
今回はYouTube等の動画投稿サイトで使用するサムネイルの作り方を紹介したいと思います。特にイラストを用いたサムネイルですね。
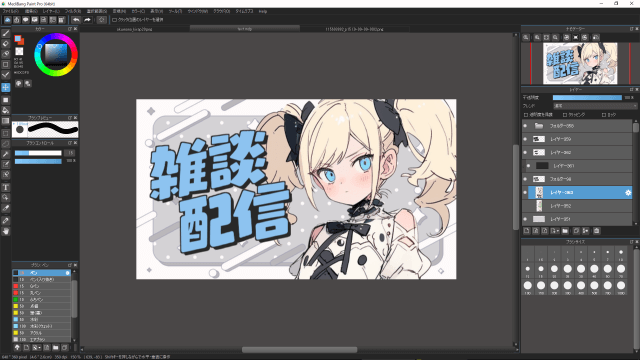
使用ソフトはMediBang Paint Proです。
本来なら画像編集ソフトの方がいいのかもしれませんが、クラウドテキストが利用できるのは大きな利点だと思います。
メディバンペイントコンテンツの利用範囲について
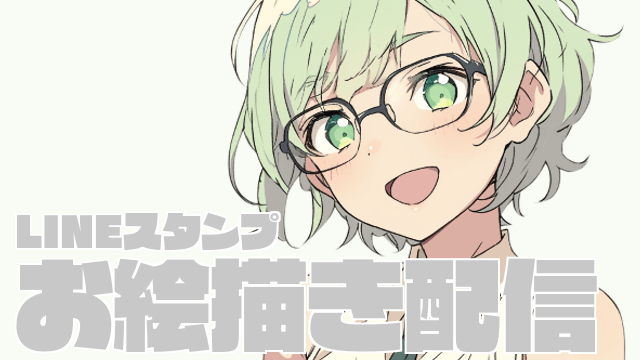
一番伝えたいものを一番大きく
サムネを作るときに大事なのは一番伝えたいものは何なのかということです。人物なのかテキストなのか。テキストならばどの言葉なのか。
それぞれに優先順位をつけ、一番伝えたいものを一番大きく配置します。
強調したい要素とそれ以外の要素の大きさの違い(コントラスト)が大きいほど、強調したい要素が際立ちます。
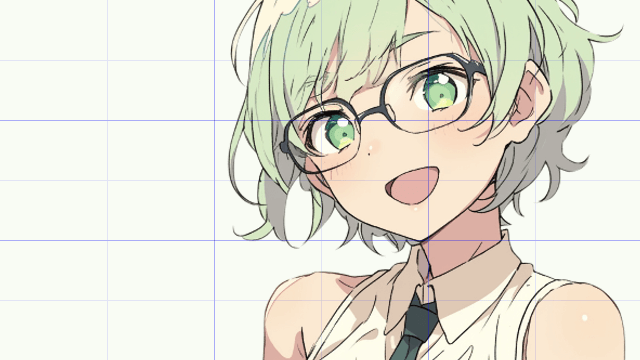
中央配置

人物を中央に配置。画面の中央は最も安定感のある場所です。

テキストを配置する場所としては両脇の空いているスペース。

それから画面下のスペースですね。

縦書きの文字を読む場合、人の視線はN字のように移動するためこの流れに即してテキストを配置すると読みやすくなります。

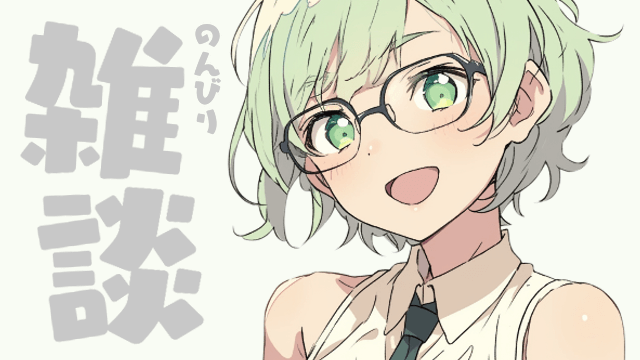
こんな感じですね。フォントはFOT-ユールカ Std。

横書きの場合はZ字のように視線が移動します。上段の左から右、下段の左から右です。この流れに逆らわずに文章を繋げていくとスッと読むことができます。

テキスト上段左側から右へ、下段左側から右へ。
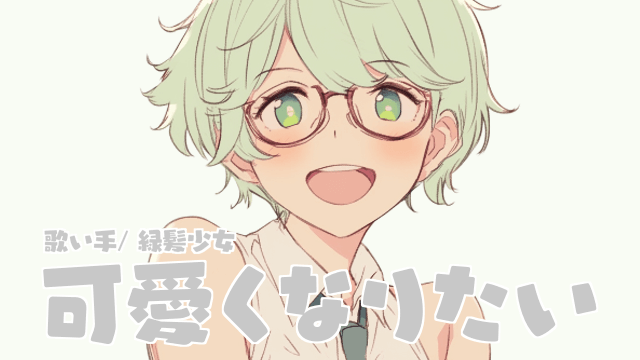
人物が一番大きく、次に歌のタイトル、歌い手のテキスト情報は優先順位が低いので小さく表示。

