
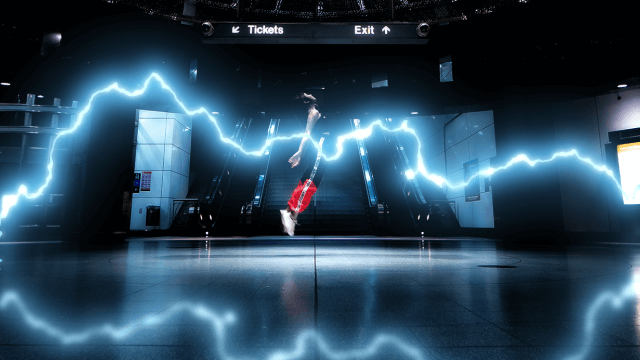
今回は、ponさんのDisplace(β)スクリプトを利用して雷のようなオブジェクトを作ってみたので紹介したいと思います。
【AviUtlスクリプト配布】Displace(β)
— pon (@takatakaponta) July 20, 2019
β版です
Aeのタービュレントディスプレイスのような挙動をするアニメーション効果を作りました
使い方はスクリプトに記載されています#AviUtlhttps://t.co/sh6hWj1F6u pic.twitter.com/TovtJfdakc
目次
線にTurbulent


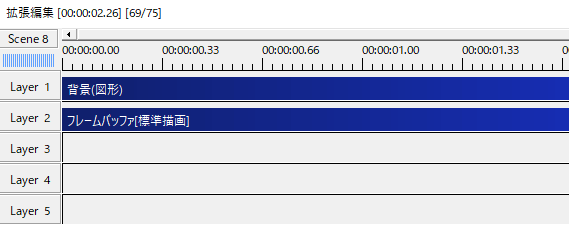
最初にマスク素材を作るので、作業はSceneで行います。
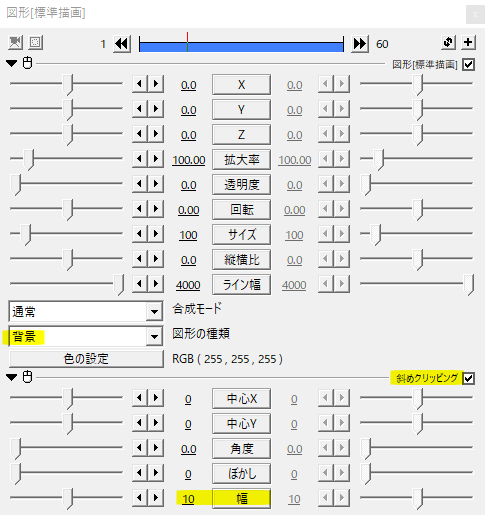
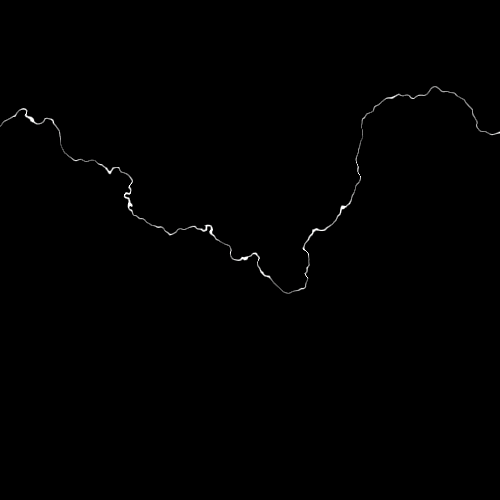
画面端まで届いている線を用意します。ここでは背景に斜めクリッピングをかけました。マスク用なので色は白です。


