
前回はYouTube等、配信で使うサムネイルの作り方その1(レイアウト編)を紹介しましたが、今回はテキスト編を紹介したいと思います。
目次
一番大事なことは読みやすい文字であること
サムネイルのテキストで一番重要なのは読みやすいかどうかです。ほんのちょっとのひと手間でテキストが見やすくなると思います。
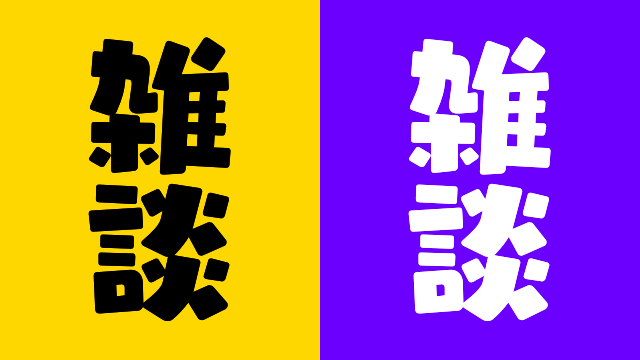
背景とテキストのコントラスト(明度差)

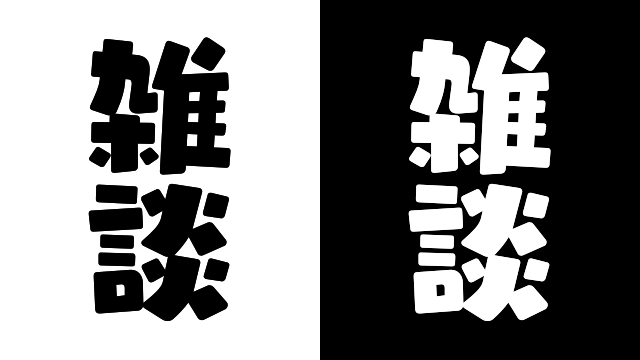
テキストは背景との明るさの差が大きいほど読みやすくなります。たとえば白背景に黒文字、黒背景に白文字です。

同じような明るさの背景とテキストの組み合わせは非常に読みにくいですね。

まず最初にする工夫は背景に合わせて読みやすいテキストの色を選ぶことですね。これだけでかなり差が出ると思います。
テキストを読みやすくする工夫

続いてテキストを読みやすくする工夫です。そのままだとちょっと読みにくいかもというテキストでも、一工夫で読みやすく仕上げることができます。
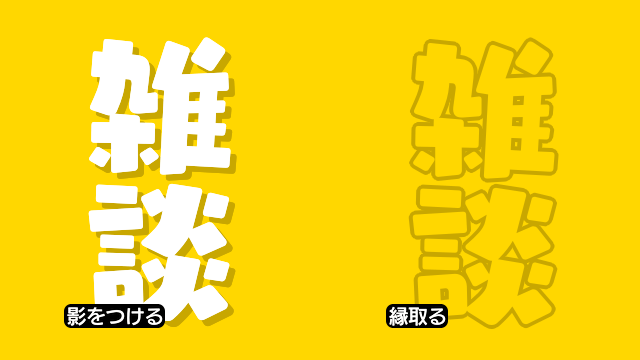
ひとつが影をつけること、もうひとつは縁取りをすることです。
どちらも背景とテキストの間に別の色を置くことでコントラスト(明度差)を確保します。

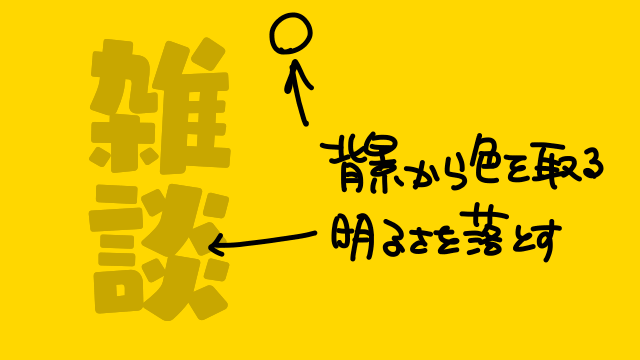
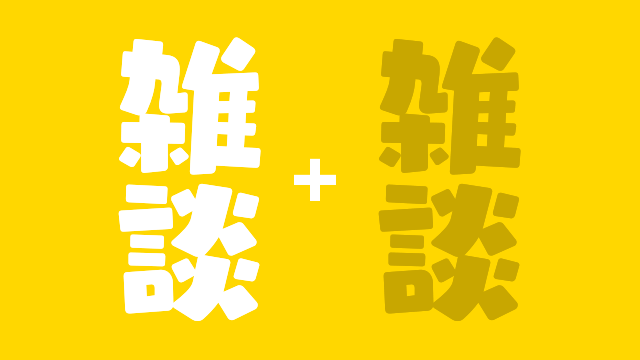
影をつけるとき、影の色は黒と思う事が多いかもしれません。影の色は背景に合わせて色をピックすることで背景によく馴染みます。
具体的には背景にある色をピックし、少し明るさを下げます。
作ってみる

