今回は、動画編集に役立つ色の知識と雰囲気に合わせた色調補正について紹介したいと思います。動画編集に限らずいろんな場面で色の知識は役に立つので覚えておいて損はないと思います。
光の三原色

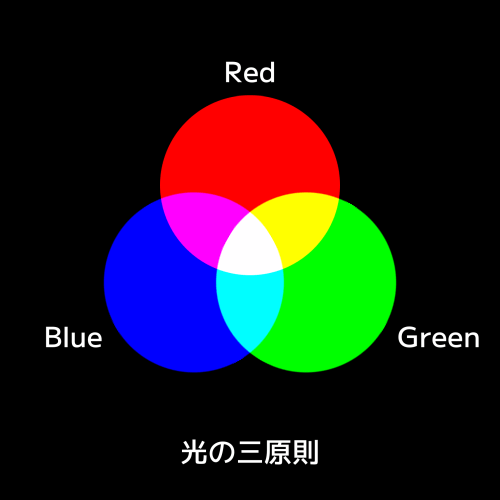
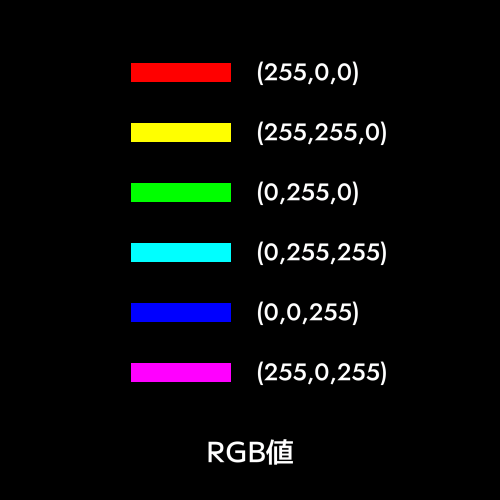
普段モニタで見ている色は、RGBという「赤と緑と青の組み合わせ」で表示されます。
赤と緑を足すと黄色に、緑と青を足すとシアンに、青と赤を足すとマゼンタになります。赤緑青すべてを足すと白になり、どの色も足さないと黒になります。

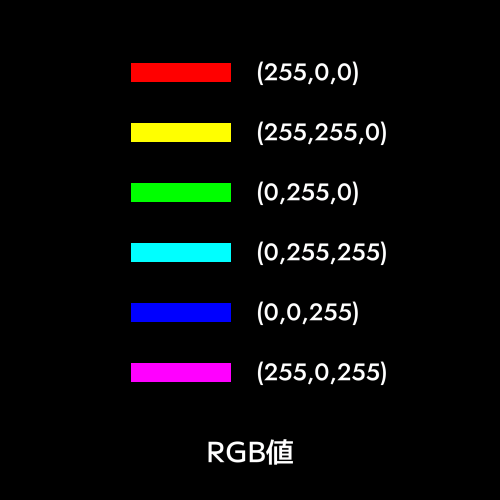
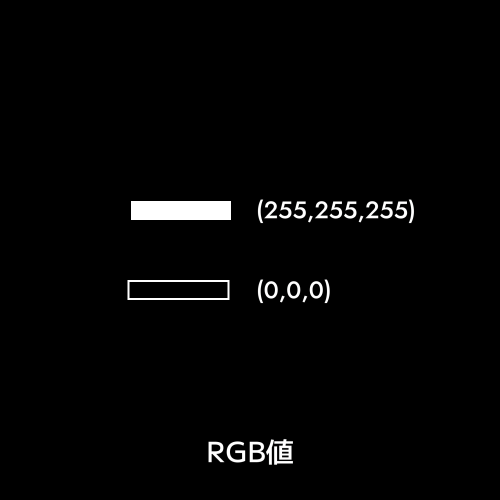
色はRGB値というRed(赤)とG(Green)とB(Blue)の値で表すことができます。値は0から255までで、値がマイナス値になるときは0に、255を超えるときは255になります。

