
今回は、キラキラっとしたオブジェクトを図形を使って作ってみたので紹介したいと思います。
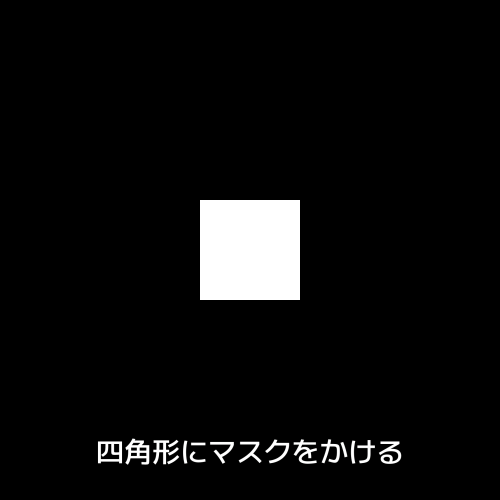
四角形にマスク


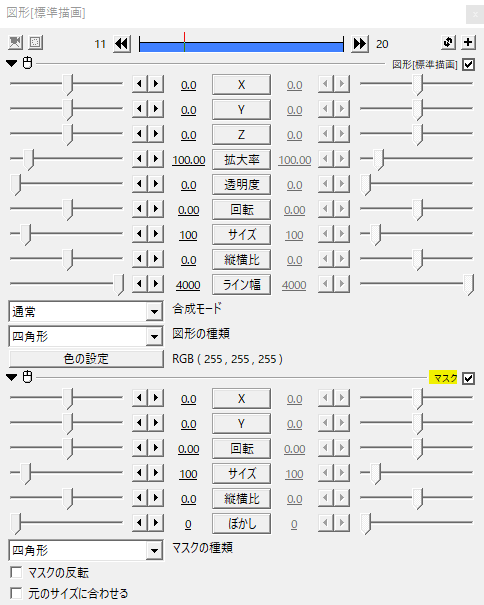
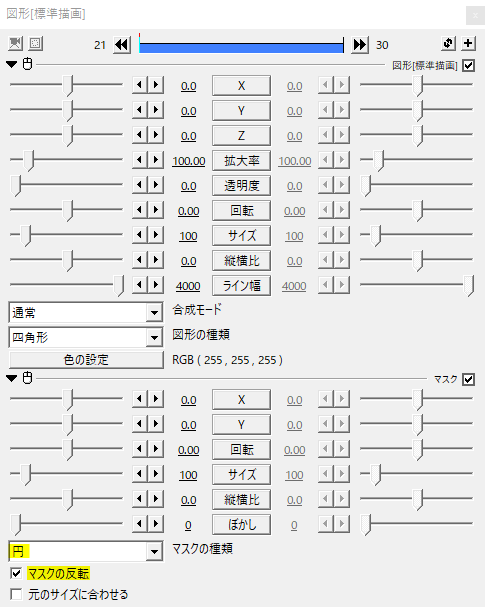
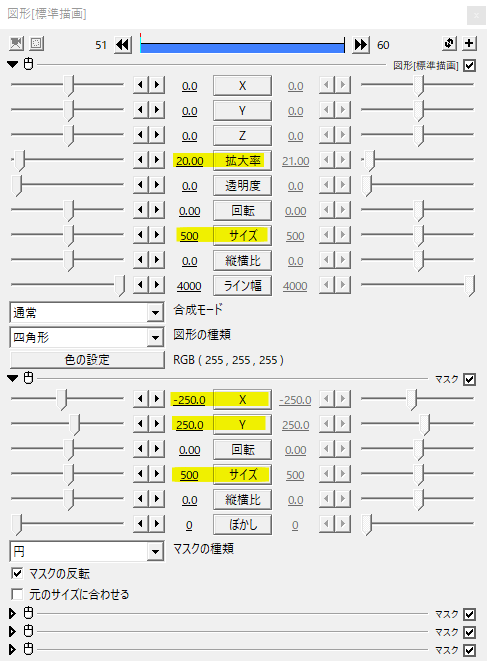
四角形を出し、そこへマスクをかけます。今回の例では四角形のサイズを100にしてみました。


マスクの種類を円にして、マスクの反転にチェックを入れます。


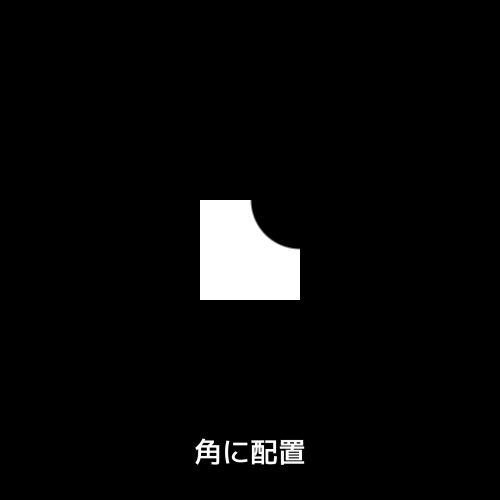
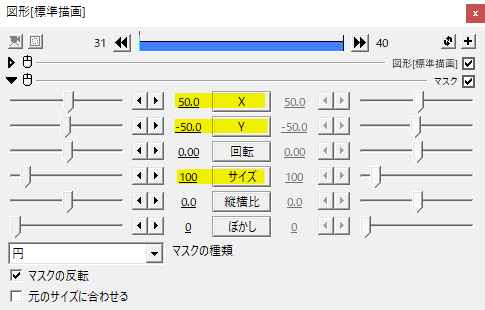
マスクの座標でマスクがオブジェクトの角にくるように調節します。


