
今回は、ティムさんの領域枠とMr-OjiiさんのAutoClipping_Mを使って背景付きのテキストを作り、エイリアスを作成していつでもすぐに出せるようにしてみます。
ティムさんの領域枠
【AviUtl】枠を付けるアニメ効果(改)、またはティムの部屋-スクリプト置き場
Mr-OjiiさんのAutoClipping_M
AviUtl、AutoClipping_Mで余白をカットして中央配置、またはGitHub
テキストの設定


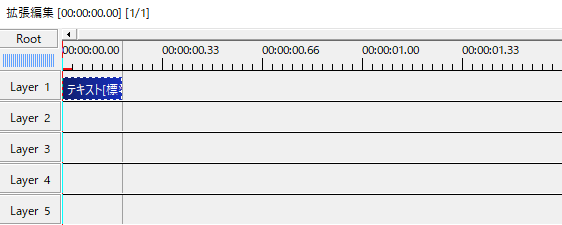
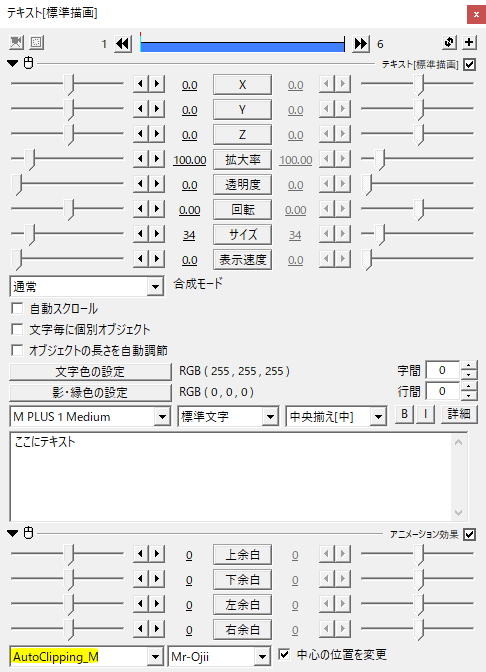
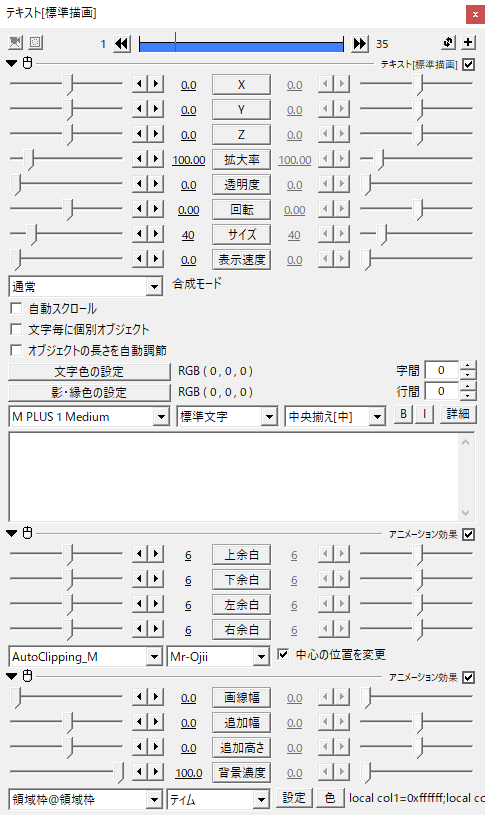
まずはいつも通りテキストオブジェクトを出します。


仮の文章を打ち込みます。
AutoClipping_M

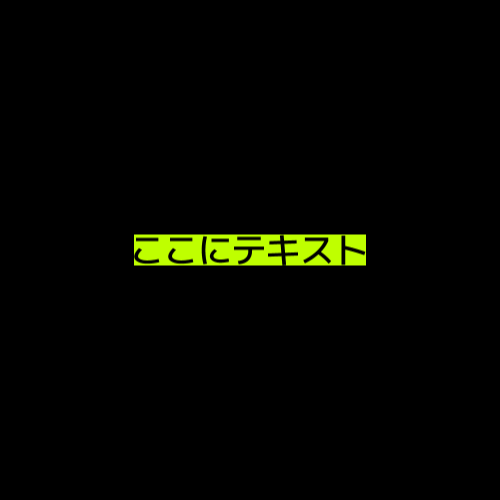
Mr-OjiiさんのAutoClipping_Mをかけます。こうすることでテキストの余計な領域を取り除きます。
領域枠