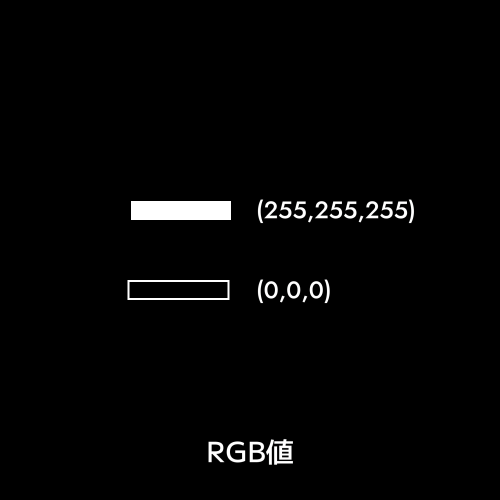
白は(255,255,255)と赤緑青をすべて足した値で、黒は(0,0,0)と赤緑青を含まない値になります。

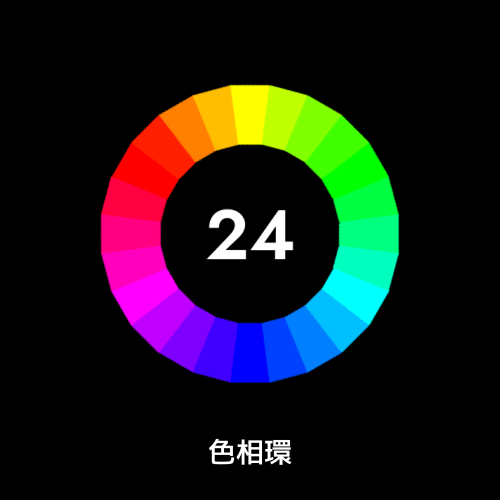
色相環という色の変化を並べたものがあります。
隣り合う色にはどんなものがあるのか、この色の反対側にある色はなんなのか、赤と緑の間にある色は何なのか色相について調べるのに役立ちます。
ちなみに、AviUtlではティムさんの色調調整セットver6にカスタムオブジェクトとして含まれています。
色による意味

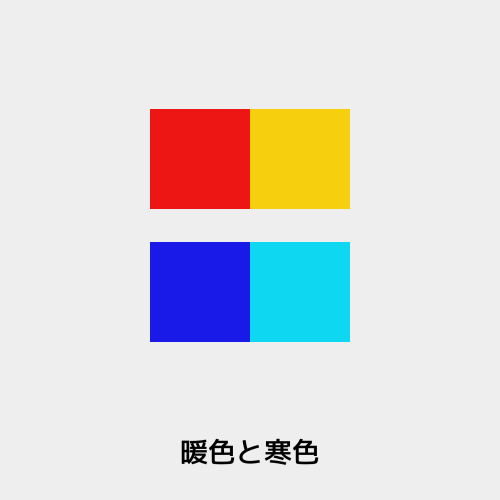
色にはそれぞれイメージがあります。
暖色は赤系統の色で、穏やかさ、暖かさ、活発さなどを表すことができます。寒色は青系統の色で、緊張感、冷たさ、冷静さなどを表すときに用いられます。
ノスタルジックな雰囲気を作りたいときは黄色みがかった色を、緊迫した雰囲気を作りたいときは青緑っぽい色と作り出したい雰囲気にあわせた色を選ぶというのも重要になってきますね。
拡張色調補正

今回紹介するのは拡張色調補正です。まずは拡張色調補正の使い方について説明します。
上の画像は白から黒へと段階的にグラデーションになったオブジェクトです。ここに拡張色調補正をかけてどのパラメータがどんな影響を与えるのか確認していきます。

