
今回はgomethさんの立体化(g)というスクリプトでオブジェクトの3D化を試してみたので紹介したいと思います。
gomethさんの立体化(g)
→【AviUtl】滑らか立体化スクリプト(ニコニコ動画)
立体化(g)の導入と併せてLuaJITも必要となるので、未導入の場合はこれを機に導入してみてください。
Per-TerraさんのLuaJIT-Auto-Builds
→LuaJIT-Auto-Builds(GitHub)
LuaJITの導入

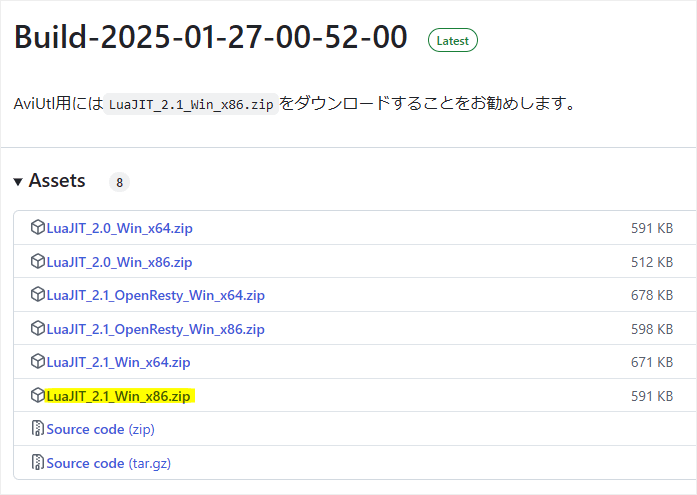
ReleasesからAviUtl用のLuaJIT_2.1_Win_x86.zipをダウンロードします。
→LuaJIT-Auto-Builds

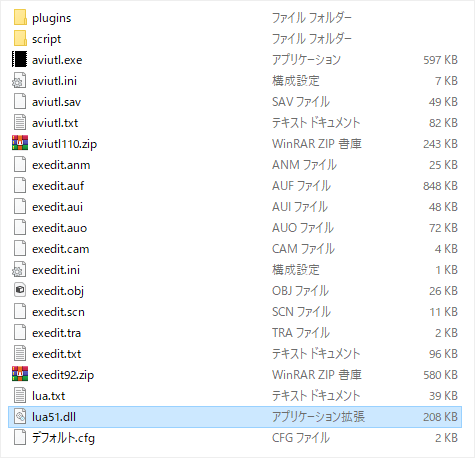
zipを解凍し、lua51.dllというファイルを同名の元ファイルと置き換えます。一応、元ファイルのコピーを取ってバックアップしておくと良いと思います。
あとは通常通り立体化(g)を導入します。
オブジェクトに立体化(g)


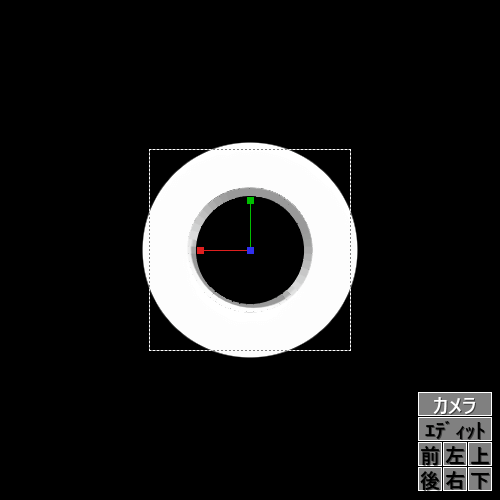
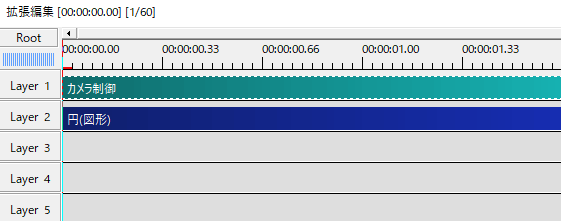
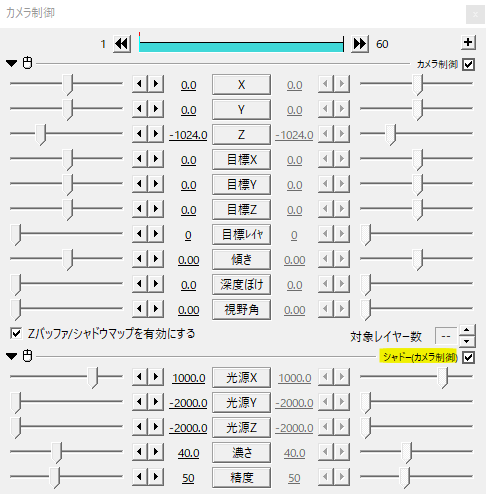
立体化(g)はカメラ制御下で使用します。オブジェクトをカメラ制御の対象にするのをお忘れなく。

