
今回は、画面の枠を、一歩引いた視点から考えてみます。
画面と座標

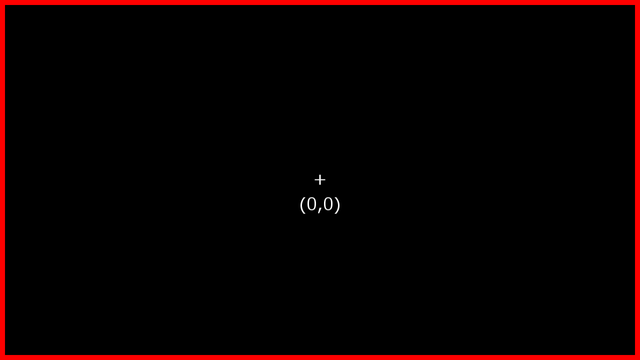
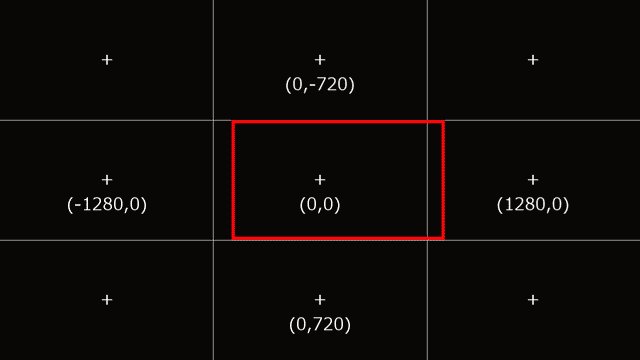
こちらは普段見ている画面と座標です。
中心の座標は(0,0)になっています。
通常ですと、(0,0)に置かれたオブジェクト等を動かします。
赤い枠の範囲内で。
私自身、随分と長い間赤い枠の中でオブジェクトを動かしていた気がします。
一歩引いてみる

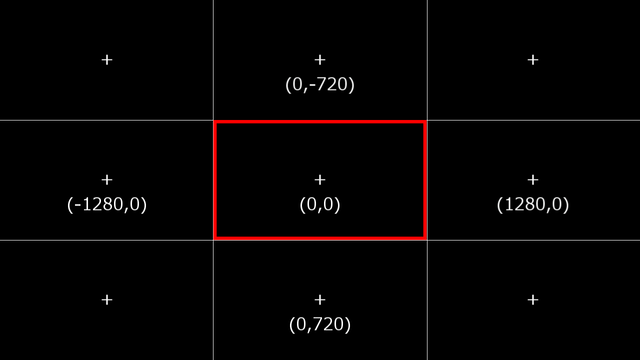
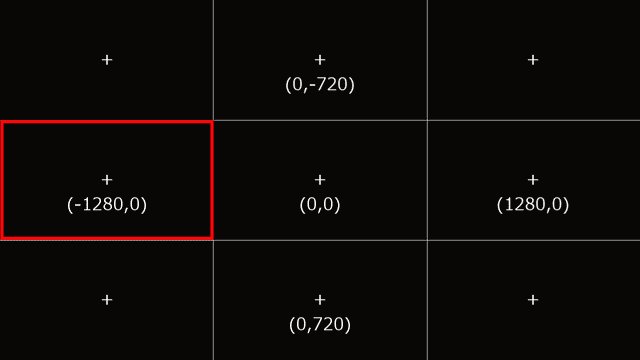
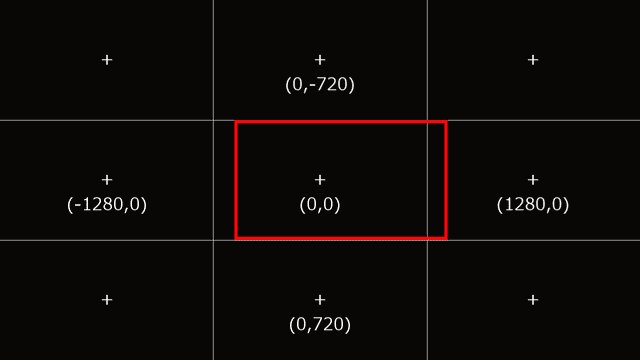
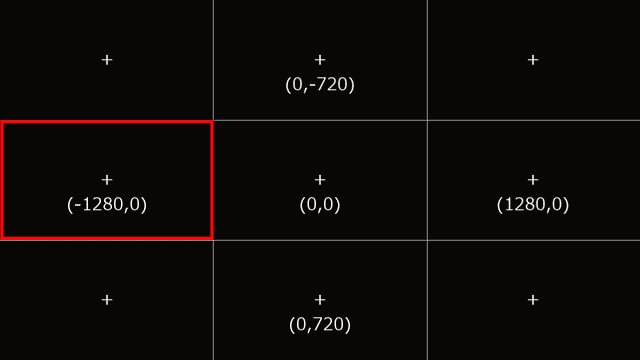
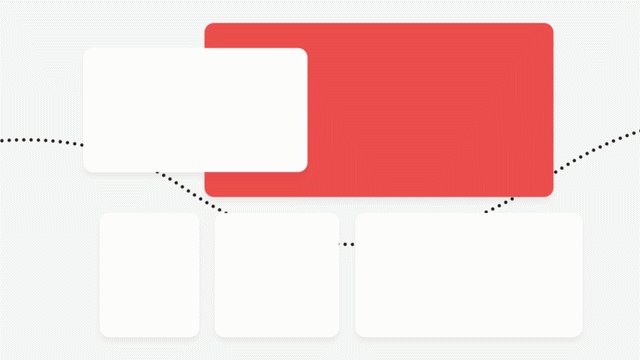
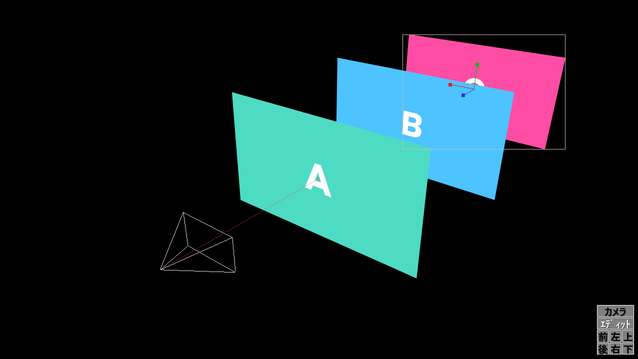
こちらは一歩引いた視点で見た座標です。
だいぶ視界が開けました。
いままでは1280×720の世界でしたが、一歩引いた途端に3840×2160に広がりました。

