
今回は、オブジェクト分割と93さんのDelay個別を使ったモーションについて紹介したいと思います。
93さんのDelayMoveが必要になるので、未導入の方はこの機会に導入してみてください。
また、Delay個別の使い方も過去記事を参考にしてください。
AviUtlで動きにアクセントをつける、DelayMove
背景にオブジェクト分割


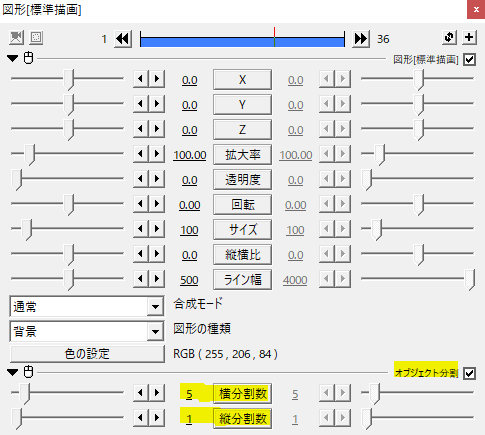
背景にオブジェクト分割をかけます。
横分割数5、縦分割数1としました。

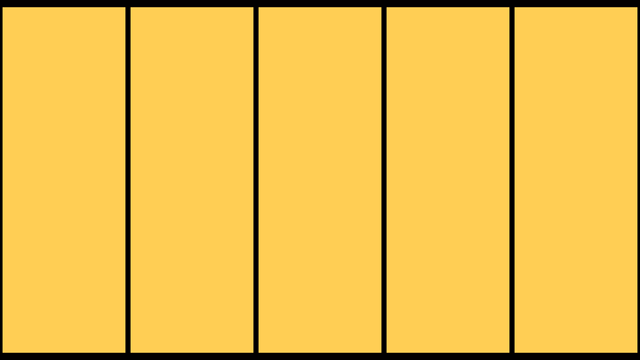
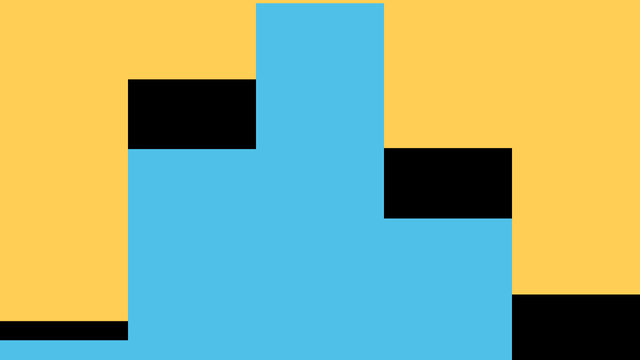
そのままだとわかりませんが、拡大率を少し下げると縦長の長方形が5つできているのがわかると思います。
Delay個別で動きに違いをつける


