
今回は、文字入力の動き(タイピング)を作ってみたので紹介したいと思います。
目次
制御文字でタイピング

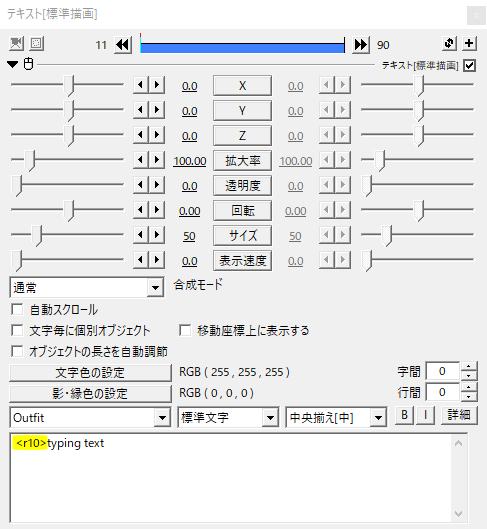
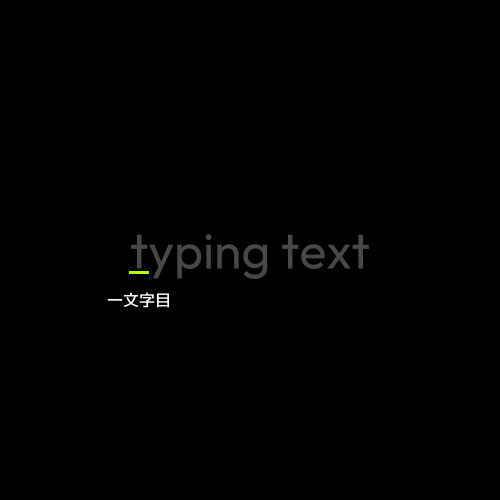
まずはテキストを出します。
制御文字の表示速度<r>を使って文字を一文字ずつタイピングするように表示させます。
r10の数字部分は1秒間に表示する文字数です。数字を大きくするほど速く表示されます。30fpsの動画だとr30で毎フレーム表示、r15で2フレーム毎、r10で3フレーム毎といった感じです。
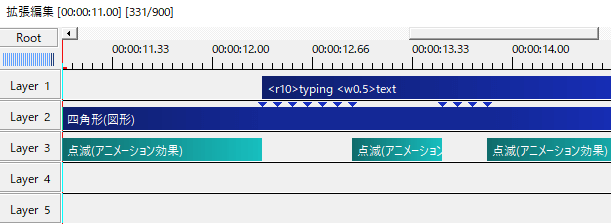
タイピングのテキストアニメーション。

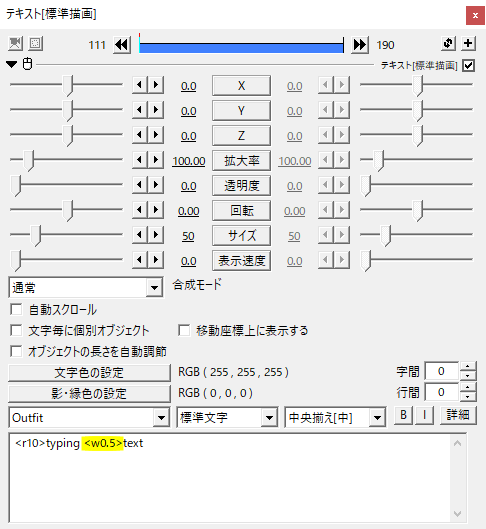
タイピングの途中で一時停止をしたい場合は、制御文字の表示ウェイト<w>を使用します。
w1で1秒間の停止です。w0.5とすると0.5秒、30fpsだと15フレームの停止となります。
表示ウェイトで一時停止。テキスト表示のタイミングを調節することができます。
カーソル

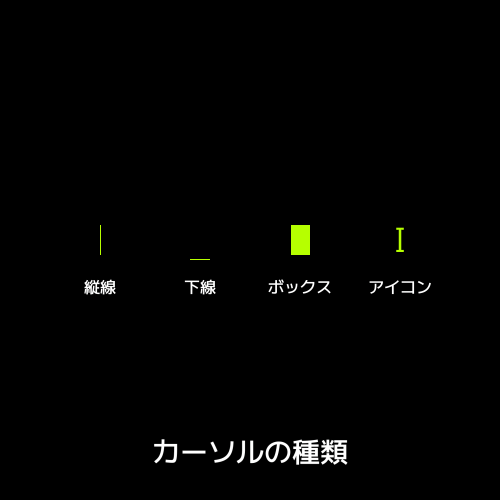
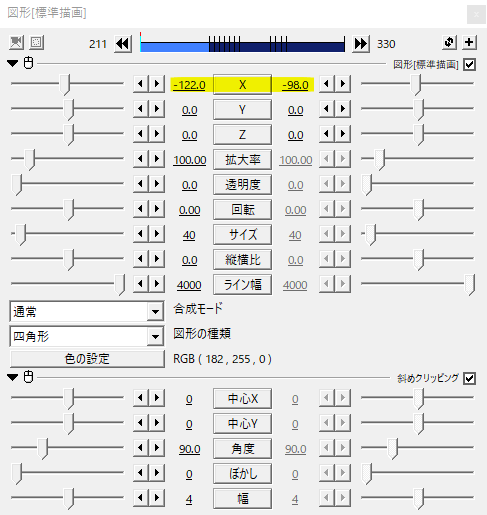
タイピングのテキストに合わせるカーソルです。図形で縦線、下線等を作ると良いと思います。
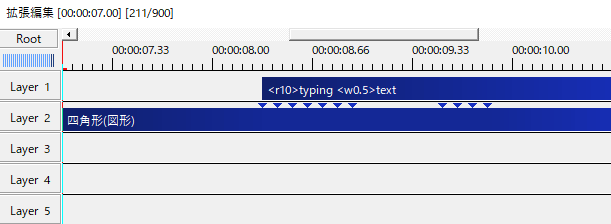
テキストのタイピングにあわせてカーソル位置を座標で調節します。

