
今回は、図形を使ってリボンを作り動かしてみます。こうしたモーションはマスクやクリッピングなどの基本的な操作が必要となってくるので、AviUtlとモーションの練習にうってつけだと思います。
リボンの端


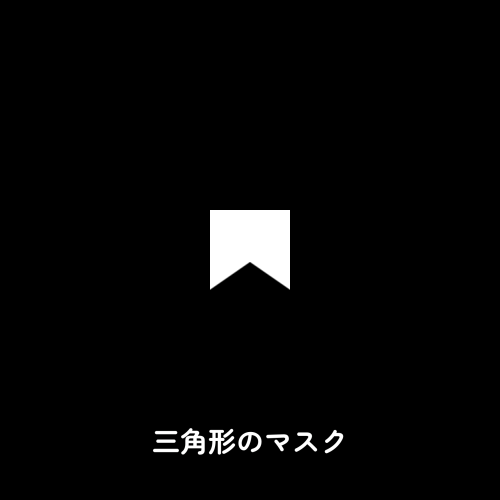
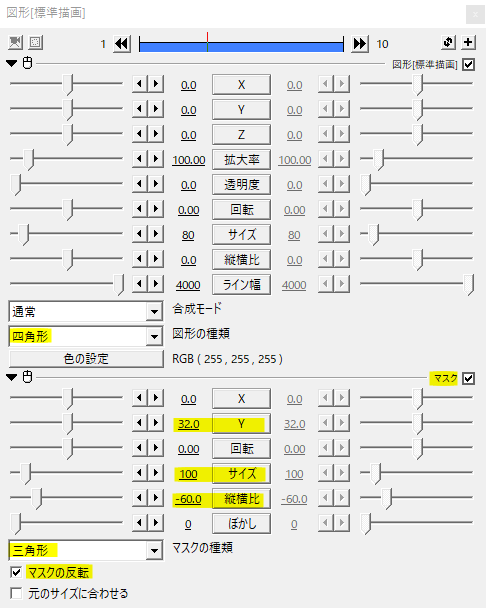
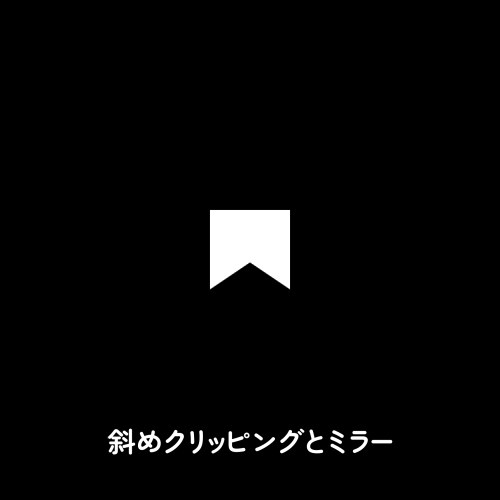
リボンの端の作り方について二つの方法を紹介します。一つ目は三角形のかたちでマスクする方法です。
切れ込みの角度は縦横比を使って調節します。


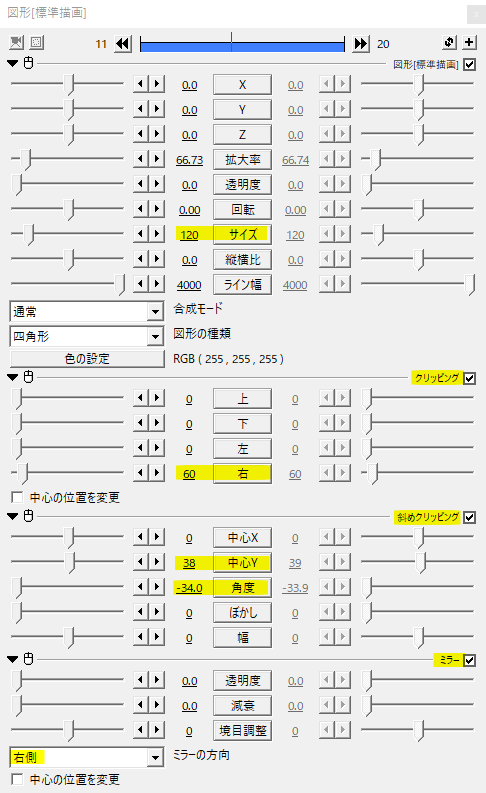
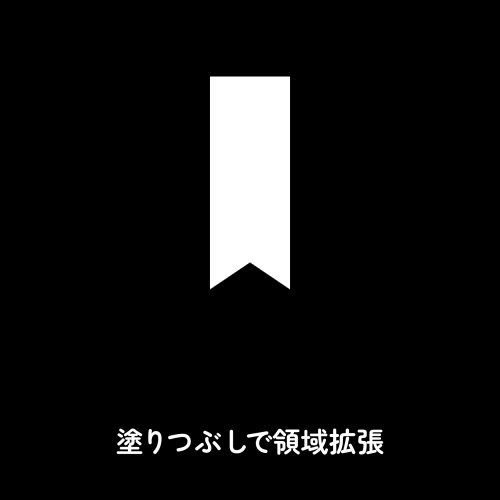
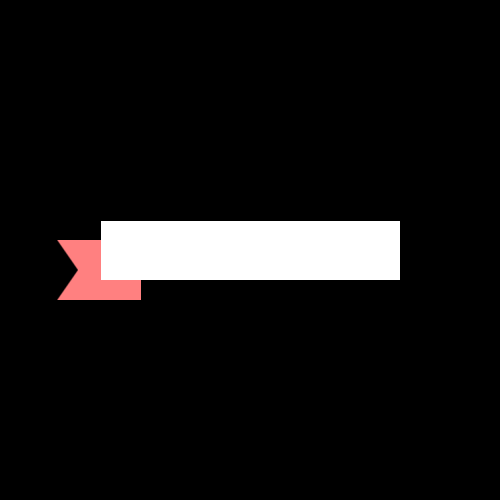
二つ目はクリッピングでサイズの半分にカットしたオブジェクトに斜めクリッピングをかけてカッターの刃のような形を作ります。ミラーをかけて向かい合わせにするとリボンの端の形になります。
この二つに限らず同じことができるなら方法は何でもOKです。


