今回は、図形の拡大率やサイズとライン幅を使ったモーションを作ってみたので紹介したいと思います。
図形の拡大縮小

円(図形)を出し、サイズで大きさを決めます。
図形を使ったモーションで気を付けているのは、最初にその図形の最大の大きさをサイズで決定することです。

拡大率は100を超えるとオブジェクトがぼやけていくので、0から100の間で動かすようにしています。
サイズで大きさを決めて、拡大率で動かすという手順です。
図形でシーンチェンジを作る

ここでひとつシーンチェンジを作ってみます。この例は500×500です。
円(図形)を出します。

画面を覆うまでサイズを大きくします。


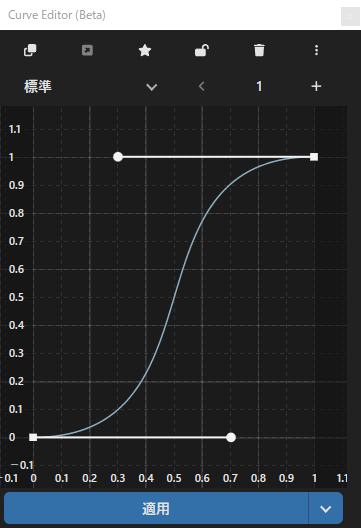
続いて拡大率を0から100へと移動させます。移動はeaseInOutのようなイージングで緩急を付けるとスムーズに見えると思います。
上のオブジェクトでクリッピングやマスクを使ってシーンチェンジに。

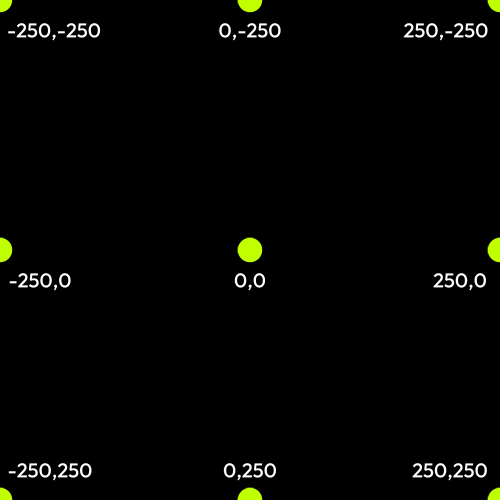
円(図形)の座標を変えることで複数パターン作ることができます。
上手くいかないときは

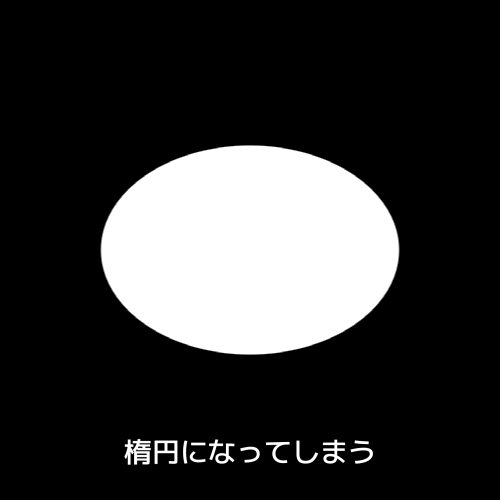
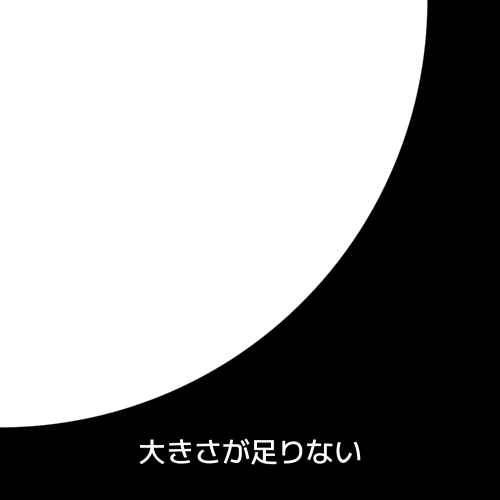
サイズを大きくすると、ある一定の値から楕円形になってしまうことがあります。

