
今回は、微熱さんの物理演算スクリプトAviPhysics2Dをいじってみたので紹介したいと思います。
新!AviUtl物理演算スクリプト「AviPhysics2D」(ニコニコ動画)
目次
はじめに

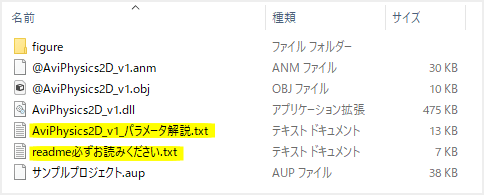
ダウンロードしたファイルにはreadmeとパラメータ解説が同梱されています。わからない部分が出てきたら読み返してみると良いと思います。
物理ワールド


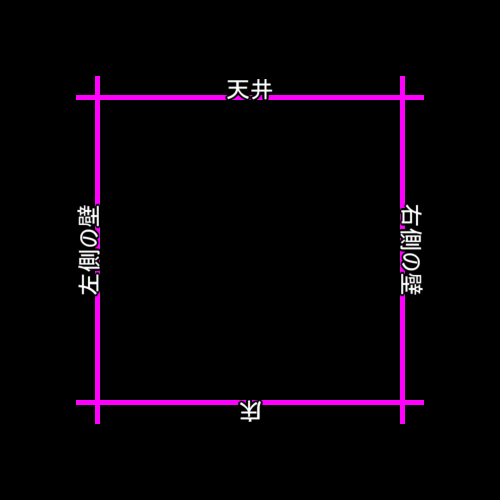
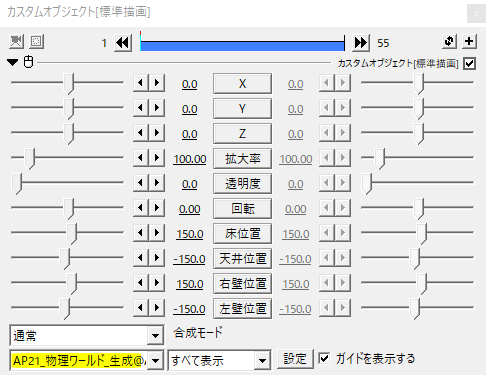
まずはカスタムオブジェクトから物理ワールド_生成を出します。これが物理演算で使用する箱になります。
床と天井、左右の壁の位置を調節できます。
デフォルトではガイドを表示するにチェックが入っていますが、このガイドは出力されないので消し忘れても大丈夫です。
自然オブジェクト


続いて物理的な運動をさせたいオブジェクトに自然オブジェクト_生成と自然オブジェクト_描画をかけます。この二つはセットです。
ここではテキストにかけました。
テキストにはMr-OjiiさんのAutoClipping_Mをかけていますが、なくても構いません。
自然オブジェクトの領域


