
今回は、キーフレーム間を手動で補間する手付けのアニメーションについて紹介したいと思います。
動画は500×500(30fps)で作っています。
キーフレームアニメーション

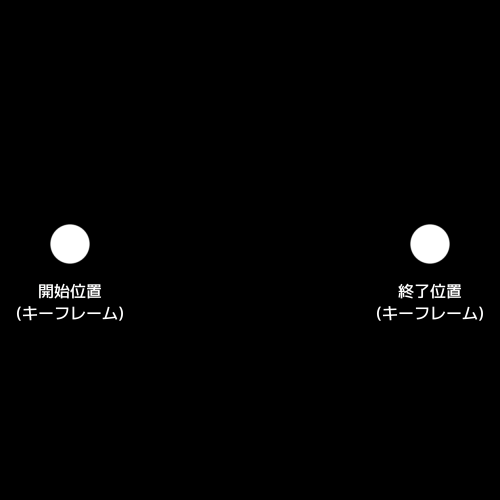
オブジェクトを動かす場合、まず開始位置と終了位置を決めます。この開始位置と終了位置をキーフレームと呼びます。

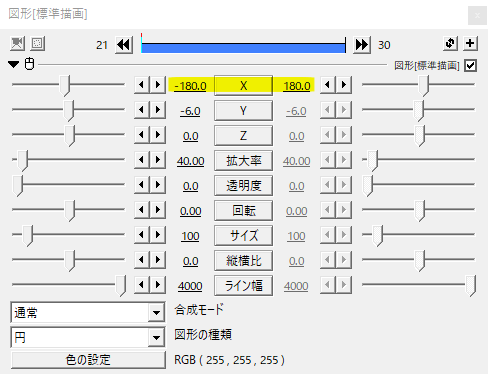
そして、キーフレームからキーフレームへ移動させてアニメーションにします。AviUtlならばX座標を-180から180へと移動させるといった具合ですね。

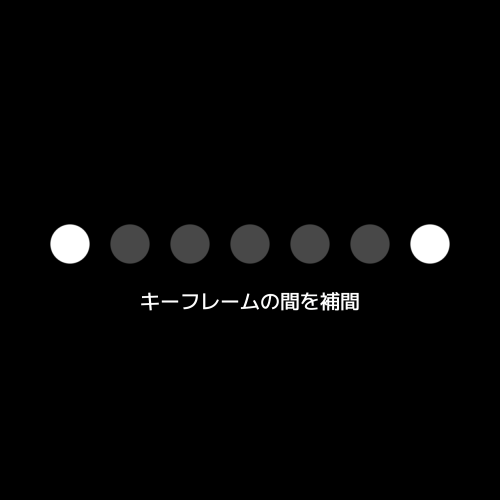
普通ならキーフレームとキーフレームの間は動画編集ソフトが自動で補間してくれます。

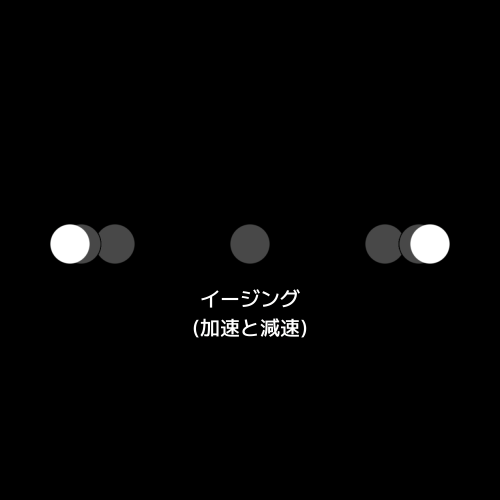
直線移動なら等速で、加減速移動やイージングなら加速や減速といった方法で。
ただ、ある程度動画編集をこなしていくと、移動方法を指定しても思ったように動かないなとか、他のアニメーション効果との兼ね合いで上手くいかないな、なんてことも出てくると思います。
そんなとき、キーフレームアニメーションを意識した手付けのモーションが作れるとより表現の幅が広がると思います。同じ表現を別の方法でも再現できるようになれば、それだけ引き出しが増えるので覚えておいて損はないと思います。
二点の間を割る

