
今回は、クリッピング機能を使った演出について紹介したいと思います。
フレームバッファを使ったクリッピング


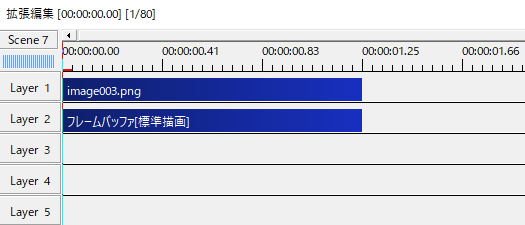
元画像です。ここにフレームバッファを出します。


フレームバッファはそのままでは変化は見られません。
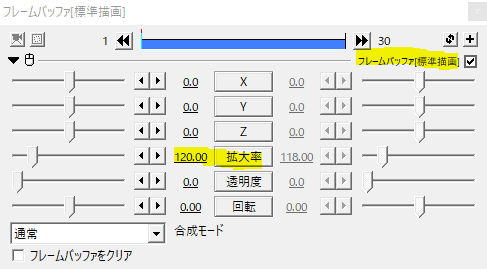
拡大率を120と大きくしました。


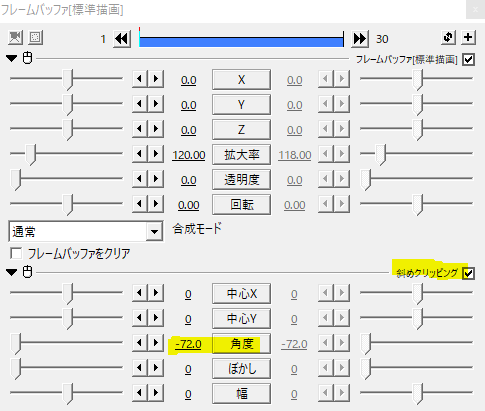
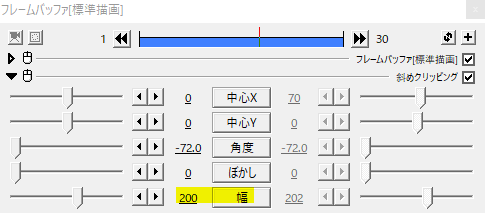
フレームバッファに斜めクリッピングをかけ、角度を-72としました。

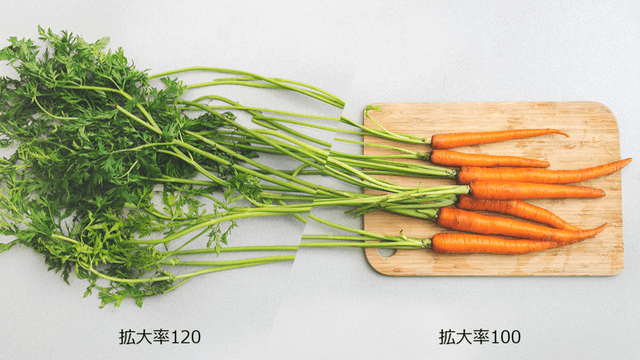
そうすると、フレームバッファの部分は拡大率120で大きくなった状態に。斜めクリッピングで切り取られた部分は本来の拡大率100のものが映し出されます。
この状態で中心Xを動かすと拡大率120と100を行ったり来たりの動きが出せますね。


続いて、幅を200と設定しました。そうすると画面中央に拡大率120、幅200の帯ができます。
中心Xをいじればこんな動画になります。

フレームバッファの部分だけ単色化をかけてグレースケールにするなどの工夫もできますね。
図形を使ったクリッピング
まずは完成形を。


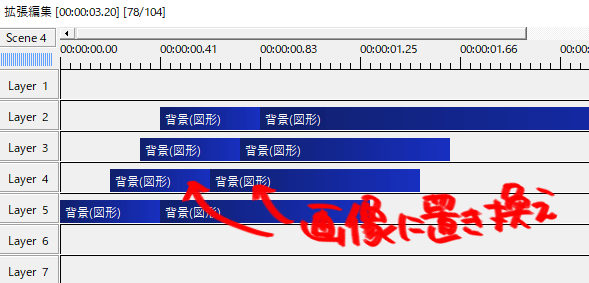
動きとしては、このように背景に斜めクリッピングをかけて一枚一枚剥いていくイメージです。
背景の部分を画像や動画に置き換えると、先ほどの動画の動きになります。
斜めクリッピングの幅をマイナス値にすることで、画像が外に向かってクリッピングされていきます。あとは角度や中心をお好みで。移動方法にイージングを選択し、終点に向かって減速するグラフを選ぶと緩急がついていいと思います。ease-outやease-in-outのような。

もう少し詳しく見ていくと、一枚目は拡大率150、ぼかし強めにかけたもの。二枚目は拡大率を120にしてぼかしを弱めにかけたもの。最後の三枚目は元画像になっています。

ぼかしなどのエフェクトをかけたオブジェクトを複数使用すると編集が重くなります。これという数値が決まったなら、一度画像として出力してから使用するととても軽くなります。
画像ではなく動画でこの演出をするなら、ぼかしや他のエフェクトをかけた後、aviファイルで出力してから使うと同じように軽くなります。
そうした素材に斜めクリッピングをかけてシーンチェンジを作るといいと思います。
使用例
完成形。

角丸四角形と背景を使った元となる動き。
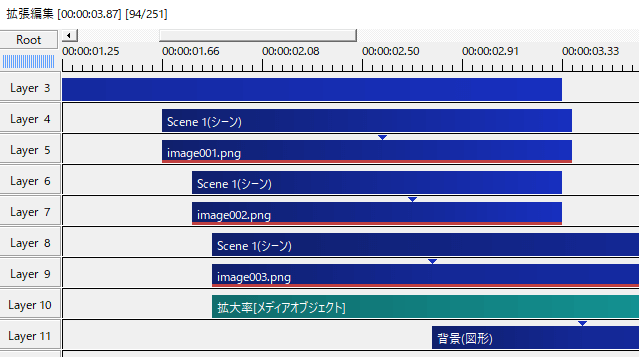
Sceneで作っています。

動きのイメージ。
元となる動きを重ねたり、180度回転させたりして動きを作っていきます。


具体的には、元となる動きに画像を”上のオブジェクトでクリッピング”。
単色化でちょっと色をつけたり、色調補正で明るさを変えたりしてみました。
いかがだったでしょうか。
フレームバッファを使ったり、図形で動きをつけて画像をマスク/クリッピングしたりすることで拡大鏡のようなエフェクトやシーンチェンジが作れます。
機会があれば是非試してみてください。