左から右へ、シンプルに歌枠。最低限必要な情報は「誰の配信/動画」なのか、「何の配信/動画」なのかですね。
フォントはFOT-筑紫Aオールド明朝 Pr6。
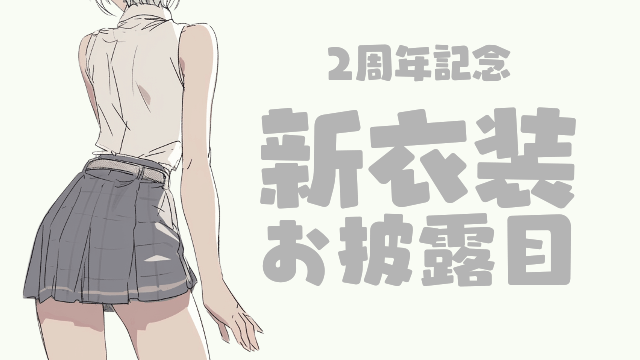
右寄り(左寄り)

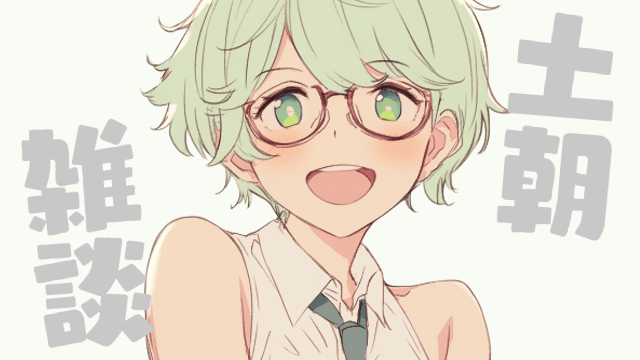
人物を左右の片側に寄せた配置。

テキストは逆側の空いたスペースに。

こんな感じ。

または画面下のスペース。

こんな感じ。

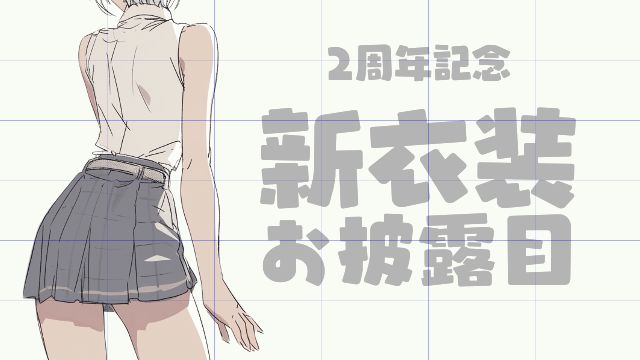
人物を片側に配置する場合、画面の2/3程度を占める大きさにすると良いと思います。残った1/3にテキストを配置します。
グリッドの設定で画面を縦横3分割するように設定するとわかりやすいですね。
1920×1080のサイズでサムネイルを作っても、実際に表示されるときはかなり小さくなります。そのため人物が2/3くらいあるとインパクトのあるサムネイルになると思います。
デザインでは絶対にこうでなければいけないということはないので、あくまで目安です。これより小さいからダメとかではないです。
もっとシンプルに、スタイリッシュにしたい!となれば余白たっぷりとって人物を控えめにしてとすることでしょう。デザインは目的ではなく手段なので、目的に合わせて使い分けることが重要だと思います。
テキスト最優先

人物よりもテキストの優先順位が上の例です。

セオリーは人物優先の場合と同じです。2/3程度にテキストを配置、残った1/3に人物を配置。

中央配置の場合。
人物最優先でも、テキスト最優先でも、サムネイル作成の基本は一番伝えたいものを一番大きく!そして、その他の要素はそれを邪魔しないことが大事ですね。
対比

