
今回は、座標のリンクを利用したアンカーポイントの動かし方について紹介したいと思います。
スクリプト制御を使った座標のリンクについては93さんの動画が参考になるので是非見てみてください。
→AviUtlのスクリプト制御を使いましまし Lv.0
スクリプト制御で座標のリンク


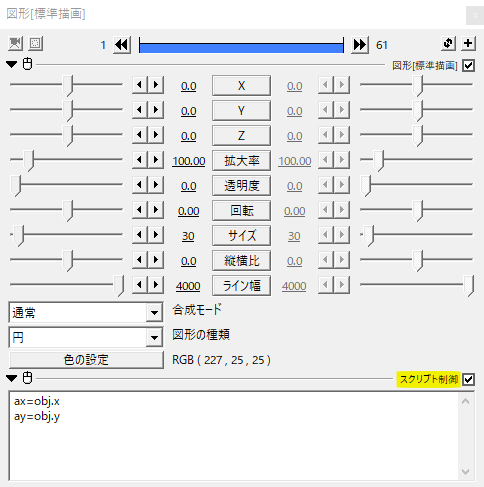
まずは円(図形)を出してスクリプト制御をかけます。スクリプト制御には
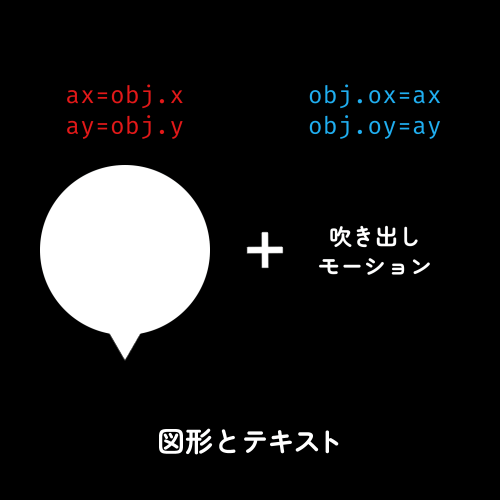
ax=obj.x
ay=obj.y
と記述します。
axやayの部分は任意に変更可能です。半角英数字のみ、数字からはじまってはいけない、大文字と小文字は区別されるなどの注意点があるようです。


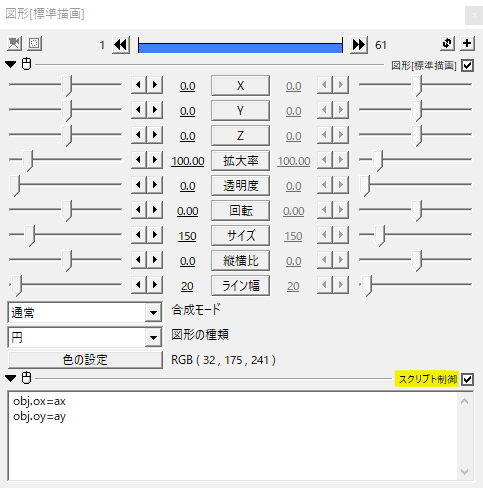
続いて青い円(図形)を作り、こちらにもスクリプト制御をかけます。
obj.ox=ax
obj.oy=ay
と記述します。
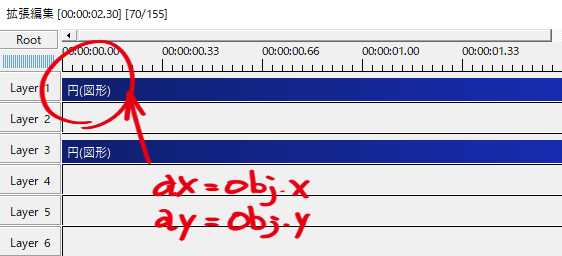
このように赤い円を動かすと、座標がリンクした青い円も一緒に動くようになります。

赤い方の円は青い方の円よりも上のレイヤーに置くのがポイントです。下のレイヤーに置いてしまうと微妙にズレが生じます。

別の例を見てみます。シーンで作った吹き出しオブジェクトとテキストです。この二つを組み合わせるときにスクリプト制御で座標のリンクをやってみます。
グループ制御以外の方法でも吹き出しとテキストを一緒に動かすことができますね。
アンカーを動かす


