今回は、グリッドデザインのシーンチェンジを作ってみたいと思います。93さんのDelay個別というスクリプトを利用しているので、未導入の方はこれを機に導入してみてください。
AviUtlで動きにアクセントをつける、DelayMove
四角形を敷きつめる

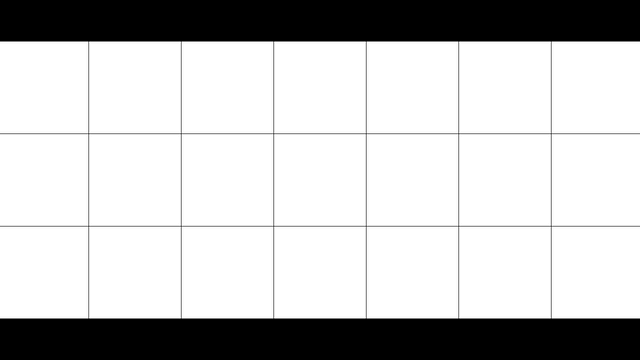
まずは最終的なレイアウトを決めます。どれくらいのサイズの四角形をどれだけ敷きつめるのか決めておくと後が楽です。今回は1280×720の動画サイズで四角形を横に7個、縦3列に敷きつめてみます。
マスク素材を作る


作業はシーンで行います。
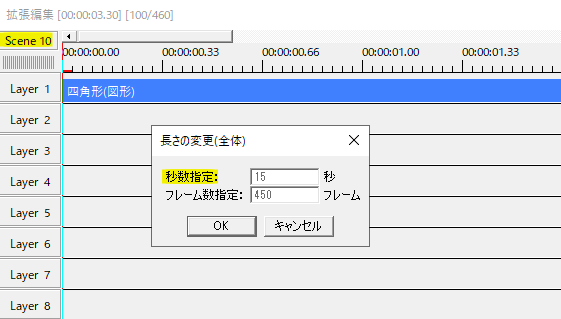
では、サイズ182の四角形を出して15秒と少し長めにしておきます。


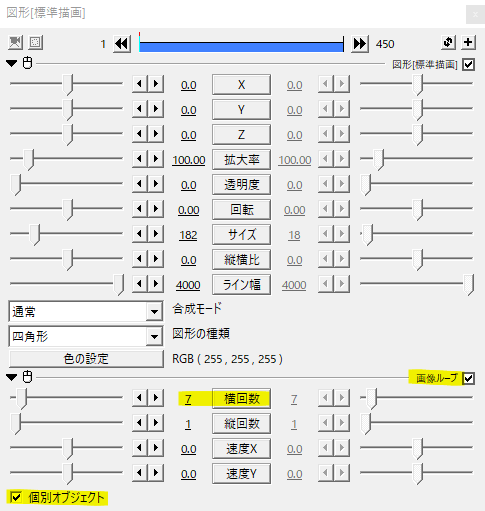
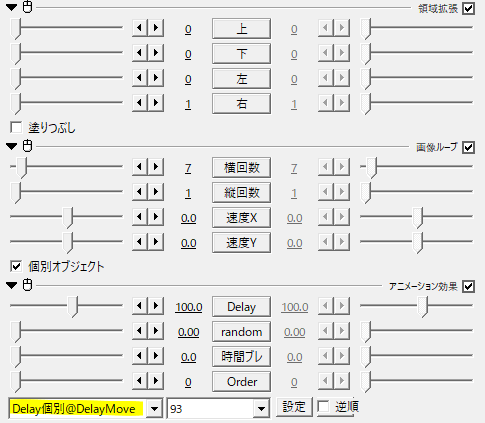
そこに画像ループをかけ、横回数を7にします。左下の個別オブジェクトにチェックも忘れずに。


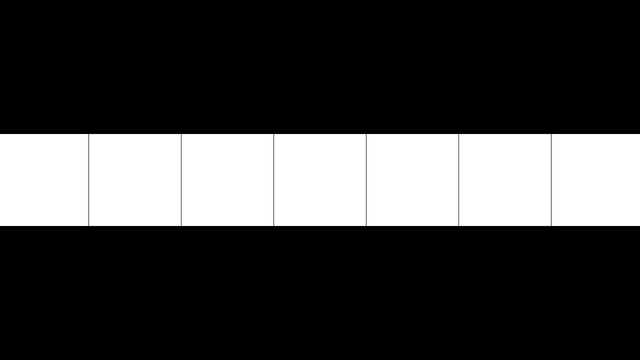
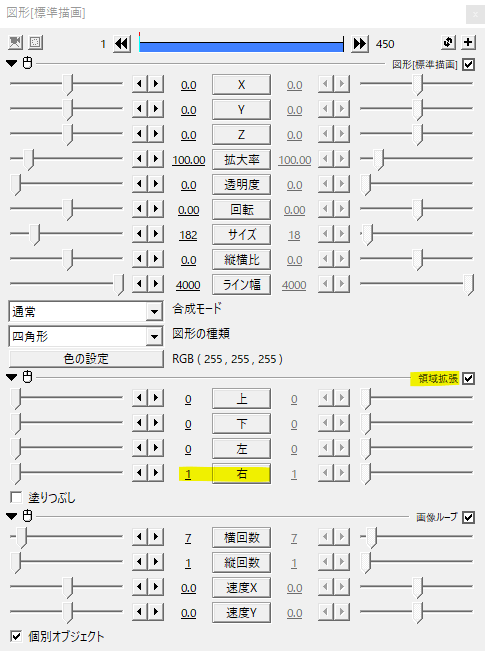
そのままだとオブジェクトが繋がってしまうので、領域拡張をかけ右1と余白をとります。フィルタ効果を上に移動して、画像ループの上にかけるのがポイントです。これでサイズ182の四角形が1px分の間隔で並びました。