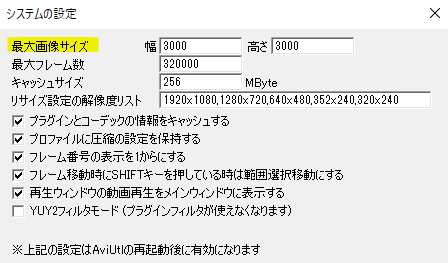
サイズはシステムの設定にある最大画像サイズによります。
ファイル>環境設定>システムの設定から最大画像サイズを確認して適切な大きさに設定してみてください。大きくしすぎるとエラーが出ることがあります。

サイズを最大まで大きくしても画面を覆うまでに至らないこともあるかもしれません。


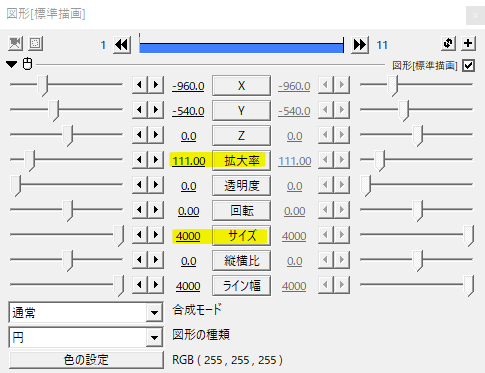
そうなった場合に拡大率で補います。
ちなみにサイズの最大値は4000です。1920×1080で四隅から拡大すると、最大画像サイズを4000×4000に設定してもちょっと足りないですね。
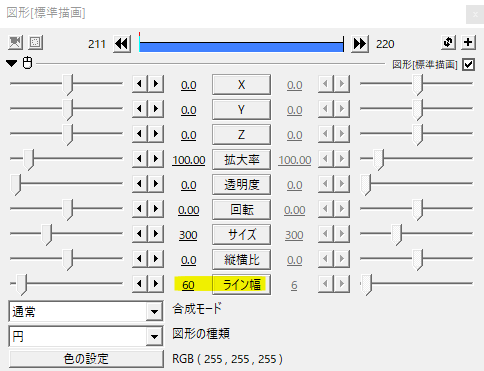
ライン幅


図形にはライン幅という設定項目があります。

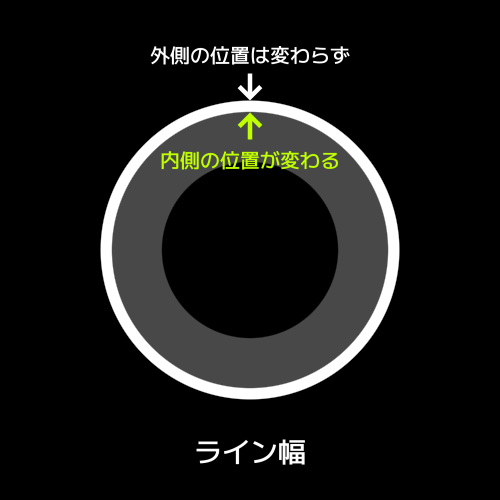
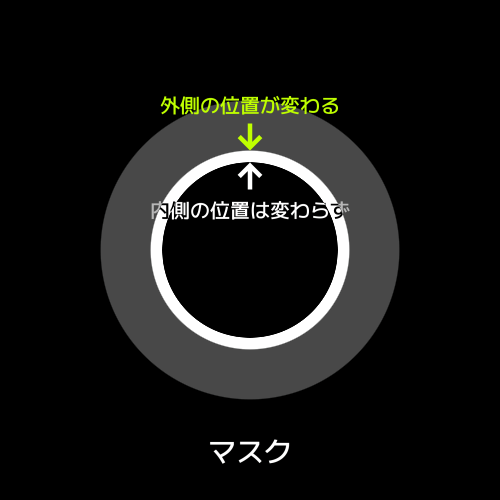
ライン幅を動かしてみると、図形の外側の位置は変わらず内側の位置が変わっていきます。
こんな感じ。
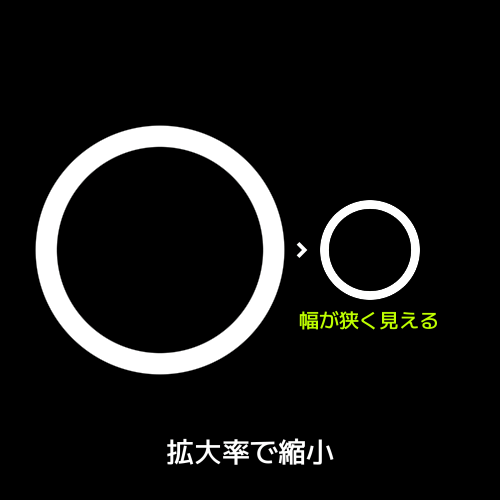
拡大率とサイズのライン幅の違い

