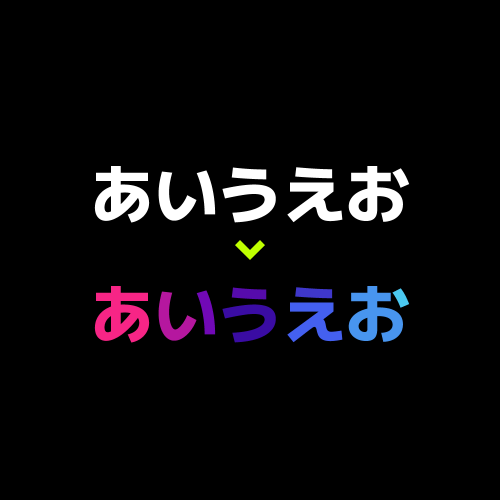
テキストにパーツ分割スクリプトをかけます。今回はライト版を使用しています。


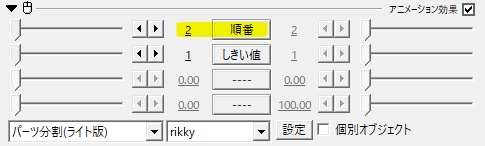
順番をポチポチ押して変えてみてください。分割されたオブジェクトが表示されます。
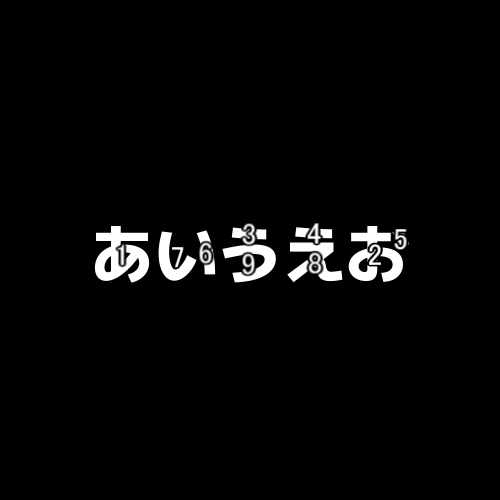
上の画像ではわかりやすいようにグレーの元テキストを敷いています。
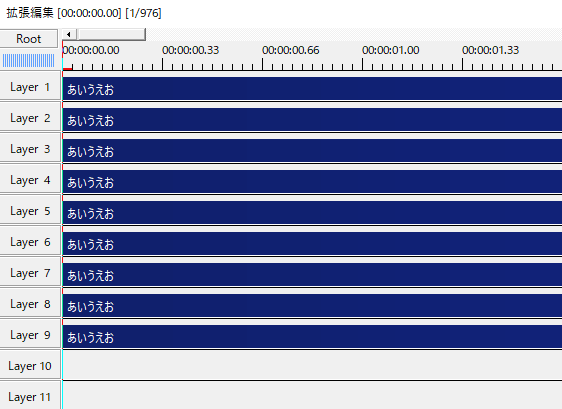
「あいうえお」が九つのパーツに分けられました。パーツの数以上の順番にすると全表示になります。
順序整理


