
今回は、カーソルアイコンでボタンをクリックする動きを作ってみたので紹介したいと思います。
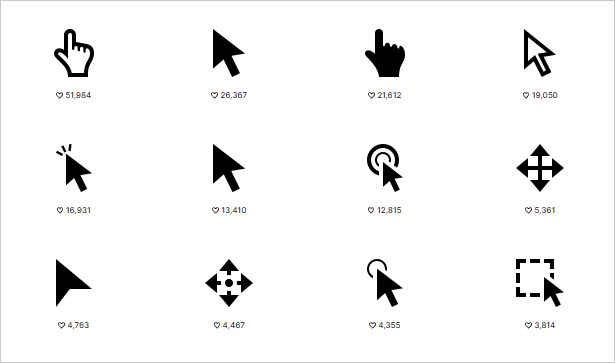
アイコン

カーソルをはじめとする各種アイコンはフリー素材を利用しています。今回はリンクをクリックするときの指のアイコンを使います。
クリックの動き
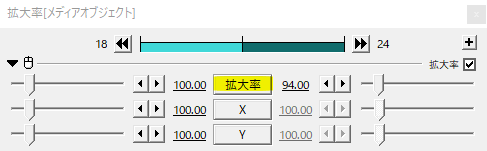
クリックする動きは拡大率または拡大率とX軸回転を合わせたもので表現します。


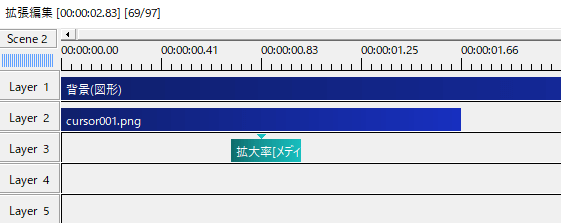
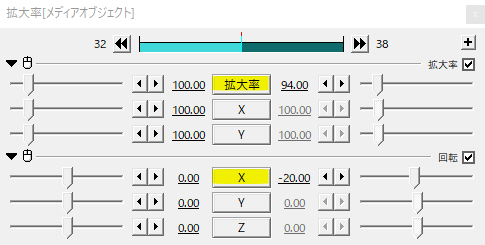
オブジェクトに直接中間点を打つと座標移動の妨げになるので、拡大率や回転はメディアオブジェクトで出すと作りやすいです。
100→94→100といった感じで拡大率を少しだけ小さくしています。拡大率は元のオブジェクトのサイズにもよるので、どの位小さくするかは適宜調整してください。
動きとしては3フレームで小さくなって、3フレームで元に戻ります。
クリックさせたい位置にメディアオブジェクトをあてるだけでクリックは完成です。

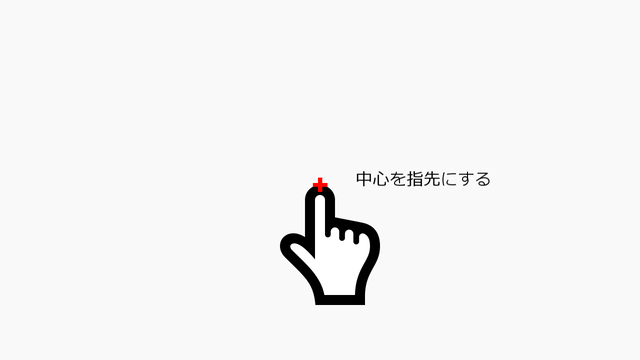
ちょっと工夫するなら、オブジェクトを拡張描画にして中心を指の先に持ってくると座標移動の際に狙った位置に動かしやすいです。
指先を中心にした拡大率の移動はこんな感じ。お好みで使い分けてみてください。

こちらは拡大率とX軸回転を合わせたもの。X軸回転を合わせたものを使うときは、オブジェクトの中心は指先ではなく中央付近がいいと思います。
クリック時のアニメーション
クリック時に円が出てくるアニメーションを作ってみます。


