
今回は、Photoshopの代わりとなる画像編集ツールPhotopeaを紹介したいと思います。
Photopeaを一言で表すと、ブラウザ上で動くほぼPhotoshop。PCにインストール不要で、ちょっとした素材を作ったり、加工したりする際に便利です。Photoshop用のテンプレート等、クオリティの高いものを利用して動画編集に役立てたいですね。
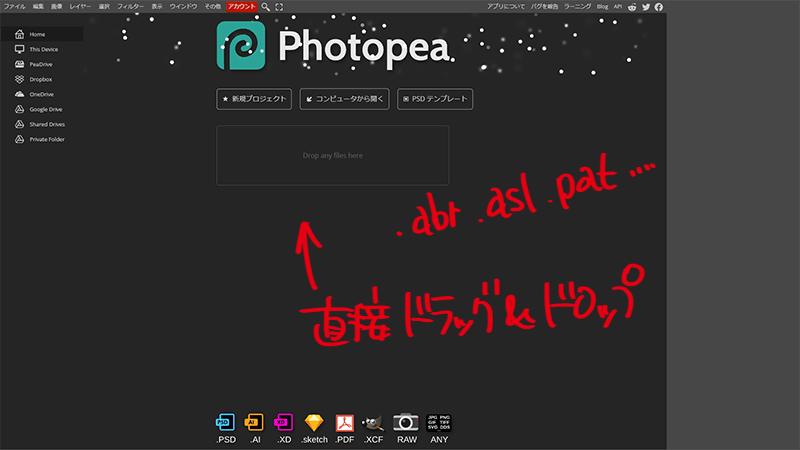
Photopea
Photoshop用のファイルが開ける、読み込める

Photopeaはpsdファイルを読み込むことができます。ネット上にあるテンプレートやMockupが利用できるので、クオリティの高い素材を作ることができます。
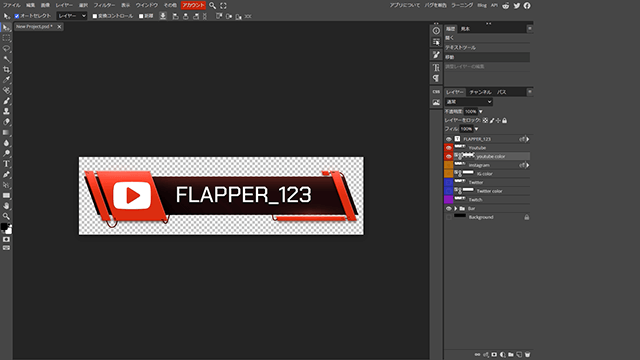
Photopeaにあるテンプレートを使用していますが、フリーのpsdテンプレートやMockupでも同じことができます。簡単なものだと、テキストを書き替えたり、レイヤーのオン/オフでアイコン表示を切り替えたりして好みの素材に仕上げます。
ネットで「free psd template」、「free mockup」などと検索するといろんなものが見つかります。
こんなパターンも。

レイヤーのオンオフ、テキストの変更だけではなく、スマートオブジェクトを利用して画像やテキストを置き換える編集をします。


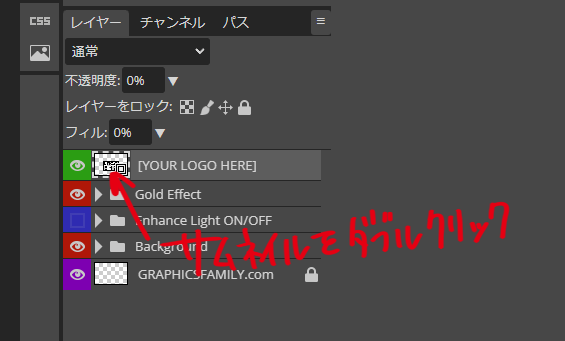
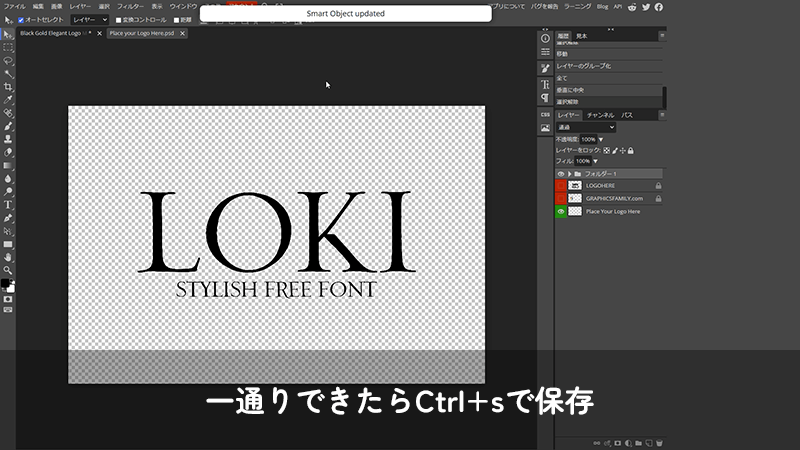
置き換えるオブジェクトのサムネイルをダブルクリックして個別に編集。変更を保存します。