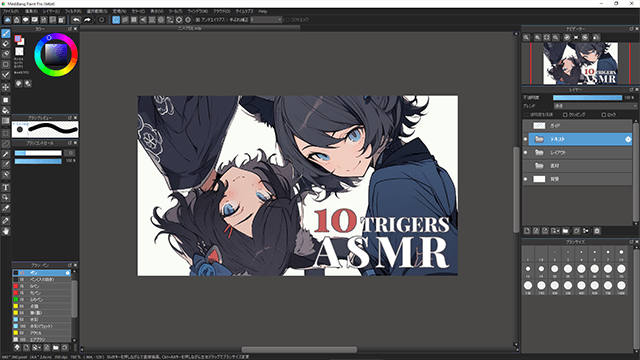
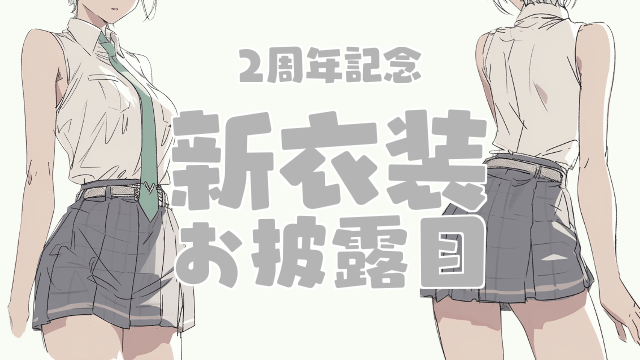
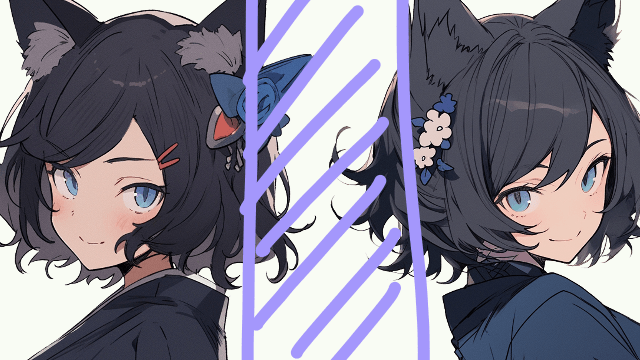
人物が二人の場合。左右に人物を配置し、空いた中央のスペースにテキストを配置します。

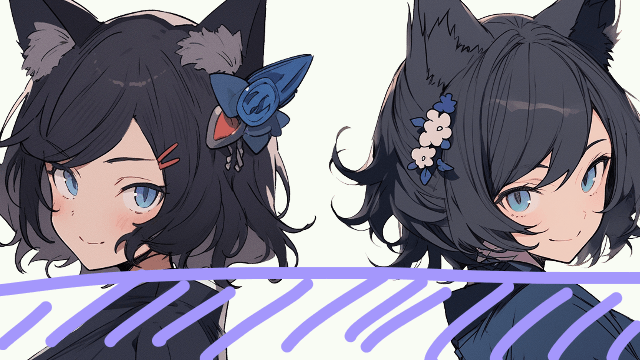
または画面下のスペースです。

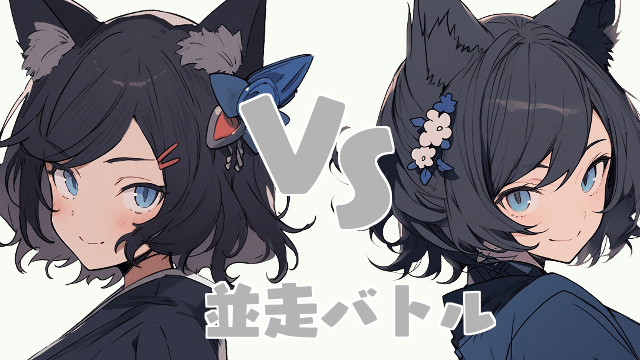
人物が二人以上になると、その配置で関係性をほのめかすことができます。例えば背中合わせの配置にすると対立関係をにおわせます。
対戦や競争する場合に有効なレイアウトですね。

二人を向かい合わせに配置すると、協力関係をにおわせます。二人で一緒に何かする場合に有効です。

二人の人物の中でも優先順位をつけることができます。
同じ大きさにする場合は対等を表しますが、どちらか一方を大きく見せることでそちらにフォーカスしたサムネイルを作ることができます。
三人

三人横並びで対等な関係。

一人の優先順位が高い場合。

別パターン。
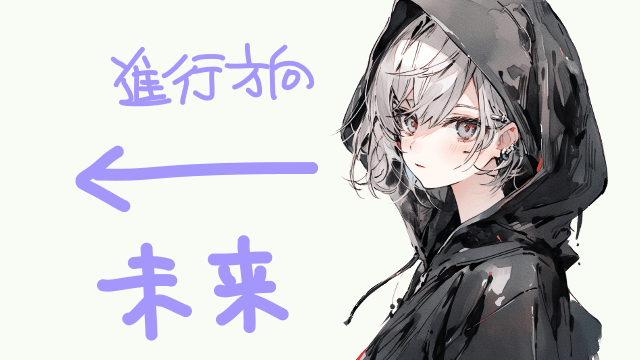
未来と過去

人物の向きや目線で時間的な経過を表すこともできます。進行方向の前方は現在から未来を表します。今のこと、これからのことを話題にする場合は進行方向の先にテキストを配置すると効果的です。