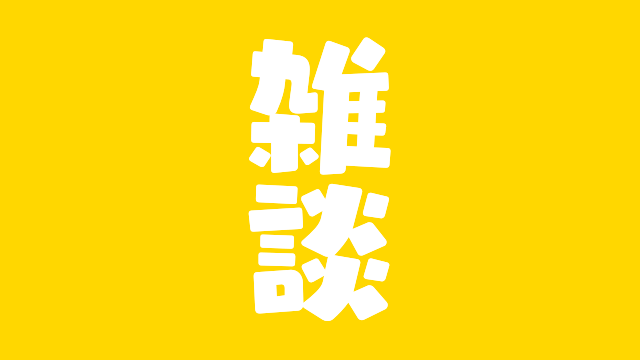
黄色背景に白文字。このままだと少し読みにくいかも。

影を加えてみます。

こんな感じ。黄色と白の間に影を差し込むことで、無加工のテキストよりも読みやすくなっていますね。

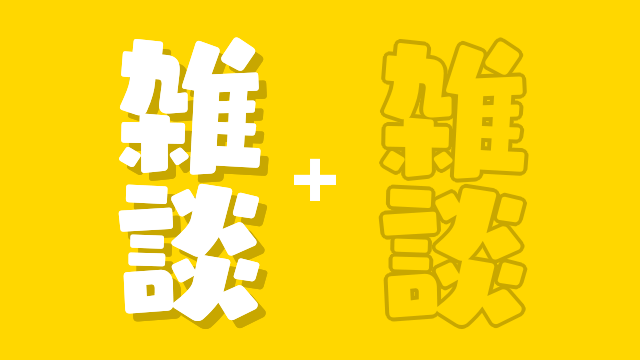
もう一段階上の工夫。さらに縁取りを加えます。縁取りの色は影と同じ色です。

こんな感じで、テキストの輪郭もはっきりとして読みやすいテキストに仕上がります。

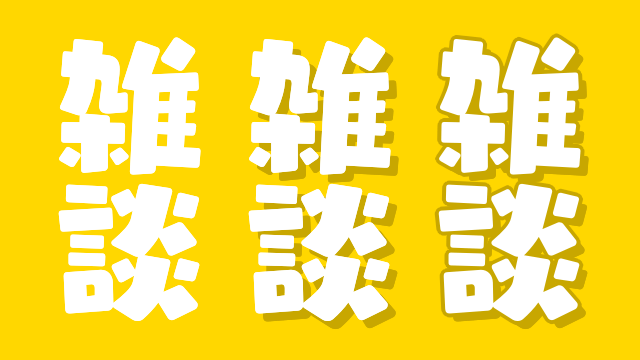
段階的に読みやすくなっているのがわかります。
これらの工夫は必ず行わなければならないものではなく、背景とテキストにコントラスト(明度差)がはっきりとある場合は過度に装飾する必要はないと思います。
見た目をよくする一工夫

ここからはひと手間でクオリティアップする工夫を見ていきます。
まずはひらがなを小さくです。文章に漢字とひらがながある場合、ひらがなを小さくすることでメリハリがつきます。

文章に数字が入っている場合、数字を大きくすることでその数字を強調することができます。

テキストを回転させたり、変形させたりして斜めに傾けることでテキストに動きを出すことができます。
基本的には右肩上がりにする方が躍動感が出ます。右肩下がりにするとテンションが下がっているイメージになります。
ちなみに、単純で真っ直ぐなテキストは安定感を出すことができます。