ライン幅を60に設定して拡大率で縮小してみると、縮小に伴ってライン幅が狭くなっているのがわかります。

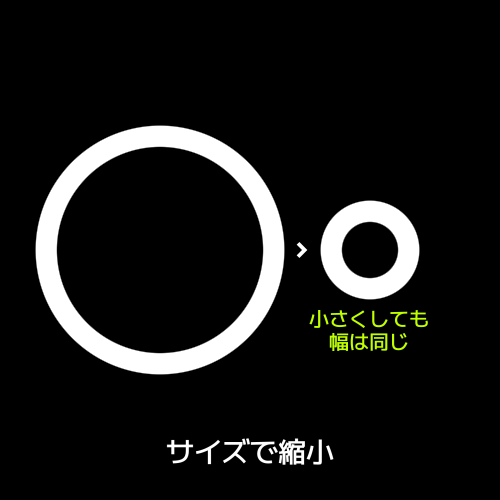
一方、サイズで縮小してみると、小さくしてもライン幅は変わらないという結果になりました。
図形の拡大縮小をする際に、ライン幅を変えたくない場合にはサイズを移動させることになります。
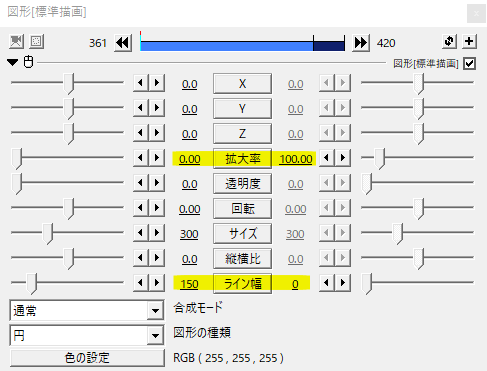
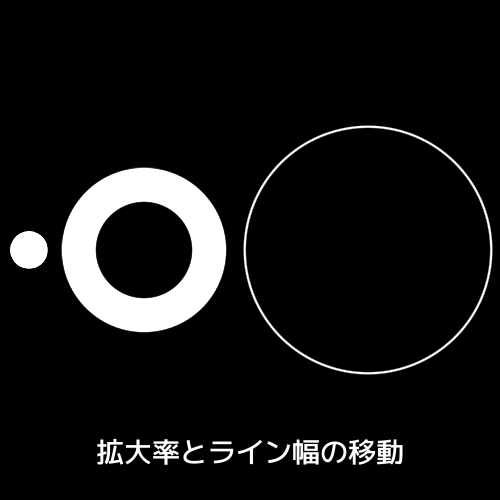
モーショングラフィックス等でよく見かける図形のモーション例。

最初に最大サイズを300にしました。
拡大率を0から100で円を大きくしていきます。
併せてライン幅を150から0へと移動させライン幅が細くなって消えていくようにしました。

ライン幅はタイムラインをシークしながら、このフレームのときにこのくらいの幅が欲しいとか、このフレームまでは輪ではなく円でいて欲しいといった感じで調節すると良いと思います。
あとは組み合わせ次第ですね。
・図形の形を変える
・時間差で同じオブジェクトを連続させる
・回転を加えてみる
・拡大率100から0へ、ライン幅0から150へのように逆パターンにする など。

ライン幅とは逆に、内側の位置は変えずに外側の位置が動くようにするには、マスクを利用して図形のサイズを動かす方法もあるかと思います。
使用例
輪を敷き詰めて登場、ライン幅を小さくして退場。
ボタンを起点に輪が拡大。
輪を敷き詰める際は隙間ができないようにしっかり確認したいですね。

モーショングラフィックスにも。
いかがだったでしょうか。
拡大率やサイズとライン幅を使ったモーション、機会があれば是非試してみてください。