
今回は、カメラ制御下のクリッピングマスクについて、いくつかの方法で試してみたので紹介したいと思います。
3通りのクリッピングマスク

画像や動画を図形等の形に切り取るクリッピングマスクですが、AviUtlではいくつかの方法で行うことができます。


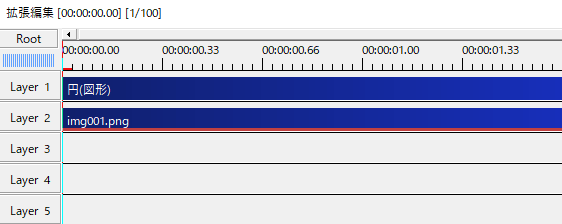
一つ目は「上のオブジェクトでクリッピング」です。一番わかりやすい方法だと思います。切り抜きたい形のオブジェクトを上のレイヤーに置き、下のレイヤーの画像や動画を上のオブジェクトでクリッピングします。
切り抜く型のオブジェクトと切り抜きたいオブジェクトの二つのオブジェクトが必要となります。


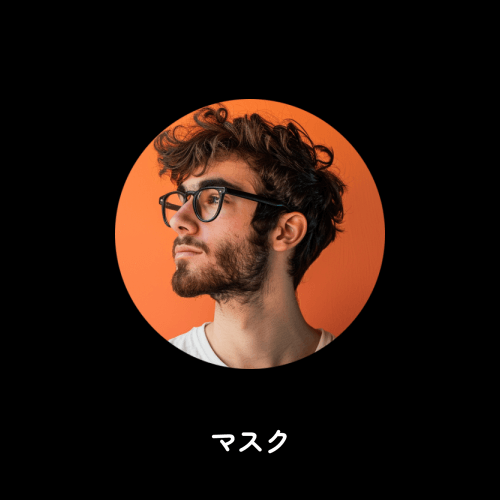
続いてはマスクです。
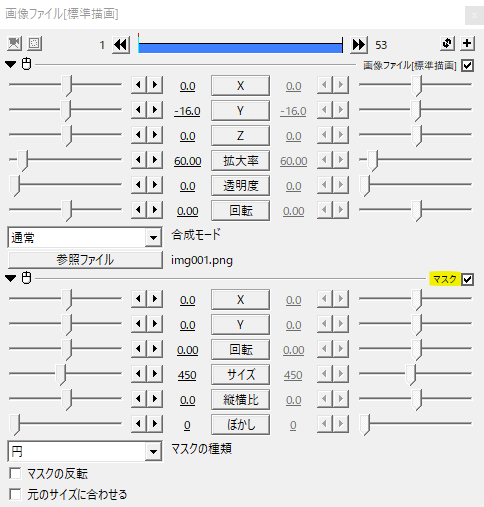
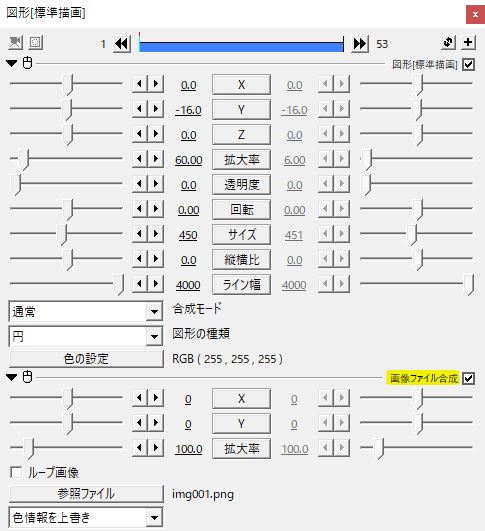
切り抜きたい画像や動画にマスクをかけます。マスクの種類で円等の図形を選択します。シーンから選択するとより自由度の高いマスクをかけることができます。


最後は画像ファイル合成です。
切り抜きの型となる図形や画像に画像ファイル合成をかけます。参照ファイルから合成したい画像を選択します。ちなみに、動画を合成したい場合は動画ファイル合成というのもあります。
1.上のオブジェクトでクリッピング
2.マスク
3.画像ファイル合成
この3通りがぱっと思いつくクリッピングマスクの方法です。
カメラ制御下なら画像・動画ファイル合成

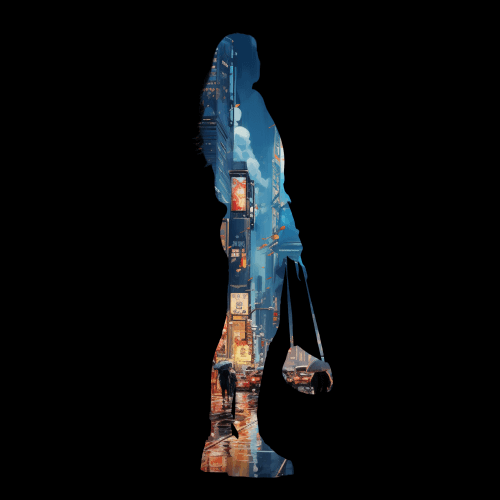
背景画像を人物の切り抜きでクリッピングするような場合では、画像ファイル合成をかけると上手くいきます。