こちらも動きを出す工夫です。回転で一文字ずつ角度を変えることでスンっとしたテキストもワクワクといった動きのあるテキストに変わります。
必要な装飾は自分で作る
ポップのようなテキスト

ソフトに高性能なフィルタがなくても大丈夫です。むしろ、自分で作ることこそがクリエイティビティですね。
元となる縁取りをしたテキストです。

テキストの下に新しいレイヤーを追加して、ブラシで隙間を埋めます。

たったこれだけで、初めのテキストよりも見やすくてよりよいテキストになったと思います。

余裕があれば光沢を足してあげます。

雑貨屋さんなどでよく見るポップのような加工のできあがり。
押し出し

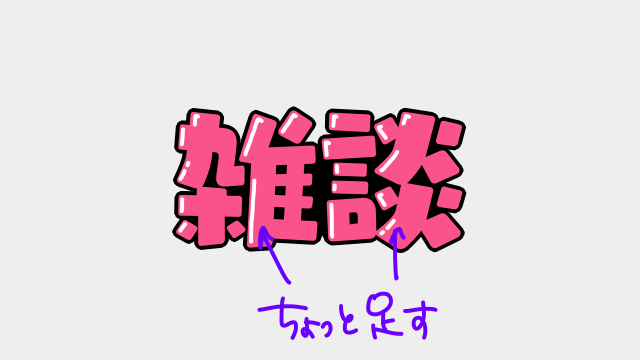
元となるテキスト。

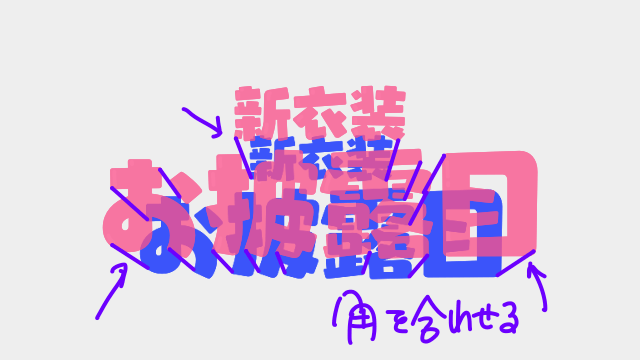
まずはテキストを複製します。そして、縮小して下にずらします。

元のテキストに縁取りをして、先ほどの要領でテキストの隙間を塗りつぶします。ポイントは、元テキストと影テキストの端を結ぶことです。

押し出しのテキストのできあがり。縮小の程度やずらしの位置でいろんな押し出しが作れます。
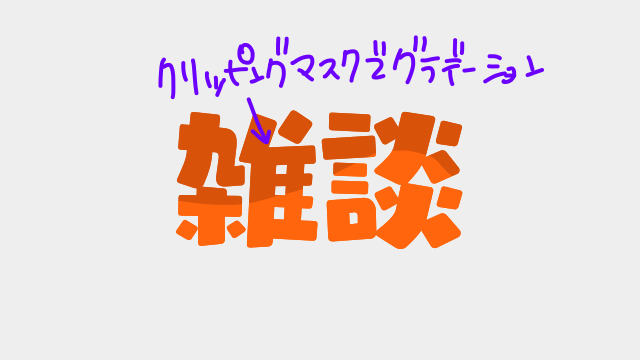
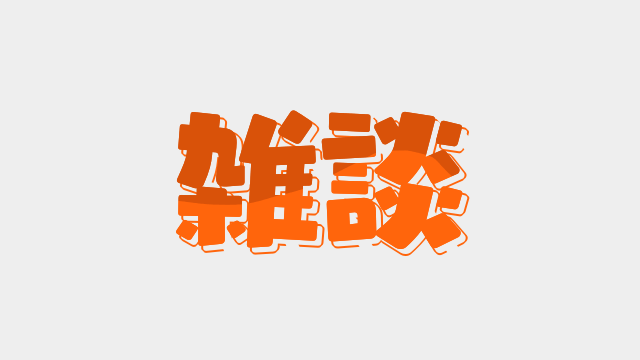
グラデーションと線

元テキスト。

新しいレイヤーを出してマスクします。ブラシでひと描き。これだけでちょっとした変化を生み出せます。
細いブラシで境界を描いて塗りつぶすより、太いブラシでひと描きの方が良いと思います。