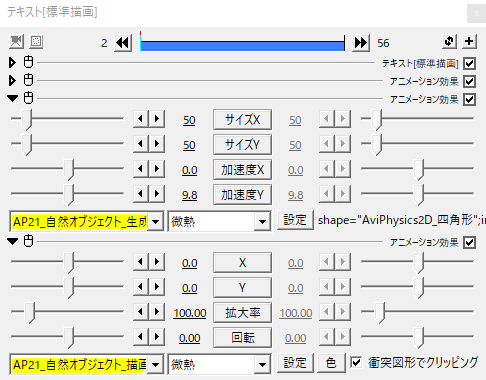
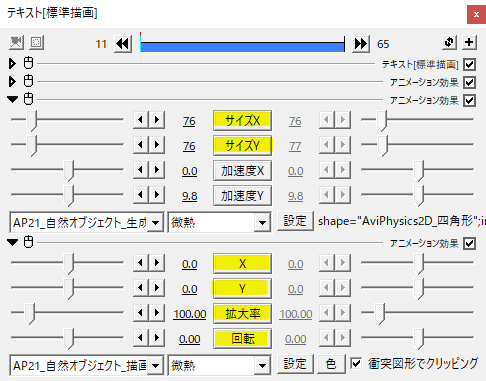
自然オブジェクト_生成のサイズXYで自然オブジェクトの領域を調節することができます。
領域内のオブジェクトの座標や拡大縮小等は自然オブジェクト_描画のXY、拡大率、回転で調節します。テキストオブジェクトの座標や拡大率は使用しないのがポイントですね。
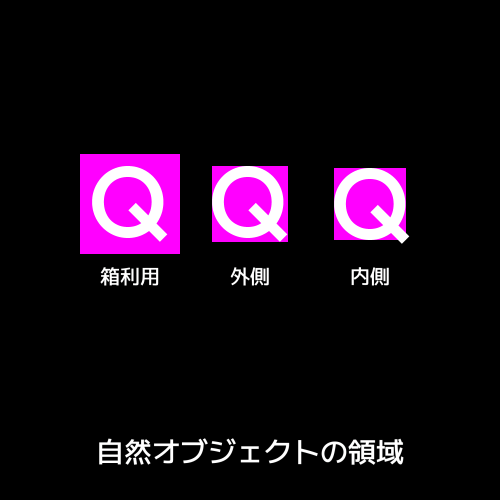
デフォルトでは領域は四角形になっています。
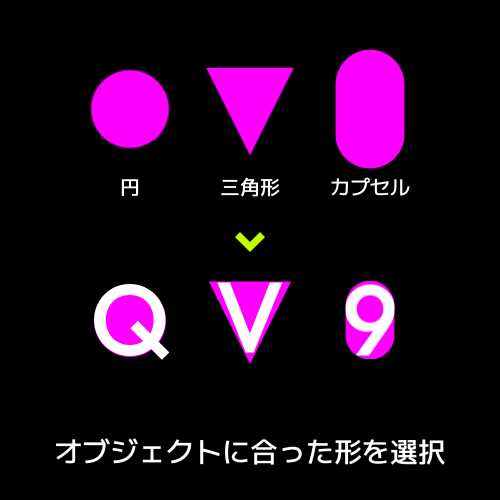
Qの文字を例にすると、外側にあわせて領域を調節するとオブジェクトが浮いて見える可能性があります。反対に内側にあわせて領域を調節するとオブジェクトが沈んで見える可能性があります。
元のオブジェクトに合わせた完全な領域は作れないので、そのことを飲み込んでおくと良いと思います。
図形の種類

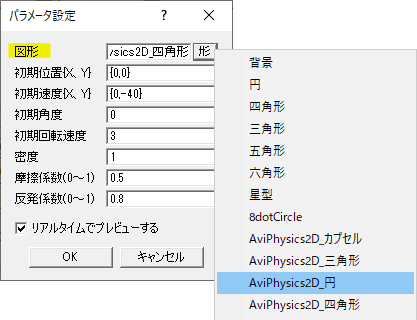
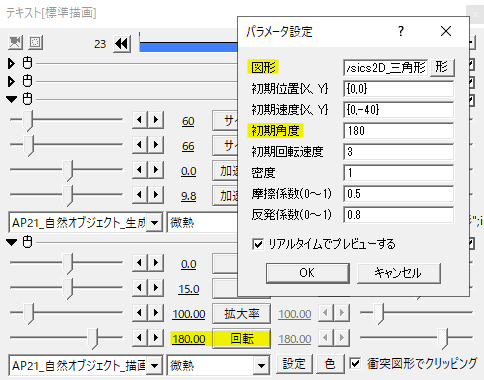
自然オブジェクト_生成のパラメータ設定から図形を選択することで領域のかたちを変えることができます。
使用できる図形はAviPhysics2Dとついた4種類の図形です。

元のオブジェクトの形にあわせて図形を選択するとより適した動きをさせることができると思います。


AviPhysics2D_三角形は、Vの字のように先のとがった部分が下を向いた形になっています。
Aの字のようにとがった部分が上を向いた形にするには、自然オブジェクト_生成のパラメータ設定から初期角度を180にします。これで三角形の領域が180度回転します。さらに、自然オブジェクト_描画の回転を180にしてAを180度回転させます。これで上を向いた三角形の領域にすることができます。
調節時は物理ワールドのガイドを非表示にしておくと作業がしやすくなると思います。

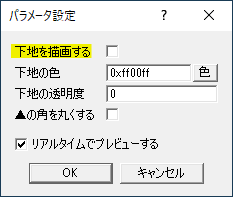
物理ワールドのガイドは出力されませんが、領域の下地は出力されます。そのため、下地を消したい場合は自然オブジェクト_描画のパラメータ設定から下地を描画するのチェックを外します。
初期位置と初期速度

