
今回は93さんのSpotLight(3D)というスクリプトを利用してスポットライトを作ってみたいと思います。
今回使用する@SpotLight.anmはold_script_etc.zipに含まれています。未導入の方は93さんのX概要欄のリンクから導入してください。
図形にSpotLight(3D)

まずは円(図形)にSpotLgith(3D)をかけます。

このようにサイズが大きすぎるという注意書きが出てきます。この注意書きが出た場合は図形のサイズを100より小さくしてみてください。


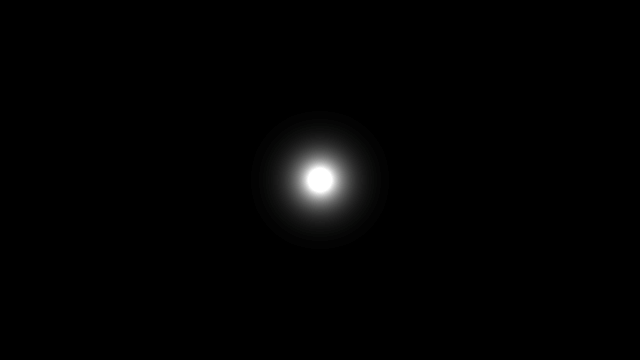
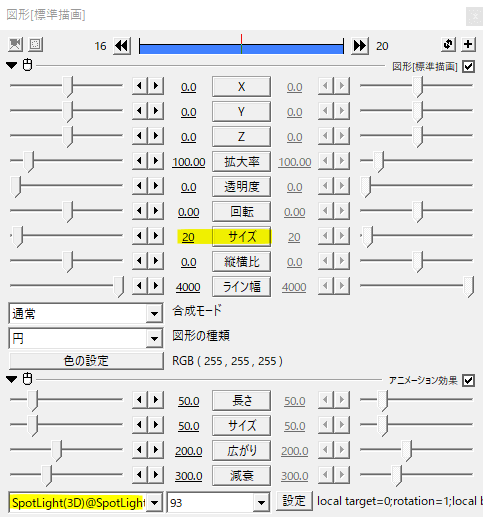
円のサイズを20と小さくしました。これでSpotLight(3D)がかかっているのが分かると思います。

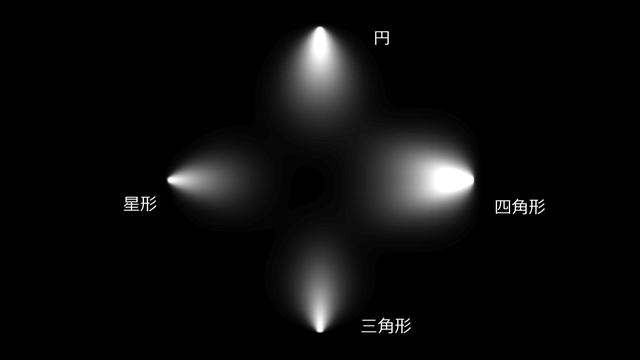
SpotLight(3D)をかけるオブジェクトは円以外もOKです。四角形は割と光が強く、三角形や星形は弱めの光になっていますね。
設定

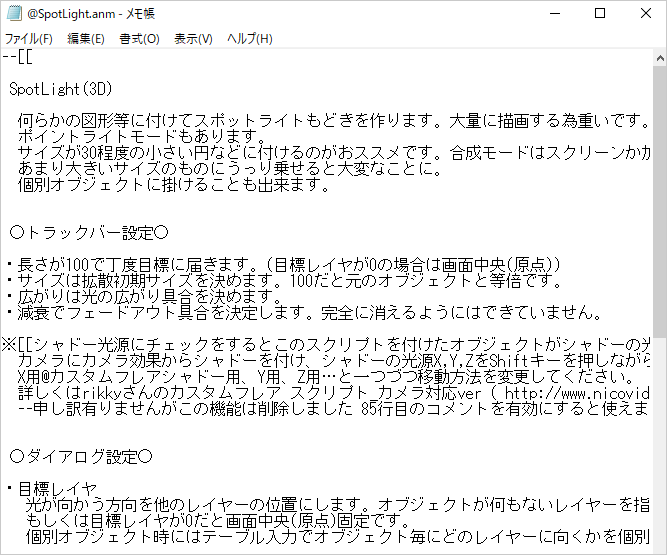
SpotLight.anmファイルをメモ帳等で開くと使い方が書いてあるので、一度目を通しておくといいですね。