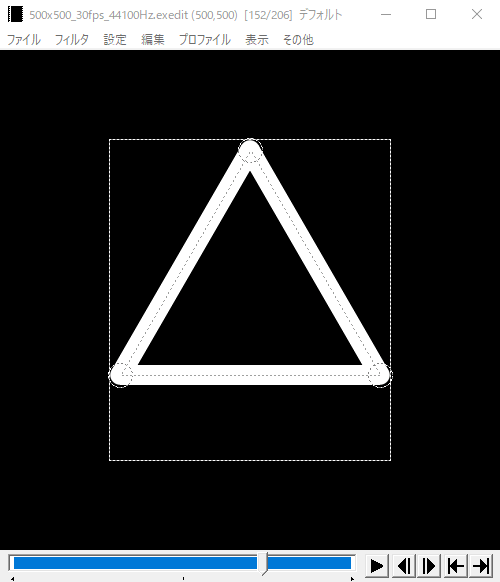
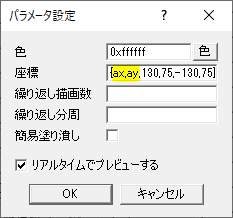
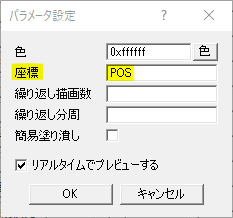
カスタムオブジェクトの多角形です。各頂点にアンカーポイント(以下アンカー)があります。パラメータ設定には座標の項目があり、各頂点の座標が
{頂点1のx座標,頂点1のy座標,頂点2のx座標,頂点2のy座標,…}
というふうに並んでいます。

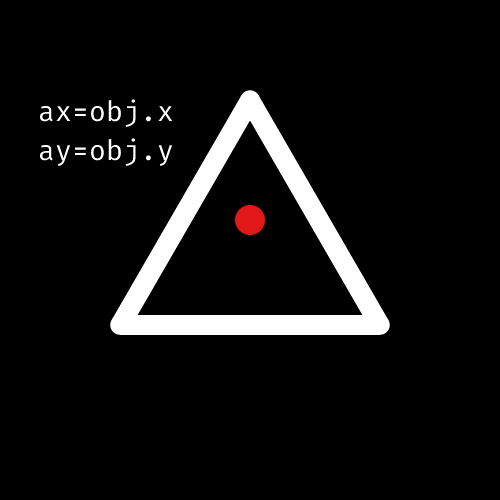
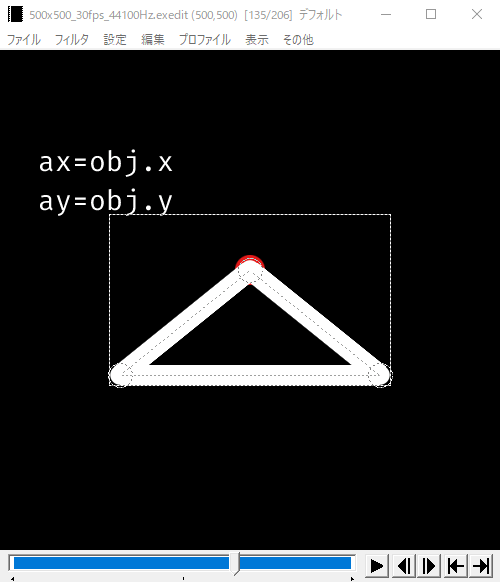
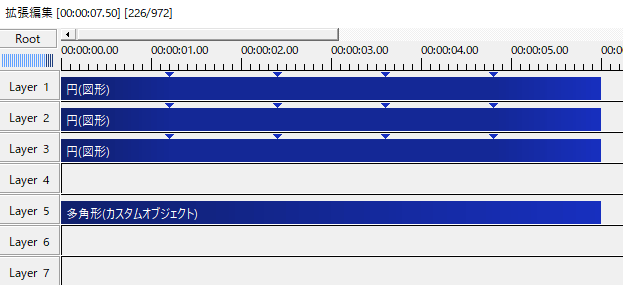
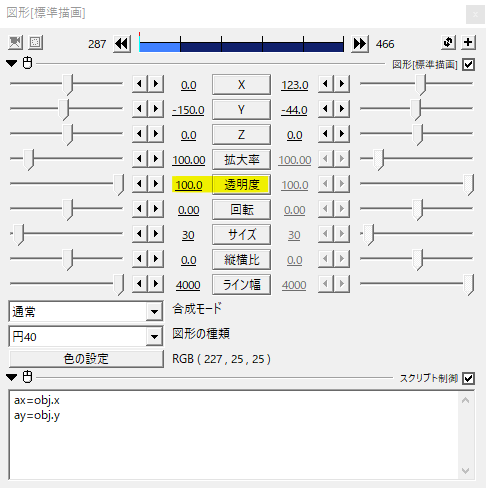
円(図形)を出し、スクリプト制御に
ax=obj.x
ay=obj.y
と記述します。