続けて93さんのDelay個別をかけます。このDelayで個別オブジェクトに時間差をつけます。ここではデフォルト設定でDelay100としています。

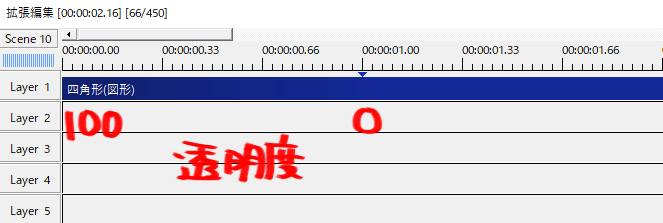
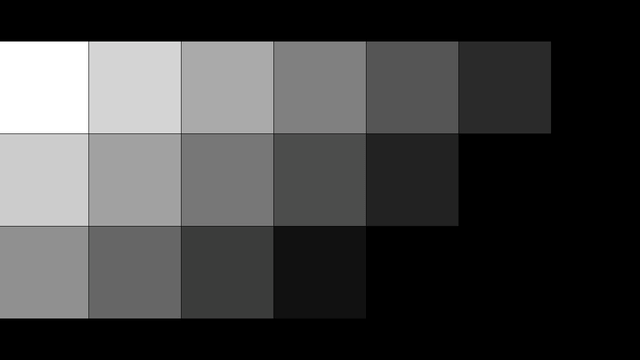
オブジェクトに中間点を打ち、透明度を100→0へと移動させると四角形が時間差で登場します。


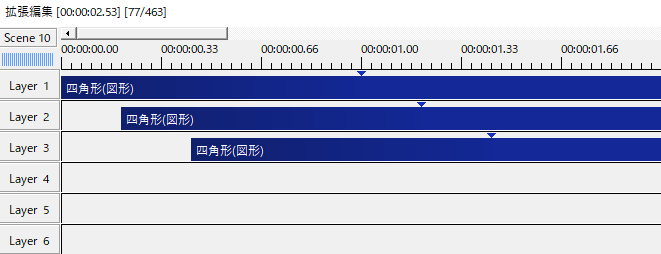
これを3列並べれば最終的なレイアウトの完成です。Y座標は一段目が-183,二段目が0,三段目が183にするとすべてが1px分の間隔で並ぶようになります。
Delayの値と中間点で速度を調節してください。
マスク素材のパターン


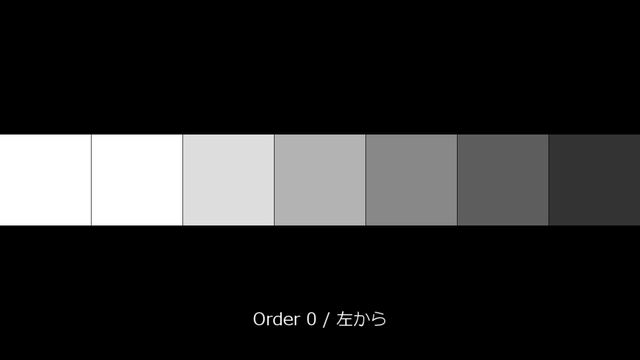
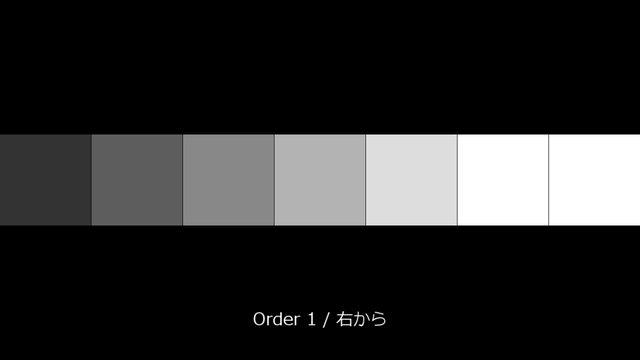
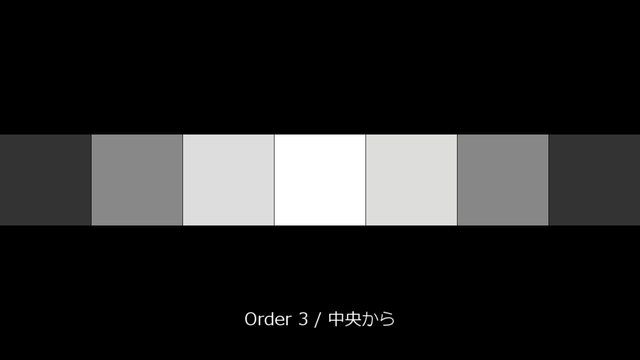
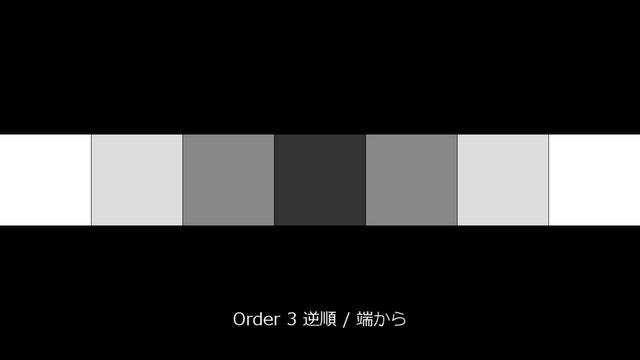
Delay個別のOrderを設定することで登場のパターンを変えることができます。


