
今回は、なごみくさんのスピード線というカスタムオブジェクトを利用したカットイン演出を作ってみたので紹介したいと思います。スピード線はNagoEffect.dllが必要になるので併せて導入してください。
Nagomiku自作スクリプト
立ち絵素材はからい(かれい)さんの花隈千冬を使わせていただきました。
【素材】花隈千冬立ち絵
作例は500×500のサイズで作っています。イージングの導入が前提になっているので、イージングって?という方は過去記事も参考にしてみてください。
AviUtl、動きに緩急をつけるイージングスクリプト
説明書

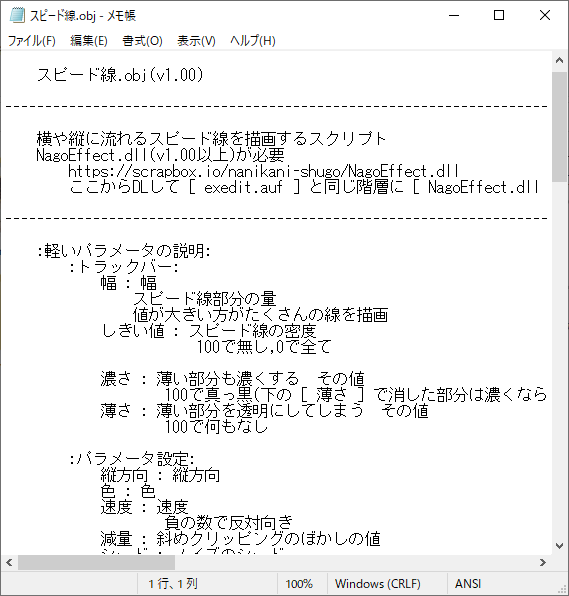
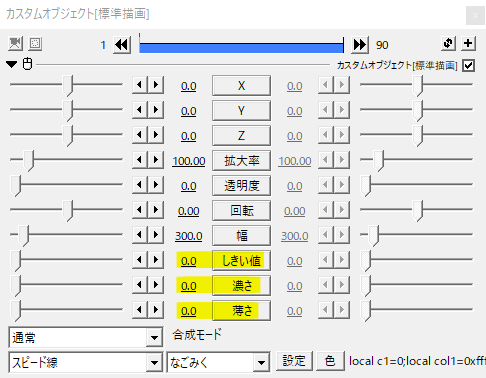
ダウンロードしたスピード線.objをメモ帳で開くと各パラメータの説明が書かれています。一度目を通しておくと良いと思います。
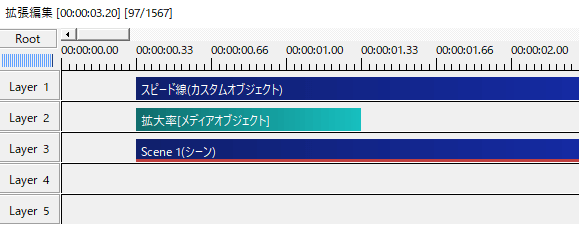
カットインを作る


