
今回は、差分の画を利用して画面越しに別の画を見せる演出例を紹介したいと思います。
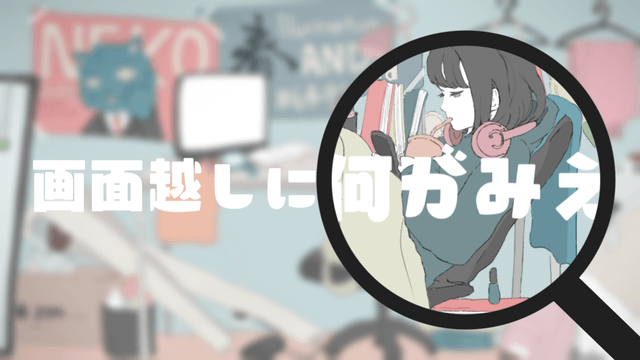
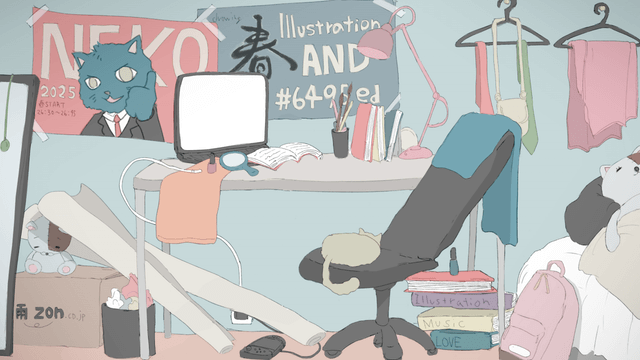
まずは完成形
こんな感じで、スマホ画面に映った部分だけ別の画(差分)が見える演出です。
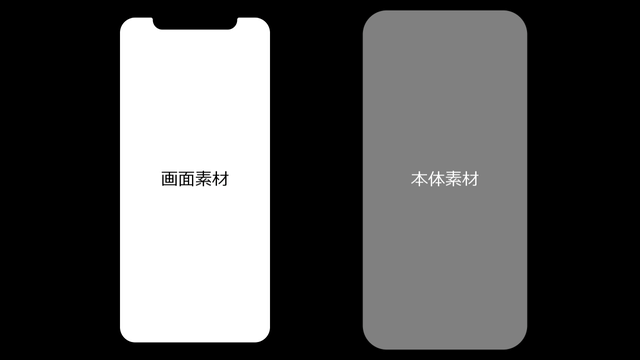
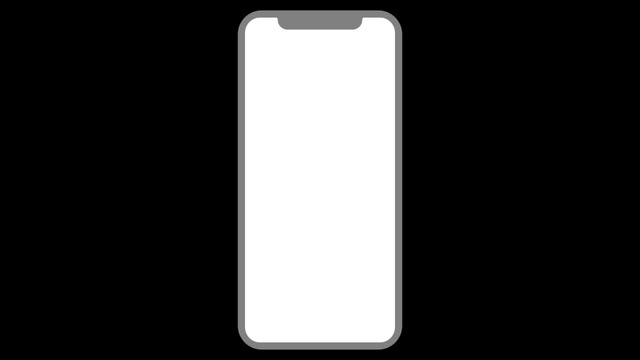
素材

こちらはスマホ素材です。画面用と本体用の二つを用意しました。
シルエット素材やMockup(psd素材)を利用してもいいと思います。psd素材はphotoshopがなくてもGIMPやPhotopeaなどで開くことができます。

画面用の部分にだけ見せたい画像や動画を映します。


もうひとつの素材は差分有りの画像です。演出自体は差分絵でなくても成立するので、差分有りでなくてはいけないということはありません。
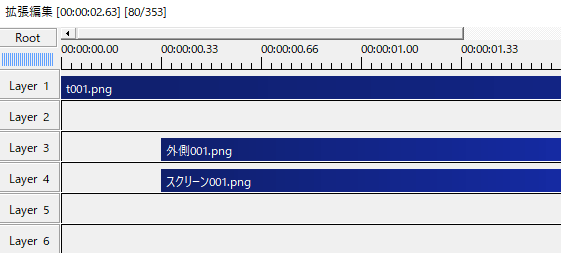
上のオブジェクトでクリッピング


背景とスマホ素材を置きます。背景は人物が映っていない方を置きました。


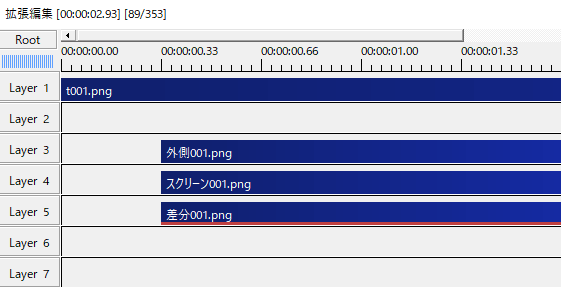
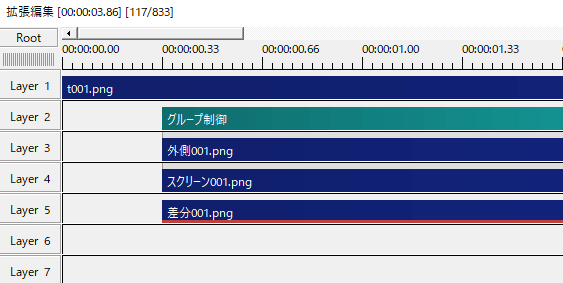
画面素材の下のレイヤーに人物がいる方の差分絵を置き、”上のオブジェクトでクリッピング”します。そうすると、スマホの画面にだけ人物がいる絵が映し出されます。

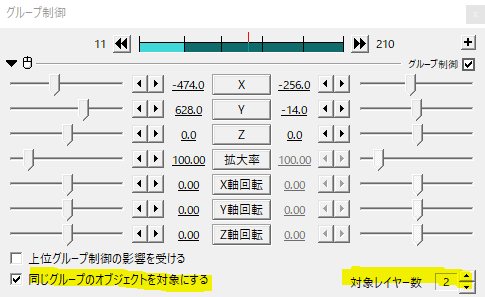
これを動かしていきます。動かすときの注意点として、差分の絵の方は動かしません。グループ制御を使ってスマホ素材の二つだけを動かします。
“上のオブジェクトでクリッピング”した差分絵は動かさないのがポイントです。

対象レイヤー数で二つのスマホ素材を対象にするか、グループ制御とスマホ素材二つをグループ化することで差分絵以外をひとつの塊として扱うことができます。
スマホ素材だけを動かし、その画面には差分絵が表示されるというものです。
応用

素材をスマホ以外のものに変えてみたり、背景をぼかして映る部分とのメリハリをつけたりというのもありですね。

ルーペの特性を活かして、少し拡大して見せてみたり。
参考例。
いかがだったでしょうか。
“上のオブジェクトでクリッピング”を利用して画面に別の画を表示させる演出、機会があれば是非試してみてください。
お借りしたイラスト素材は、NCGさんです。