今回は、縁取りやグラデーションなどテキストに施す装飾をいろいろ試してみたので紹介したいと思います。
シンプルな字幕やテロップからロゴやサムネイルまで様々な場面で使えると思います。
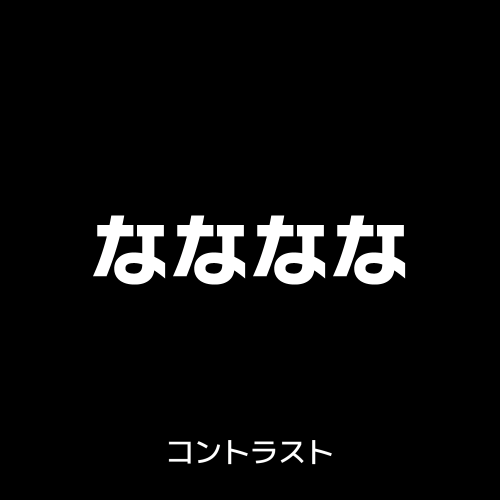
コントラスト

テキストは読みやすさが重要です。背景とテキストの明るさの差が大きいほどはっきりと認識できます。

グレー背景に白文字を置いてみるとちょっと読みにくいですよね。こうした場合にテキストに工夫をして読みやすくします。
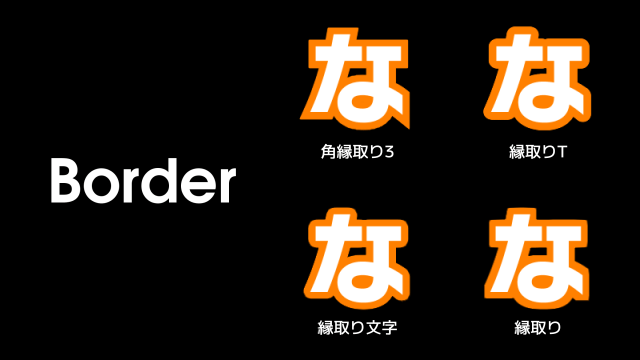
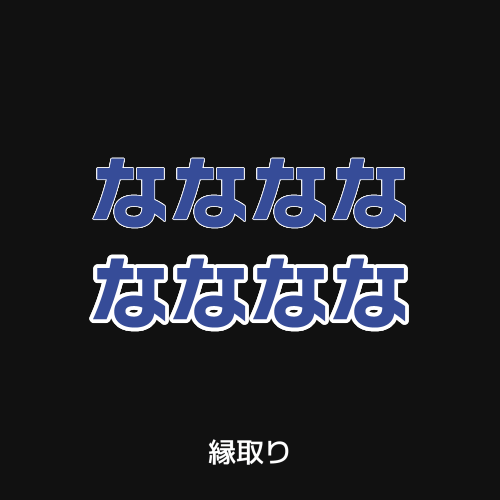
縁取り


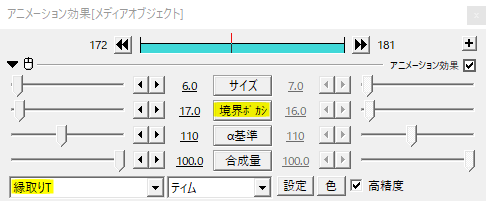
テキストの輪郭を縁取ることで読みやすくします。
縁取りの色が重要で、背景や文字が明るい場合は縁取りの色を暗めの色に設定するとはっきりと文字を視認できます。

