
今回は、ぼかしと2値化を使ったモーフィングするテキストアニメーションを作ってみたので紹介したいと思います。
2値化はティムさんの色調調整セットにあるものを使用しています。
→【AviUtl】 色調調整セットver6
クロスフェード

編集はSceneで行い、白文字にします。
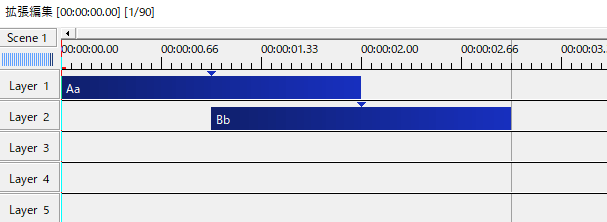
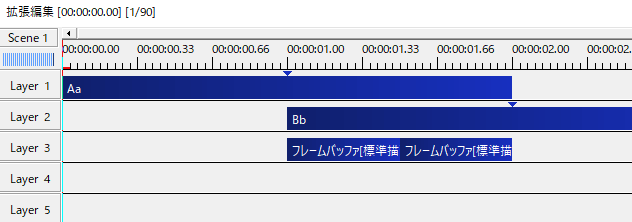
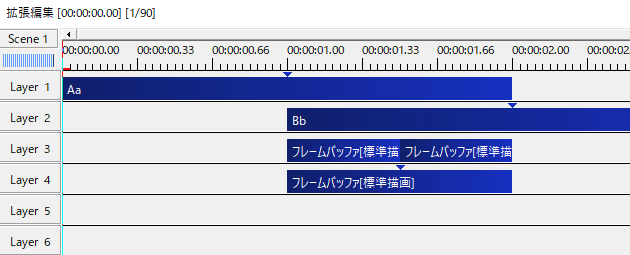
まずは変形前と変形後のテキストを用意します。

オブジェクトに中間点を打ち、変形前と変形後のオブジェクトが重なるように配置します。


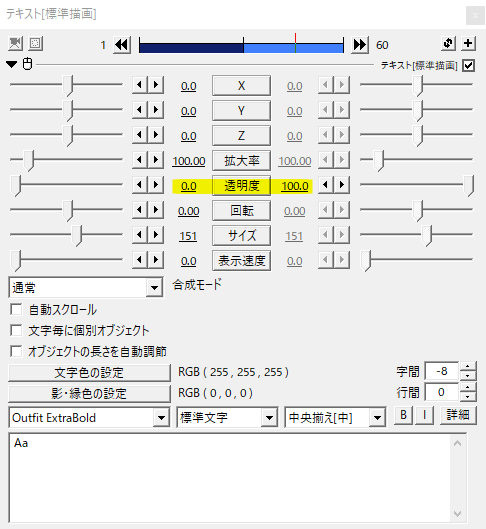
変形前のオブジェクトは透明度を0から100へ移動させ、変形後のオブジェクトは透明度を100から0へ移動させることでクロスフェードのシーンチェンジを作ります。
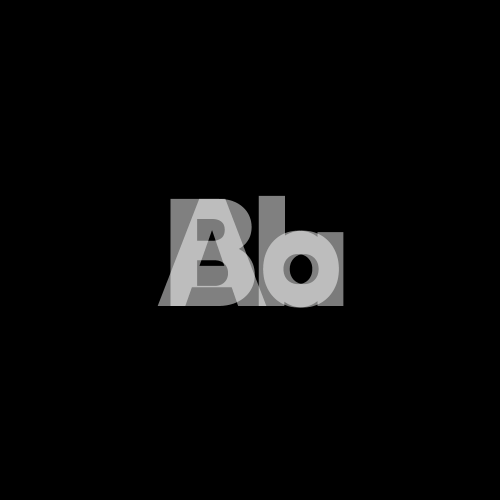
こんな感じ。
ぼかしと2値化

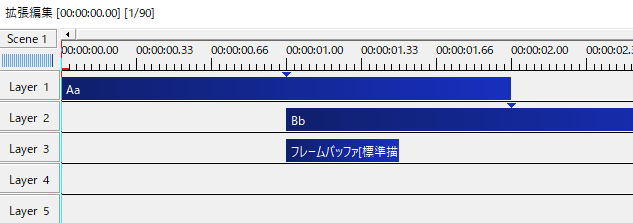
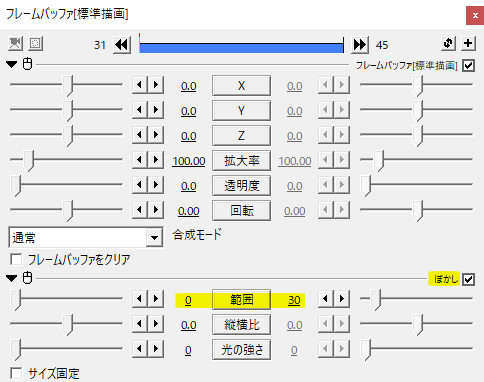
続いて、フレームバッファを出します。長さはクロスフェードにかかる時間の半分にします。