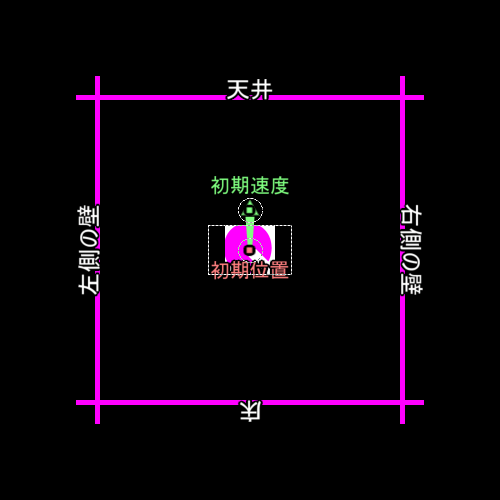
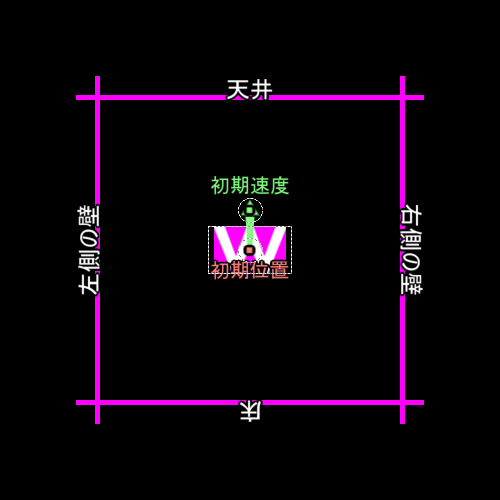
物理ワールドを作成し、テキストに自然オブジェクトの生成と描画をかけ、領域を調整したものです。
デフォルトではこんな感じに動きます。

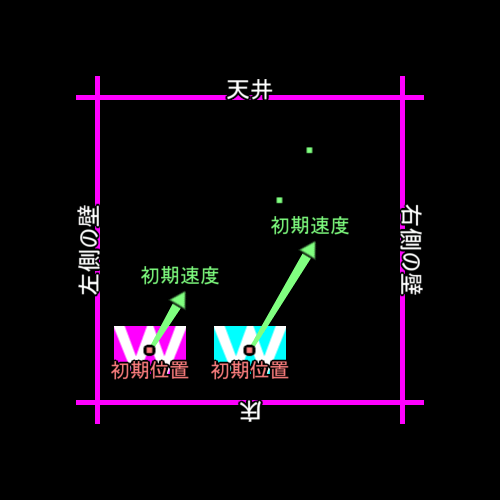
初期位置と初期速度にはそれぞれアンカーがついており、アンカーを動かして調節することができます。
初期速度では動きの方向と勢いを調節できます。矢印の線が長いほど勢いよく動きます。

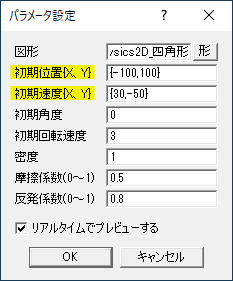
自然オブジェクト_生成のパラメータ設定にある初期位置[X,Y]と初期速度[X,Y]で直接入力することもできます。
初期速度の矢印の長さによって勢いが違うというのがわかりますね。
摩擦係数と反発係数

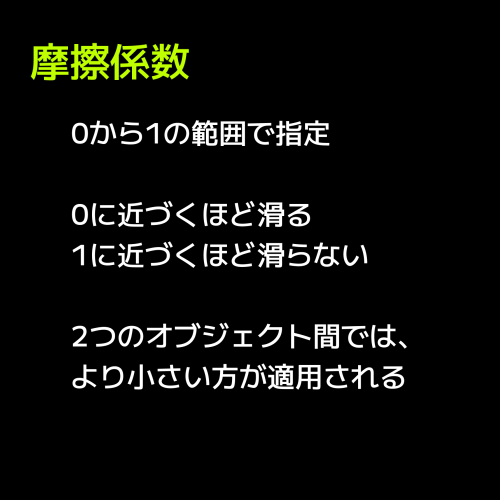
とりあえずパラメータ解説を読んでみましょう。

摩擦係数は0に近づくほど滑るようになり、1に近づくほど滑らなくなります。
摩擦係数の設定は物理ワールドの床や壁、自然オブジェクト、後述する地形オブジェクトにそれぞれ設定があります。
摩擦係数の違いによってオブジェクトの滑り具合が異なります。

