
今回は、迅七さんの他のオブジェクトに連動というスクリプトを紹介したいと思います。
他のオブジェクトに連動
オブジェクト同士のリンク

このスクリプトを利用する際は複数オブジェクトを扱うことが前提です。

複数オブジェクトを同時に動かすものとしてはグループ制御があります。他のオブジェクトに連動スクリプトは、グループ制御を用いずとも同じような機能を果たしてくれます。
設定


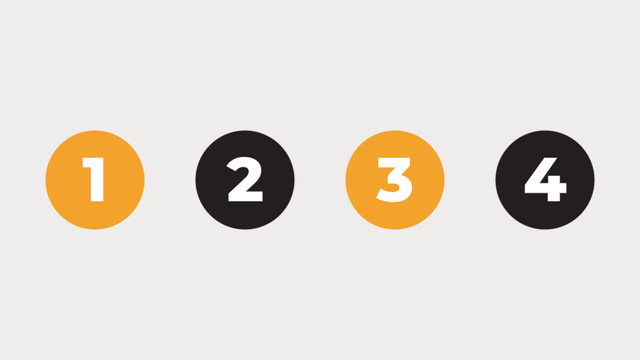
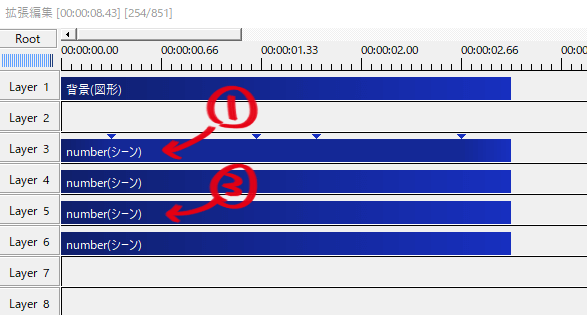
まずは連動させたいオブジェクトに他のオブジェクトに連動をかけます。ここでは①と③を連動させます。①の方を基準にして、③の方に他のオブジェクトに連動をかけてみます。

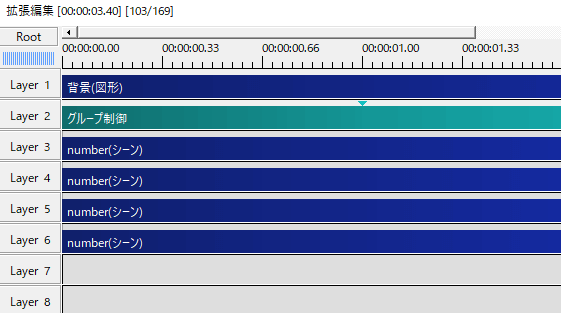
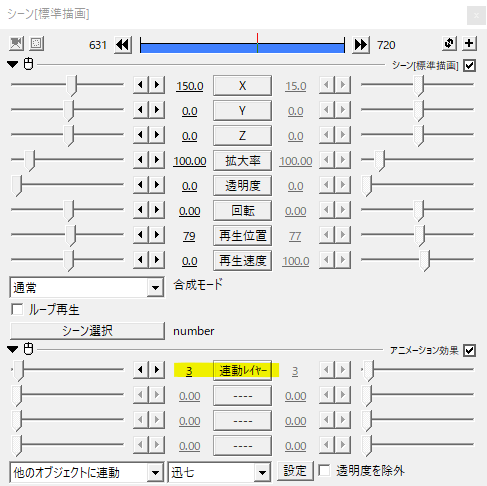
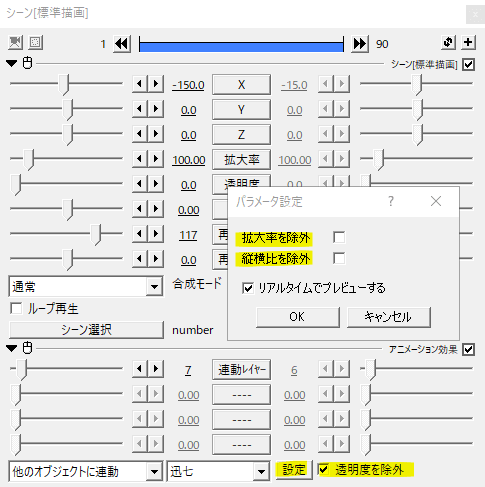
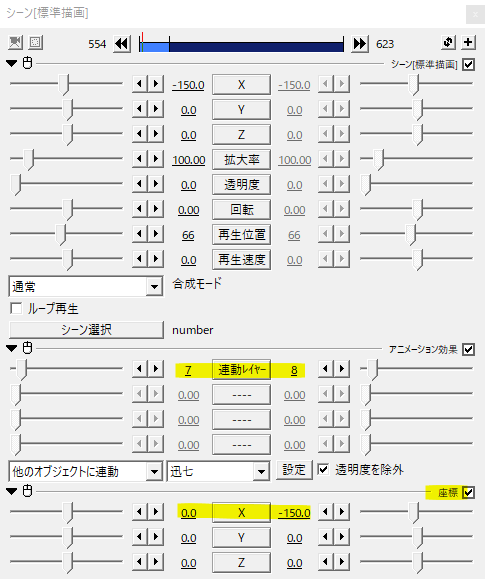
主な設定項目は連動レイヤーの指定で、基準となるオブジェクトを置いたレイヤーを指定します。ここでは①のオブジェクトを置いたレイヤー番号なので3ですね。