キーフレームとキーフレームの間を手動で補間していくのですが、2点の間を割っていく方法がわかりやすくて良いと思います。

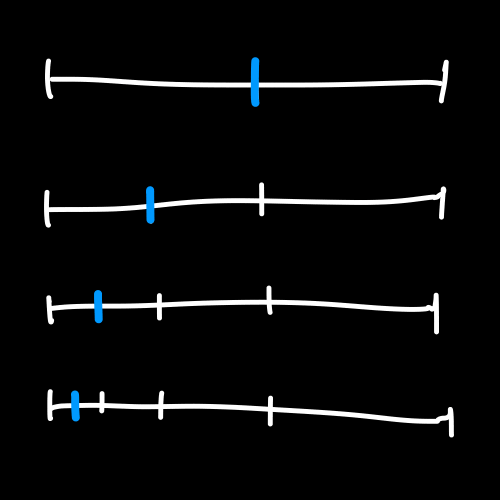
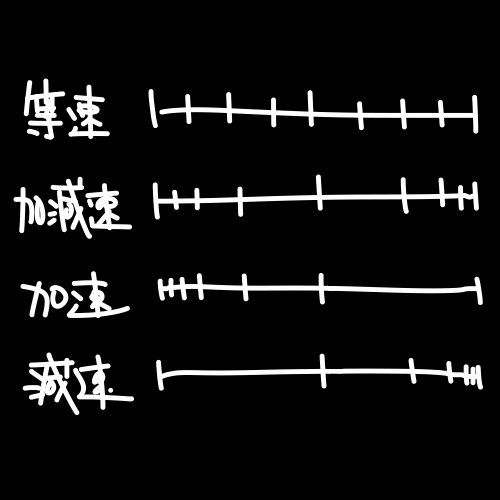
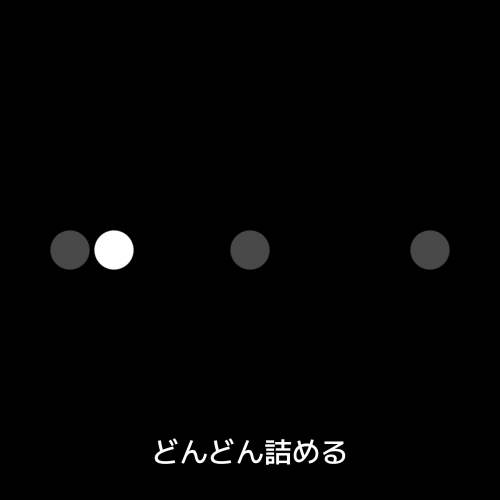
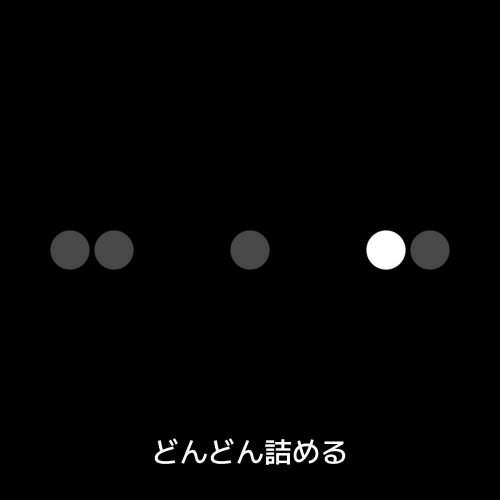
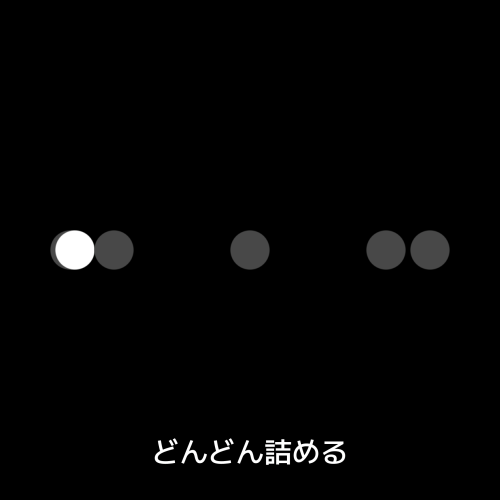
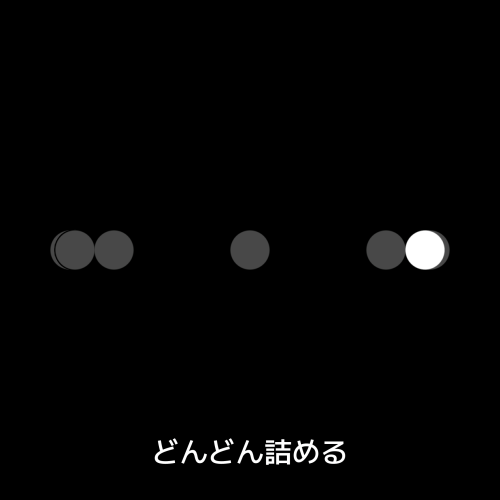
各動きはこんな感じになります。
目印の数が多いほど滑らかに動きます。間隔が狭いほどゆっくり動き、広くなるほど速く大きな動きになります。
これをベースにもうちょっとゆっくりが良いなと思えば間隔を狭くしたり、動きを大きく見せたいのでこの目印は飛ばしてみようかなとか、もうちょっと左に寄せてみようかなと、それぞれ動きを見ながら調整していきます。
作ってみる
では、実際にひとつ動きを作ってみてどんな感じになるのか、加減速の動きをメインに見ていきたいと思います。