反発係数は0に近づくほど弾まなくなり、1に近づくほど弾むようになります。
こちらも物理ワールド、自然オブジェクト、地形オブジェクトに設定があります。
反発係数による弾み方の違い。
実際に設定しながら調節する
摩擦係数や反発係数は数値を設定したからといってその通りに動くものではありません。
例えば落下運動をとってみても高いところから落とした場合と低いところから落とした場合で弾む高さは異なりますよね。
同じ摩擦係数でも四角形のオブジェクトと円のオブジェクトでは滑り具合に違いが出ますし、外側から加えられた力の大きさにもよります。
ここらへんは実際にさわってみて、思った動きになるように摩擦係数と反発係数を微調整する必要があります。
調整する際は物理ワールドの床や壁と自然オブジェクトの両方を一度に変えるのではなく、どちらか一方を変えて試行錯誤すると調節しやすいかなと思います。
地形オブジェクト

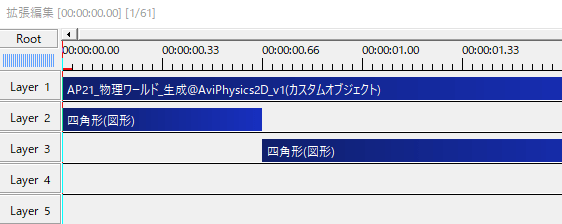
地形オブジェクトは自然オブジェクトとは違い、物理的な運動とは関係なく動かすことができます。ここでは四角形(図形)を地形オブジェクトにしてみます。
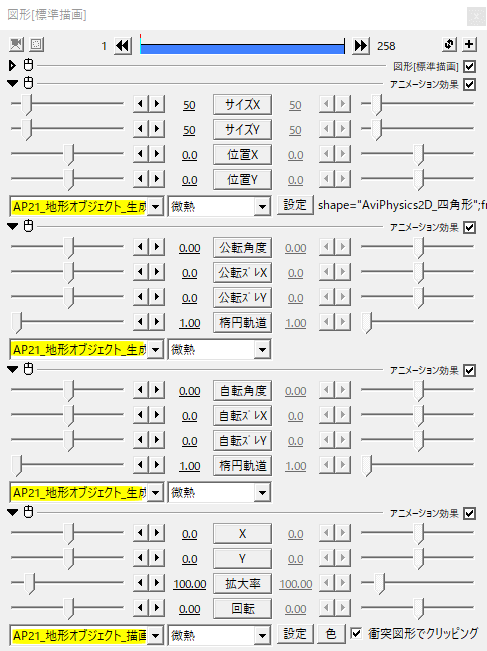
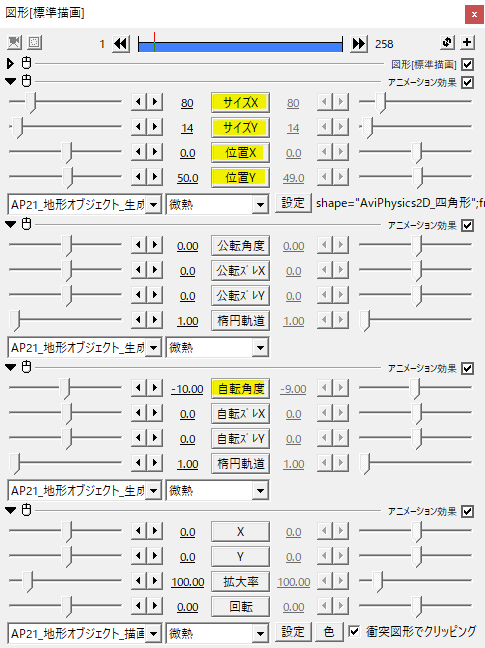
四角形(図形)に地形オブジェクト_生成1,2,3と地形オブジェクト_描画をかけます。
地形オブジェクト_生成1と地形オブジェクト_描画は自然オブジェクトとだいたい同じですね。そこに地形オブジェクト_生成2,3で回転が追加されています。
黄緑色の長方形が地形オブジェクトです。

サイズXYでかたちを調整、位置XYで座標を調整します。自転角度でオブジェクトの傾きを調節しました。
地形オブジェクト_生成3。
-360から360の範囲で指定できます。
地形オブジェクト_生成2。
-3600から3600までの範囲で指定。
公転ズレXYは通常オブジェクトの中心XYと同じ考え方です。
公転ズレYを-125として半径125の円軌道に。公転角度を0から360にして一周させました。
自転角度よりも回転の範囲が広いので、その場でオブジェクトを2周以上させる場合はズレを0にして公転角度を利用するのもありかなと思います。
自転しながら公転させることもできます。
箱の中で自然オブジェクトをまぜまぜ。
地形オブジェクトで箱を作って回転させてみたり。
ポイント
動き出し前に静止させておく