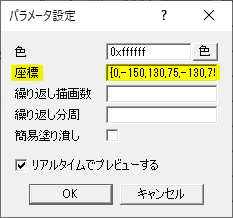
パラメータ設定の座標を{ax,ay,130,75,-130,75}とし、頂点の一つをaxとayに置き換えます。上手くいっていれば頂点の一つが赤い円とリンクするはずです。
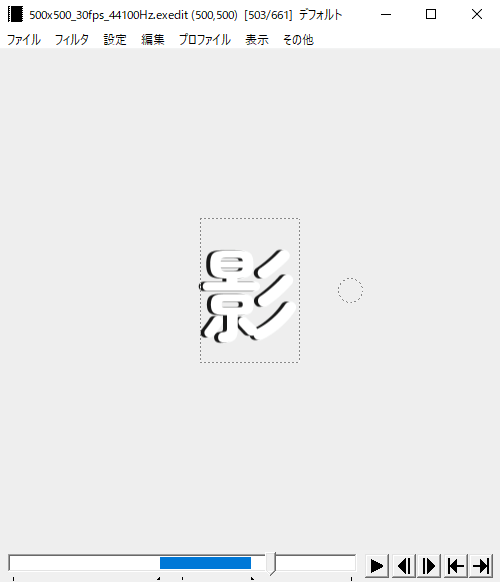
こんな感じにリンクします。赤い円の方には中間点を打ったりして自由に動かし、リンクした頂点はそれに合わせて動いてくれます。

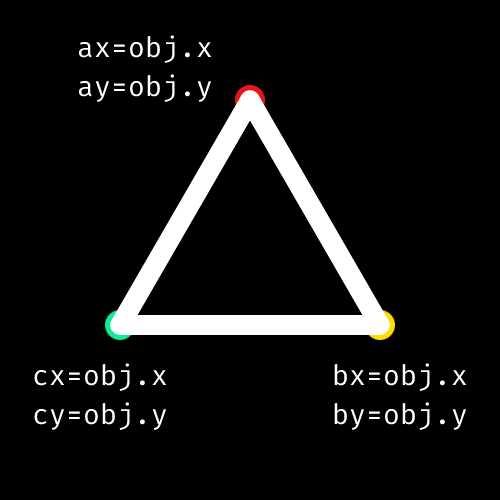
リンク元となる図形を追加する場合は、bxやcxのように別の文字列にします。上手くいかない場合に他で同じ文字列を使っていたということがままあります。
実際に使っていると、スクリプト制御に記述したobj.xのドットがカンマになっていたり、パラメータ設定の座標に記述する際に{}の片方が消えていたり、座標を区切るカンマが抜けていたりとイージーミスをよくしてしまいます。あれっと思った時には確認してみてください。
応用