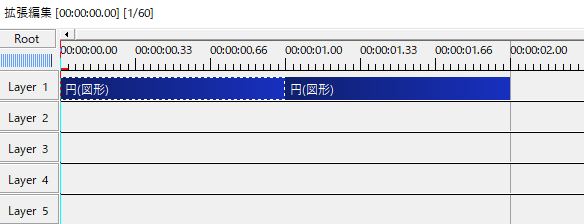
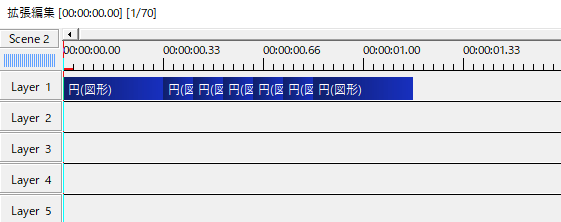
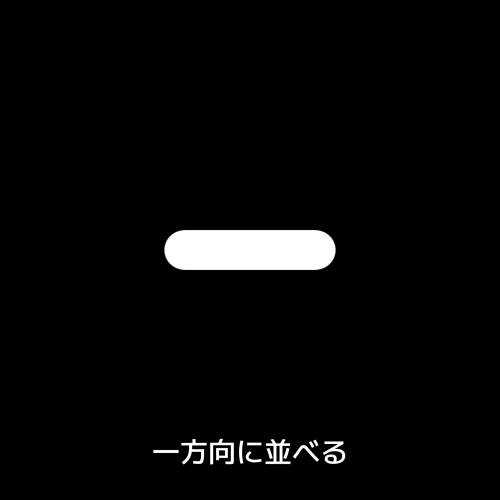
最初と最後の位置を決めます。ここではX座標で開始位置を-180に、終了位置を180とします。円(図形)を2つ出して、それぞれの位置に配置します。
こんな感じになります。