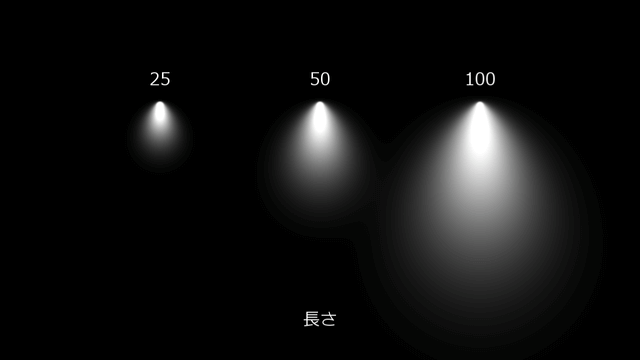
長さは光が届く距離です。100にすると目標と同じ位置にきます。

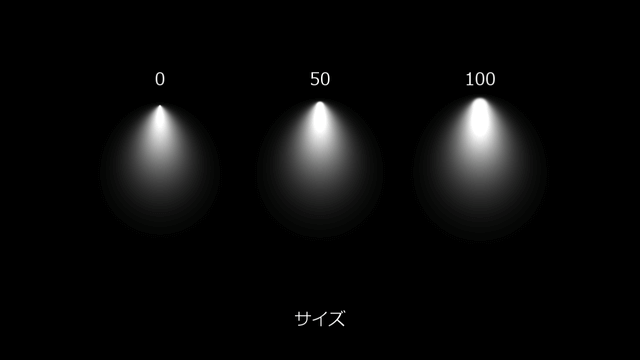
サイズは拡散初期サイズになります。0にすると光源の部分が小さくなり、100で元の図形と同じサイズにります。

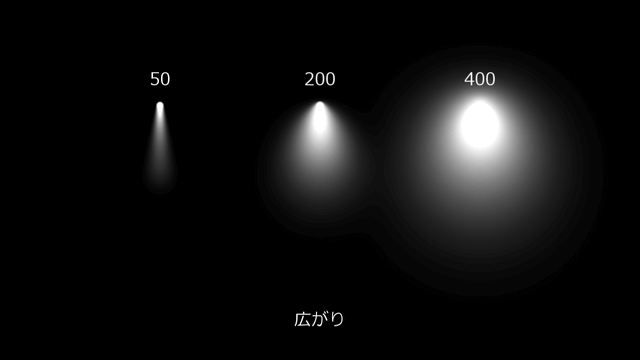
広がりはそのまんまですね。光の広がりを設定します。

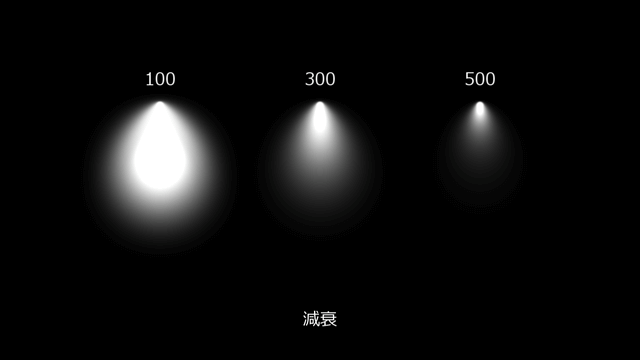
光源から遠くなるほど光は弱くなります。減衰でその距離を調節します。値を大きくするほど光が弱くなっているように見えますね。
目標の位置