背景と文字が暗めの場合。

明るい色で縁取りします。
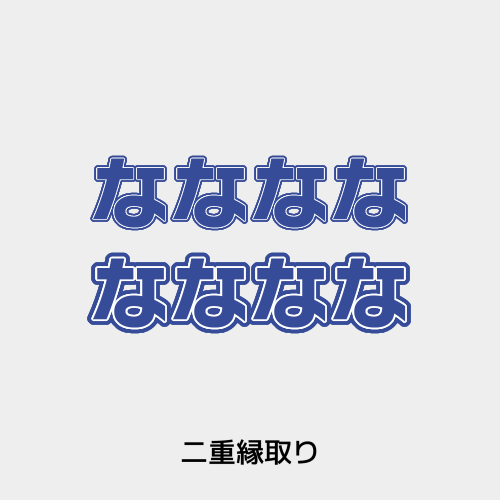
二重縁取り


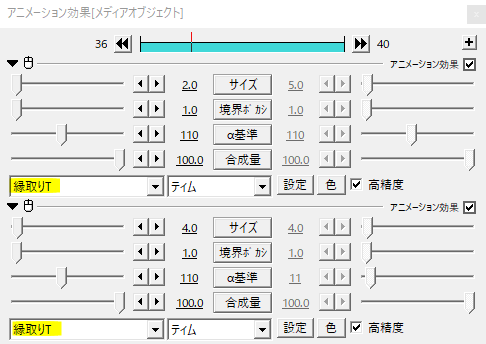
二重縁取りを作る場合は、縁取りを重ねてかけます。最初にかけた縁取りが内側で、最後にかけたものが外側です。
内側より外側のサイズを少し大きめにとっています。
配色を考えるのが苦手な人は、外側の縁取りとテキストの色を合わせて内側に白の縁取りをすると無難にまとまると思います。
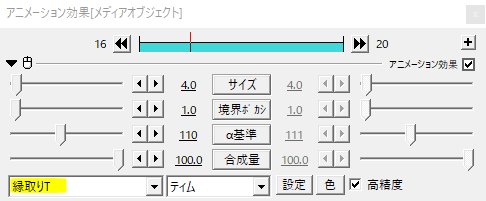
例ではティムさんの縁取りTを使用していますが、重いと感じたら別の縁取りを試してみても良いですね。

配色例です。
内側を白、外側を黒にするといろんな背景に対応できますね。「テロップ デザイン」で検索するとデザイン例が見つかると思います。
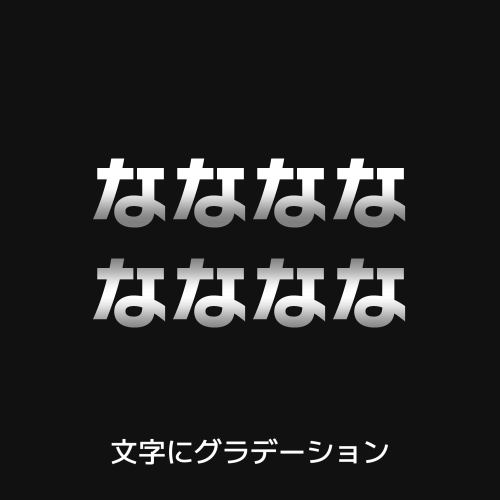
グラデーション


単色のテキストにグラデーションをかけて一工夫してみました。
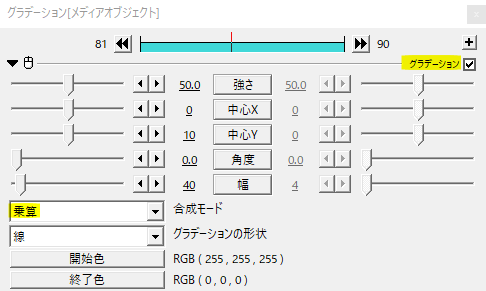
白黒のグラデーションを合成モード乗算に、強さで調節します。