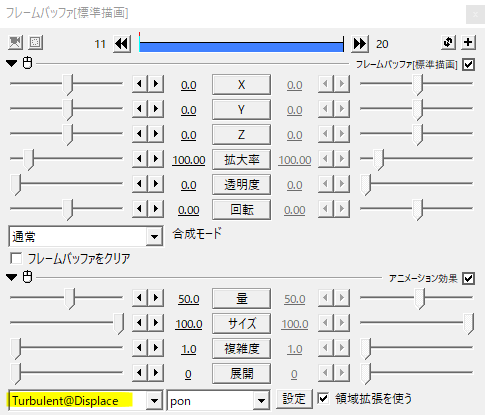
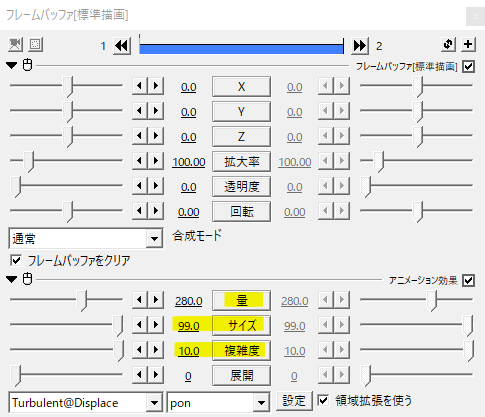
フレームバッファを出してponさんのTurbulentをかけます。
雷のかたちにする


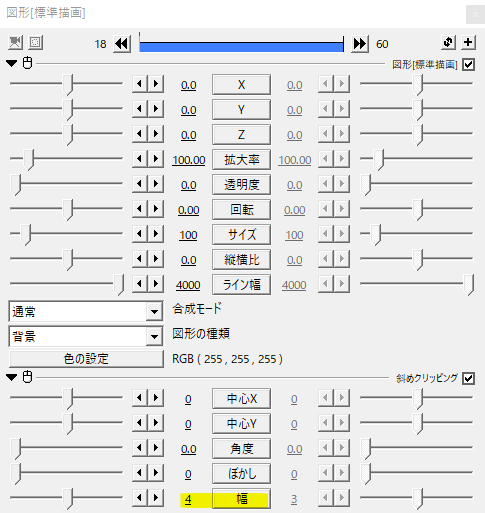
サイズを99、複雑度を10にします。それから量を大きくしてお好みで調節します。

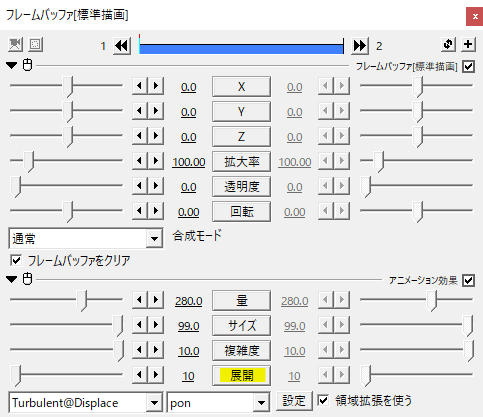
展開はシード値です。展開の値を変えることでランダムに歪みを変化させることができます。