下に縁取りのテキストを置き、縁取りを消しゴムでちょっと消して途切れさせます。背景が単色なら、背景と同じ色のブラシで塗っても良いですね。

単純にスタイルを適用しただけではできないデザイン、でも難しくはないデザインのできあがり。
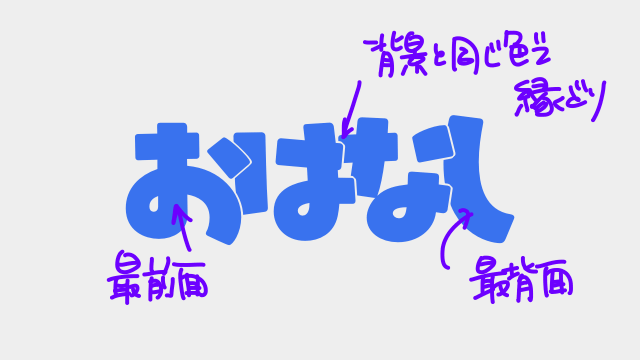
縁取り

元テキスト。字間を詰めたので重なって読みにくくなってしまいました。

一文字ずつテキストのオブジェクトとして扱います。背景と同じ色で縁取りすることで重なった部分だけ縁取りされて見えます。
左側が最前面、右側が最背面で順に重ねていきます。

文字が重なっても見やすいテキストになりました。

夏、水、涼し気をイメージしたテキストにしてみました。
使用例

単色背景と。

背景素材と合わせても、しっかりと読めるテキストになっていますね。
MediBang Paint Proの操作
前回と今回の記事ではサムネイルの制作にMediBang Paint Proを使いました。ここではよく使う操作で、ショートカットキーを割り当てておくと作業がしやすくなるものを紹介します。
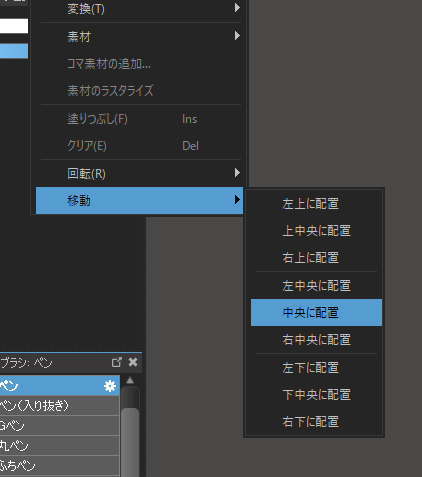
中央揃え

オブジェクトを中央に配置するには[レイヤー]から移動にある中央に配置をクリックします。よく使う操作なのでまずはこの操作をショートカットキーで設定しておくと良いと思います。
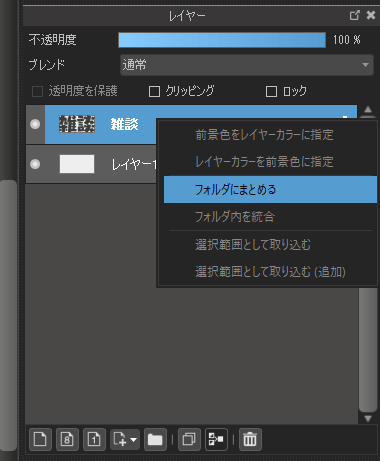
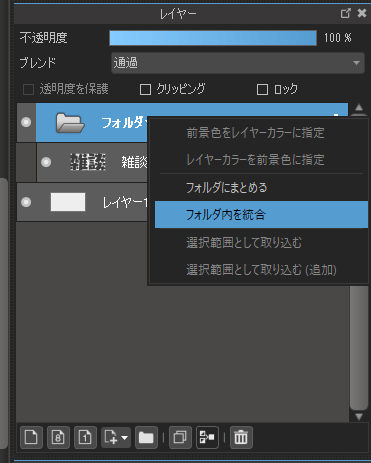
統合

テキストを変形したり加工するにはフォルダにまとめて統合する必要があります。

フォルダにまとめてからフォルダ内を統合するまでがワンセットなので、ショートカットキーを設定しておくと楽です。
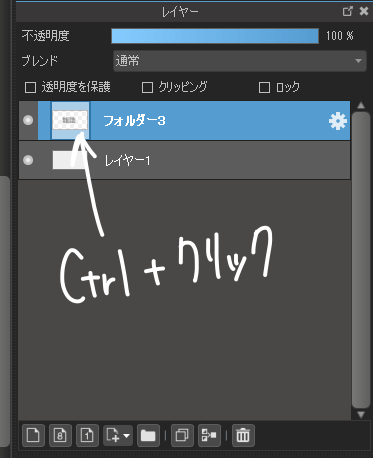
選択範囲