キャンバスが広がった分だけ自由に動かせる幅が大きくなりました。
画面の枠が固定された状態から、可変の状態になります。

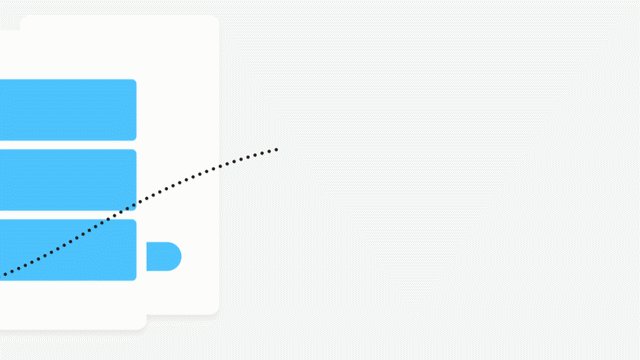
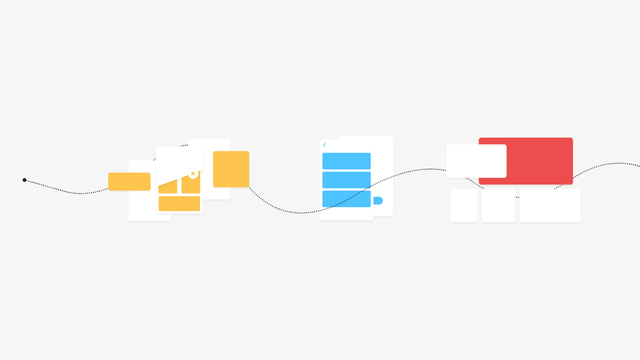
ABCはそれぞれ違う色の背景ですが、同じ色にするとこうした動きがシームレスになります。

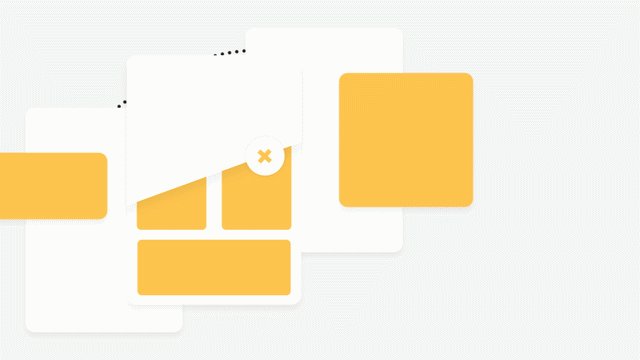
Sceneで作った登場に動きのあるシーンです。
別パターンもあわせて三パターン作りました。
これをABCの各座標に配置します。


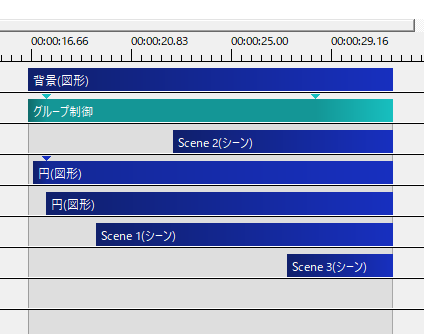
先ほどのABCの座標に、Sceneで作ったものを置きます。
グループ制御を使ってX座標を0から-3600と大きく移動させました。
動きとしてはただ横へ動くだけです。
登場を工夫して作った動きのあるSceneを各座標に配置すると、切れ目のないワンシーンを作ることができます。

引いた画を見るとわかりやすいのではないでしょうか。
グループ制御の拡大率を小さくすると、全体が見渡せます。
ひとまず1280ずつずらして配置し、登場のタイミングや移動の速度に合わせて少しずつ座標を調節すると上手くいくと思います。


Y座標の移動も同じように考えます。
慣れてくると、ABCの境目にもオブジェクトを置いたり、ABCを跨ぐようにオブジェクトを配置したりしていろんな工夫ができると思います。
Z軸移動は注意が必要

Z軸に関しても、等間隔にオブジェクトを置いてグループ制御やカメラ制御でズンズン進んでいくのですが、ひとつ問題が。

XY座標の移動の場合と違って、Z座標に配置して移動させると次に出てくるオブジェクトが見えてしまうんです。
そのため、透明度や拡大率、斜めクリッピングなど登場にはいつも以上に気を遣うことになります。
Z軸上を進みながら、画面の外から内に登場したりするのもよく見かけますね。
いかがだったでしょうか。
一歩引いた視点で座標を見ると、自分で動かせる範囲が大きく広がります。
特にカメラ制御を扱う場合は、視野の広さが大きなカギになると思います。
機会があれば、是非試してみてください。