AviPhysics2Dではオブジェクトの設定は1レイヤーにつき1つだというのがポイントです。
動き出し前に静止したオブジェクトを作ろうと思ったとき、まず中間点を打っても止められません。次にオブジェクトを分割して横並びにしても上手くいきません。
静止したオブジェクトを作りたいときは、オブジェクトを分割し、動くオブジェクトを別のレイヤーに置きます。

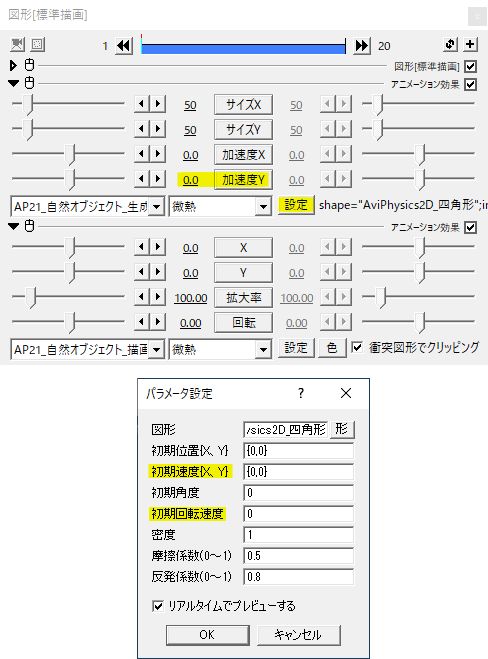
自然オブジェクト_生成の加速度Yは重力の設定です。地球での値が9.8とされているのでデフォルトでは加速度Yが9.8に設定されています。
静止したオブジェクトにするには、まず加速度Yを0にします。続いてパラメータ設定から初期速度XY[0,0]、初期回転速度0に設定します。
これで自然オブジェクトを初期位置で留めておくことができます。
他の方法だと、床の位置にあわせて初期位置を調整しても良いですね。
一括設定

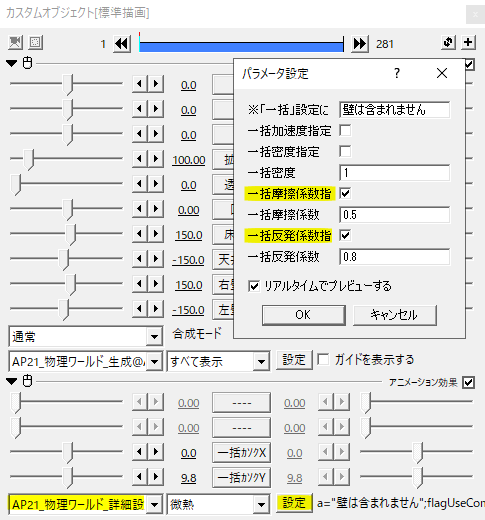
物理ワールドは詳細設定を追加することで、ワールド内の自然オブジェクトを一括設定することができます。
パラメータ設定から一括に操作したい項目にチェックを入れて値を入力します。
複数の自然オブジェクトを扱っていて摩擦係数や反発係数を一括で調整したいときに便利です。
シミュレーションの非可逆性
動作確認をする際は物理ワールドの1フレーム目から再生するのがポイントです。
現在フレームを飛び飛びでクリックしたり、タイムラインを逆方向に動かしたりしても本来の動きと同じにはなりません。出力時には影響ないようなので、とりあえずそういうものだと思っておくと良いですね。
使用例
テキストを自然オブジェクトに。加速度Yにマイナスの値をとることで天井に向かって浮き上がります。一括操作が便利です。
コイン素材を作って自然オブジェクトに。画面を覆うように落下します。顔のアイコン素材なんかもいいですね。
いかがだったでしょうか。
ビリヤードのようにオブジェクトを衝突させたり、滑り台のようにしてオブジェクトを滑らしたり、だるま落としのように落下させたりと反発や重力の表現に物理演算が使えると表現の幅も広がりますね。
物理演算スクリプトのAviPhysics2D、機会があれば是非試してみてください。