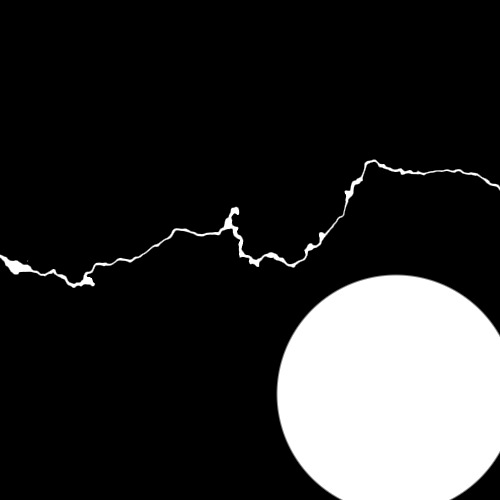
展開をいじっていると、雷のかたちの他に余分なものが出てくることがあります。

そんなときは、円などの図形を出して余分な部分を覆い隠します。

図形の色を黒にすると消えたように見えますね。マスク素材では白い部分だけが出てきて、黒い部分は透過されるという特徴を活かします。
一工夫


線の太さが均一なものよりも、たまに細い線があった方がメリハリが利きます。背景にかけた斜めクリッピングの幅を小さくすると線が細くなります。

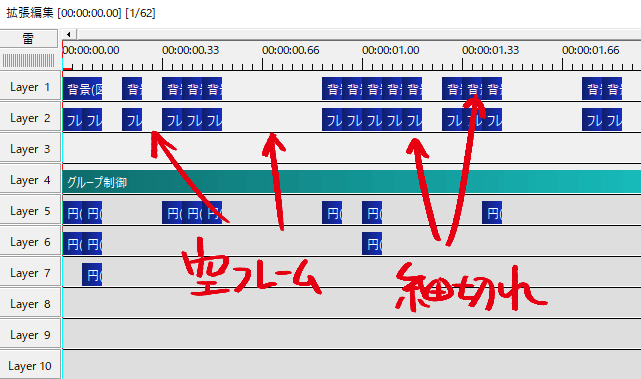
雷は毎フレーム表示させるより、時折点滅するように空きフレームを作るとよりそれっぽくなると思います。
展開などのパラメータは中間点を打ち移動方法に瞬間移動を選ぶとひとつのオブジェクトで済みます。もうちょっとこだわりたいなといった場合は、オブジェクトを細切れにしてそれぞれ線幅やTurbulentのパラメータをいじることになります。
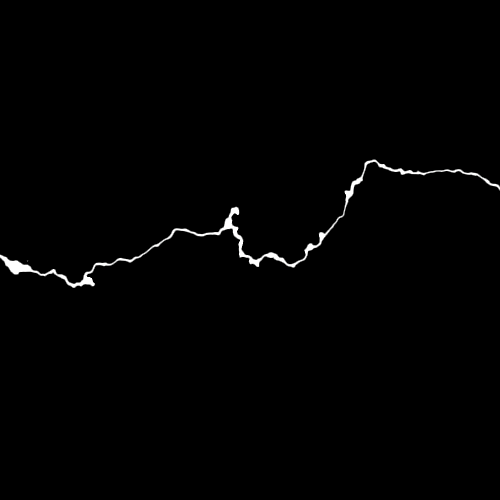
Sceneで作ったマスク素材はこんな感じになりました。
着色


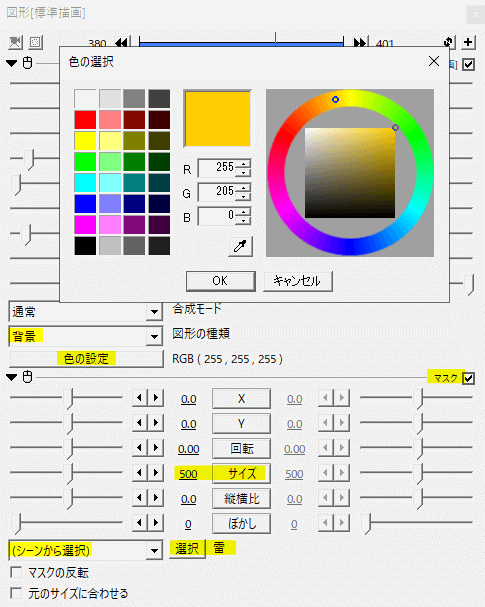
Rootに戻って背景を出します。そこへマスクをかけマスクの種類に先ほど作ったSceneを指定します。マスクのサイズは現在作っている動画サイズと同じにします。
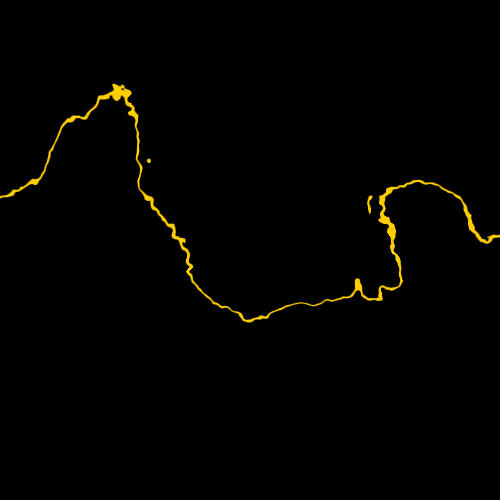
背景の色を変えることで雷の色を変えることができます。
完成
グロー系の効果をかけて光を加えるとより雷らしく見えると思います。
いかがだったでしょうか。
Turbulentはディスプレイスメントマップと同じような効果で、画面を歪めたりするディストーション系のエフェクト演出にぴったりです。今回は雷でしたが、機会があれば是非いろいろ試してみてください。