こんな感じになります。
線型のグラデーションでは下が暗く上に向かって明るくなるグラデーションとなっています。

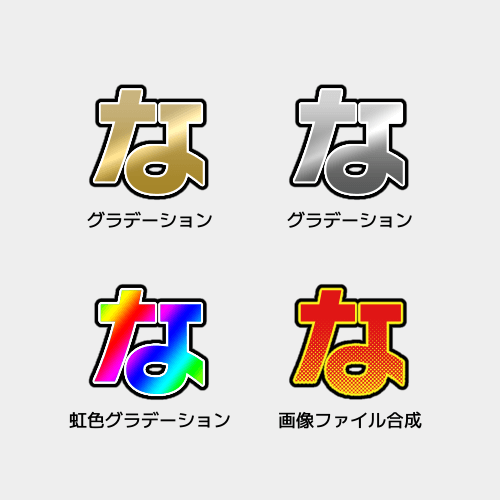
その他の装飾例。
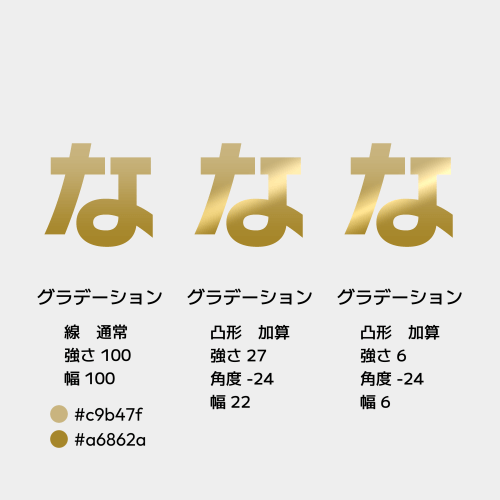
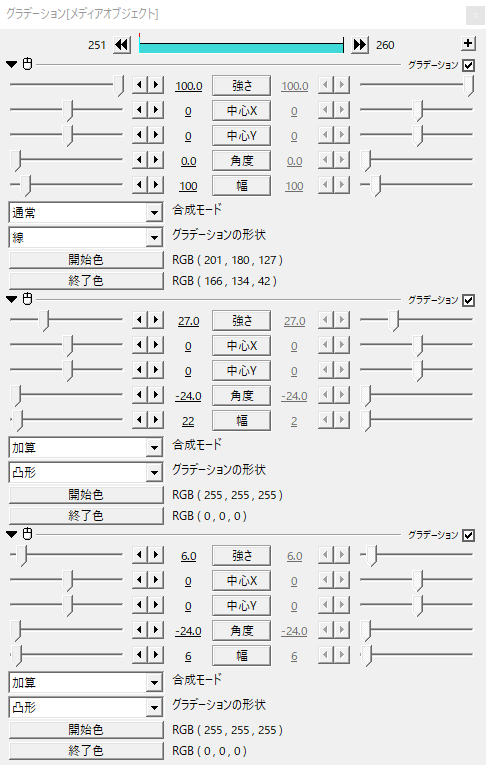
グラデーションを使った金文字、銀文字。
ティムさんの虹色グラデーション。
ハーフトーン画像を利用した画像ファイル合成です。


金文字や銀文字はグラデーションを重ね掛けして作ってみました。
背景付きテキスト

縁取り以外の方法で、文字を見やすくする方法のひとつ。背景付きのテキストにすればどんな背景でもテキストが見やすくなると思います。

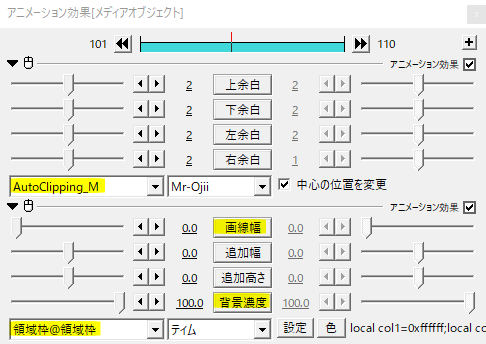
テキストはフォント毎に領域が異なるのでMr-OjiiさんのAutoClipping_Mで余計な領域を切り取ります。ティムさんの領域枠で背景を付けます。
テキストオブジェクトひとつでできるのが良いですね。