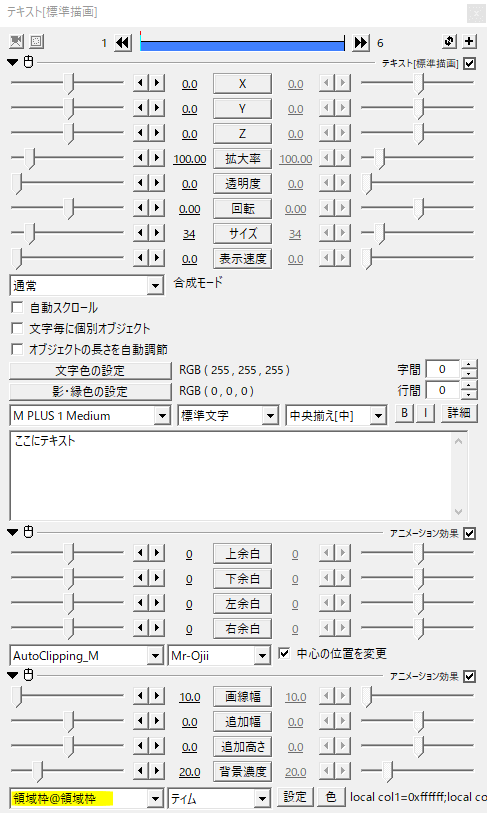
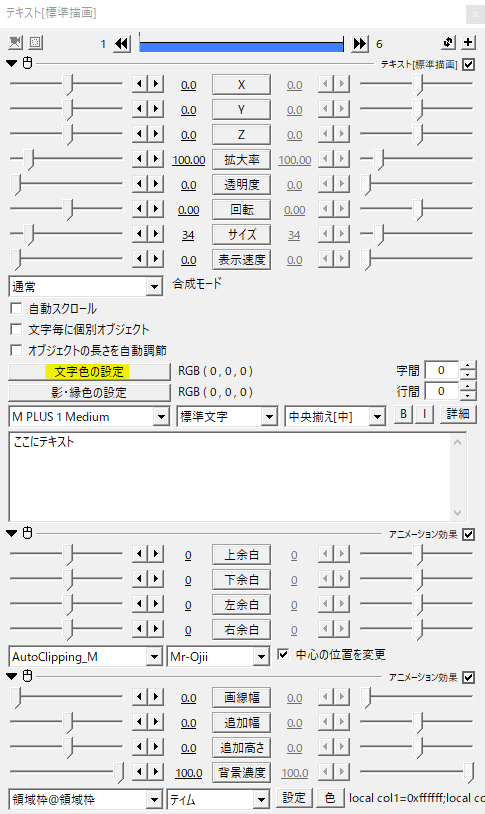
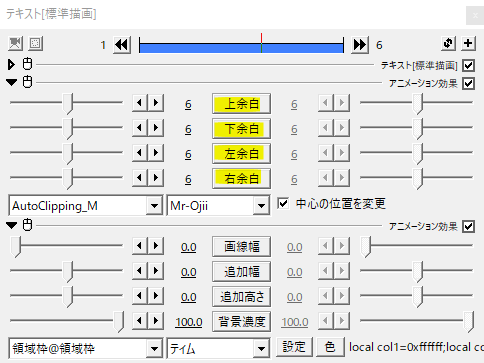
続いてティムさんの領域枠をかけていきます。


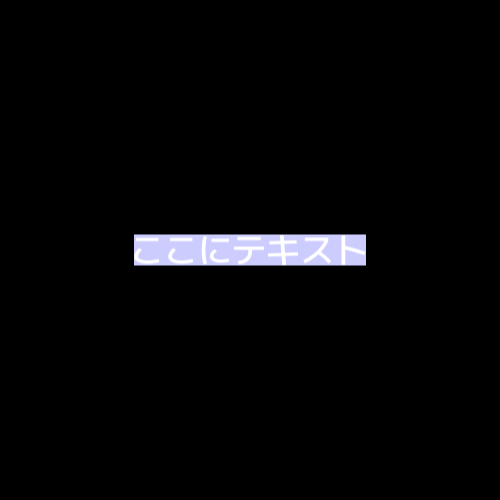
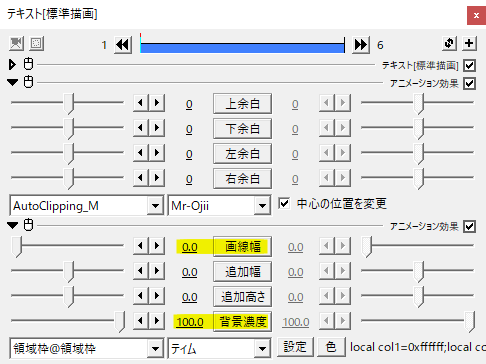
画線幅を0、背景濃度を100にします。