カメラ制御にはシャドー(カメラ制御)をかけておくと見やすくなると思います。

オブジェクトをカメラ制御の対象にするには、左上のカメラボタンをオンにするか、オブジェクトを拡張描画に変更する方法があります。
設定


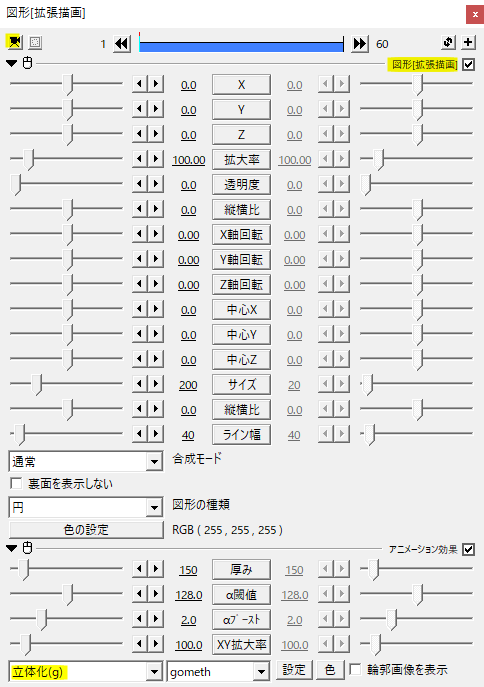
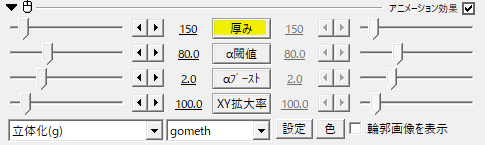
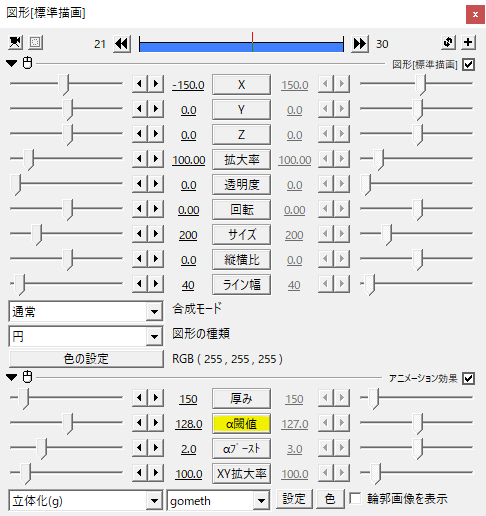
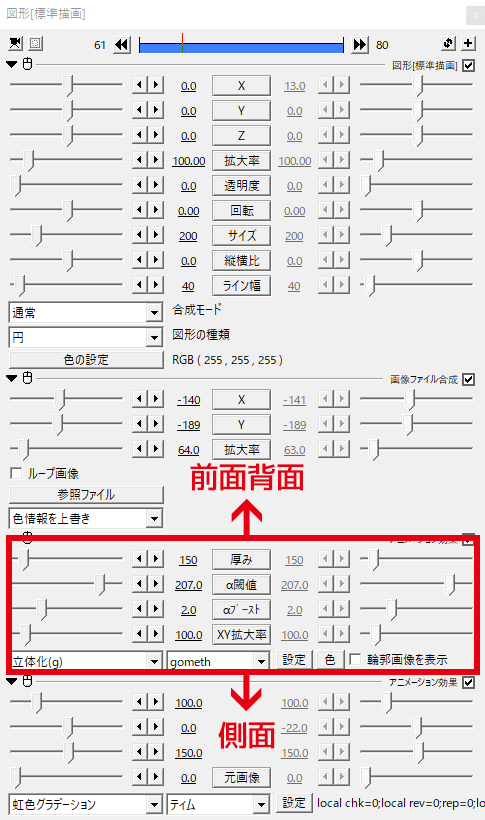
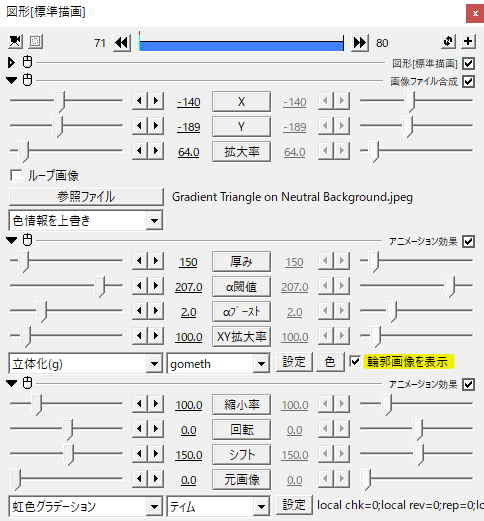
立体化(g)の設定を見ていきたいと思います。
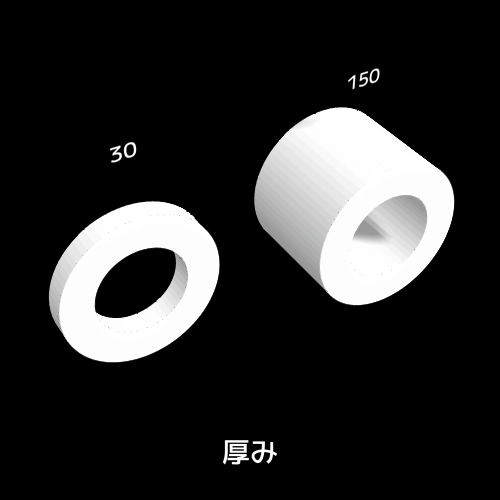
まずは厚みですね。オブジェクトの厚さを調節します。


