
今回は、テキストや画像を曲線に沿って配置し、移動させる方法を紹介したいと思います。いわゆるパスに沿ってオブジェクトを移動というやつですね。
特に移動の際、進行方向に合わせて角度を調節してくれるというのがポイントです。
使用スクリプト
ノットイコールさんの波打つアニメ~ション(YouTube)
みずねりさんのn次ベジェ曲線(YouTube)
目次
波打つアニメ~ション

まずはテキストを出します。


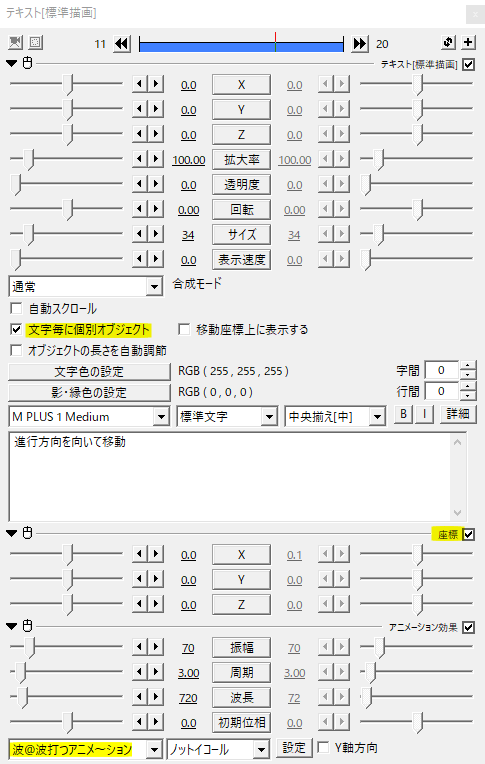
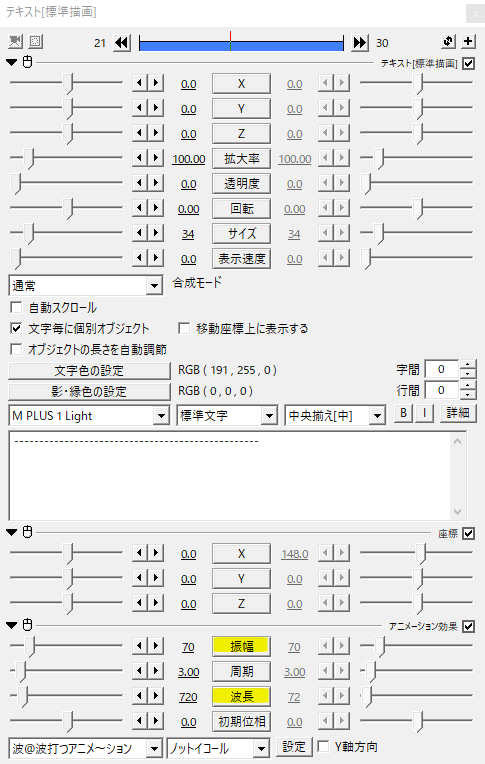
テキストオブジェクトに基本効果の座標と波打つアニメ~ションの波をかけます。座標は波よりも上に置きます。
テキストオブジェクトの文字毎に個別オブジェクトにチェックを入れます。

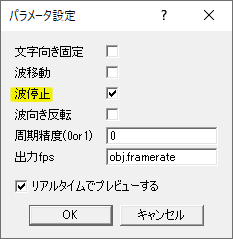
パラメータ設定から波停止にチェックを入れます。


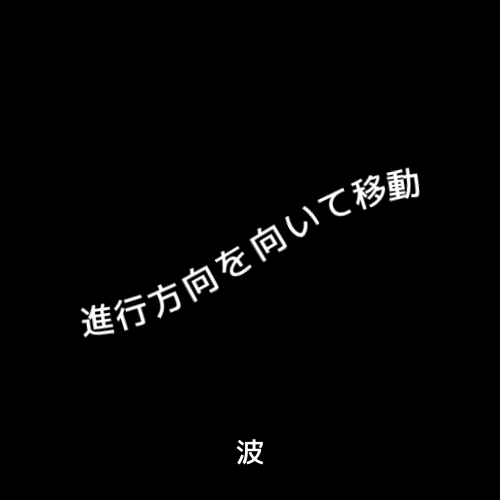
軌道を目で確認したい場合は、テキストにハイフンのような記号を入力するとわかりやすいと思います。
振幅と波長で波を調節します。
先ほどかけた基本効果の座標からXを移動させることでテキストが曲線軌道で移動するモーションを作ることができます。
一定の波の軌道で動かす場合、波打つアニメ~ションが扱いやすいと思います。