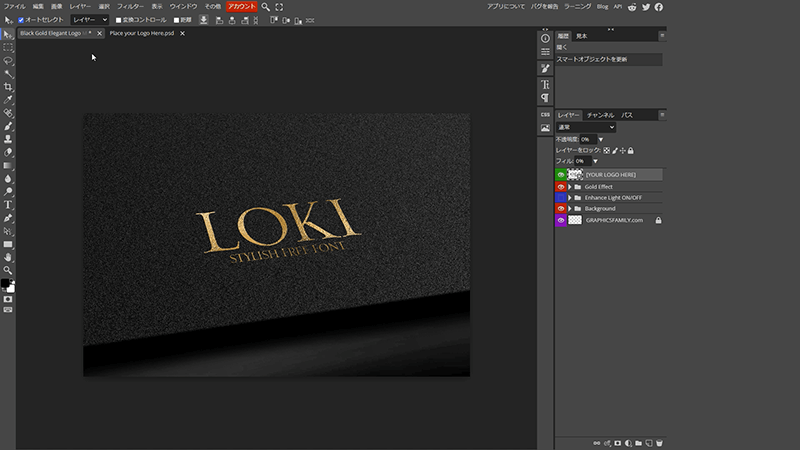
元のファイルに戻ると変更が反映されます。
ブラシやスタイル等も読み込める

他にもブラシ、パターン、グラデーション、スタイル、アクションなどPhotoshop用のファイルを読み込むことができます。
編集→プリセットマネージャーからブラシの.abrファイルを読み込みます。ブラシ素材はスタンプのようにワンクリックでポンと押すタイプと、筆やペンのように自分で線を描くタイプがあります。うまく素材化して動画編集に活かしたいですね。
ブラシを追加する際に出てくるウィンドウでは、ブラシをローカルストレージに保存して次回以降も使うかどうかを聞いてきます。継続して使う場合はOKを、一度きりで保存したくない場合はキャンセルを選択してください。
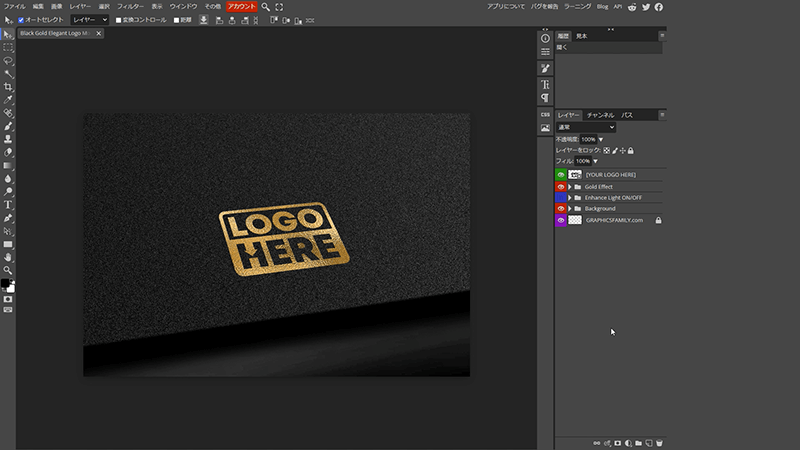
レイヤースタイルはテキスト加工の際に活躍してくれます。ハイクオリティな金文字やメタリック加工などもワンクリックで簡単に作ることができます。

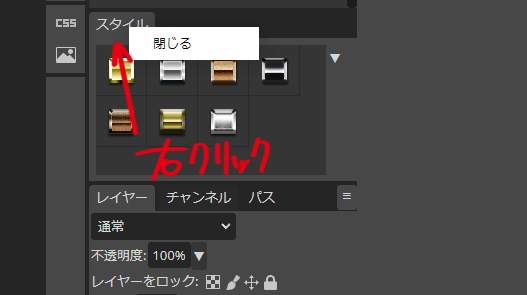
ウィンドウから表示させたスタイルタブは右クリックで閉じることができます。
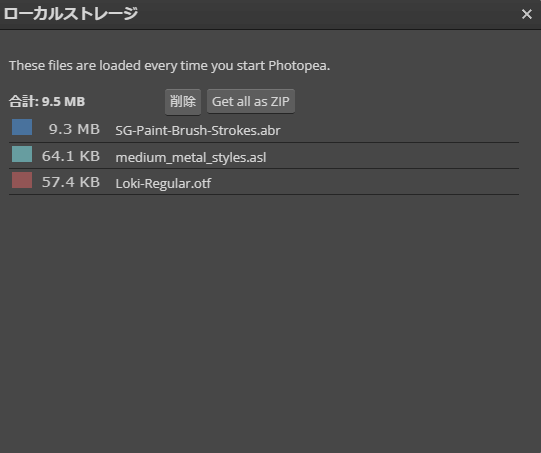
ローカルストレージ

ブラシやスタイルなどはプリセットマネージャー以外にも、ブラウザ上に直接ドラッグ&ドロップして読み込ませることもできます。

編集→ローカルストレージから読み込ませたファイルを管理することができます。ローカルストレージに保存してあればブラウザを閉じた後、次回以降も引き続き使用できます。
ブラウザのcookieを削除するとローカルストレージに保存したものも消去されます。
関連する情報サイト
日本語のサイトではPHOTOSHOPVIPさんがおすすめです。ブラシやパターン、Mockupやチュートリアルなど多くの情報が得られると思います。
こちらはMockupをはじめデザインに関する素材を扱うFree Design Resourcesというサイトです。
いかがだったでしょうか。
図形やテキストを使って自分で素材を作るほか、Photoshop用のファイルを利用して素材を作り動画編集に活かしていけたらいいなと思います。ついでにこうやってグラデーションかけているのかとか、ドロップシャドウはこう使うのか等のテクニックも覚えられると尚良しですね。
Photopea、機会があれば是非試してみてください。
使用したフォント
Loki – Free Sans Serif Brush Font
使用したスタイル
Metal pack layer style text fx