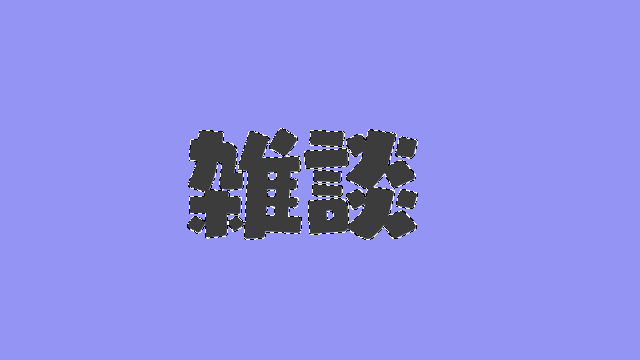
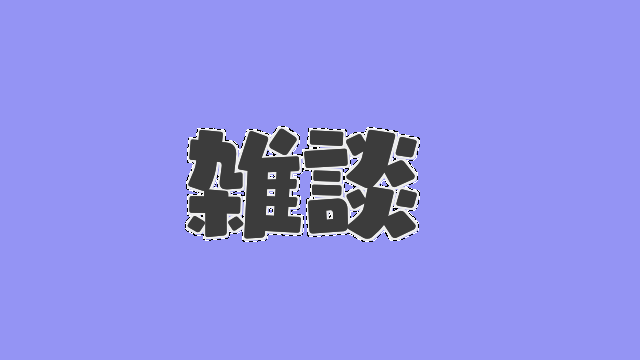
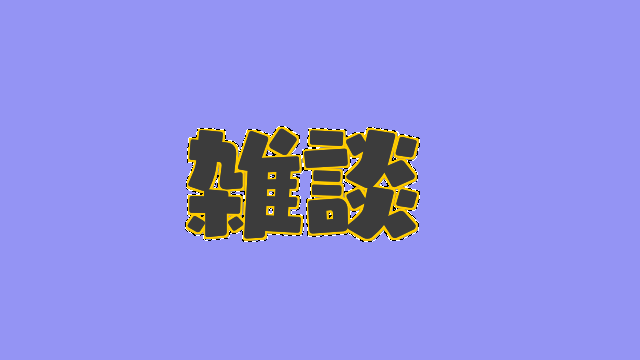
オブジェクトのサムネイルをCtrlを押しながらクリックすることでオブジェクトの選択範囲を作成することができます。

こんな感じで、テキスト部分だけを選択している状態です。

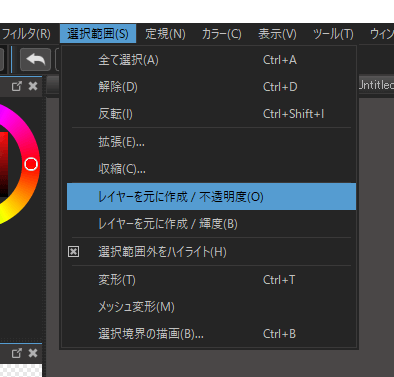
[選択範囲]からレイヤーを元に作成/不透明度をクリックしても同じことができます。ショートカットキーを設定しておけばマウス操作は不要になりますが、慣れれば効率的にはサムネをクリックするのもあまり変わらないかも・・・。
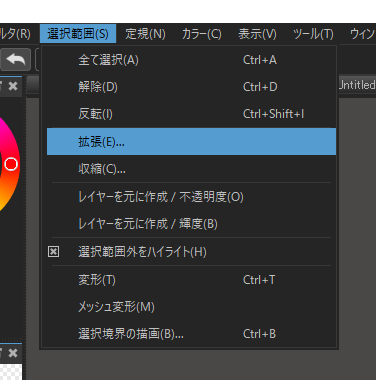
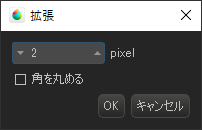
選択範囲の拡張