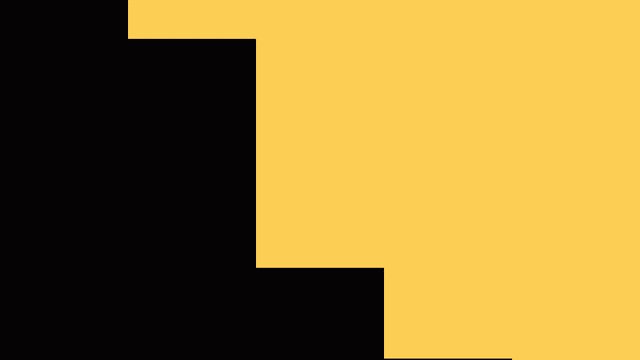
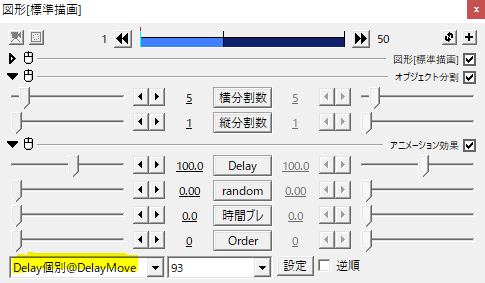
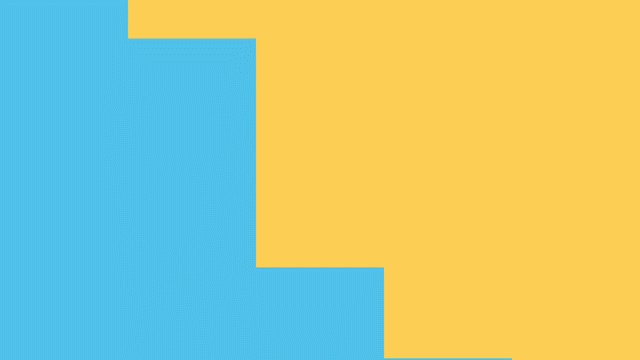
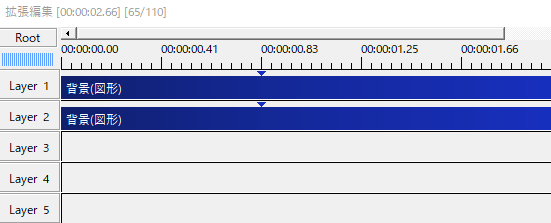
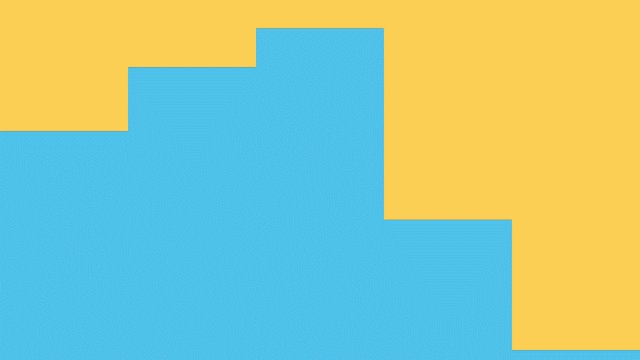
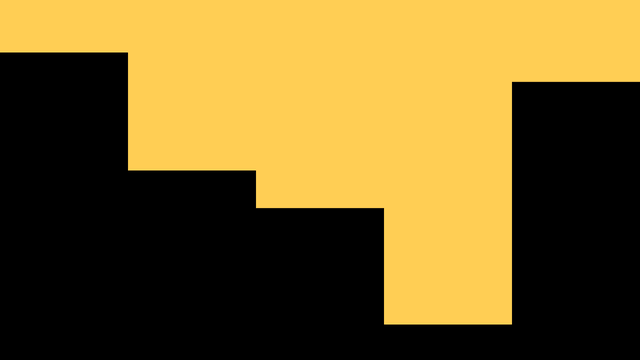
背景のY座標を0→-720として、Delay個別をかけました。設定はデフォルトです。
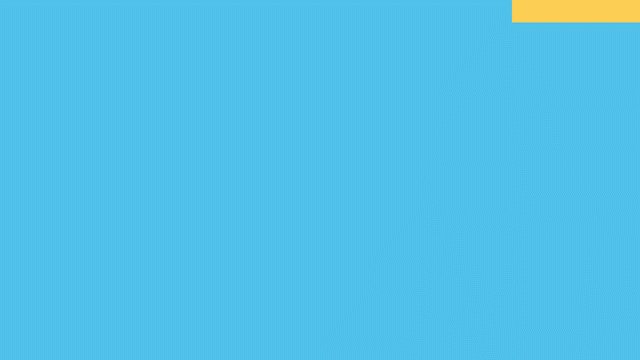
左から順番に時間差をつけて動いていますね。


先程のオブジェクトをコピペして、Y座標を720→0としたものと合わせると、このように前後がずれることなくぴったりとくっついて移動します。


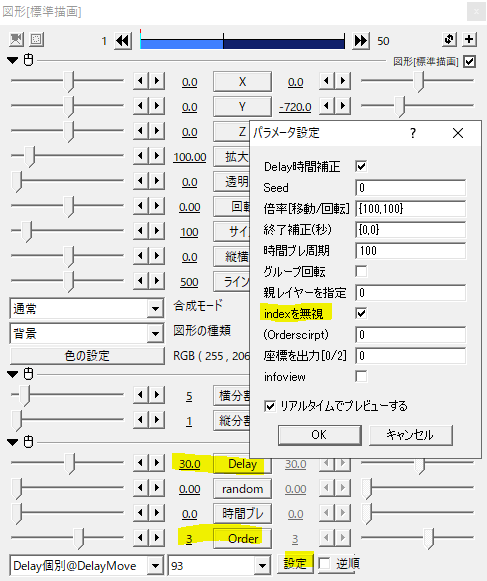
Orderを3にして、パラメータ設定のindexを無視にチェックを入れると、このようにランダムに動かすことができます。オブジェクトをコピペしてY座標を720→0にしたものと合わせてもずれません。
randomとオブジェクトのずれ