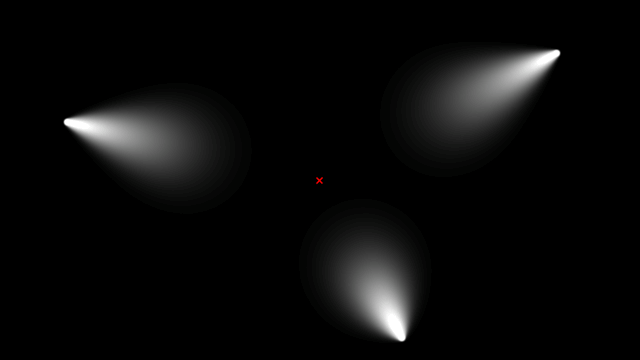
デフォルトでは目標の位置は中央(0,0)です。SpotLight(3D)をかけたオブジェクトは常に目標の方向を向くようになっています。
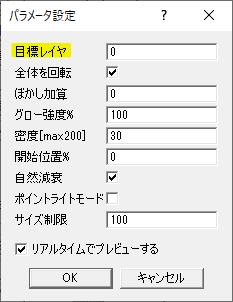
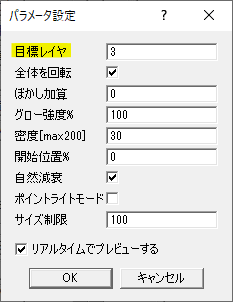
パラメータ設定の目標レイヤで変えることができます。デフォルトは0です。


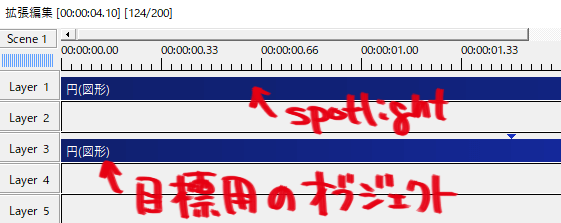
目標用のオブジェクトを置いたレイヤ番号を設定します。ここではLayer3に置いたので目標レイヤを3にしました。
オブジェクトをレイヤー間移動させたり、レイヤーの挿入、削除をすることでレイヤー番号が動くことがあります。そうした操作をしたときにはちょっと注意が必要ですね。
目標用のオブジェクトを動かすと、それに合わせて目標レイヤを設定したスポットライトが向きを変えます。
実際に動画でSpotLight(3D)を利用する場合は、SpotLight(3D)をかけたオブジェクトと目標用のオブジェクトをセットにして使うことになると思います。
パラメータ設定

パラメータ設定にある項目も見ていきたいと思います。
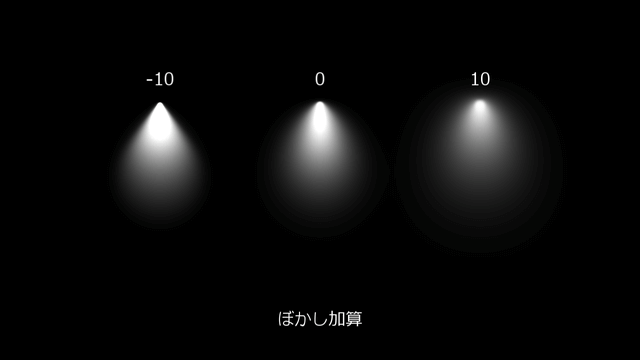
ぼかし加算はその名の通りぼかしを加えます。もともとSpotLight(3D)にはぼかしがかかっているようで、ぼかし加算を-10にすることでぼかしをカットすることができます。

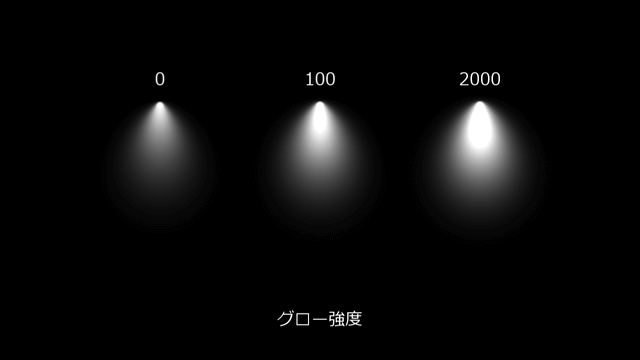
グロー強度はグローの強さです。0でカット、2000くらいに大きくすると違いがはっきりしますね。