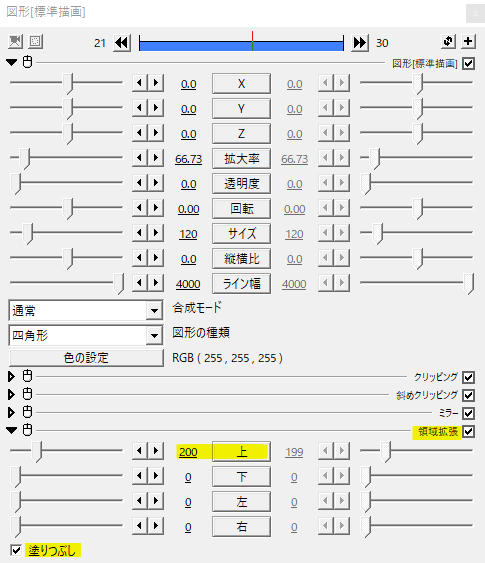
いずれもリボンの長さを伸ばす際には領域拡張をかけ、塗りつぶしにチェックを入れてリボンの端と逆の部分を伸ばします。

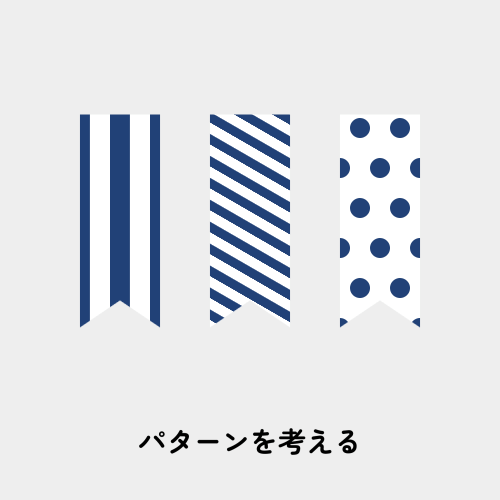
リボンの端ができれば、後は柄のパターンを考えます。さつきさんの斜めブラインドや画像ループで自作してもいいですし、フリー素材のテクスチャを利用しても良いですね。
折り畳み

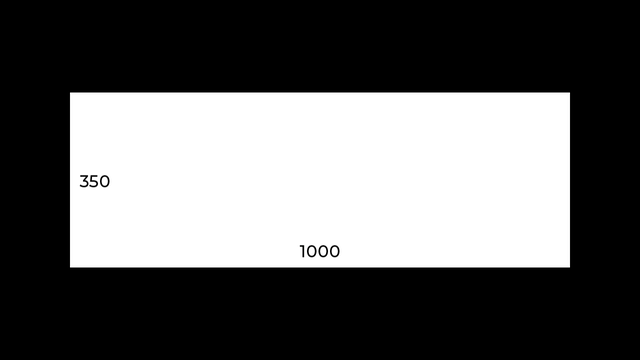
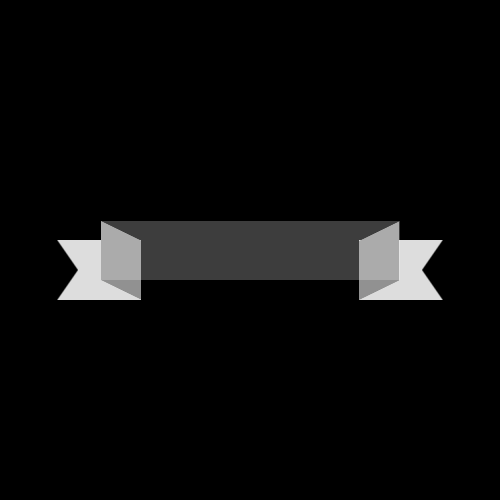
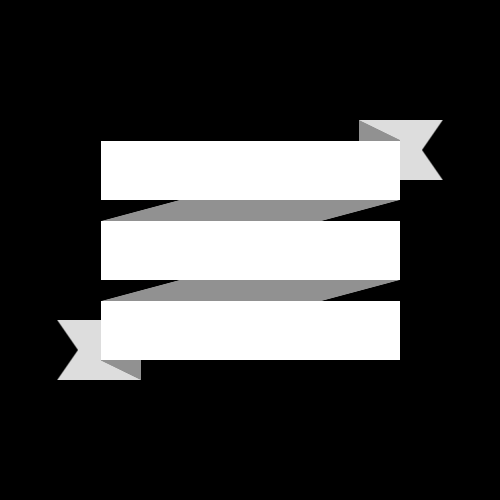
続いては折り畳んだリボンを作ってみます。まずはテキストを入れる領域を作ります。
背景に斜めクリッピングをかけて高さを調節、さらに斜めクリッピングを角度90で横幅を調節して長方形を作りました。
なごみくさんの値で図形はXYサイズを指定できるのでそちらを利用しても良いと思います。