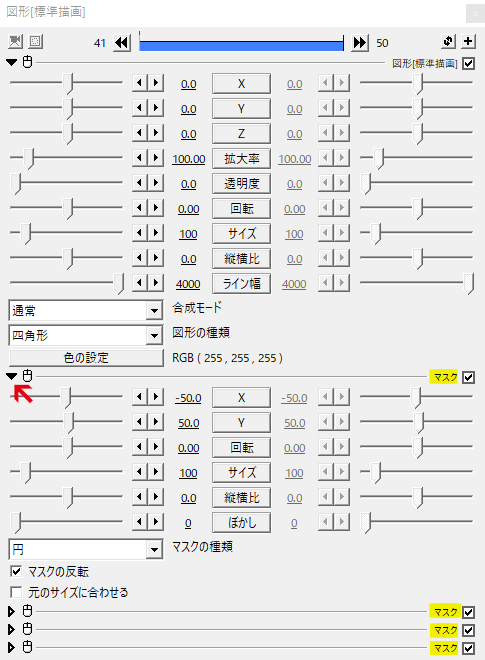
マスクを重ねてかけてそれぞれの角をマスクしていきます。
設定ダイアログが長くなって見づらい場合は、左上にある下向きの三角をクリックすると設定部分を折りたたむことができます。
また、蛇色さんのCopyFilterというプラグインがあると設定を楽にコピペすることができます。
大きく作って縮小


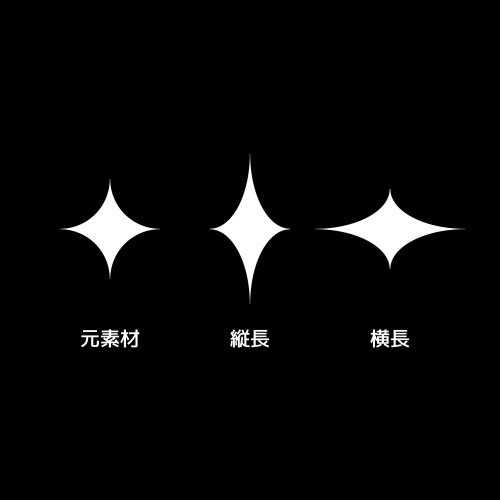
より綺麗なキラキラを望む場合、大きめのサイズで作り、拡大率で縮小すると良いかと思います。
縦横に伸ばす


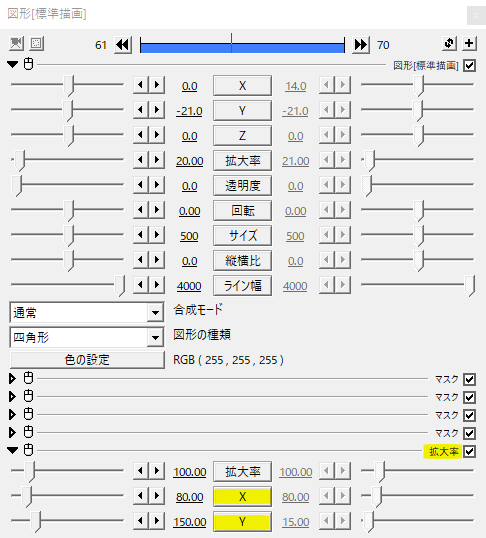
キラキラを縦長または横長に変形させる場合は基本効果の拡大率をかけ、XYで調節します。
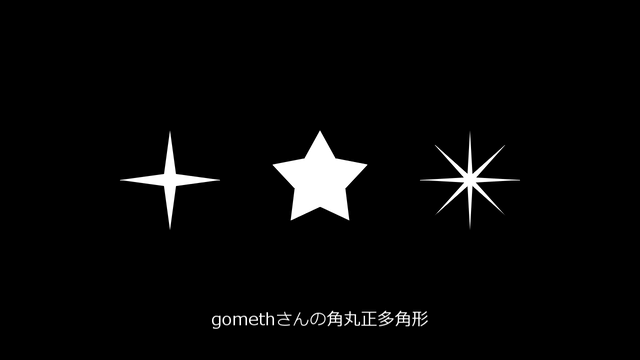
gomethさんの角丸正多角形

この他にもgomethさんの角丸正多角形というカスタムオブジェクトを利用すると普段とはちょっと違ったかたちのキラキラが作れます。
AviUtl、図形の角を丸める角丸正多角形
使用例
通常の星形とは一味違うキラキラが作れますね。
大きめなキラキラシェイプを作ってループさせたもの。
いかがだったでしょうか。
四角形や星形の辺がカーブしたキラキラを作ってみたいなと思って作ってみました。rikkyさんの拡張パーティクル(R)で飛ばしてみたりもいいですね。機会があれば是非試してみてください。