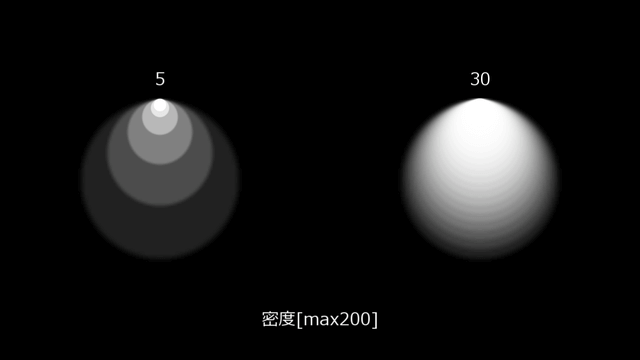
密度は描画するオブジェクトの数ですね。SpotLight(3D)をかけたオブジェクトと目標レイヤのオブジェクトの距離が遠くなると綺麗に見えなくなることがあります。そんなときは密度の値を大きめに設定すると上手くいくと思います。


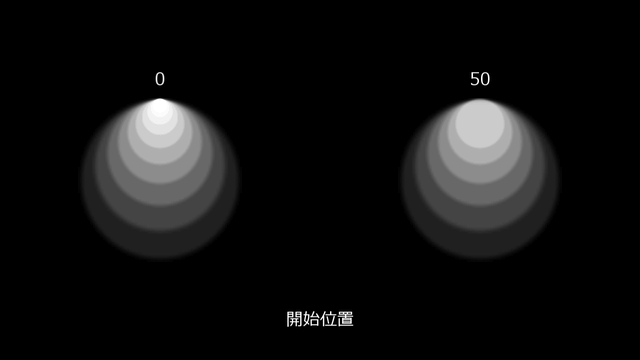
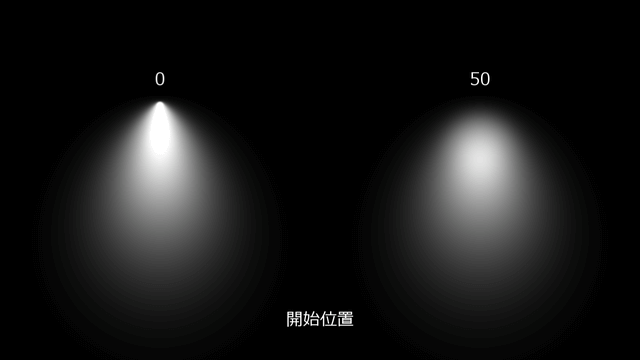
開始位置は描画が始まる位置をずらします。50%にすると、光源に近い部分がなくなった分だけ光が弱くなっているように見えますね。

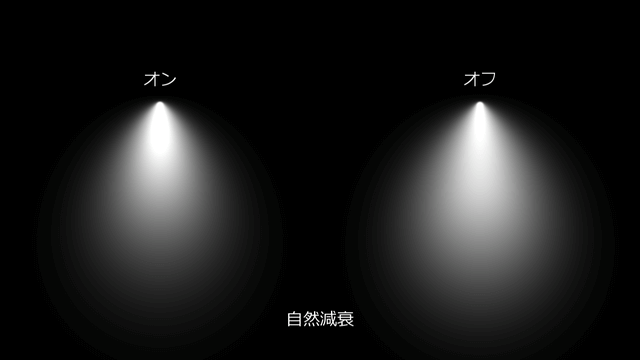
自然減衰にチェックを入れると光源近くはより光が強く、遠くなるほどより光が弱くなっているように感じます。説明では減衰カーブに自然対数を使用しているとありました。
使用例