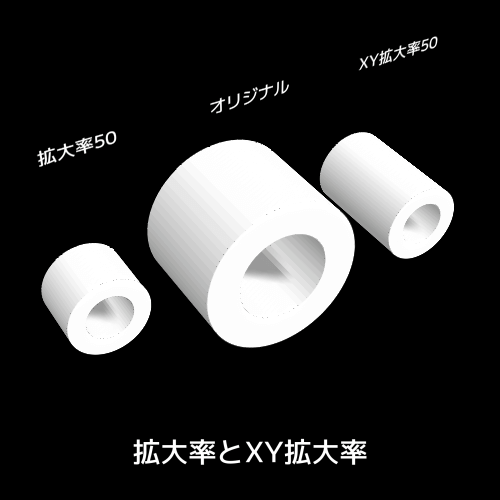
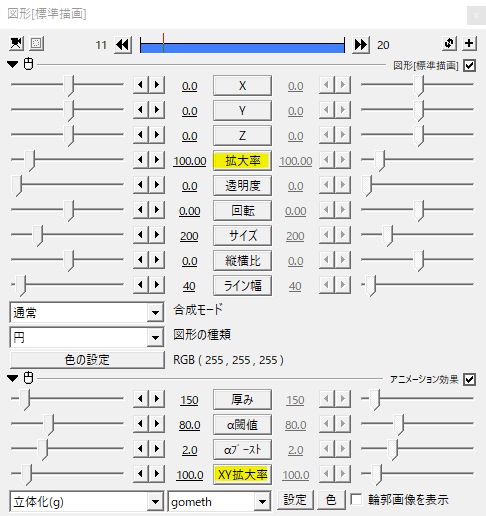
拡大縮小に関しては、オブジェクトの拡大率と立体化(g)のXY拡大率で違いがあります。厚さを変化させずにオブジェクトを拡大縮小させる場合はXY拡大率で設定すると良いですね。


