
今回は、YouTube Shortsをはじめとするスマホ視聴向けに9:16の縦長動画を作ってみたので紹介したいと思います。
動画サイズは投稿する各プラットフォームによって異なる場合があるので、あらかじめ確認しておくと良いと思います。ここでは1080×1920で作成していきます。
環境は本体1.10、拡張編集0.92です。
からい(かれい)さんの立ち絵素材を利用しています。
【素材】花隈千冬立ち絵
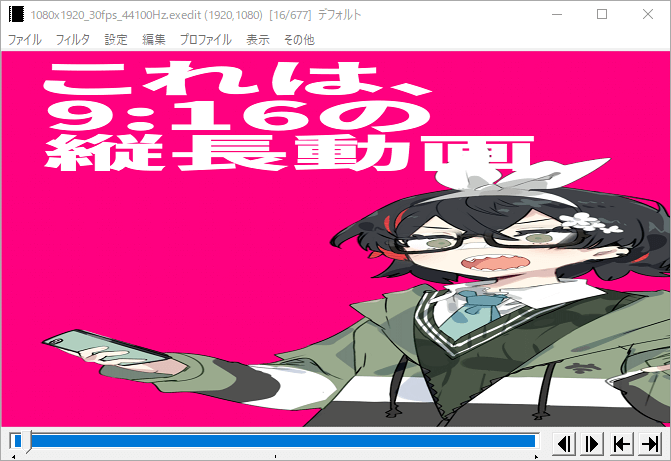
32秒動画で説明
こんな感じ。
入れ物のサイズが大事

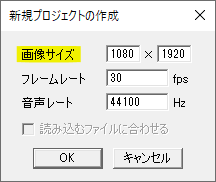
まずは拡張編集から新規プロジェクトの作成。画像サイズを1080×1920に設定します。

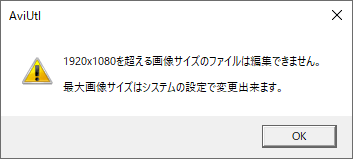
このとき、上のような警告が出る場合があります。作ろうとする動画のサイズが最大画像サイズを超えているので、システムの設定で変更してねと言っています。

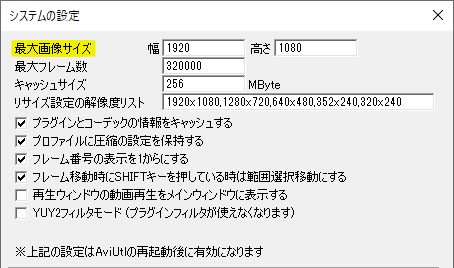
本体のファイル>環境設定>システムの設定。
一番上にある最大画像サイズという項目を見てみます。幅または高さの上限を超えて新規プロジェクトを作成しようとすると先ほどの警告がでるようです。というわけで最大画像サイズを変更します。

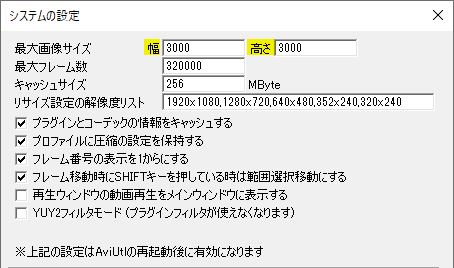
ここではちょっと大きめの3000×3000に設定しました。値は8の倍数で設定してください。
OKを押して、一旦AviUtlを再起動します。

再び冒頭に戻って、警告なしで新規プロジェクトを1080×1920で作成できるか確認してください。これで9:16(1080×1920)の縦長の入れ物が作れました。あとはこの中に動画、画像、音声、テキストなど素材をいれていつも通り編集します。
使用例

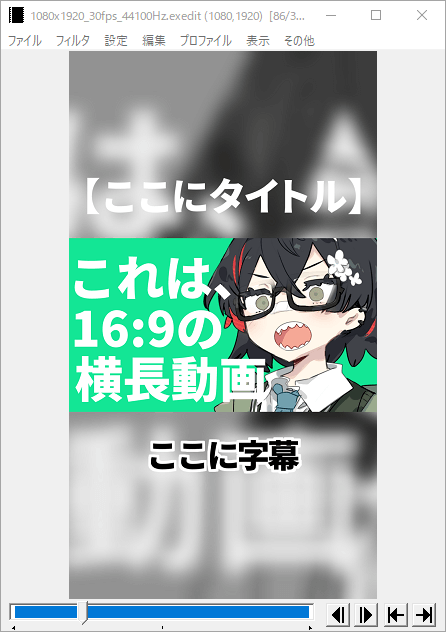
横長の動画を入れて中央に配置した例。拡大率で大きさを調節します。
背景の隙間を埋める工夫として、同じオブジェクトを複製して画面いっぱいまで拡大し、単色化とぼかしをかけてみました。