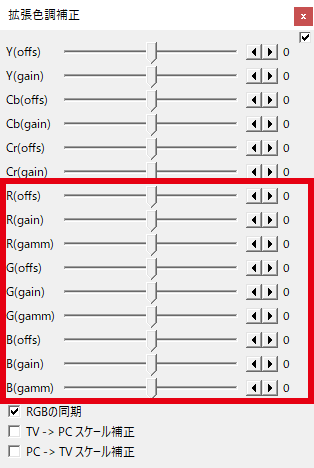
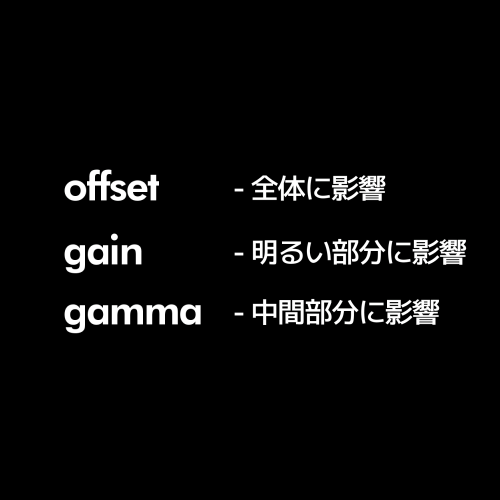
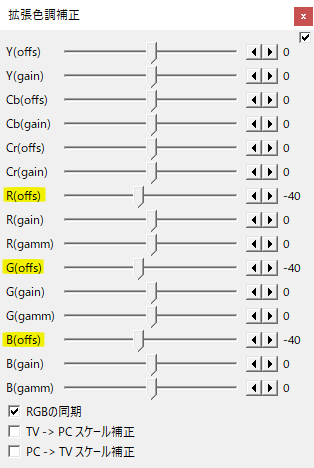
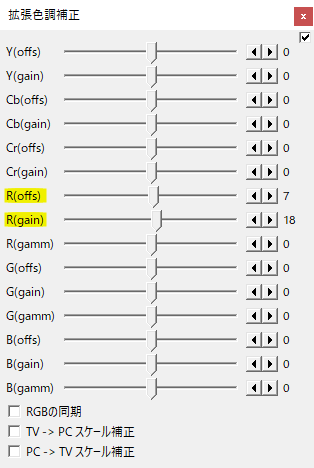
[設定]から拡張色調補正の設定を出します。扱うパラメータはRGBの項目です。それぞれoffset、gain、gammaの三種類あります。

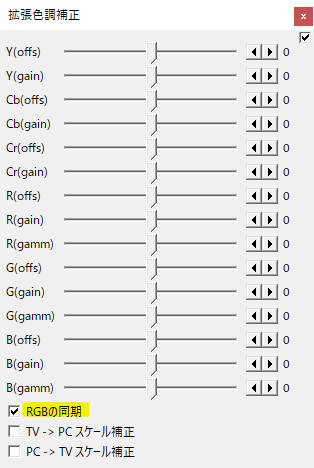
下の方にあるRGBの同期にチェックを入れておくとRGBのいずれかを動かすだけで、対応するほかの色も連動して動いてくれます。
動画での説明。
影響の範囲

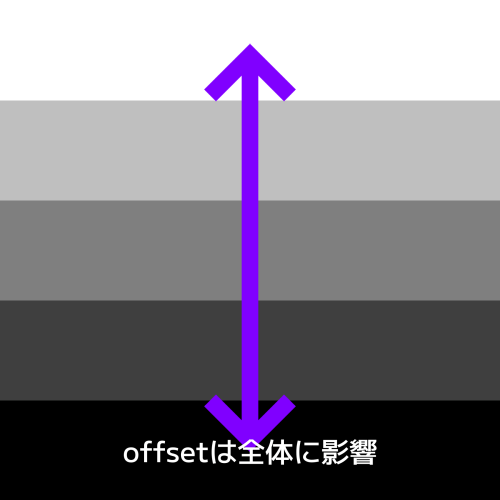
各RGBのoffsetを動かすと画面全体が変化します。offsetの値は画面の明るい部分も、暗い部分もその影響を受けます。
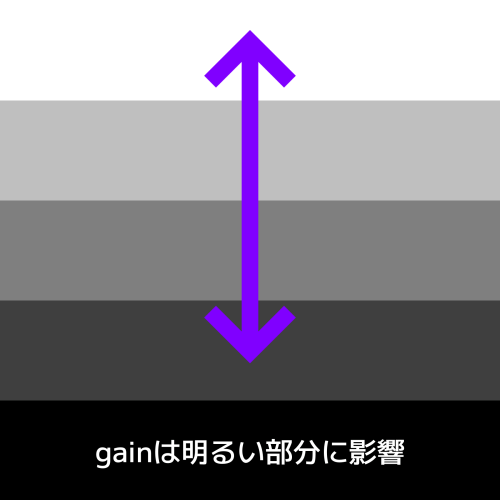
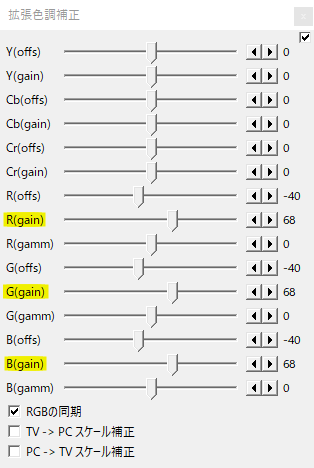
gainを動かすと一番下の黒以外の部分が変化します。gainの値は画面の明るい部分に対して影響を及ぼします。
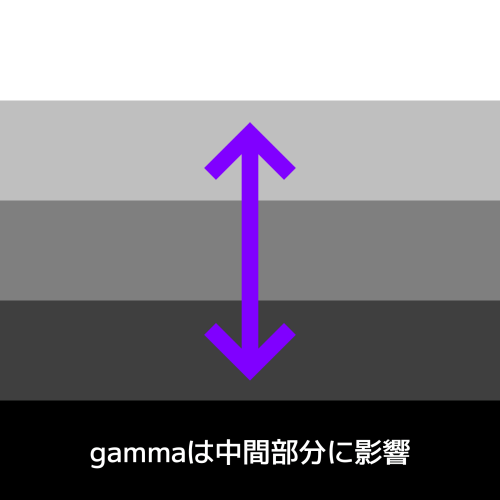
gammaを動かすと一番上の白と一番下の黒以外、つまり中間部分が変化します。gammaの値は画面の明るいところと暗いところの間、中間部分に影響を及ぼします。
これから補正をかけようとする部分にあわせていじるパラメータを変えるので、どのパラメータがどの部分に影響するかを知っていなければなりません。ここはしっかりと覚えておきたいですね。