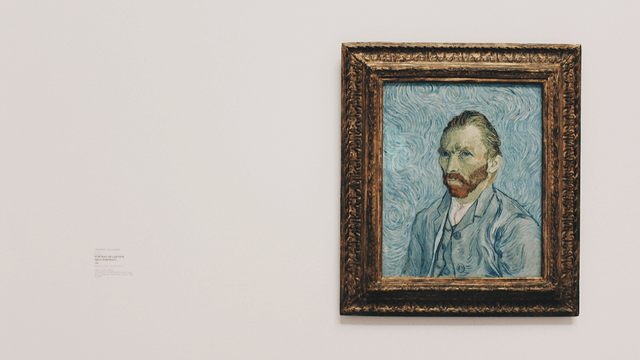
通常の画像や動画にSpotLight(3D)をかけたオブジェクトを合成してみます。こちらは元画像。

そのまま合成したのではちょっと明るすぎます。明暗のメリハリを付けることでライティングがより際立つので、まずは元画像に色調補正をかけて明るさを下げました。
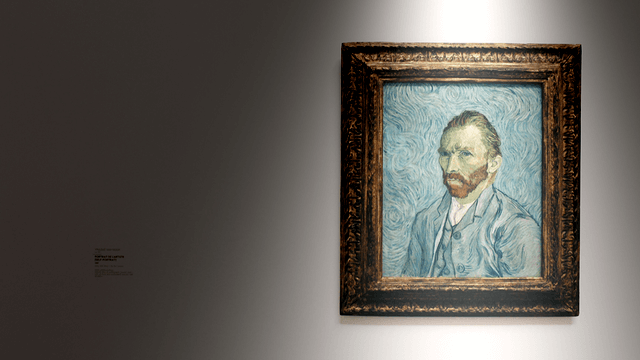
続いてSpotLight(3D)をかけたオブジェクトです。合成モードを加算にし、透明度を下げて調節しました。額縁のすぐ上にライトの光源を置くとまぶしすぎるので、結構上の方に置いています。フレーム領域外の表示にチェックを入れると作業しやすくなります。

別パターンの元画像です。
長さを伸ばして光が届くような動きにしてみました。その他には、広がりを移動させていく動きなんかもいいですね。煙は素材動画です。
こちらは黒背景にSpotLight(3D)をかけたオブジェクトの動きをマスクして作っています。マスク素材はSceenで作ります。
元画像の明るさを下げたものと違ってライトが当たっていない部分は真っ暗になっていますね。
スポットライトを複数使って照らしていく演出。結構重め。

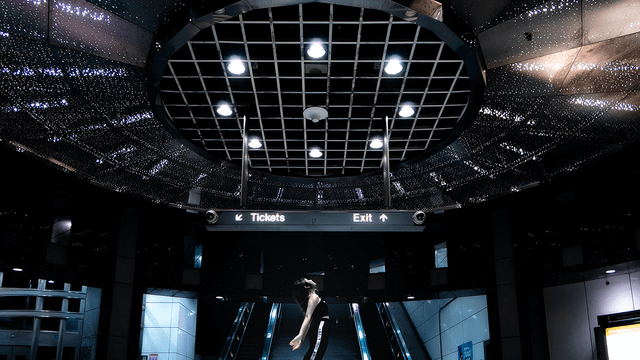
もうひとつ。元画像です。

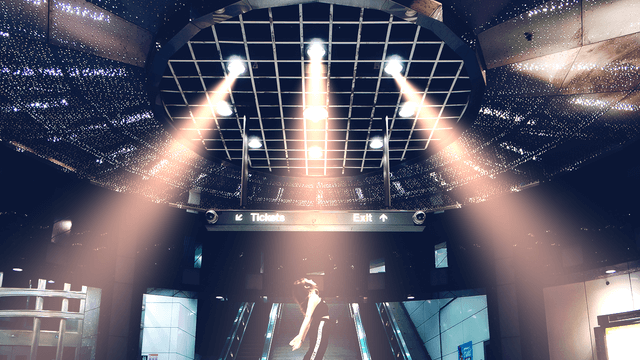
ライトの部分に合わせるようにSpotLight(3D)のオブジェクトを合成してみました。図形の色を変えることで光の色を変えることができます。目標レイヤのオブジェクトを動かせば動きのあるスポットライトになりますね。
いかがだったでしょうか。SpotLight(3D)、機会があれば是非試してみてください。