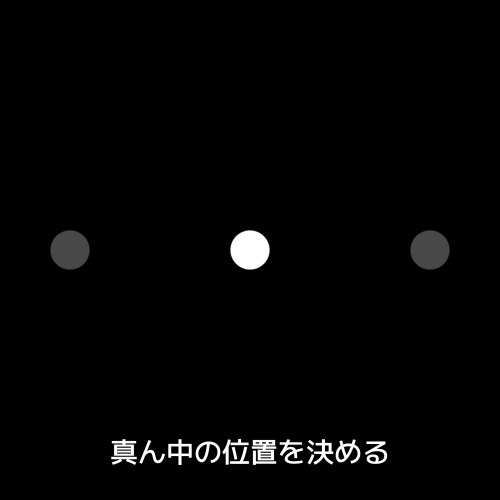
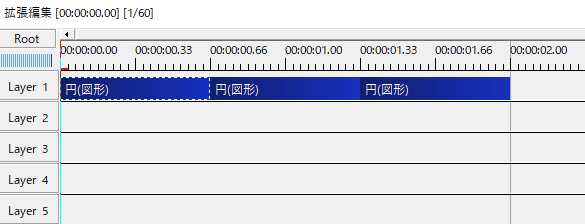
開始と終了の真ん中らへんにオブジェクトを置きます。
新しくオブジェクトを出すのが面倒なときはCtrl+Dでオブジェクトを複製するか、Sキーでオブジェクトを分割すると効率よく作業できると思います。
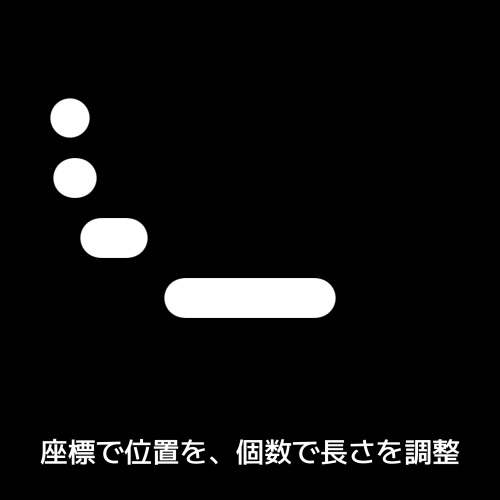
オブジェクトが左から右へ動く感じが出てきましたね。

続いて開始位置に寄せた位置に円(図形)を配置します。
中割りの要領で付けた目印を参考に、ここらへんかなという場所に置いてみてください。慣れてくると感覚でアタリを付けることができるようになります。
というのも、実際の作業ではプレビューを見ながら位置調整をするので、厳格に計算された位置に置く必要はないからです。
もっと本格的にやりたい場合は、自分でツメのガイドを描いても良いと思います。

反対側も同じように。

動き出しをゆっくりにするには間隔を狭くすると良いんでしたね。かなり開始位置に寄ってます。
ちなみに、キーボードにテンキーが付いている場合、2468のキーで上下左右に1pxずつ移動させることができるので細かな位置調整に便利です。

反対側も同じように置いて、ひとまず位置の調整のできあがり。動き始めは徐々に加速し、動き終わりに向かって徐々に減速していく動きになります。

位置調整が終わったら、次はフレームの調整です。ここでは3フレーム毎で動かしています。もうちょっと速くしたいかもという場合は2f毎にしてみてもいいですね。
こんな感じで手付けのアニメーションができます。実際に作ってみると動画は静止画の連続だというのがよくわかりますね。
一工夫


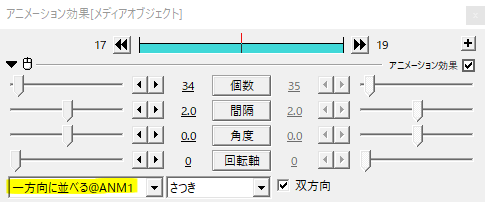
一応緩急を付けた移動はできたのですが、そのままだとちょっと物足りないかもしれません。そこでさつきさんの一方向に並べるというスクリプトをかけて移動時の残像的なものを表現してみます。
間隔を2.0程度にして個数で長さを調節します。

移動の間隔に合わせて長くするのがポイントです。狭い間隔のところでは短く、広い間隔のところは長くします。
一方向に並べるスクリプトで図形の伸びを表現しています。
スロー再生。こんな動きになってるんだというのがわかると思います。
ここまでのまとめ
- 開始位置と終了位置(キーフレーム)を決める
- キーフレーム間を動きにあわせて補間する
- 間隔は狭いほどゆっくり、広くなるほど速く動く
- プレビューを見ながら適宜調整する
応用と使用例