もともと16:9の横長の動画を回転させて縦動画としてみたり。

スマホで撮影した縦長動画。縦長だと思って撮影していた動画が実は横長動画だったりする場合は回転をいじって調節します。

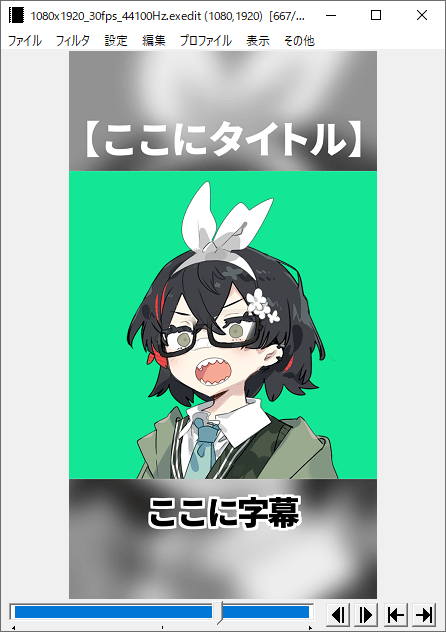
横長の素材でも両サイドの情報量が少ない素材。

少し拡大してより大きめに見せたりと工夫できます。いずれも入れ物のサイズが1080×1920と変わらず、その中に入れる素材を大きくしたり小さくしたりして調節しています。
スマホで撮影した動画ではありませんが、縦長動画を作ってみました。短い尺でモーショングラフィックスの動画とかもいいですね。
サイズの変更
おまけでサイズの変更でのやり方も見てみます。横長動画を縦長動画に変更するパターンです。

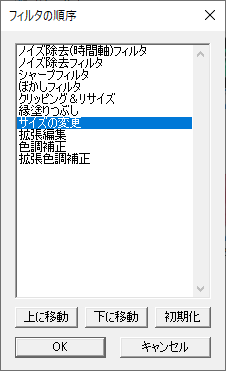
設定>フィルタ順序の設定>ビデオフィルタ順序の設定。
一番最初に見るのはフィルタの順序です。サイズの変更が拡張編集より上にきていることを確認してください。

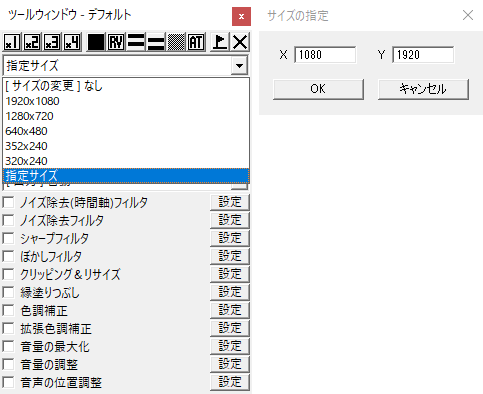
サイズの変更を適用。ツールウィンドウを表示させておくと各種フィルタの適用状態などが確認できて良いと思います。

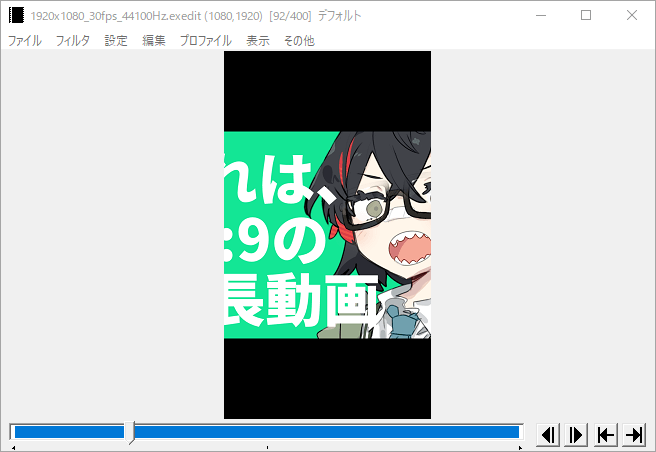
このように入れ物が横長から縦長に変更されました。中にあった素材はそのままです。
機会は多くないかもしれませんが、動画作成中に入れ物のサイズ(アスペクト比)を変更する際には有効な方法だと思います。フィルタ順序の設定が重要です。
別パターン。1080×1920の動画を720×1280へとサイズ変更したり、反対に720×1280の動画を1080×1920 へとサイズ変更する場合です。
ポイントは元のサイズとサイズ変更後の縦横比が同じであるということです。

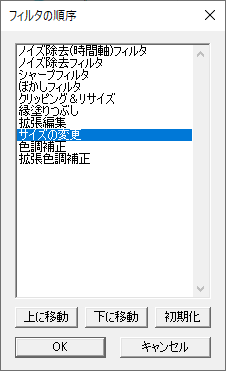
こちらもフィルタの順序を確認。今度はサイズの変更を拡張編集より下に置きます。

サイズの変更を拡張編集より下に置くと、入れ物のサイズ変更に合わせて中の素材も伸び縮みするので縦横比が同じならば綺麗にフィットします。
一方、横長動画を縦長にしたり縦長動画を横長に変更すると、上の画像のように中の素材も変形してしまうので注意が必要です。
いかがだったでしょうか。
基本は最大画像サイズの設定を確認して9:16の縦長の入れ物を作る。サイズの変更を利用する場合は目的に合わせてフィルタの順序を入れ替えます。
縦長動画、是非試してみてください。