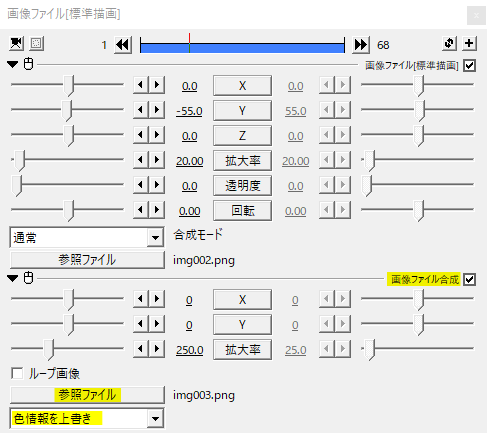
切り抜き画像に画像ファイル合成をかけ、色情報を上書きにして合成したい背景画像を選択します。

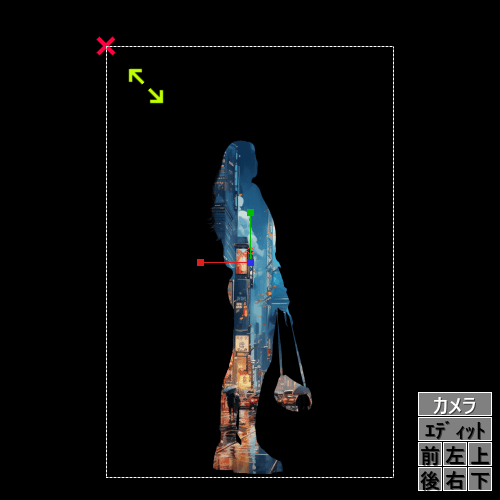
合成する背景画像は、画像ファイル合成の拡大率で拡大縮小ができます。このときの中心は人物の切り抜き画像の左上にきます。ここを起点に拡大縮小となります。また、XYで背景画像の座標を調節することもできます。
「上のオブジェクトでクリッピング」やマスクではなかなか上手くいかなかったのですが、画像ファイル合成をかけることで上手くいきました。

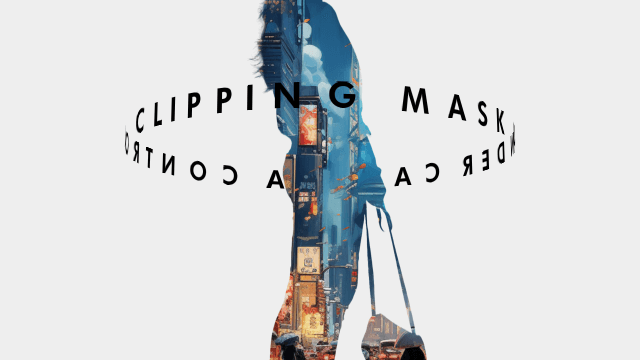
カメラ制御下で背景画像を人物の切り抜きでクリッピングの出来上がり。
テキストアニメーションならマスク


「文字毎に個別オブジェクト」にチェックを入れて使うようなテキストアニメーションで背景画像をクリッピングしたいときはマスクを使います。
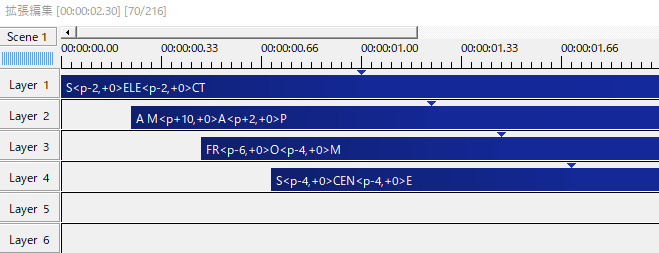
Sceneに黒背景、白テキストでテキストアニメーションを作ります。

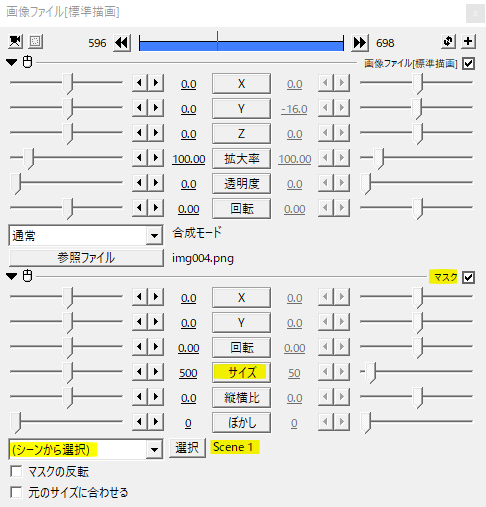
Rootに戻り、背景画像にマスクをかけます。マスクの種類を(シーンから選択)にし、さきほどのSceneを指定します。
「元のサイズに合わせる」ではなくサイズで大きさを調節するとやりやすいと思います。
こんな感じでテキストアニメーションでクリッピングすることができます。
「文字毎に個別オブジェクト」にチェックを入れたテキストオブジェクトには、「上のオブジェクトでクリッピング」や画像ファイル合成では上手くクリッピングできないので、マスクをかけるのが最適だと思います。
使用例
カメラにあわせて中の画像も動きます。
カメラ制御下でテキストアニメーションに立体化をかけた例。
いかがだったでしょうか。
かなり限られた使用機会ではありますが、覚えておくとどこかで使えるかもしれません。カメラ制御下でのクリッピングマスク、機会があれば試してみてください。