先程までは、黄色と水色の前後のオブジェクトはずれることなくぴったりくっついていました。
しかし、この前後のオブジェクトがずれることがあります。
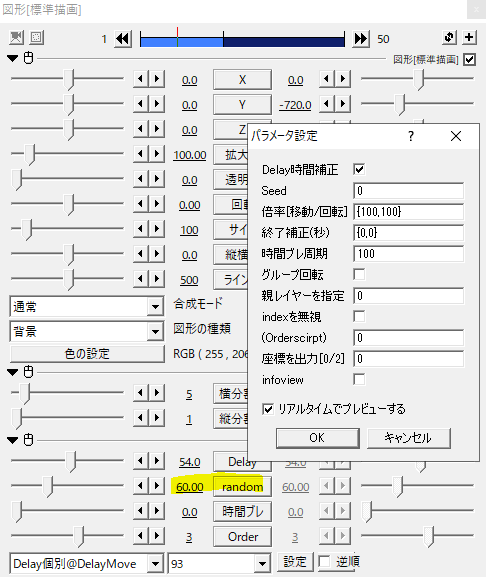
それはrandomを使用した場合です。

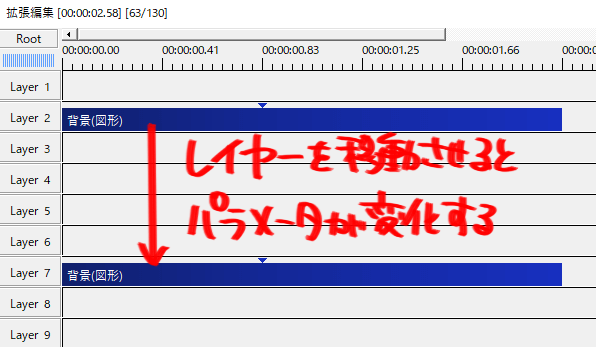
Delay個別に限らず、AviUtlでは、レイヤーの位置を移動させるとパラメータが変化することがあります。主にランダム関係の設定で。
今回は前後二つのオブジェクトを重ねなければならないので、レイヤーの位置が動いてしまいパラメータが一致しなくなります。これがずれの原因です。
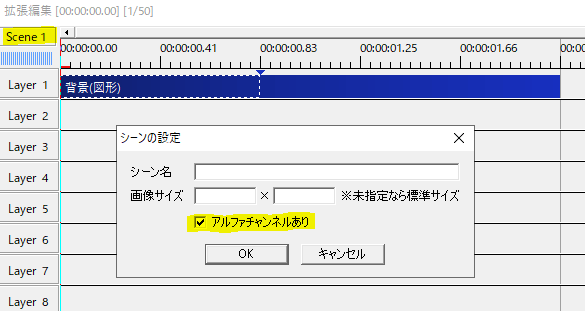
Sceneを利用することで解消

解決方法は、Sceneを利用することです。
Sceneを使えば、Rootに呼び出してレイヤーを移動させてもパラメータが変化することはありません。


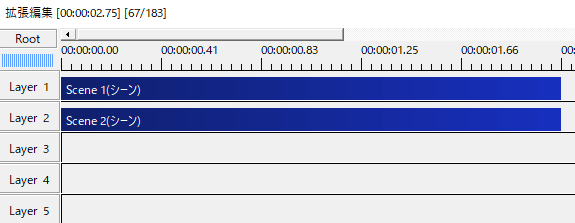
出と入りのオブジェクトをそれぞれScene1とScene2で作ります。
ここでのポイントは、各Scene内でオブジェクトのレイヤー位置を揃えることです。


Rootでシーンを呼びだして重ねれば完成です。
これならrandomを設定しても前後でずれることなく動きを作ることができます。
図形ではなく画像や動画でこの動きを作る場合、元のオブジェクトの大きさには気を付けてください。
片方が1280×720、もう一方が1440×920などのように幅もしくは高さが異なる場合、座標の移動量が一致しなくなりずれが生じます。扱う素材のサイズを一致させるのがポイントです。
使用例

動きをひとつ作って、コピペ。
片方に反転で上下を反転させたものと合わせて出来上がり。

背景にクリッピングをかけて半分にしてから、オブジェクト分割とDelay個別。
真ん中から裂ける動きになります。

図形限定ですが、分割数を多めにして拡大率を大きくすると、太い線と細い線がまざった動きが作れます。画像ではできません。
図形を二つ先行させてシーンチェンジに。
いかがだったでしょうか。
オブジェクト分割とDelay個別を使ったモーション、機会があれば是非試してみてください。