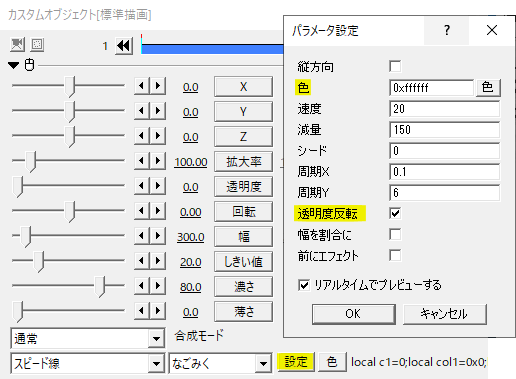
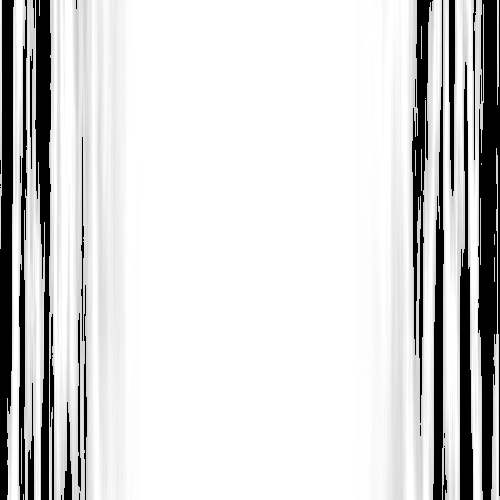
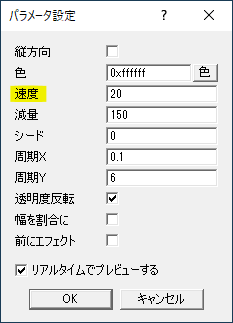
まずはカスタムオブジェクトからスピード線を出します。パラメータ設定から透明度反転にチェックを入れ、色を変更します。何色でも構いませんが、ここでは白に設定します。
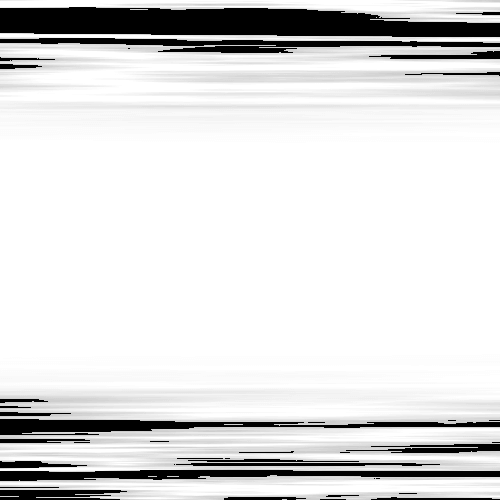
デフォルトでもそのまま使える設定ですね。
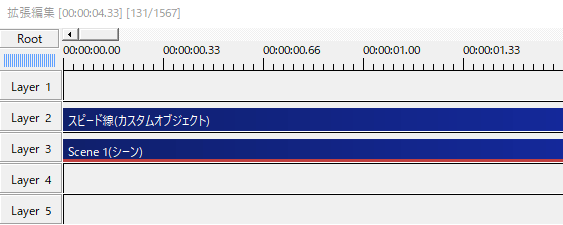
続いて、Sceneでこんな感じの動画を作ります。座標の移動でイージングの23番のように減速するグラフを設定すると動きに緩急がつきます。

呼び出したシーンを上のオブジェクトでクリッピングしてベースの出来上がり。


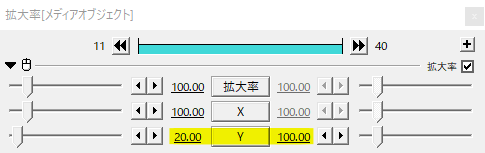
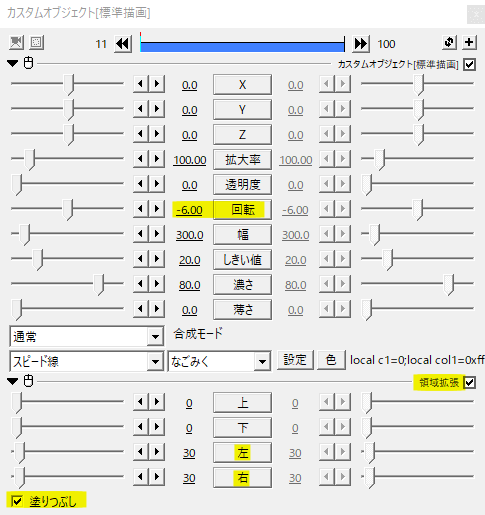
最後に幅を広げるような動きをつけてカットインを仕上げます。スピード線にも幅、しきい値、濃さ、薄さという設定がありますが、これらは相互に影響があるので今回は基本効果の拡大率Yを使って幅を広げてみます。
オブジェクトに直接かけて中間点を打ってもいいですし、例のようにメディアオブジェクトとして拡大率を出してもOKです。Yを20→100とイージング23番で移動させました。
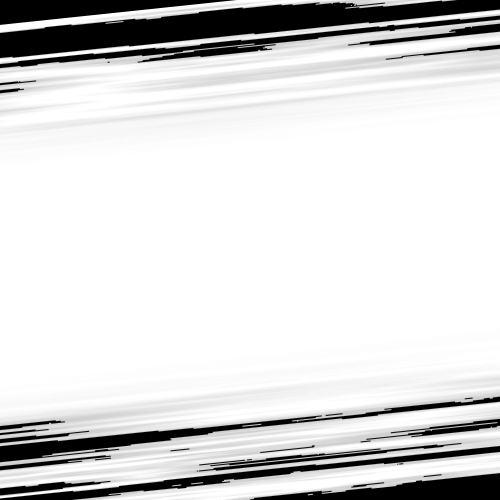
こんな感じでカットインの完成です。
角度をつける