縦線の場合、最初の待機中は一文字目の左側にレイアウト。

タイピング中は末尾の文字の右側を目安にすると良いと思います。


X座標の移動を瞬間移動にします。

テキストの表示に合わせて中間点を打ちX座標を調節します。

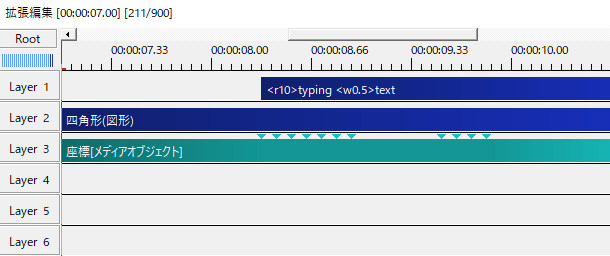
テキストオブジェクトに中間点を打つと軌道が表示されてよく見えないという場合は、メディアオブジェクトの座標を使うと見やすくなります。
点滅を追加


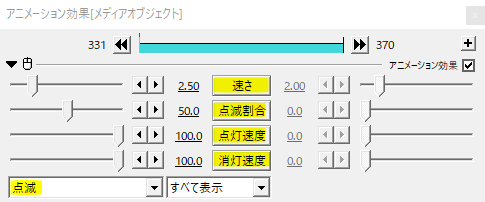
待機中のカーソルに点滅を追加します。
点滅割合50、点灯・消灯速度を100にして速さを調節します。
点滅はメディアオブジェクトとして出すと部分的に適用出来て作業しやすいです。
カーソルを点滅させるとタイピング感が増しますね。
別パターン

別パターンとして下線も作ってみます。
下線の場合、最初の待機中は一文字目の位置にレイアウトします。

タイピング中は縦線と同じように末尾の右側を目安にレイアウト。
下線でタイピング。
ボックス。四角形の合成モードを差分にしてみました。

こちらはテキストのタイピング表示の別パターン。
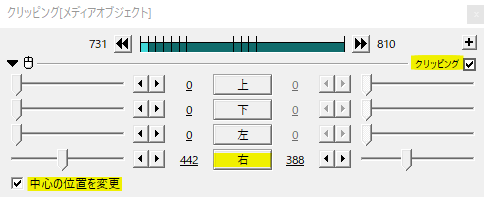
制御文字の表示速度<r>を使わずに、テキストにクリッピングをかけて手動でタイピング表示にします。
移動方法を瞬間移動にして中間点を打ってクリッピングしていきます。手動なので二文字ずつや、一文字、二文字、一文字といった不規則な表示のさせ方など自由度が高くなります。
中心の位置を変更にチェックを入れるとタイピング表示も一味違った表示になります。
使用例
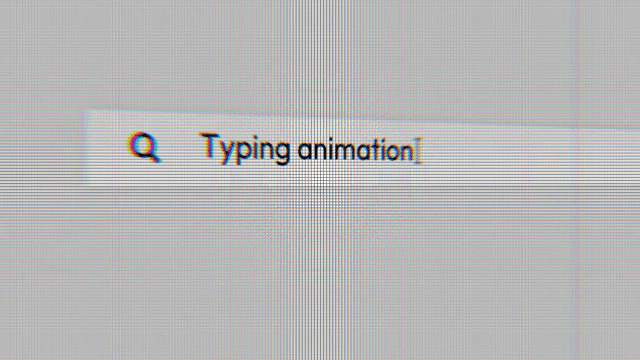
検索バー、チャット、メッセージなどテキストを入力する場面の再現にぴったりです。
日本語入力の場合は、変換の工程を加えるのがポイントですね。文字の削除や打ち直し表現などの工夫もできます。
いかがだったでしょうか。
仕組みは単純ですが、少し作業量が多めになりました。その分自由度が高く、一歩進んだタイピング演出作りに役立つかなと思います。
手作り文字入力(タイピング)演出、機会があれば是非試してみてください。