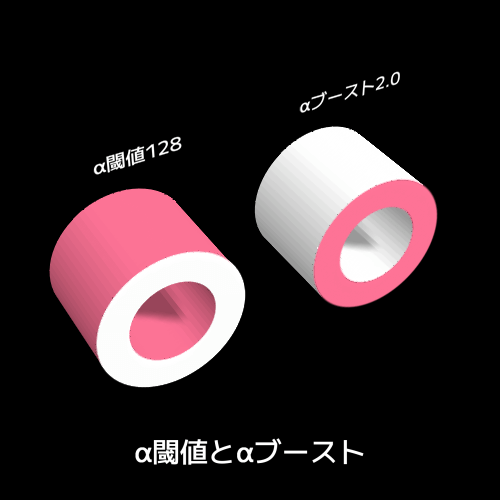
α閾値とαブーストはそれぞれ側面と前背面の微調整で使用します。立体化したオブジェクトの隙間を埋めたり筋を滑らかにする際にいじってみてください。
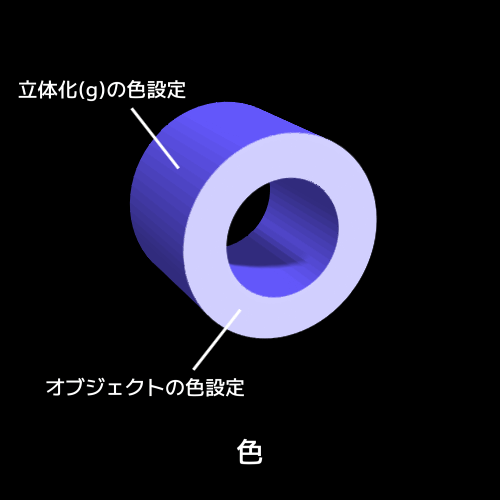
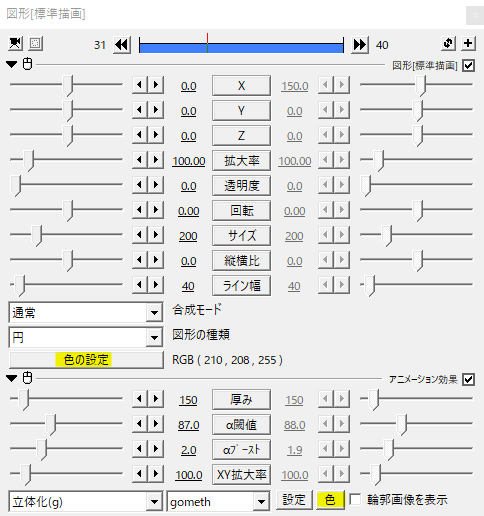
側面と前面背面の色


図形の場合、前面と背面の色はオブジェクトの色設定で指定できます。側面は立体化(g)の色設定で指定します。
これによって前背面と側面の色を自由に組み合わせることができます。
前背面を明るい色に、側面を少し暗めの色にすることでカメラ制御にシャドーをかけなくても影のように見せることができますね。