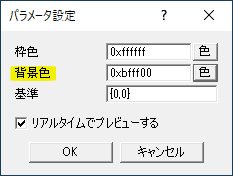
パラメータ設定の背景色で背景の色を変えることができます。

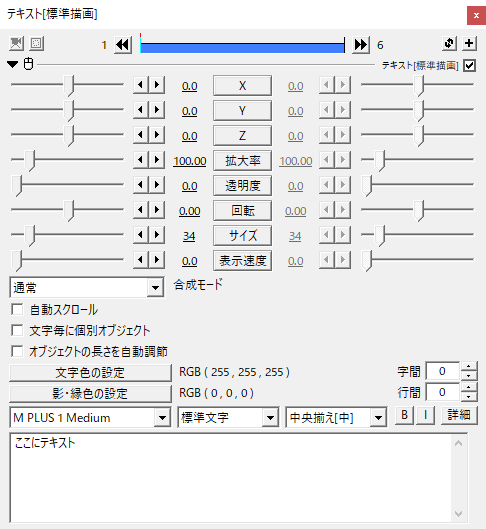
文字の色はテキストオブジェクトの文字色の設定で変更できます。
よく使う設定にする


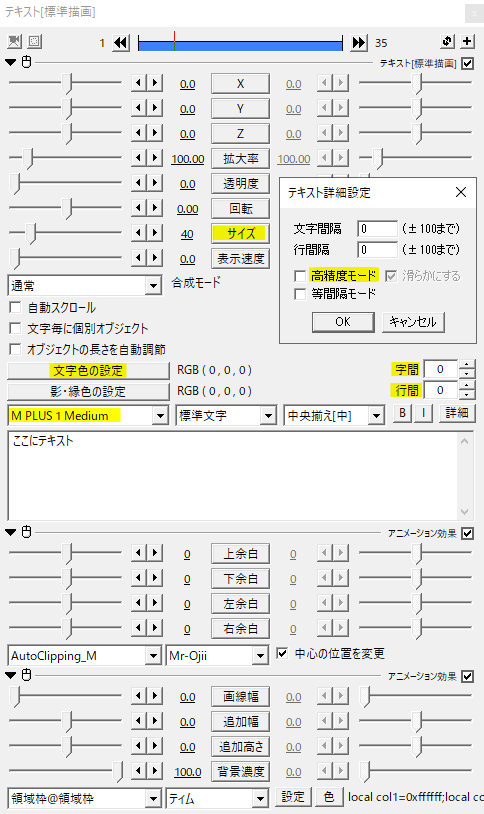
・フォント
・文字の色
・サイズ
・字間 など
背景付きのテキストでよく使う設定をここで一度設定しておきます。