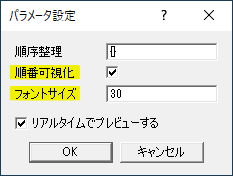
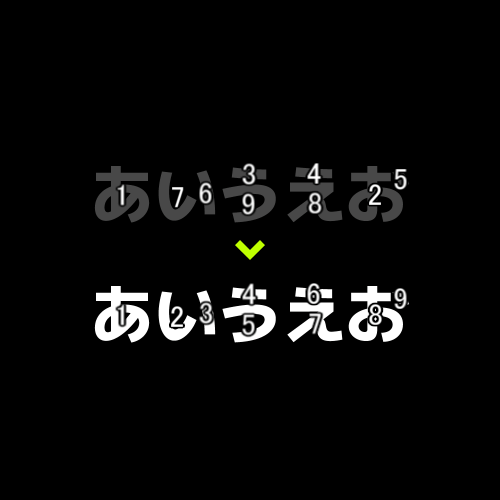
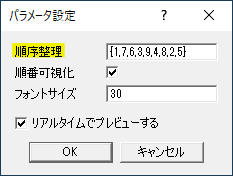
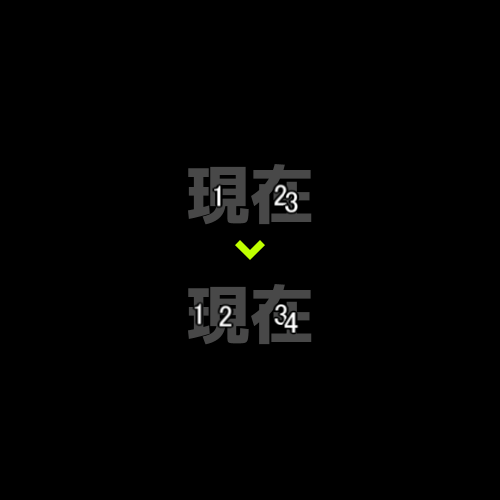
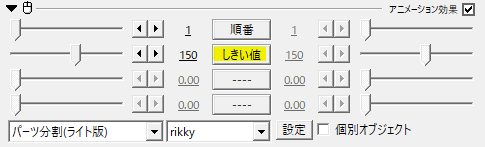
各オブジェクトに割り当てられた番号は、パラメータ設定の順番可視化にチェックを入れることで見ることができます。番号が見にくい場合はフォントサイズを小さくすると見やすくなります。


順序整理では各オブジェクトの番号を変更することができます。{1番目、2番目、3番目…}となっていて、最初に割り当てられた番号を何番目にしたいか指定します。
この処理がテキストアニメーションで動かす際に重要となってきます。


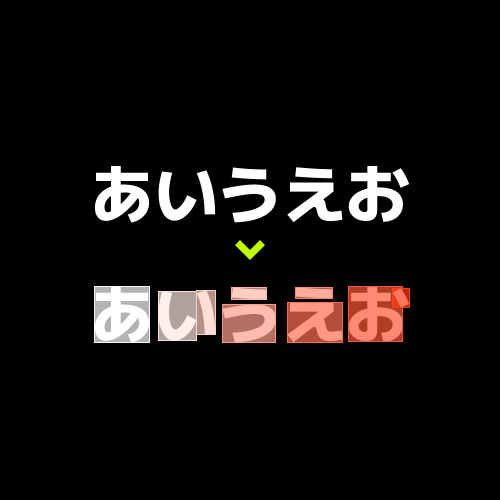
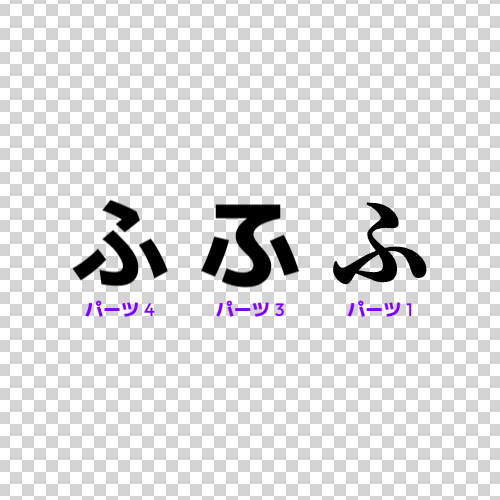
個別オブジェクトにチェックを入れると順番にかかわらず、全表示になります。画像のように各パーツが別オブジェクトになっています。