波の形を変えずに角度を変えたい場合は、グループ制御をかけてZ軸回転で調節します。
n次ベジェ曲線

別のやり方として、みずねりさんのn次ベジェ曲線を使った方法もあります。こちらは自由度が高い分、細かな調節が必要になります。
テキストの場合、一文字ずつ表示させることになります。

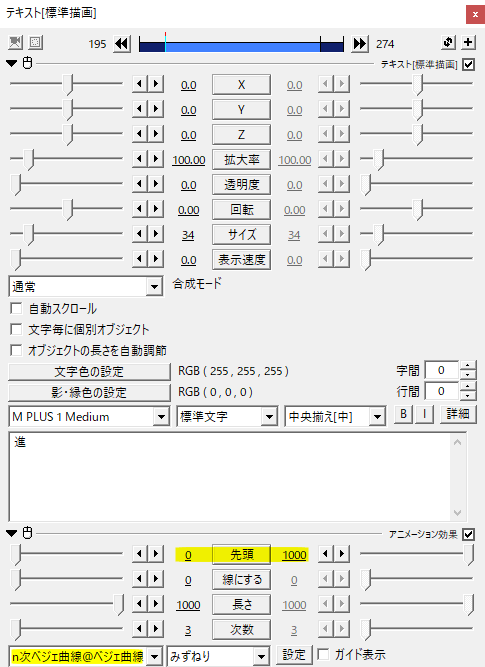
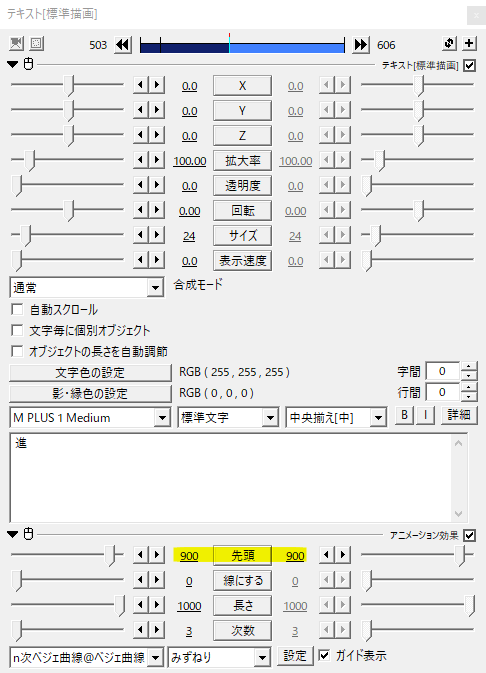
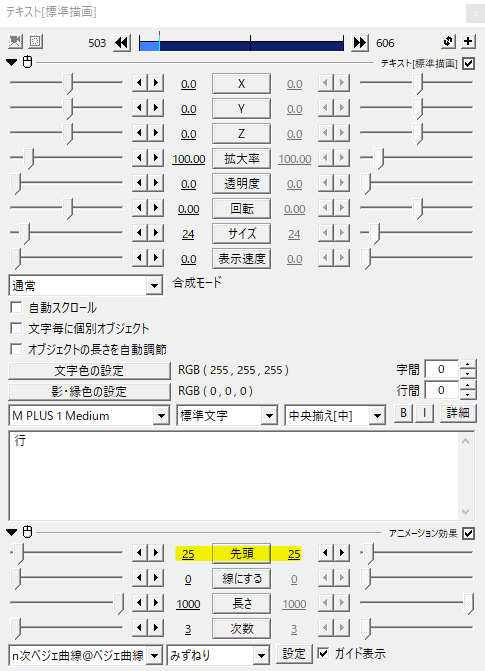
テキストにn次ベジェ曲線をかけ、先頭の値を0から1000へ移動させることで文字を動かします。

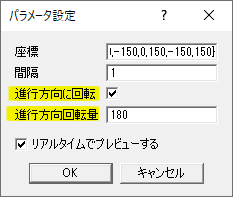
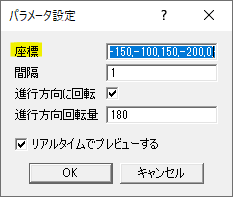
パラメータ設定から進行方向に回転にチェックを入れます。
オブジェクトが逆さまになっている場合など、進行方向回転量で角度を調節します。