背景とテキストの余白はAutoClipping_Mで設定します。

いつも使う設定が一通り完了したら、テキストを空欄にしておきます。最初から何かテキストを表示させておきたい場合は打ち込んであっても大丈夫です。
エイリアスの作成

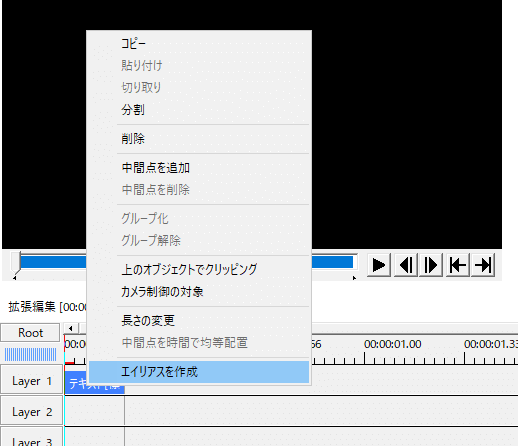
タイムライン上のテキストオブジェクトを右クリック→エイリアスを作成。

エイリアス名にわかりやすい名前を付けてOKを押します。

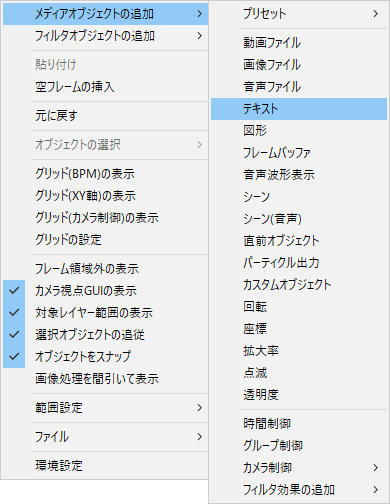
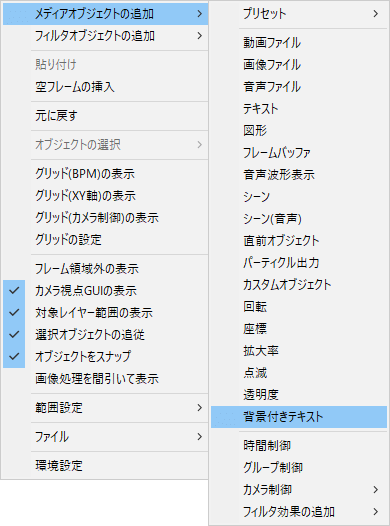
すると、メディアオブジェクトの追加に先ほど作成したエイリアス名の背景付きテキストが出てきます。このオブジェクトを選択すると、背景付きテキスト用に設定したテキストが出てきます。
作成したエイリアスはAviUtlフォルダに背景付きテキスト.exaとして保存されています。不要になったらこのファイルを削除します。
エイリアスをたくさん作るようになったら格納フォルダを作成してそちらでまとめるのも良いですね。
整列
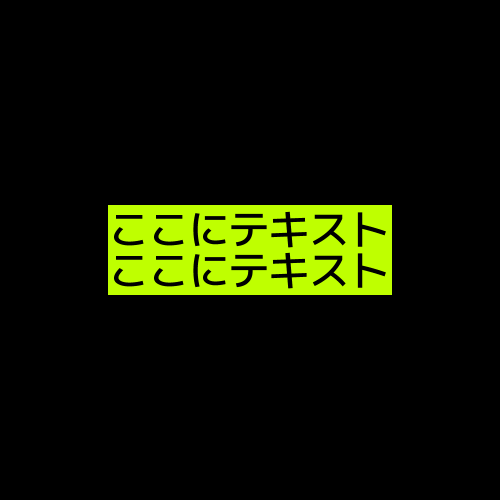
今回の背景付きテキストは一行の場合はどの設定にしても中央揃えになりますが、複数行の場合、左寄り、中央揃え、右寄りを設定することができます。
応用と使用例

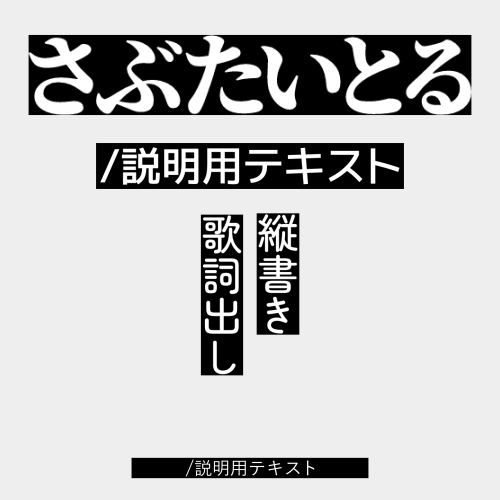
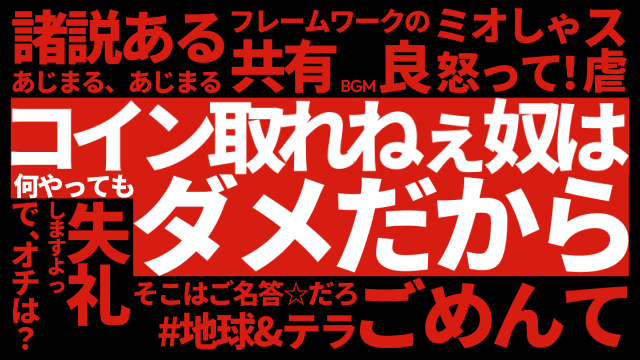
タイトル、歌詞出し、説明用テキストなど利用する機会はたくさんあると思います。テキストに背景が付いているので、動画の背景によってテキストが見えなくなるといったことが少なくなります。
テキストを見やすくする工夫としてもってこいですね。

背景の余白を増やすことはできますが、逆に文字が枠をはみ出すような演出はこのやり方だと文字が見切れてしまいます。
文字を背景からはみ出させたい場合は、従来通り図形とテキストを別オブジェクトで出すことになりそうです。


文字数に応じて自動で背景も設定されるので、テキストを使ったデザインをより効率的に行うことができますね。
いかがだったでしょうか。
領域枠とAutoClipping_Mで背景付きテキストの設定をし、エリアスとして作成すしてみました。ワンクリックで出せるのも魅力ですね。機会があれば是非試してみてください。