ぼかしをかけて範囲を0から30へ移動させました。ぼかしの範囲は適宜調節して見てください。

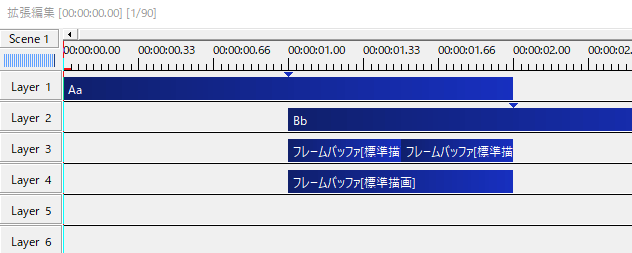
Ctrl+Dでフレームバッファを複製し、クロスフェードの後半へ。ぼかしの範囲を30から0へ移動させます。
ぼかしの移動を直線移動にする場合は、フレームバッファひとつに中間点を打って範囲を移動させるだけでもOKです。
クロスフェードとぼかしをかけたシーンチェンジ。

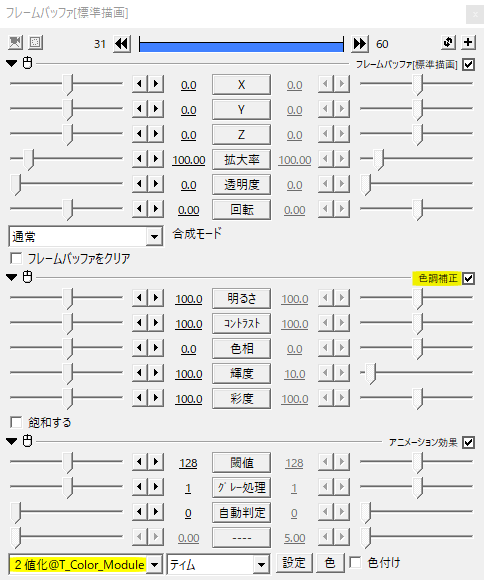
新たにフレームバッファを出します。今度はクロスフェードの部分と同じ長さです。

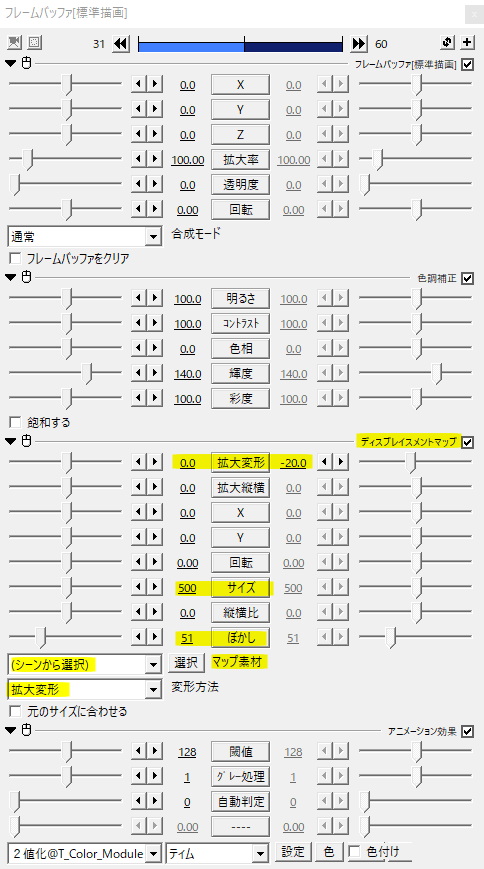
色調補正と2値化をかけます。
色調補正はもうちょっと線を太くしたいなという場合に輝度を上げて調節します。ここら辺はお好みで。
クロスフェードにぼかしと2値化をかけることでモーフィングで変化するテキストアニメーションになります。
背景にマスクをかけて使う