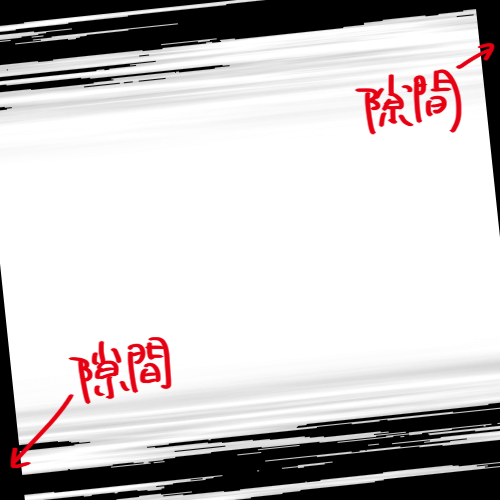
スピード線は回転をかけると隙間ができてしまいます。この隙間を埋めるためにちょっと一工夫します。


基本効果の領域拡張をかけます。塗りつぶしにチェックを入れたら、隙間を埋めるように左右の領域を広げます。これで自然な感じで隙間を埋めることができました。
斜めのカットインも作れます。
その他の設定


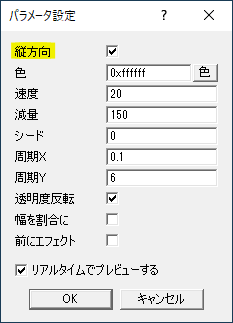
縦のカットインを作るなら、パラメータ設定の縦方向にチェックを入れます。

パラメータ設定の速度では線が移動する速さを設定することができます。マイナスの値をとると進行方向が逆になります。


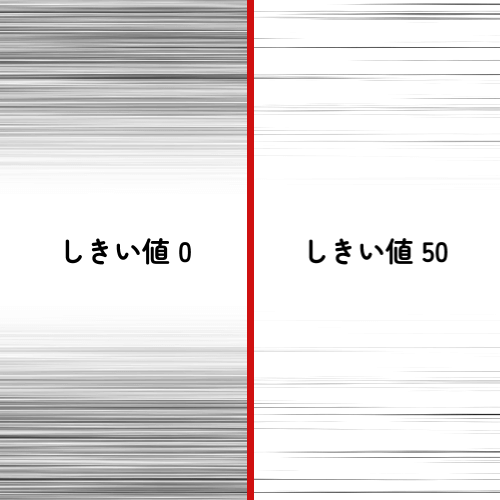
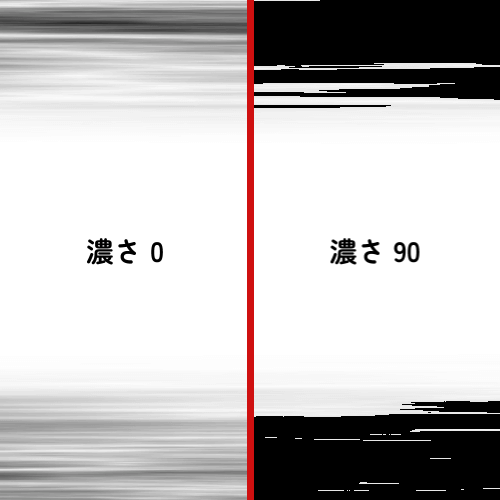
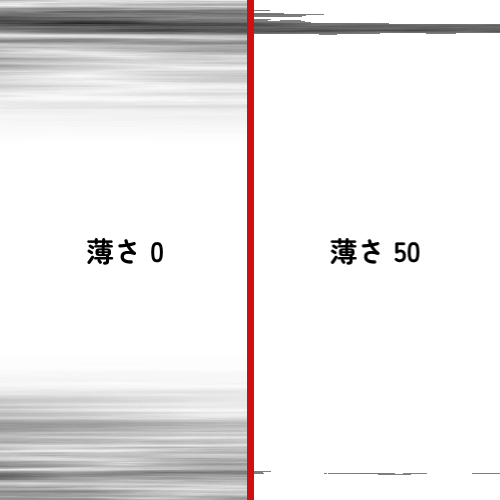
しきい値、濃さ、薄さの項目がどのような変化をするを見るにはすべての値を0にしてそれぞれをいじるとわかりやすいかもしれません。

しきい値は線の密度で、大きくするほど濃くなっていきます。

濃さの値を大きく取ると薄い部分が削られていきます。濃さ100にすると芯の部分だけが残るかたちになります。

薄さは値を大きくすると薄い部分が濃くなっていく感じですね。100でほぼ真っ白に。
カットインのベースを作るときは、幅、しきい値、濃さ、薄さをあーでもない、こーでもないといじって調節することになるかと思います。
使用例
例で作ったデフォルト設定ベースのカットインを連続させた動画です。中の立ち絵を座標移動させることでより動きのあるカットインになりますね。
立ち絵の背景をこんな感じでスピード線をいくつか重ねて作ったもの。
背景にスピード線を用いたカットイン例。
いかがだったでしょうか。
スピード線を使ったカットイン演出、機会があれば是非試してみてください。
