
今回は、画面を分割する方法を紹介したいと思います。
使用するのは主にクリッピング機能です。
画面分割

動画サイズ1280×720を例に画面分割をしていきます。

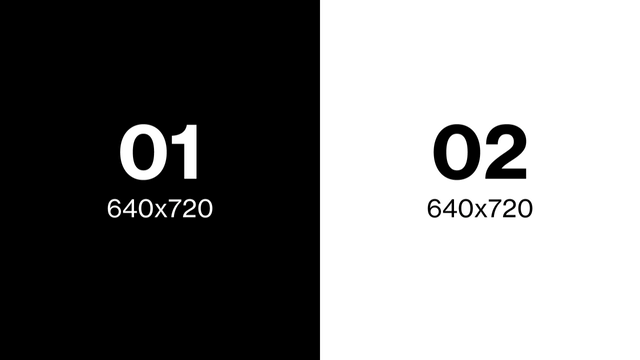
まずは二分割。左右に半分ずつの画面分割は横幅が1/2になります。

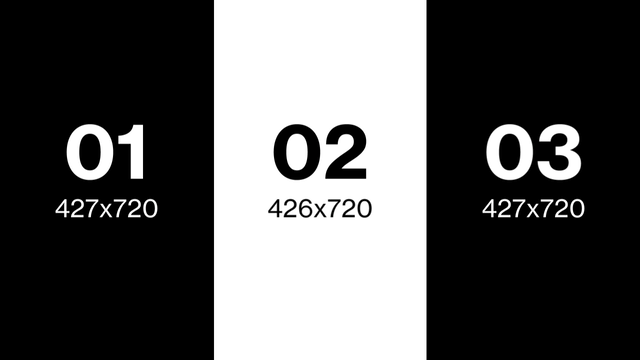
三分割。1280を3で割ると427ふたつと426ひとつの計算になります。

ただ、あまりシビアにしすぎるとレイアウトに失敗して隙間ができるので、少し余裕をもって横幅を大きめにしておくと良いと思います。
真ん中のオブジェクトをレイヤー構造上の最前面に持ってくれば左右のはみ出した部分は隠せます。
計算上の数値を絶対視せずに最後は目視で確認しておきましょう。

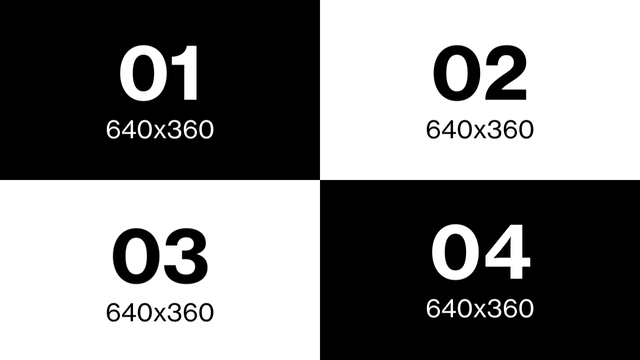
作っている動画のサイズと素材のサイズが同じならば、この四分割は拡大率を50にすることでぴったりのサイズになります。
枠を作る

元画像です。

画面分割をしようと素材にクリッピング等をかけると、思った位置にこなかったり、思った位置でクリッピングしたら座標を変えるのが大変だったりします。

最初に枠を作り、そこに素材を当てはめていきます。
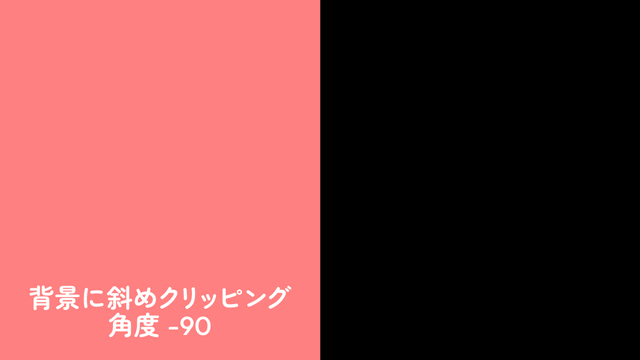
背景に斜めクリッピングをかけ、角度を90にすると右側がクリッピングされ、左側半分が表示されます。


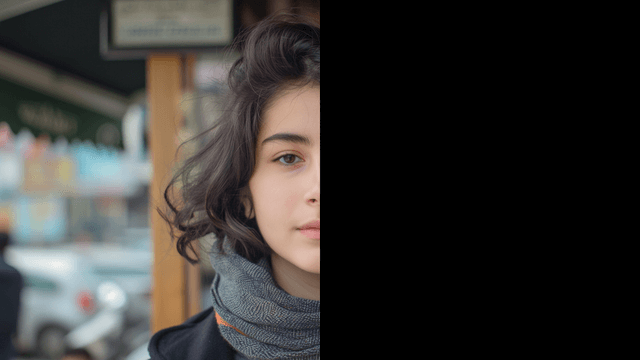
背景の下のレイヤーに素材となる元画像を置き、上のオブジェクトでクリッピングします。見た目は先ほどと同じ画面半分がクリッピングされた状態です。
素材に直接クリッピングをかけたものとの違いは、元画像を動かしても画面半分の枠からはみ出さないことです。さらに、枠の中でなら元画像を動かすことができることです。
この方法なら一番最初の画面分割の計算さえできれば、どんな素材でも分割表示させることができますね。
同じ素材の分割表示


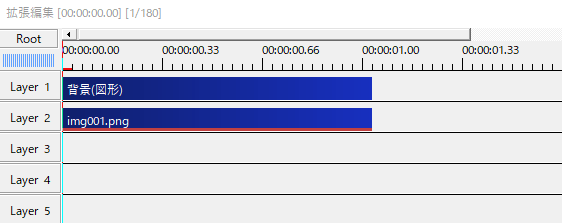
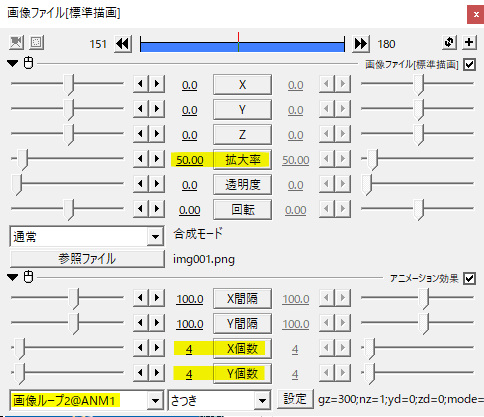
同じ素材を画面上に分割表示させる場合は、さつきさんの画像ループが便利です。拡大率とXY個数を調節することで分割表示できます。
画像ループを使うとこんな感じにもできます。
使用例
三分割で登場からの中央の幅が大きく広がる動きです。
いかがだったでしょうか。
最初に枠を作っておき、素材を上のオブジェクトでクリッピングすることで画面分割が格段に扱いやすくなると思います。機会があれば是非試してみてください。