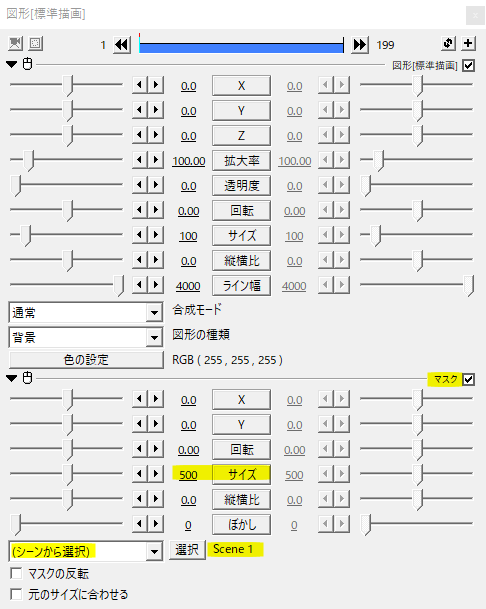
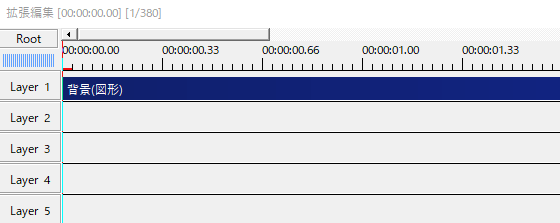
モーフィングテキストアニメーションをRootで使うためには、背景にマスクをかけます。
マスクの種類を(シーンから選択)にし、編集していたSceneを指定します。サイズは現在作っている動画サイズに合わせます。
テキストの色は背景の色で指定します。
細かい工夫

ここからはちょっとした工夫です。
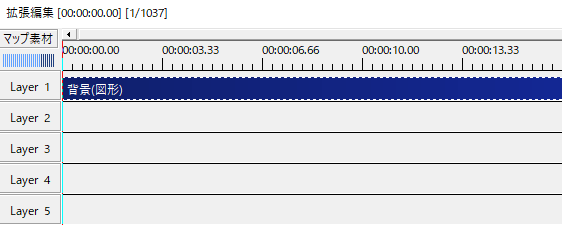
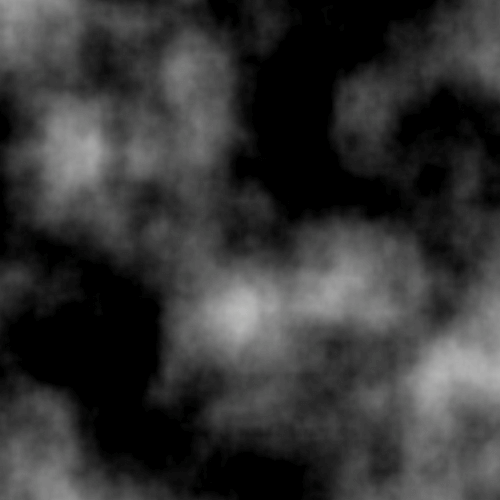
別のSceneでディスプレイスメントマップ用の素材を作ります。


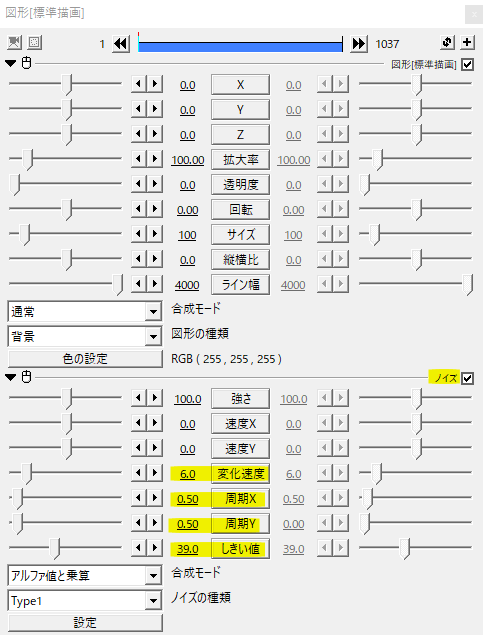
背景にノイズをかけました。周期XYとしきい値でノイズを調整し、変化速度で動かします。

モーフィングテキストアニメーションを作っていたSceneに戻り、一番下のフレームバッファに中間点を打ちます。

ディスプレイスメントマップをかけます。2値化より上に来るように「フィルタ効果を上に移動」させます。
マップの種類を(シーンから選択)にし、先ほどのマップを作ったSceneを指定。変形方法は拡大変形で、拡大変形のパラメータを前半は0から-20へ移動、後半は-20から0へ移動させました。
ぼかしでゆがみを調節します。
ディスプレイスメントマップをかけることで、シーンチェンジの際にゆがみを加えます。
こんな感じ。一度しか見ないなら違いがわからないかもしれませんが、作りながらだと結構違いが出るのがわかると思います。
テキストにも一工夫
文字毎に個別オブジェクトにチェックを入れ、93さんのTA-Normalで時間差フェードインとフェードアウト。これをベースにモーフィングさせてみます。
ぼかしの範囲を控えめにすると良いかと思います。
他にもテキストの字間を移動させたりと、ベースのテキストアニメーションにも工夫の余地がたくさんあります。
使用例
字間を移動させてシーンチェンジ。基本効果にある拡大率XYで弾力があるように見せています。
一文字ずつ変化させたもの。
いかがだったでしょうか。
ぼかしと2値化を使ったモーフィングテキストアニメーション、機会があれば是非試してみてください。