Webのセクションを区切るデザインをAviUtlで再現してみました。動画の背景なんかを作るときに役立つかもしれません。


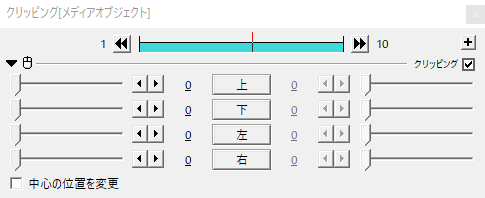
オーソドックスな直線で区切るパターン。背景にクリッピングをかけます。


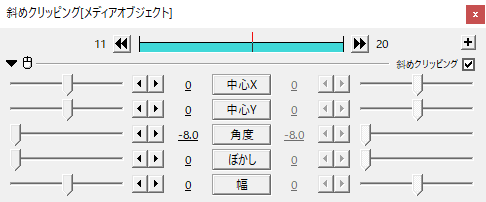
斜線で区切るパターン。斜めクリッピングをかけます。ぼかし0で角度で切り口を調節。高さ調節はは中心Yで。


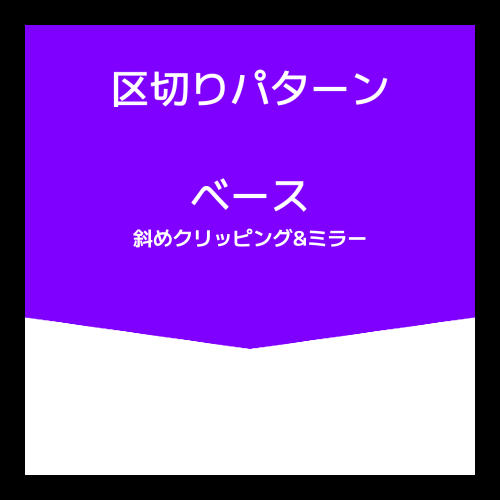
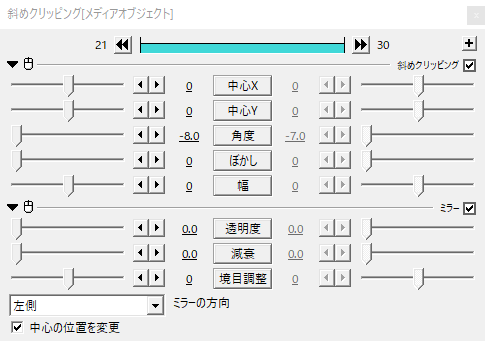
ベース型のパターン。斜めクリッピングをかけたあとにミラーをかけます。中心の位置を変更にチェックを入れると先が真ん中に来ます。

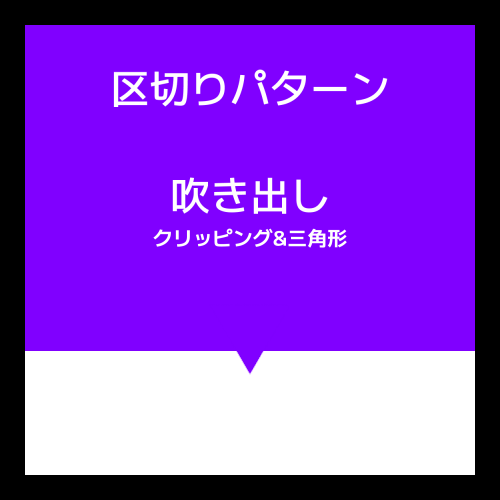
吹き出しのパターン。直線のパターンに三角形を足したもの。

応用でこんなパターンも作れます。循環表現などに。


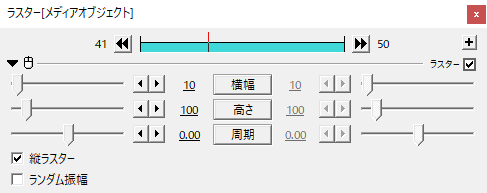
波線で区切るパターン。ラスターをかけます。縦ラスターにチェックを入れて横幅と高さで調節。周期を0にすると静止します。

横幅と高さを大きくするとゆったりとした波に。


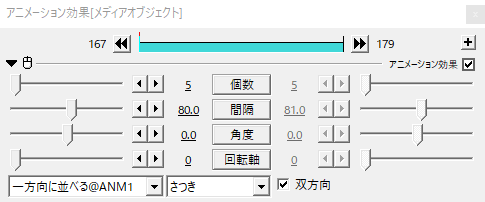
ギザギザで区切るパターン。三角形にさつきさんの一方向に並べるをかけます。間隔と個数で調節。