offsetの影響範囲。

gainの影響範囲。

gammaの影響範囲。
コントラストを高める

元画像です。全体的にコントラストが低めになっています。色調を補正してもうすこしくっきりした画像にしてみます。

コントラストが低い画像は暗い部分と明るい部分にあまり差がないということです。なので、暗い部分をより暗くしたり、明るい部分をより明るくすることでコントラストを高くし見やすい画像にすることができます。


offsetで全体を暗く。


gainを上げて明るい部分をより明るく調整してみました。手順としては全体に影響を与えるoffsetを調節したのちに、gainやgammaをいじるとわかりやすいと思います。

明るい部分を明るくしすぎるとすぐに部分的な白飛びが発生するので、その点は気を付けておきたいところです。

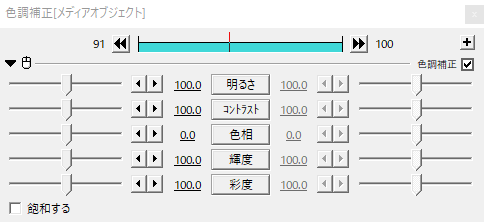
実際に色調を調整する場合は拡張色調補正だけでなく、色調補正なども使うといろいろ調整することができますね。
ヒストグラム

[表示]→ヒストグラムの表示でヒストグラムを表示させることができます。
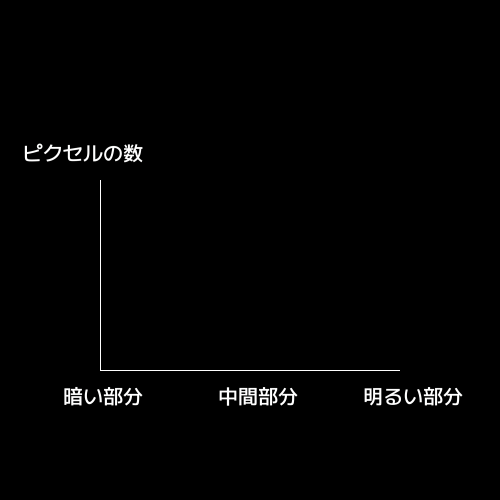
ヒストグラムの見方は、横軸、左側が暗い部分、右側が明るい部分、その間が中間部分を示します。縦軸ではピクセルの多さを示します。
これによってどの部分にどれだけのピクセルがあるのかがわかります。