反対に背中側、進行方向の逆のスペースは過去を表します。今までのことを話題にする場合、人物の背中側のスペースにテキストを配置すると良いと思います。

こんな感じですね。
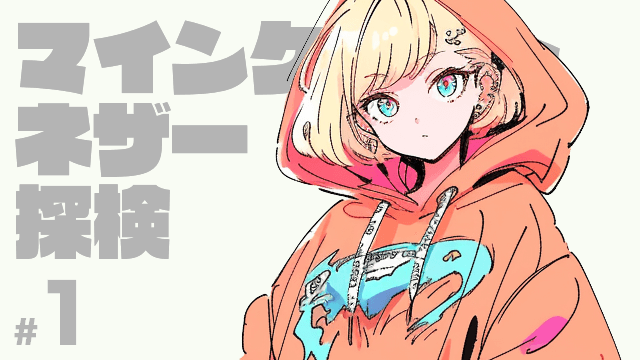
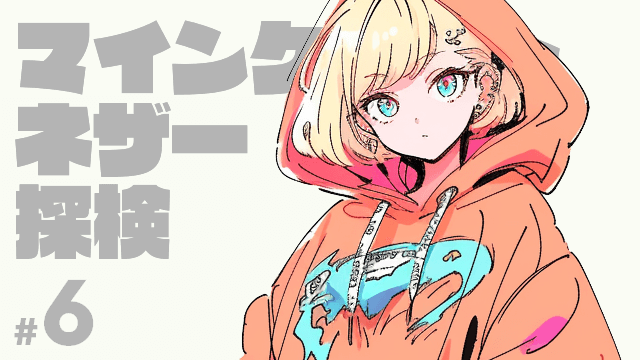
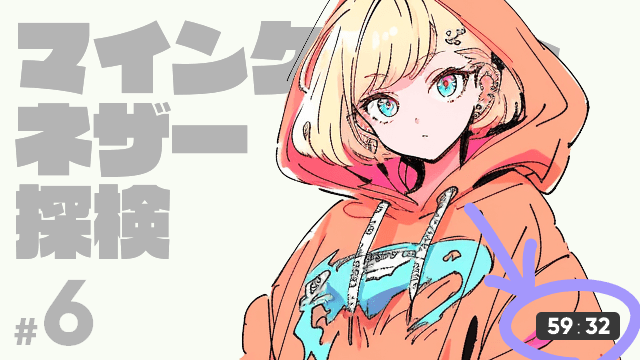
ナンバリング

シリーズものや複数回やることが決まっている場合、ナンバリングをして何回目の配信/動画なのかわかりやすくする方法があります。

テンプレート化して数字だけ変えると効率的です。似たようなサムネになることを避けるなら人物も変えます。

YouTubeの場合、サムネイルの右下に動画の再生時間が表示されます。右下に要素を置くときは大事な部分が隠れて見えないことのないように配慮したいですね。

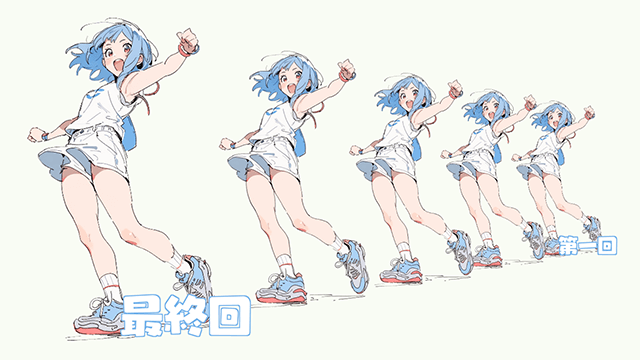
回を追うごとに画面に近づいてくるサムネイルとか、ダメですかね。顔が近づいてくるとか。
レイアウトの参考

サムネイル作りに慣れてきたら後は参考になるレイアウトをたくさん見つけて自分の中に取り込んでいくことです。
こんな見せ方あるんだ、言われてみればこの構図よく見る、など普段当たり前に見てスルーしているものが、改めてレイアウトを意識して探し出すと気づくということがあります。
YouTubeのチャンネル、サムネリンク集、アニメのアイキャッチなど、参考になるレイアウトをどんどん探していきたいですね。
いかがだったでしょうか。
スクロールで流されていく中で動画を見つけてもらうには、インパクトがありつつすっきりと整ったサムネイルが必要になると思います。これからサムネイル作りを頑張ってみようと思っている方に、少しでも参考になれば幸いです。
次回はテキスト編の予定です。
デザインが学べるおすすめ書籍。
→デザイン入門教室[特別講義] 増補改訂版 確かな力を身に付けられる 学び、考え、作る授業
立ち絵素材
→ゴリラの素材屋さん