マスク

れいさんの現状での対処方です。
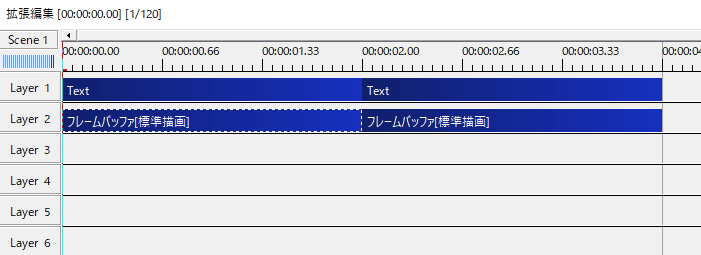
色収差を切った状態のテキストとフレームバッファをそのままSceneに移してみてください。

問題となるのが左側に残る部分ですね。

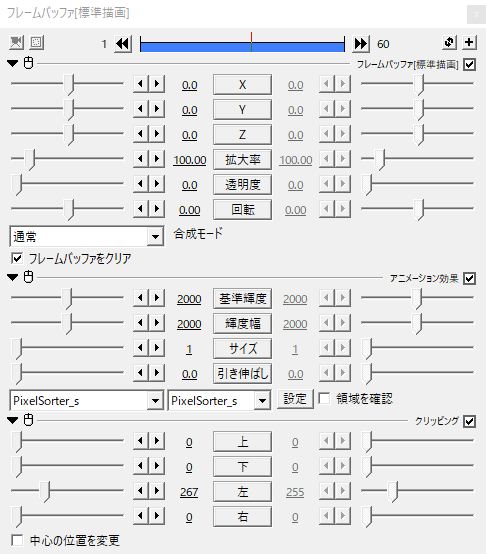
フレームバッファにかけたクリッピングで左側を切り取ります。
これで余計な部分がない状態のテキストモーションが作れると思います。

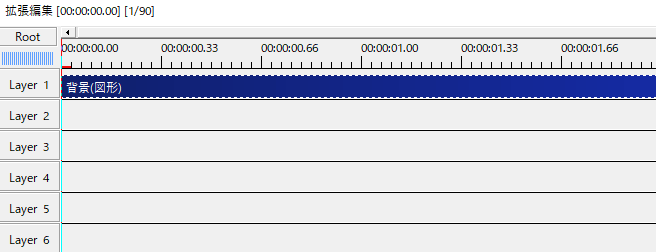
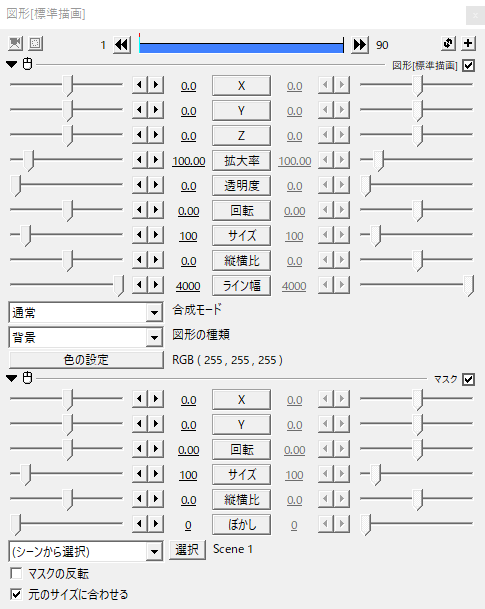
編集をするRootで背景(図形)を出します。

背景(図形)にマスクをかけ、マップの種類を(シーンから選択)にして、選択ボタンで先ほどのSceneを選択します。
これで余計な部分のないテキストができると思います。背景も透過しているので他の背景を置くこともできます。
マスクでは黒い部分が透過されるので、マスク素材であるScene内で余計なものがあるときは黒い図形を使って隠したりするのも効果的です。
お試し
どうにか似たようなものができないかと考えてみましたが、同じようなものはちょっと難しいですね。
一応、上の動画のようなシーンチェンジの素材を作ってみました。
Sceneにシーンチェンジ素材の動画を置いて、Rootでテキストにマスクをかけます。マップにテキストを置いたSceneを指定します。先ほどと同じ要領ですね。
こんな感じになります。
文字毎に個別オブジェクトにチェックを入れてみたり、テキストにスクリプトをかけることもできます。
よければシーンチェンジ素材をダウンロードして試してみてください。
色収差

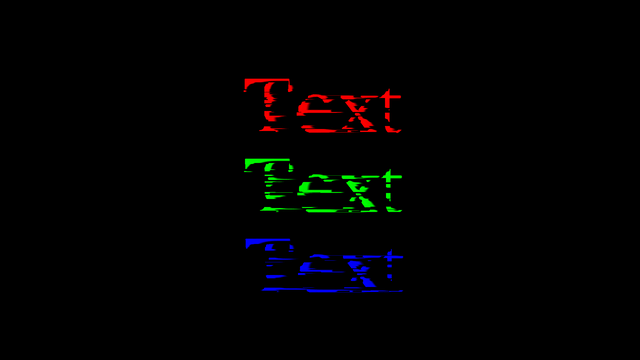
色収差なしで作ったpixelsorterをかけたテキストを赤、緑、青に着色します。Sceneとマスクで作ったオブジェクトなら背景(図形)の色を変えます。


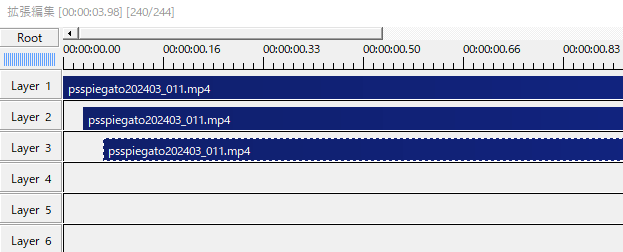
合成モードを乗算にして重ねます。2フレームくらい開始位置をずらして配置します。
余談ですが、タイムライン画像は一旦書き出した中間素材で試しています。
こんな感じで色ずれが作れます。
以上、参考にしてみてください。また、わからない部分があればお気軽にコメントしてください。