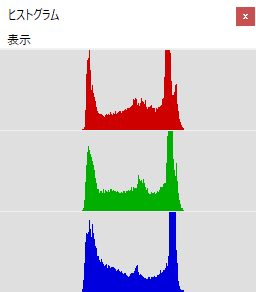
極端な例になりますが、このようなかたちのヒストグラムは暗い部分と明るい部分にピクセルがなく、中間部分にピクセルが偏っているため、全体的にのっぺりしたコントラストの低い画像ということになります。

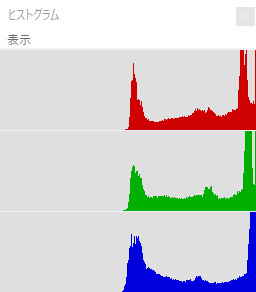
こちらの形は明るい部分にピクセルが偏っていて暗い部分にはピクセルがありません。全体的に右寄りなヒストグラムの画像は明るすぎる画像ということになります。

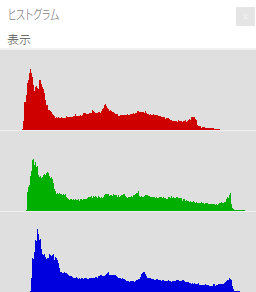
逆に左側に寄ったヒストグラムは暗い部分に偏っているため暗すぎる画像ということになります。
ヒストグラムを参考にすることで、現在の画像がどのような状態なのか、どう補正していったらいいかの目安にすることができますね。
色を整える


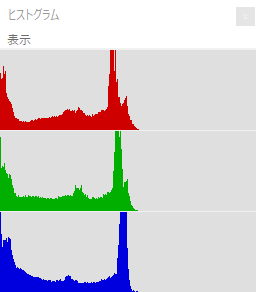
元画像です。ヒストグラムを見ると赤のピクセルが明るい部分にほとんどありませんね。そのため明るい部分は青緑っぽい色調になっています。

全体を調節するのはoffset、明るい部分を調節するのがgainでしたね。R(offs)で全体を少し赤に寄せて、R(gain)で明るい部分に赤を足してみました。

明るい部分に赤が足されて青緑っぽい雰囲気が補正されました。
色調を変えて雰囲気を作る
難のある画像の色調を補正して見やすい画像にできるということは、画像の色調をあえて変えることもできるということです。
動画編集では映像の雰囲気を伝えるのに色調補正で色をつけることがあります。ここでは拡張色調補正での雰囲気づくりを見ていきます。


そのために必要なのが記事の冒頭で触れた色の知識になります。どの色がどんな構成でできているのかを知らないと思った色調にすることができません。
例えば、黄色やオレンジはノスタルジックな雰囲気を出す際によく選ばれる色です。
白っぽい色から青を減らしていくと、どんどん黄色に寄っていきます。また、黒っぽい色から赤と緑を足していっても黄色に寄っていきます。
慣れないうちは目指す色のRGBの構成(割合)がどんな特徴かをしっかり確認してから行うと良いと思います。

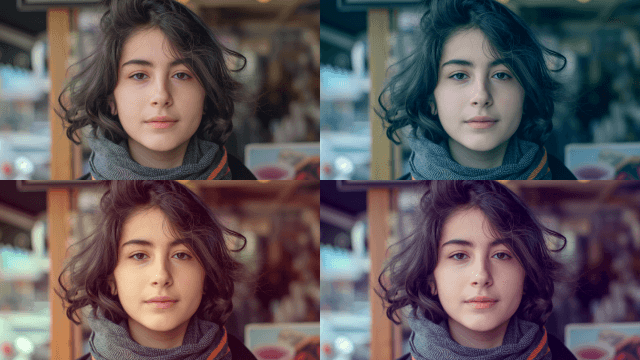
元画像です。この画像をイメージにあわせて色調を補正して雰囲気づくりをしてみます。

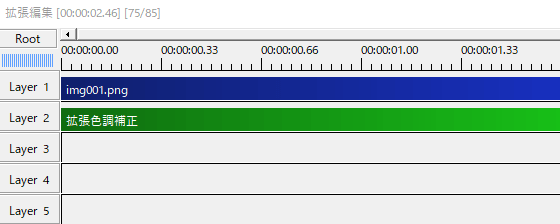
拡張色調補正は拡張色調補正の設定として出すと、作っている動画全体に対してかかります。フィルタオブジェクトとして出すとフィルタオブジェクトより上の部分に対してのみ補正がかかります。
実際の動画編集では、シーンによって色調を調整する場面もあると思うので、フィルタオブジェクトとして出す方が使いやすいと思います。