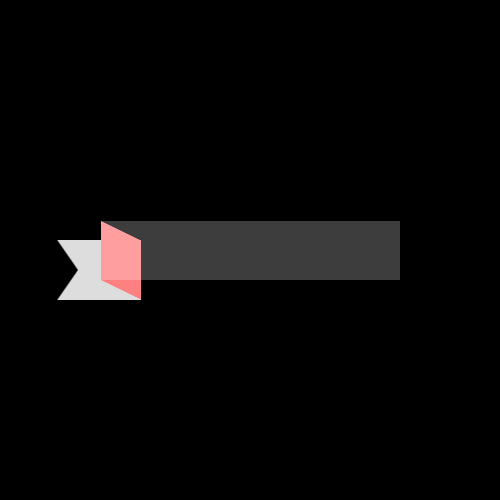
最初のところで作った要領でリボンの端を作ります。少しずらして配置するのがポイントです。


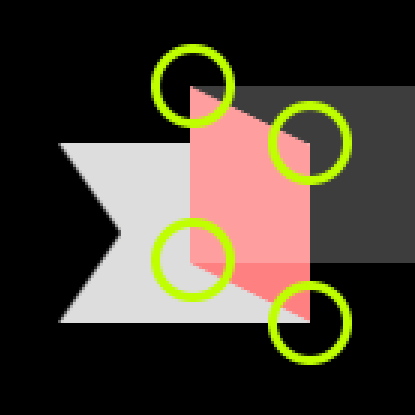
続いて折り畳んだ部分を作ります。図形に斜めクリッピングをかけます。四つ角をぴったり合わせるのがポイントです。

反対側も同様の手順で作ります。

テキストを入れて完成です。
各パーツをクリッピングして登場させたもの。
別パターン

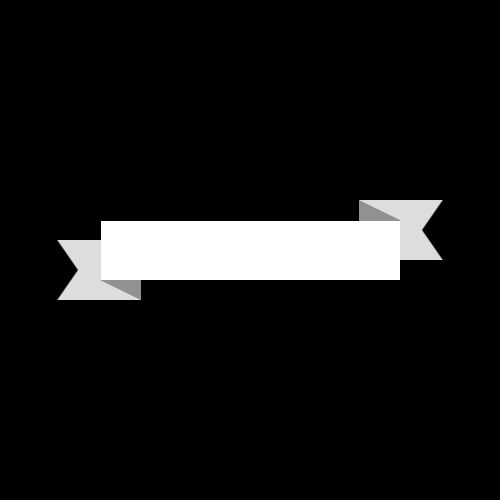
リボンの端をずらしたパターン。

テキストを入れる部分を複数行にするパターン。この場合はリボンの端は最初と最後の帯部分に置きます。各行の間に折り畳み部分をつけます。

リボン素材をSceneで作り、呼び出したシーンオブジェクトにかろてらさんの曲げスクリプトをかけると、湾曲したリボン素材が作れます。
曲げスクリプトは最後にかけるので、テキスト部分にアニメーションをつける場合はScene内で済ましておくと上手くいきます。
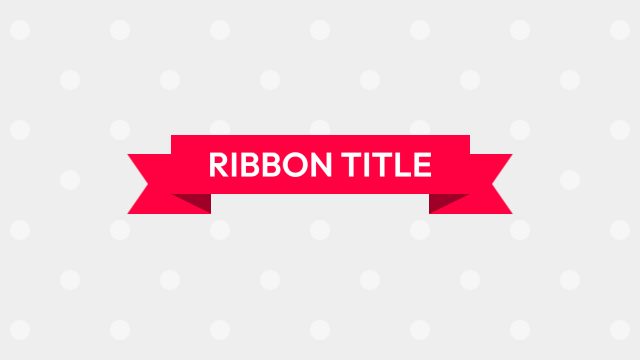
使用例
リボンを使ったタイトルの登場モーション。
いかがだったでしょうか。
図形を使ってリボンオブジェクトを動かす、機会があれば是非試してみてください。