分割したいパーツがひとつになっている場合は、しきい値を調節することで綺麗に分割できることがあります。ただ、必ずしも思った通りに分けられるとは限りません。
応用

パーツ分割では各パーツが分かれている必要があり、フォントによって分割できる数が異なります。

ひとつの塊になっている文字も、マスクやクリッピング、画像編集ソフトでの加工によってパーツ分割できる素材になります。
「ひらがな ステンシル」などのキーワードで画像検索するとパーツ分けのヒントになると思います。

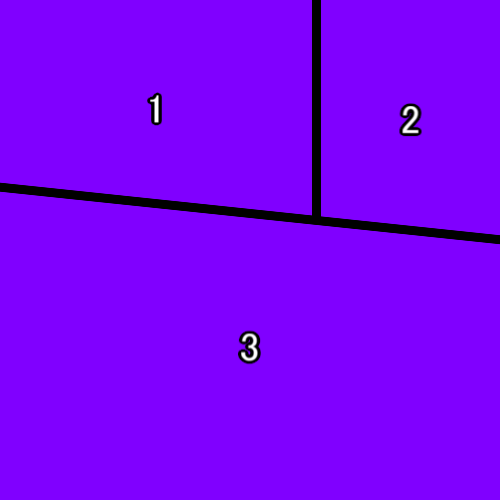
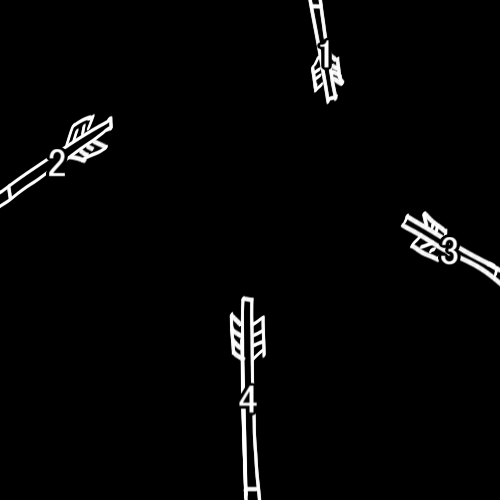
パーツ分割はテキストだけでなく、画像素材にも効果的です。背景透過のコマ割り素材1枚にパーツ分割をかければ、それぞれ個別オブジェクトとして扱えます。

普通なら各オブジェクト1枚ずつ、計4枚の画像素材になりますが、パーツ分割を使うなら背景透過で1枚の画像があればそれぞれ別オブジェクトにできます。
編集時には順番1のオブジェクト、順番2のオブジェクト…とそれぞれ別のオブジェクトになりますが、元の素材は1枚です。


ひとつひとつに細かい動きや工夫をするならば、各パーツ別オブジェクトになりますね。
使用例

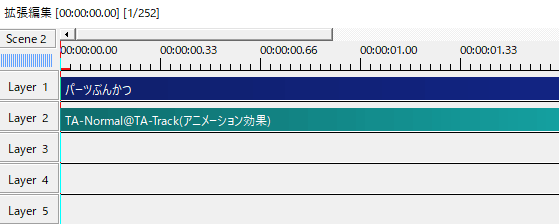
パーツ分割で下処理した素材に93さんのTA-Normal。個別オブジェクトにチェック。
セリフや歌詞入れのテキストアニメーションにもぴったりだと思います。テキストの登場順はパーツ分割の順序整理が重要です。
パーツ分割をかけたテキストに震えるで揺らします。時間制御でコマ落ちさせると低フレームレートのようなカクカクした動きに。
アウトライン化したものを後ろに置くのもズレ感が出て良いですね。
さらにディスプレイスメントマップで歪ませたりといった工夫も。
各パーツ、イージングを工夫して動きのあるテキストアニメーションに。
いかがだったでしょうか。
文字毎に個別オブジェクトやオブジェクト分割ではできない分割も、パーツ分割なら可能になることもあると思います。
テキストアニメーション時の下準備が格段にやりやすくなるのではないかと思います。パーツ分割スクリプト、機会があれば是非試してみてください。