今までのを参考にテキストアニメーションを作ってみました。
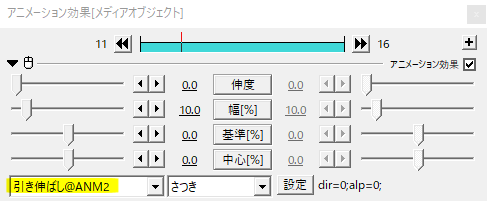
円(図形)ではさつきさんの一方向に並べるで伸ばしていましたが、今回のテキストアニメーションでは同じくさつきさんの引き伸ばしというスクリプトを使ってみます。
引き伸ばしの使い方に関しては過去記事を参考にしてみてください。
要領は先ほどと同じです。
開始位置と終了位置にオブジェクトを置き、その真ん中にオブジェクトを置き、加減速のガイドを参考に間隔を狭めてオブジェクトを置いていきます。
それに合わせて引き伸ばしの伸度を調節して伸びを表現します。
こんな感じのテキストアニメーションになります。
パラメータを移動させたり、イージングのカーブを調節したりといった作業はなく、適切な位置に適切なオブジェクトを配置するというのがポイントです。
使用例。
座標とアニメーション効果のパラメータで動かし方が異なる場合など、手付けでアニメーションさせるやり方が役に立ちます。

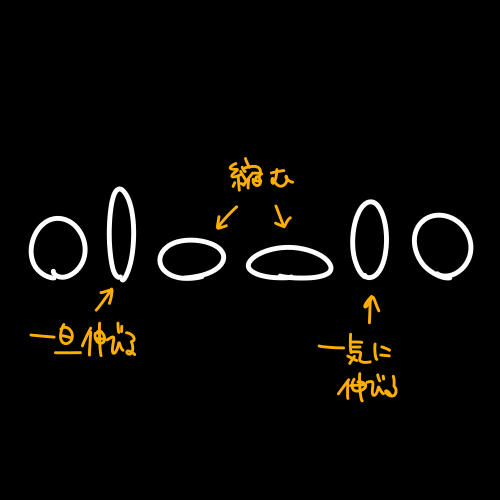
オブジェクトが伸び縮みしてぽよんぽよんする動きの例では、こんな感じになっています。これを参考にテキストアニメーションを作ってみたり、キャラクターの登場などにも応用がきくと思います。
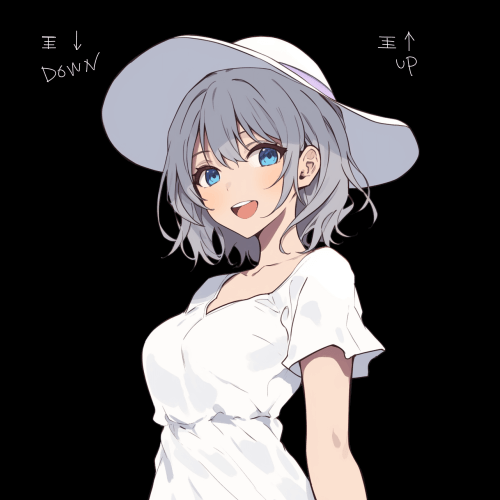
ちょっと絵を描き足すと簡単にアニメーションが作れますね。
画像編集ソフトやお絵かきソフトでガイドを描いておいて、AviUtlでオブジェクトを配置するだけで自由に動きを付けることができます。

立ち絵を上下に動かしてみます。1.2.3で沈んで4.5.6で浮く感じです。
フレームは3f毎です。
背景を進行方向と逆に動かせば歩くアニメーションの完成です。
いかがだったでしょうか。
パラメータの値を移動させる方法では上手くいかない場合、思った動きをしてくれるスクリプトがない場合、初めて見る動きを再現する場合など、手動で動きを作るという選択肢を持っておくと表現の幅が広がります。
普段見ているアニメやモーションがどんなふうに動いているかを研究してみたりすると、動きに対する理解が深まってよりよい動きが作れると思います。
手付けのアニメーション、機会があれば是非試してみてください。