
今回はテーマ中のちょっとした部分の色を自分の好きなようにカスタマイズしてみたいと思います。使用テーマはyStandardです。
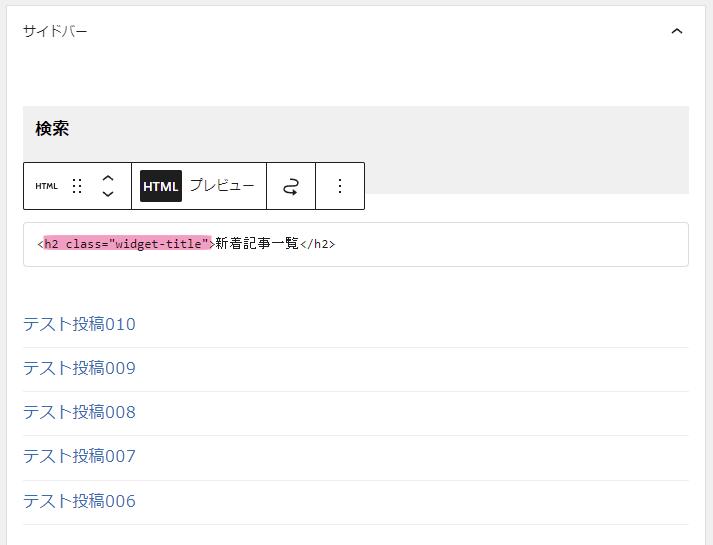
サイドバーのウィジェットタイトル

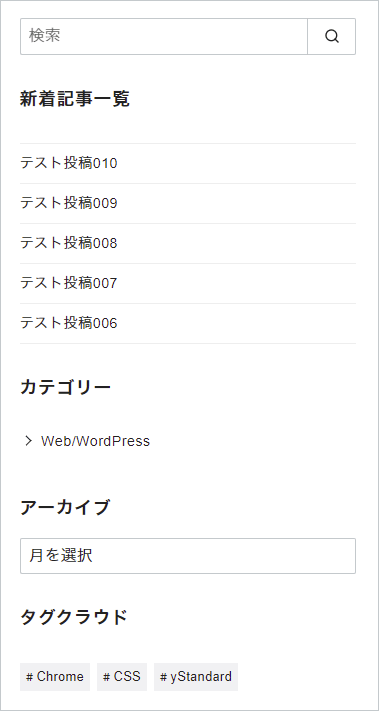
サイドバーにカテゴリーやアーカイブを表示させるとタイトルを付けることができますよね。このタイトルを自分のテイストにカスタマイズしてみます。

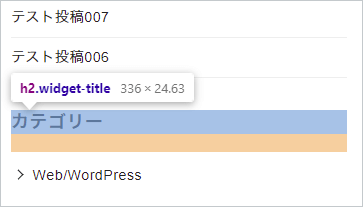
前回、要素を消す記事で紹介したデベロッパーツールを使ってclass名を調べます。すると.widget-titleとついているのがわかります。
.widget-title {
background: #384f78;
color: #fff;
padding: .2em .5em;
font-weight: normal;
font-style: italic;
}テーマの追加CSSで.widget-titleにプロパティを追加していきます。
backgroundで背景の色を指定します。colorは文字の色ですね。paddingは内側に向かった余白ですが、「.2em .5em」と半角スペースを空けて二つ指定すると、上下と左右の値になります。
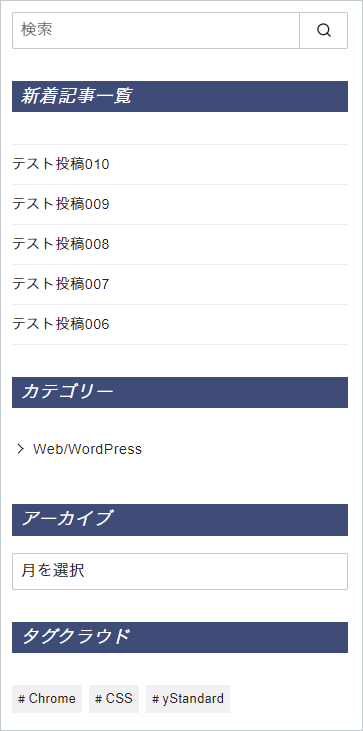
font-weightとfont-styleで見た目を整えたら完成。

こんな感じで少し暗めの色にして落ち着いた雰囲気を出してみました。サイトカラーを決めて配色すると自分のサイトをカスタマイズできてると実感できます。

ちなみに、サイドバーにウィジェットを追加した時、必ずタイトルがつけられるわけではありません。ウィジェットを追加してもタイトルがつかない場合は、カスタムHTMLを追加して同じスタイルでタイトルをつけると綺麗に揃います。
コメントの送信ボタンの色を変える

続いてはコメントの送信ボタンです。ここもサイトカラーに変更してみます。

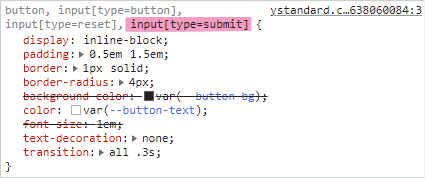
F12でデベロッパーツールを出して要素を選択すると、input[type=submit]ということがわかりました。
input[type=submit] {
background: #384f78;
}backgroundで背景の色を指定します。

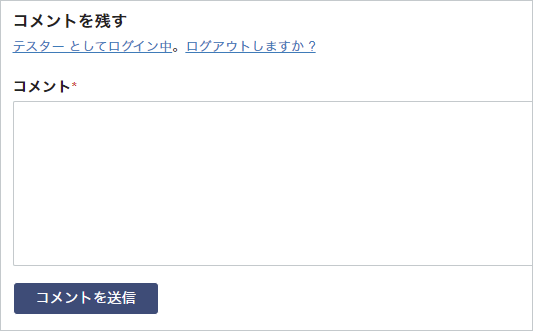
こんな感じです。こうしたちょこちょこっとした場所の色を統一できるといいですよね。
その他
a {
color: #384f78;
}
a:hover {
color: #98c1af;
}
a:visited {
color: #e96c7c;
}aはサイト内のリンクの色です。a:hoverはリンクにカーソルを合わせたときの色になります。a:visitedは訪問済みのリンクの色です。
ちなみに、リンクとホバー時の色はテーマ側の[ys]デザインにリンクカラーの項目があるので、そこで変えることもできます。
::selection {
background: #384f78;
color: #fff;
}::selectionはテキスト選択時の背景や文字色を指定できます。

yStandardではテーマ側でも各種の色を変更する項目が用意されています。自分好みの色でサイトをカスタマイズしてみてください。