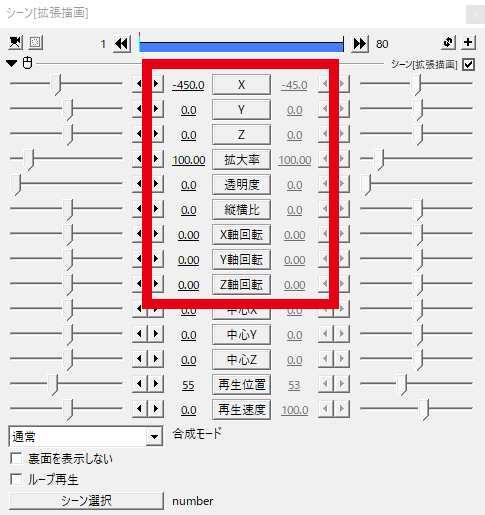
連動させることができる設定は赤枠で囲ったXYZ座標、拡大率、透明度、縦横比、XYZ軸回転となります。XY軸回転はオブジェクトを標準描画から拡張描画へ変更すると出てきます。
下準備

①を基準にして③にオブジェクトに連動をかけると、このように③のオブジェクトが動いてしまいます。これは①の座標がすでに(-450,0)と(0,0)から動いてしまっているからです。①と連動したために③も(-450,0)だけずれたのです。

元の位置に戻しましょう。基本効果の中にある座標をかけます。XYZの値が(0,0)になるようにXを450にしました。もし①の座標が(-200,80)だったとしたら、基本効果の座標は(200,-80)といった具合です。
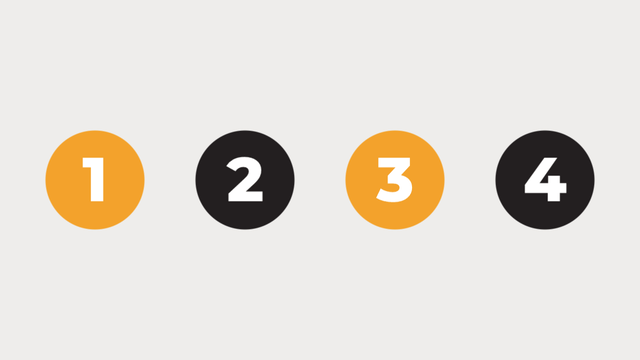
さて、これで下準備は完了です。①のオブジェクトを動かしてみてください。連動して③のオブジェクトも同じ動きをするはずです。
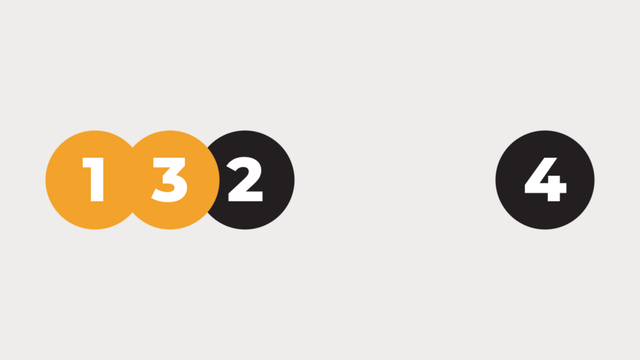
こんな感じ。グループ制御のように複数のオブジェクトを同時に動かすことができます。
連動用の図形を利用する