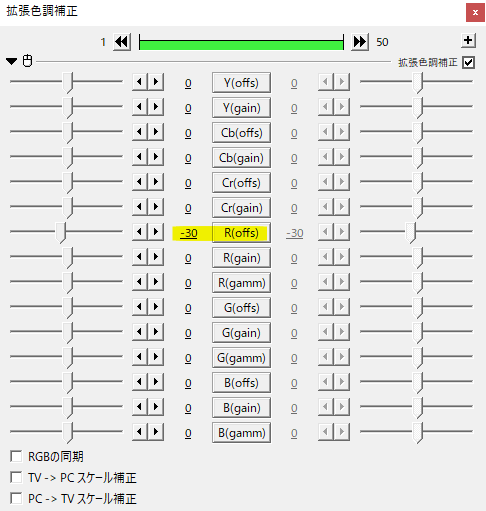
R(offset)を下げると全体的に青みがかった色調になります。緊迫した雰囲気を醸し出し、シネマティックな色調にすることができます。


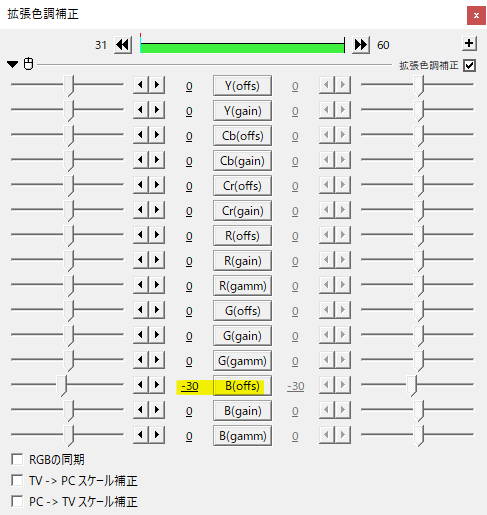
B(offs)を下げると全体的に黄色みがかった色調になります。穏やかで、ノスタルジックな雰囲気を醸し出します。同時にG(offs)も下げるとオレンジがかった色調になります。G(offs)の目安はB(offs)の半分くらいにします。


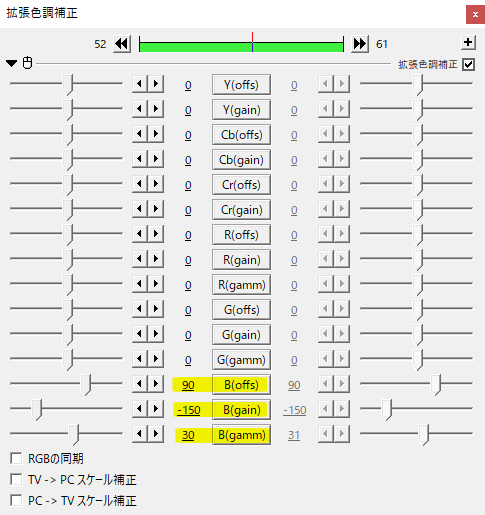
暗い部分は青っぽい色に、明るい部分は黄色っぽい色にしたい場合。まずはB(offs)を上げて全体を青っぽくします。その後B(gain)を下げて明るい部分から青を減らしてやります。そうすると暗い部分は青っぽく、明るい部分は黄色っぽい色調を作ることができます。
暗い部分に影響を与えることができるのはoffsetだけなので、まずは暗い部分の色調を整えてから明るい部分をいじるという順番が大事になってきますね。
応用


元の画像や動画によってどのパラメータをどれだけいじるかが変わってきますし、目的の色調が人によって異なるので正解というものがありません。
色調補正はそれだけで完成するものではなく、雰囲気作りという作業の一環です。古い写真のイメージならコントラストや彩度を落としたり、ノイズ、スクラッチノイズ、グランジといった加工をしたりするでしょう。
個人的には色調補正はかなりエンドコンテンツ的な感じがして終わりがありませんね。気軽に色調補正を始めると動画が完成しないイメージが・・・。
いかがだったでしょうか。
色に関する知識を覚えて拡張色調補正で雰囲気づくり、機会があれば是非試してみてください。