[選択範囲]から拡張をクリックすると、選択範囲を広げることができます。

一回り大きな選択範囲を作成できますね。
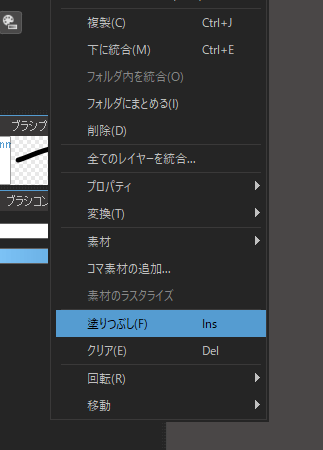
塗りつぶし

新規レイヤーを作成して、

[レイヤー]から塗りつぶしをクリック。こちらは初期設定でInsがショートカットキーに設定してあります。

背面に一回り大きな選択範囲を塗りつぶしたオブジェクトができ、縁取りを施したものと同じ効果のテキストを作ることができます。
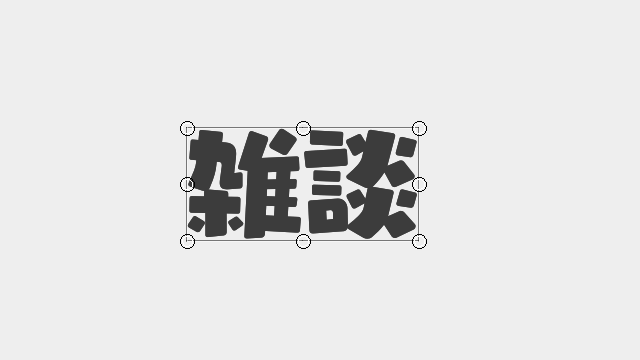
変形

Ctrl+Tでオブジェクトを変形することができます。主に拡大縮小と回転です。テキストがこの状態にならない場合はテキストオブジェクトのままの可能性があるので、フォルダにまとめて統合する作業を行います。

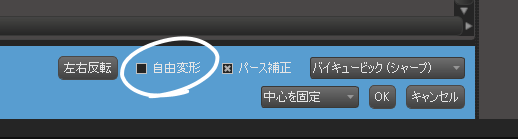
自由変形にチェックを入れずに操作すれば拡大縮小がやり易くなります。
クリッピング

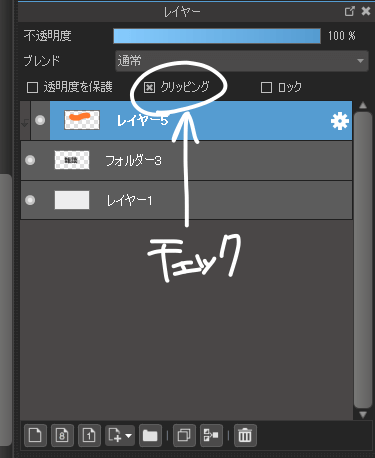
新規レイヤーをオブジェクトの上に作成し、クリッピングにチェックを入れます。

クリッピングにチェックが入っているレイヤーは真下のレイヤーの範囲内で表示されます。マスクが簡単に作れますね。
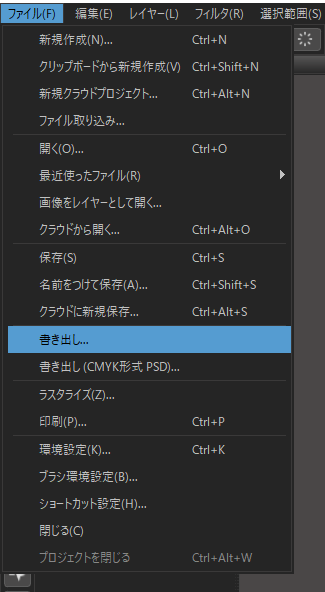
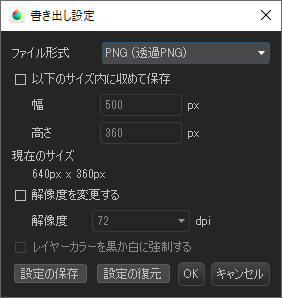
書き出し


[ファイル]から書き出しでPNG等の書き出しができます。こちらもショートカットキーを設定しておくと効率が良いですね。
いかがだったでしょうか。
読みやすいことを第一に、シンプルなテキストの加工を紹介しました。ほんのちょっとのひと手間でクオリティを上げることができると思います。機会があれば是非試してみてください。