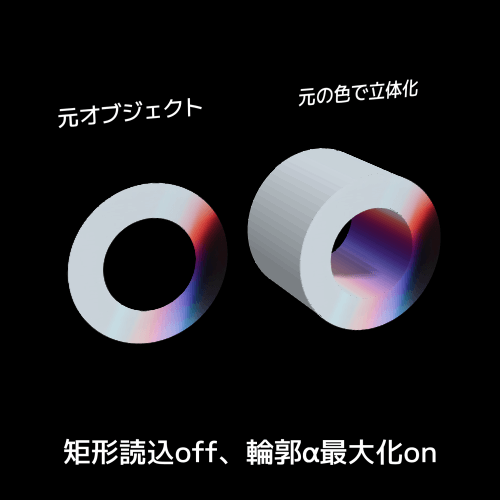
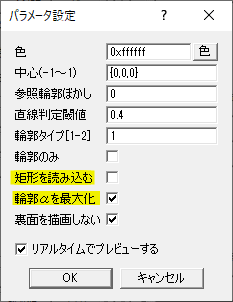
パラメータ設定の矩形を読み込むのチェックを外し、輪郭αを最大化にチェックを入れると、元のオブジェクトの輪郭で立体化されます。
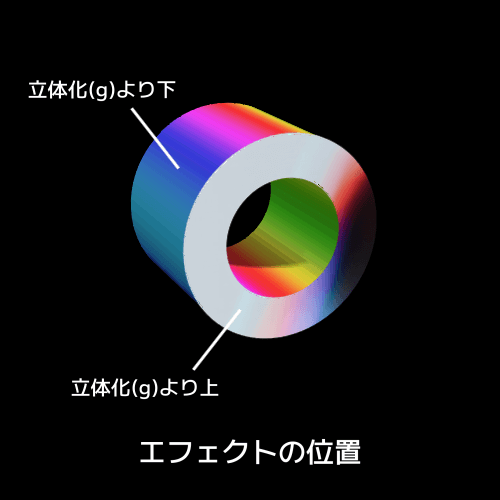
エフェクトの位置


立体化(g)より上にあるエフェクトは前背面にかかり、立体化(g)より下にあるエフェクトは側面にかかります。


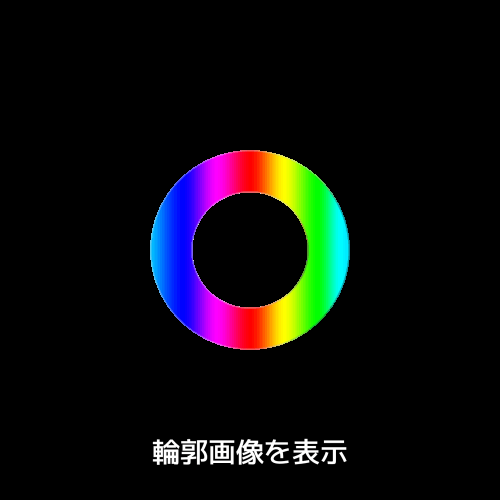
立体化(g)の輪郭画像を表示にチェックを入れると、側面を描画する画像を確認することができます。
使用例
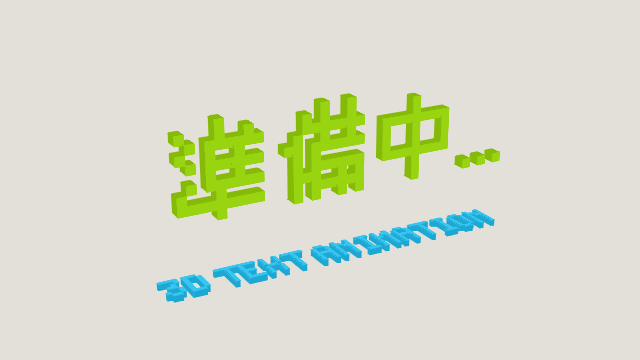
テキストに立体化(g)をかけて3Dテキストアニメーションを作ってみました。ピクセルフォントと立体化は相性が良いですね。
実際に動かしてみると、立体化(g)をオブジェクトに直接かけるよりメディアオブジェクトで出した方が動かしやすいかなと思います。ただ、その分レイヤーを多く使いますが。
いかがだったでしょうか。
前背面と側面の色を指定できるのが良いですね。グラフィックとしても手軽に3Dオブジェクトを作成できそうです。
機会があれば是非試してみてください。