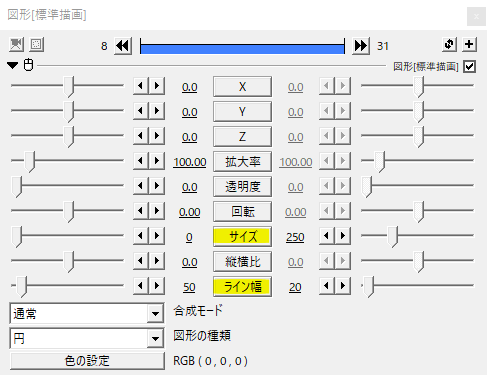
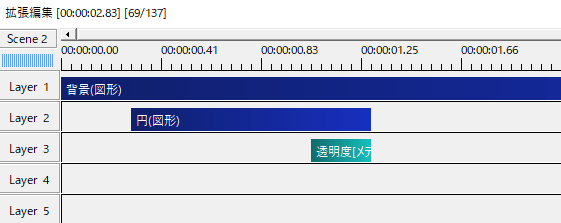
円のサイズとライン幅を移動させます。移動方法はいずれもイージングの8番でease-in-outのグラフです。最後に透明度でフェードさせます。
クリックする動きと合わせます。今回は指のアイコンですが、矢印のカーソルアイコンを使えばより”らしさ”が出ますね。
オンとオフ
続いての動きはボタンを押したときのオンとオフです。

ここではオンとオフの二つのオブジェクトを用意します。

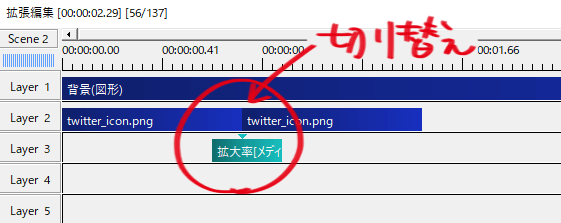
ボタンとなるオブジェクトもクリックの動きと同じように拡大率で動きをつけます。クリックの動きを付けたときのメディアオブジェクトをコピペすると楽です。
ボタンを押した瞬間にオン・オフのオブジェクトを切り替えます。

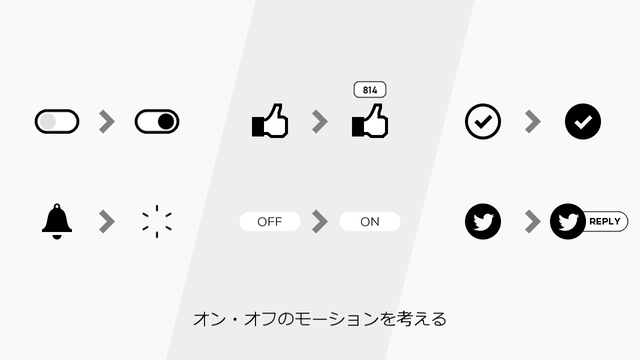
動きのバリエーションはオン・オフ時のモーションをどのようにするかです。色が反転したり、テキストが変わったり、アイコンが消えたりと工夫してみてください。
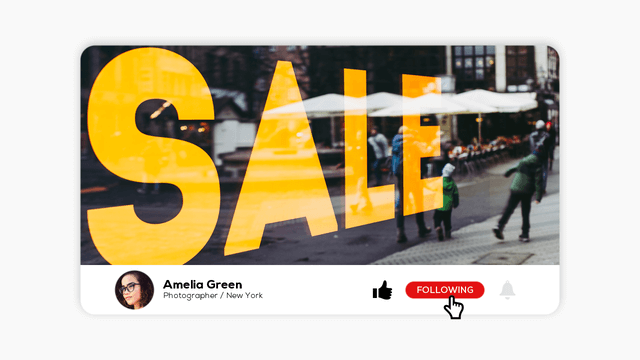
使用例
SNSやYouTubeのボタンクリックアニメーションが作れますね。
おまけのエフェクト
オブジェクトが現れたり消えたりするときのエフェクトで、先端が丸くなった線を引く動きです。93さんの線を描画というスクリプトを利用しています。