各頂点を円(図形)で動かしたもの。

円(図形)を見せたくないときは透明度を100にすると良いです。


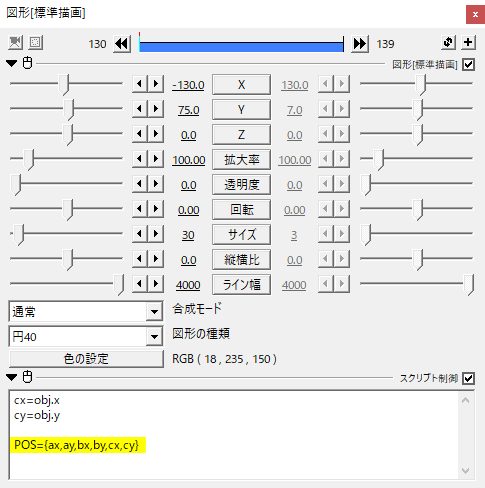
最後に書いたスクリプト制御にPOS={ax,ay,bx,by,cx,cy}のようにまとめて、パラメータ設定の座標にPOSと書くこともできます。POSは任意の文字列です。

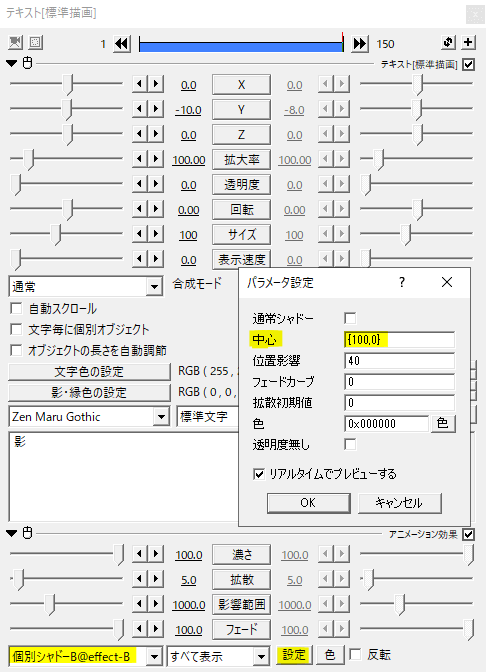
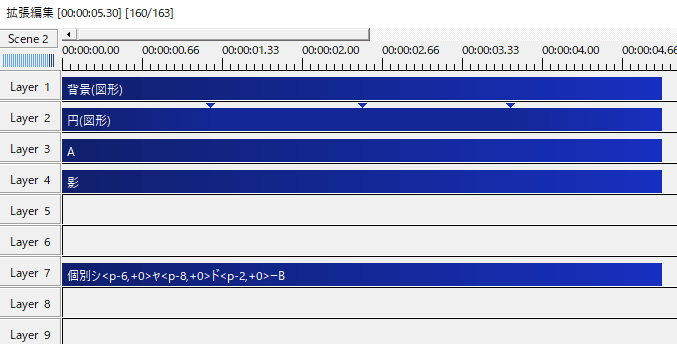
座標のリンクを用いる方法はアンカーを使用するスクリプトに応用が利きます。例えば93さんの個別シャドーBはアンカーを使って影を描画します。

パラメータ設定の中心の項目がリンクさせる座標の欄です。アンカーの座標を表す項目は必ずしも「座標」となっているわけではありません。
また、{1のx座標,1のy座標,1のz座標,…}とz座標を扱う場合もあります。その場合は赤い円だったスクリプト制御にaz=obj.zを書き足すことになります。

オブジェクトの周囲をグルグル回ることで影も合わせて動きます。

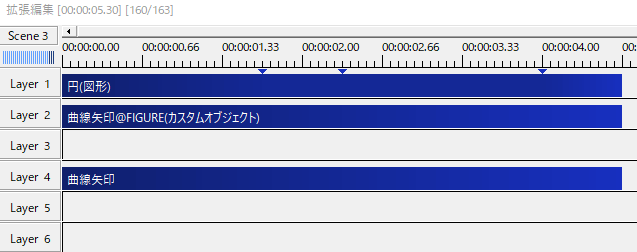
曲線矢印の中央のアンカーと図形をリンクさせたもの。図形の移動方法にUndoFishさんのイージングやkaisatsuさんの減衰振動などを選択することで動きに緩急をつけることもできます。
使用例
曲線矢印でバウンス。
いかがだったでしょうか。
アンカーを動かせるようになるとスクリプトの使い方も幅が広がりますね。座標のリンクでアンカーを動かす、機会があれば是非試してみてください。