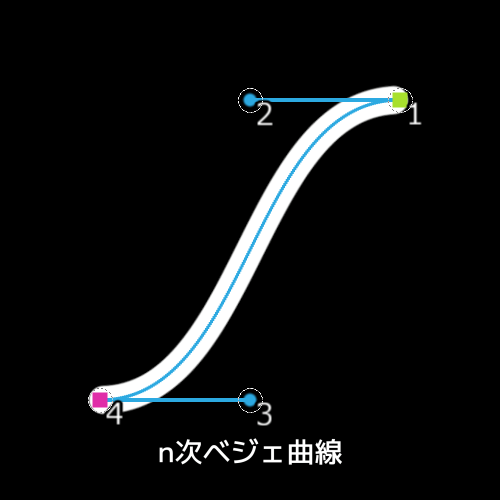
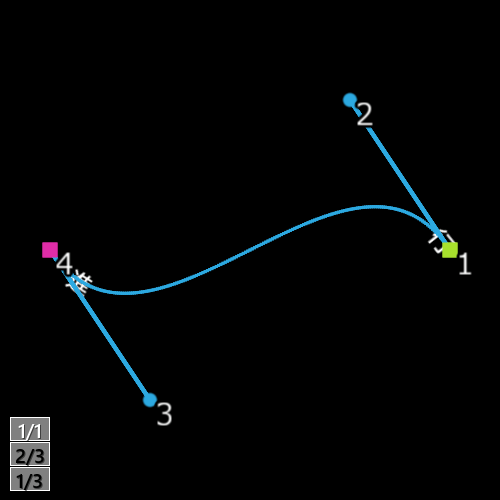
n次ベジェ曲線ではアンカーの数を増やして複雑な曲線を描くことが可能です。
アンカーは画面外に置くことも多く、フレーム領域外を表示させると作業がスムーズに行くと思います。

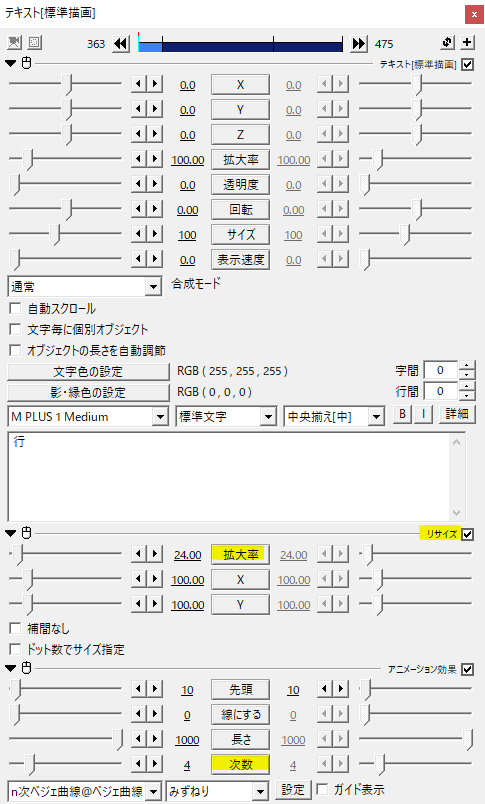
n次ベジェ曲線をかけた状態でオブジェクトの拡大率をいじるとアンカーの位置が動いてしまいます。
テキストオブジェクトの文字だけを小さくしたいような場合は、n次ベジェ曲線の上に基本効果のリサイズをかけて、こちらの拡大率で調節してみてください。
このようにパスに沿ってテキストを配置、移動させることができますね。
練習