背景が暗い場合は白背景に黒文字で。
いずれにしてもポイントは背景とテキストのコントラストをしっかりと確保することです。
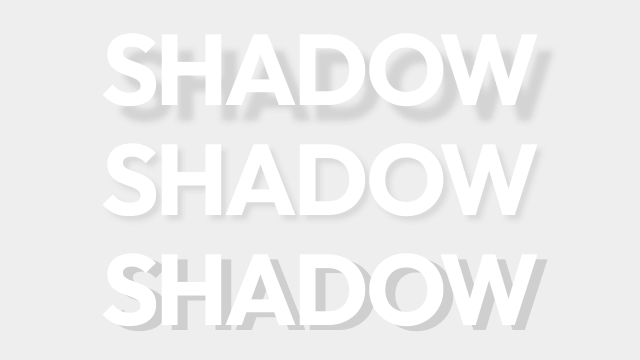
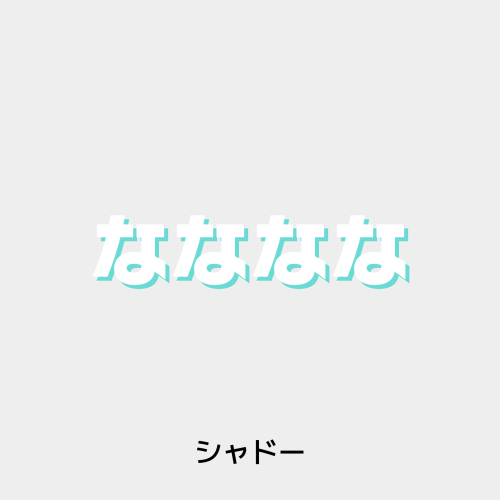
シャドー


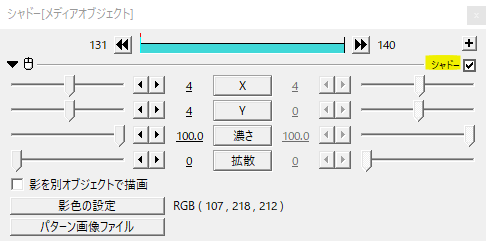
シャドーで影を付けることで視認性を高めることができます。


縁取りTなら境界ボカシを調節して影を付けることができます。
線と塗り

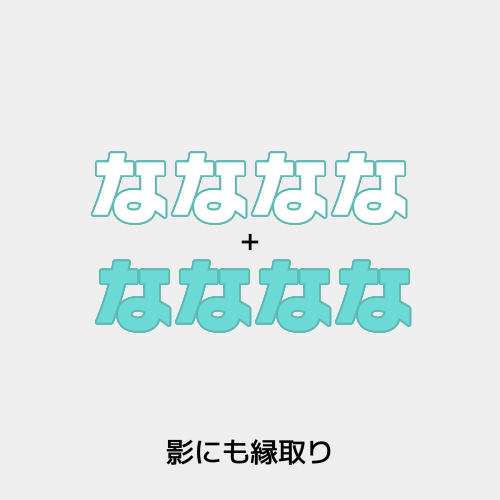
影を別オブジェクトにして影にも縁取りをしてみました。

ふたつを合わせるとどことなく立体的なテキストの完成です。

線と塗りを分けるてちょっとずらしたもの。線はエッジ抽出や縁取りTの合成量を-100にするなどで作ることができます。
縁取りにグラデーション


CaffemochaYさんのグラデーション縁取り+スクリプトを利用すれば縁取りにグラデーションをかけることができます。
テキストオブジェクトひとつででき、負荷も軽いように思います。
→CaffemochaY-AviUtl-Scripts
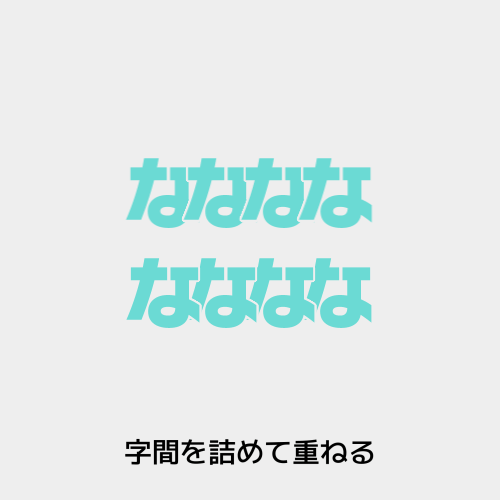
文字を重ねる

字間を詰めたときに重なる文字に一工夫。背景と同じ色で縁取りすることで重なった部分だけ縁取りが見えるようになります。
基本的に右側の文字が上に来るようになっているようで、左側を上にしたものは一文字ずつ並べて作りました。
いかがだったでしょうか。
テキストの装飾、気に入ったものがあれば是非ためしてみてください。