端から登場するときはOrder3で逆順にチェックを入れます。

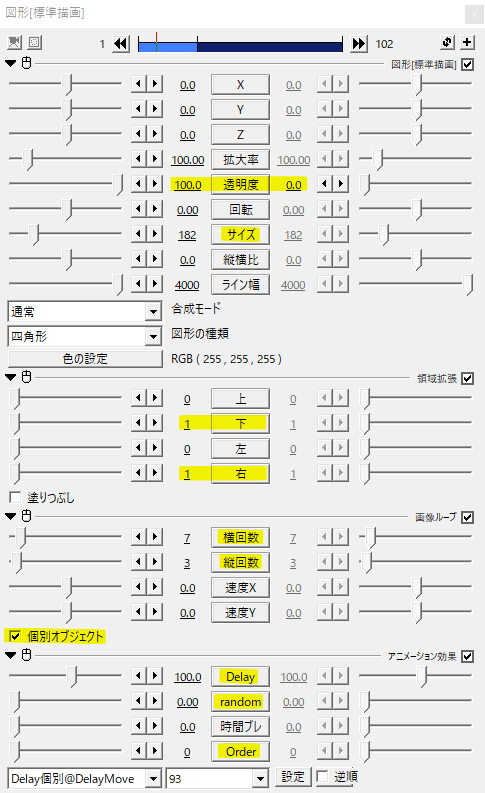
ランダムに登場させるにはOrder0、indexを無視にチェックを入れてrandomの値を入力します。Delayの詳しい説明は過去記事にあるので参考にしてみてください。
各パターンの組み合わせで違いを出します。これでマスク素材の完成です。
組み合わせとかいいので、簡単なやつ!人向け(追記)

- 四角形を出す。サイズはお好み
- 領域拡張をかけ下1右1
- 画像ループをかけ個別オブジェクトにチェック。回数はお好み
- 透明度を100→0へ直線移動
- Delayをかける。Orderで順番を、Delayと中間点で速度調整
マスクの適用

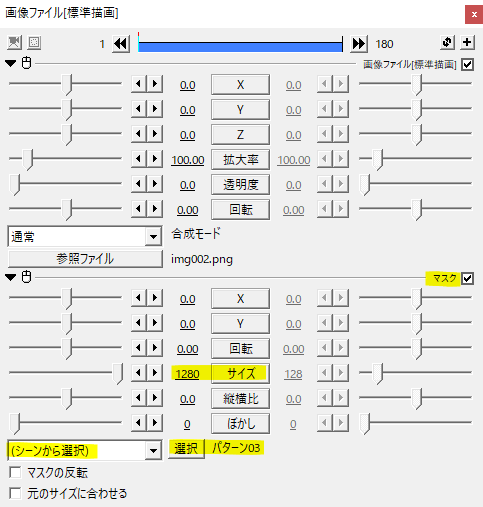
あとは画像や動画にマスクをかけて先ほどのパターンを適用します。マスクの種類をシーンから選択します。サイズは作っている動画サイズに合わせて1280にしてあります。
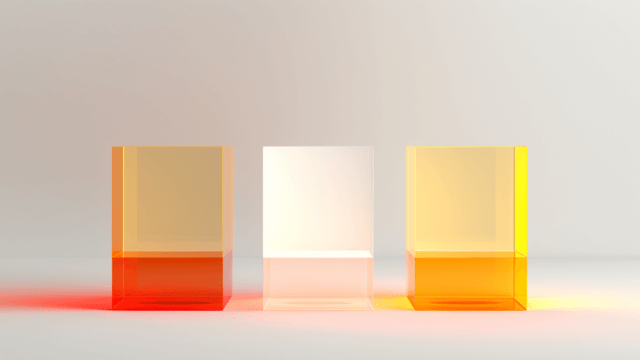
使用例
使用例です。
いかがだったでしょうか。画面を分割する際の計算がちょっと大変ですが、一列ずつ別オブジェクトなのでパターンに工夫ができます。今回は横の移動でしたが、縦にしてもいいですね。
グリッドデザインのシーンチェンジ、機会があれば是非試してみてください。