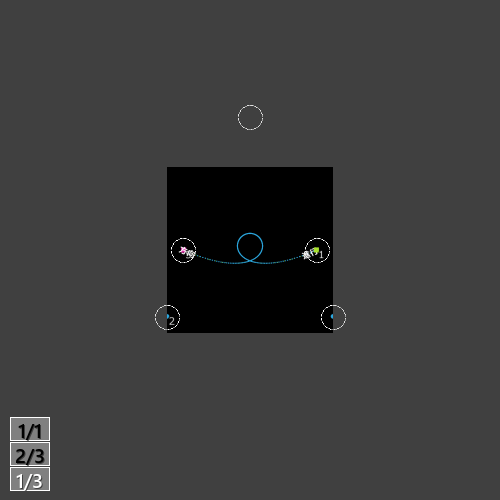
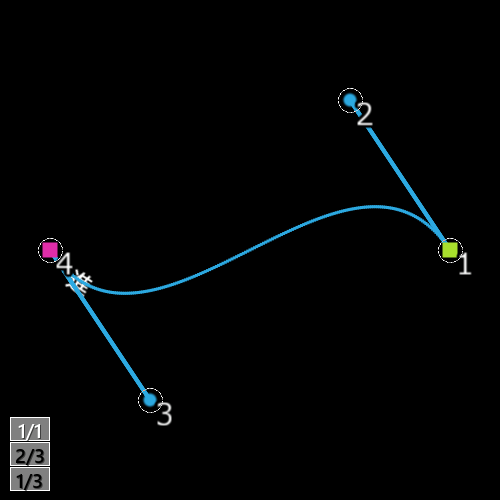
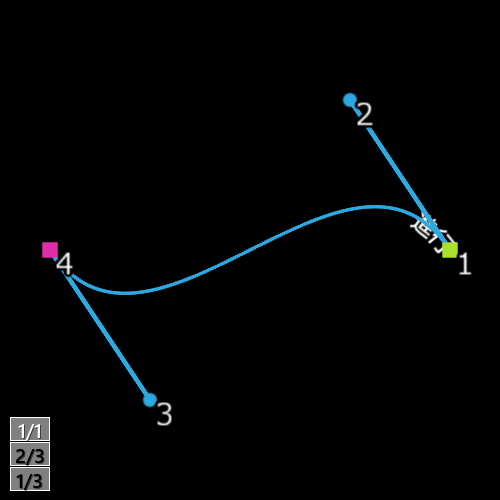
ここでひとつ練習として文字を動かしてみたいと思います。上の画像のような曲線を描くようにアンカーを配置。
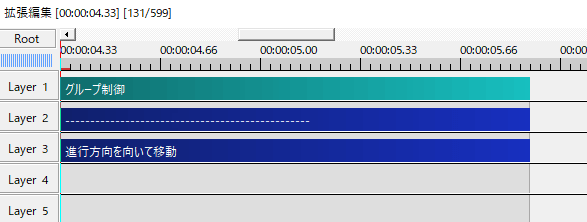
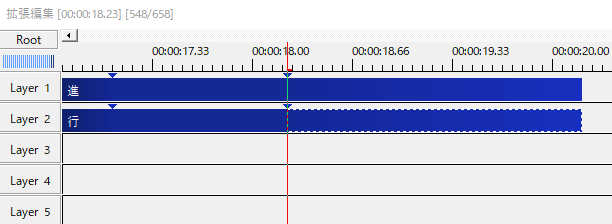
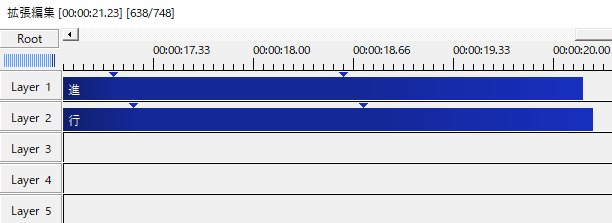
「進行」の二文字を動かしてみます。作り方は後ろから逆算する感じです。

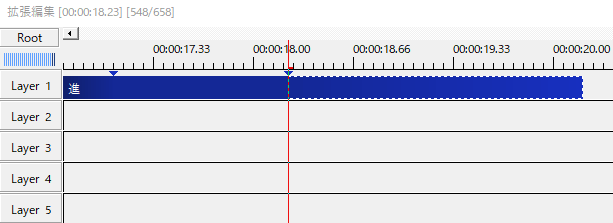
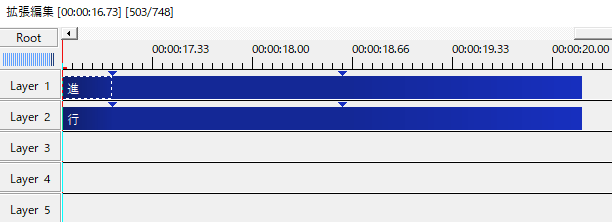
中間点を打ちます。二つ目の中間点の位置に現在フレームの赤い線を合わせます。オブジェクトの最後の区間が選択されている状態です。