ギザギザの高さは三角形の縦横比で調節できます。

ゆるいカーブで区切るパターン。サイズを大きくした円、縦横比で楕円にすることで緩いカーブを作ります。


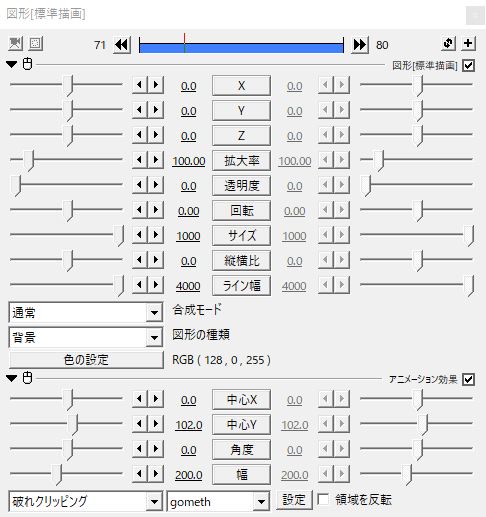
紙を破ったような区切りパターン。gomethさんの破れクリッピングをかけます。中心Yで高さ調節。

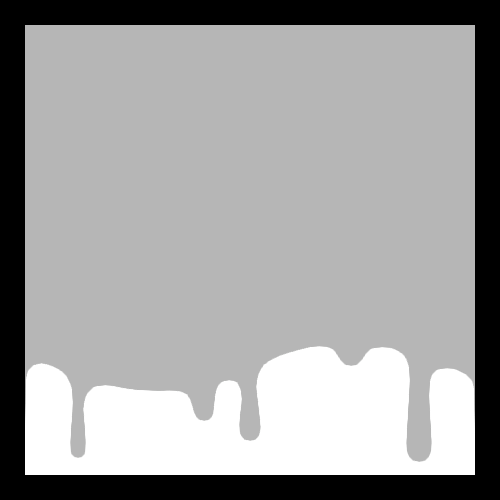
液だれで区切るパターン。フレームバッファにぼかしと2値化で角を丸くします。


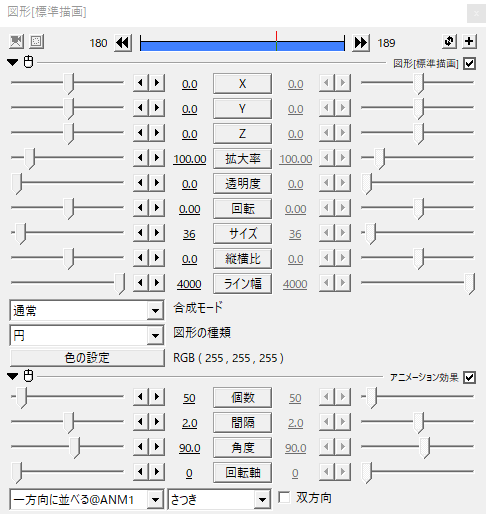
円にさつきさんの一方向に並べるをかけて角丸の線を作って適当に配置。

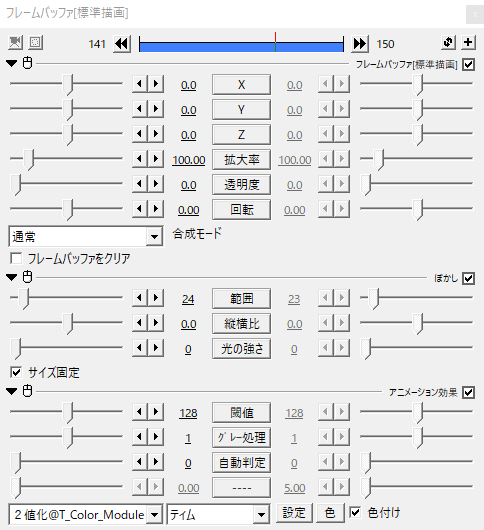
フレームバッファにぼかしと2値化をかけます。角丸の滑らかさはぼかしの範囲で調節。サイズ固定にチェックを入れると画面端がぼけるのを回避できます。
2値化をかけると白黒になるので、着色したいなら色付けにチェックを入れて色を指定します。

液だれにくびれを作るなら三角形を利用したり、円と長方形を組み合わせると良いです。

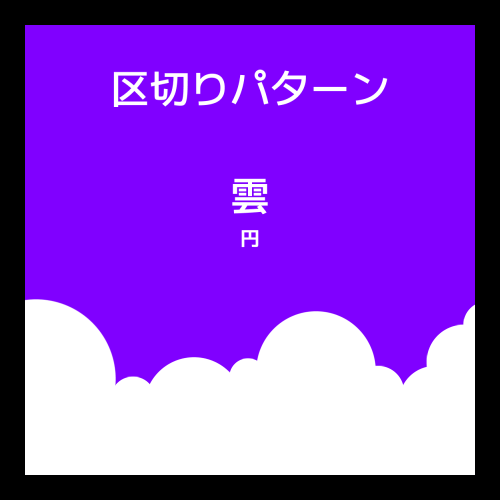
もくもくした雲のような区切りパターン。大きさの異なる円を適当に配置。
動画を作っていない時などいろんなデザインやアイデアを集めてAviUtlだったらどうやって作るかなといろいろ試しています。
今は必要としていなくても技術を身につけておけば、いざというときに役立つと思います。必要になってから学ぼうとしても時間がなかったりしますからね。
できることからコツコツと。動画編集は動画を作っていない時期こそレベルアップのチャンスだと思います。