今度は別の方法として、直接対象オブジェクトを基準にせず新たに連動用の図形を出して動かしてみます。恐らくこちらの方が簡単です。


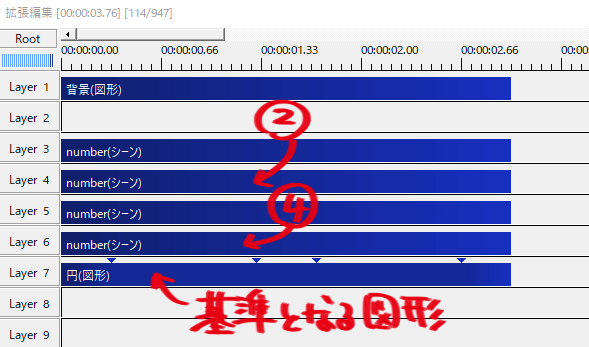
②と④を基準となる図形と連動させてみましょう。他のオブジェクトに連動は②と④両方にかけ、連動レイヤーは図形を置いたレイヤー番号を指定します。
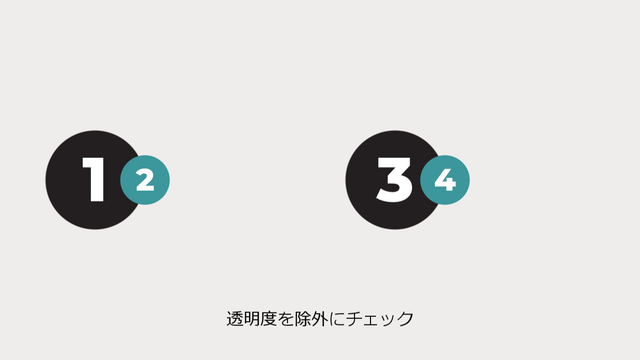
このように動きます。座標の移動に加えて拡大率を50としてみました。ただ、このままだと基準となる図形オブジェクトが見えたままになりますよね。


そこで使うのが透明度を除外という項目です。ここにチェックを入れると透明度は連動せずに済みます。基準となる図形の透明度を100として見えなくしつつ②と④は表示したままにできます。
パラメータ設定では他にも拡大率や縦横比を除外することもできます。
応用と使用例
応用は連動レイヤーを動きの途中で切り替えるというものです。他のオブジェクトに連動は重ねてかけることができません。2つ以上かけても最後のひとつだけが適用されます。


動きの前半と後半で連動する対象を切り替えてみます。

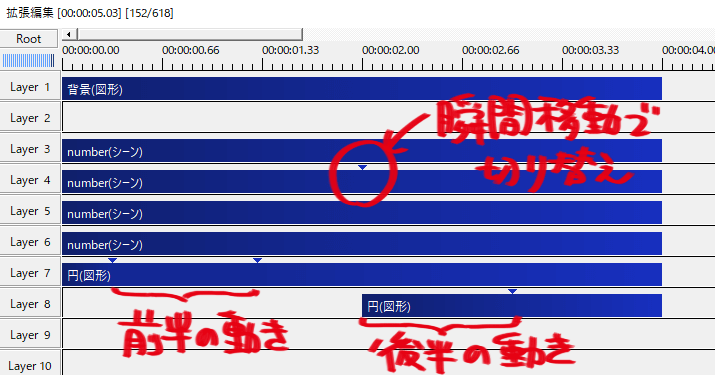
いずれも基準用の図形を用いて動かしています。前半の動きはレイヤー7の図形で、後半の動きはレイヤー8の図形です。

前半は先程と同じなのですが、後半①と②が連動する際に②は連動レイヤーを7から8へと切り替えなければなりません。この切り替えには移動方法に瞬間移動を使います。瞬間移動にすることで中間点までは7のままで、中間点で8へと切り替わります。
ついでに座標も動くので、基本効果の座標をかけて動く前の位置に戻します。この際も移動方法は瞬間移動です。
個々の動きの中に連動した動きを混ぜてみました。
いかがだったでしょうか。
迅七さんのページにも書いてありましたが、普通にグループ制御を使っ・・・。他のオブジェクトに連動はアニメーション効果などは連動できないので、アニメーション効果等をかける場合はグループ制御を使う方がいいですね。他のオブジェクトに連動は座標の移動や拡大率などで複数重ねていたグループ制御の代わりに使ったり、グループ制御ではうまくいかないときに使うといいかなと思います。
他のオブジェクトに連動、機会があれば是非試してみてください。