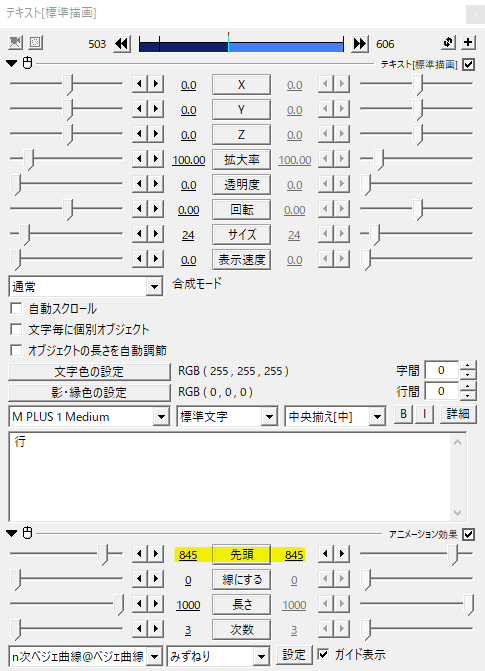
n次ベジェ曲線の先頭を直線移動にして、文字の最終位置を調整します。ここでのポイントは先頭の値を1000にしないで少し余裕をもたせることです。


オブジェクトを複製して文字を「行」に変えます。

同じように文字の位置を先頭で調節します。

今度は文字の開始位置を調節します。

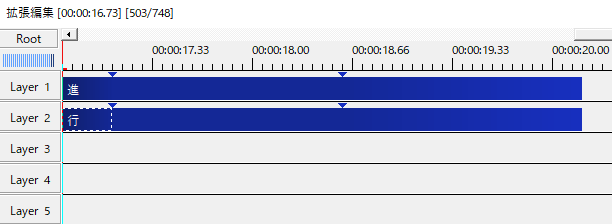
「行」の方から調節します。現在フレームの赤い線をオブジェクトのはじめに持ってきます。最初の区間が選択された状態です。

先頭で文字の位置を調節しますが、ここでも値を0にしないで少し余裕を持たせておきます。

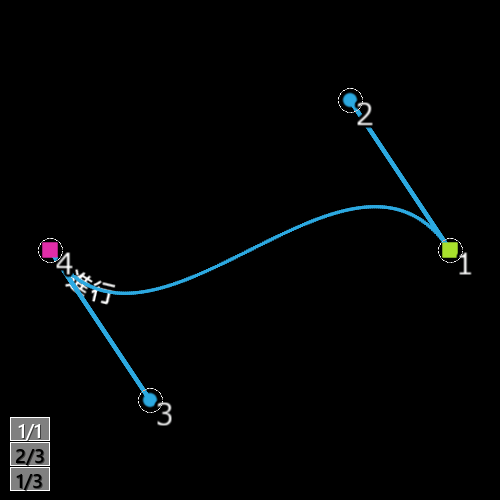
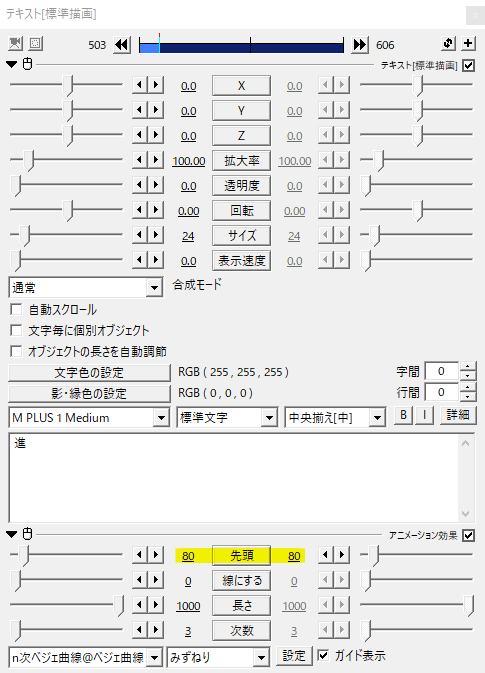
「進」も同じ要領です。


先頭で文字の位置を調節します。
あとは実際の動きを見て細かな調整をすることになります。

アンカーの位置を変える場合は、一つだけ修正してパラメータ設定から座標の欄をコピーし、他のオブジェクトに貼り付けると修正が楽になります。

中間点の位置をずらして時間差をつけてみました。移動方法にCurve Editor等でイージングをかける際はゆるめのカーブがおすすめです。
使用例
テキストアニメーションとして。
飛行機などのオブジェクトにかけても良いですね。
いかがだったでしょうか。
オブジェクトの移動に際して進行方向を向かせる方法を覚えればモーションの引き出しがひとつ増えるかと思います。
どちらのスクリプトも機会があれば是非試してみてください。