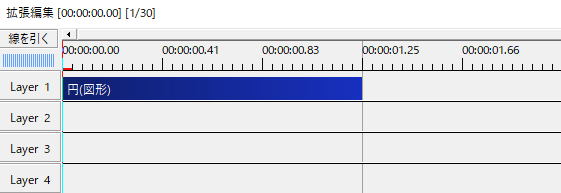
編集はSceneで行います。シーンの設定からアルファチャンネルありにチェックを入れます。では、円(図形)を出して線を描画をかけます。

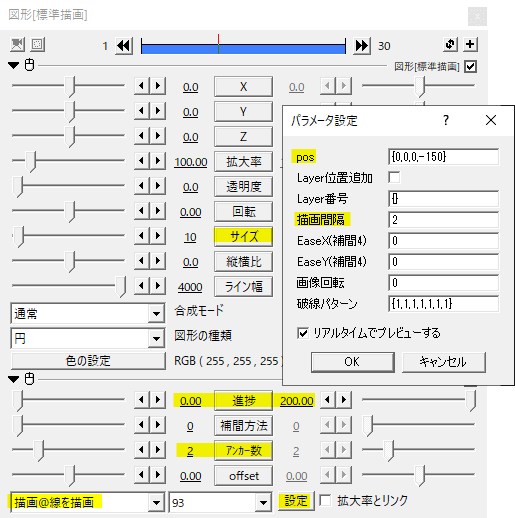
アンカー数を2にして、パラメータ設定のposで一番最後の数字をY座標として入力します。ここでは-150にしています。描画間隔を2と狭めることで綺麗な線になります。
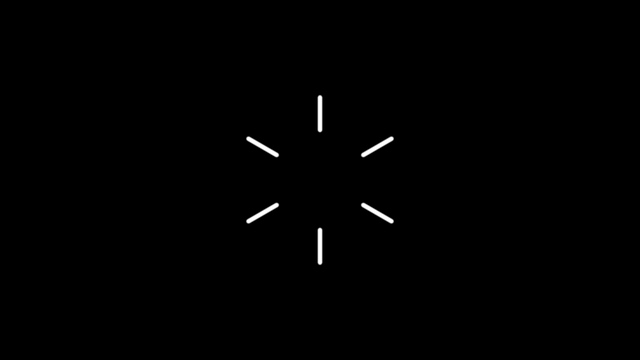
最後に進捗を0→200へと移動。移動方法はイージングの8番です。これで素材が完成。


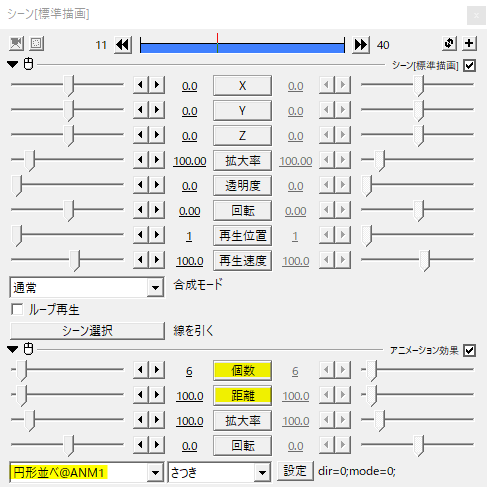
Rootに戻ってシーンを呼びだします。そこへさつきさんの円形並べ、もしくは標準搭載の円形配置をかけてオブジェクトを円形に並べます。
個数や距離を調節すれば出来上がりです。
いかがだったでしょうか。
やっていることは拡大縮小や座標の移動くらいですが、細かな作業の積み重ねでクリックアニメーションはできています。モーションの練習としても役立つと思うので、機会があれば是非作ってみてください。

