
前回に続き、今回もGetColorについて紹介します。
93さんのX
GetColorを使った光の粒の作り方
GetColorのオプション、DrawLineとDrawPolygon
GetColorのオプション、Field
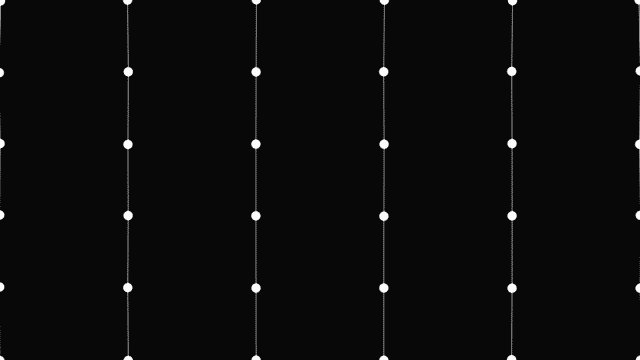
DrawLine


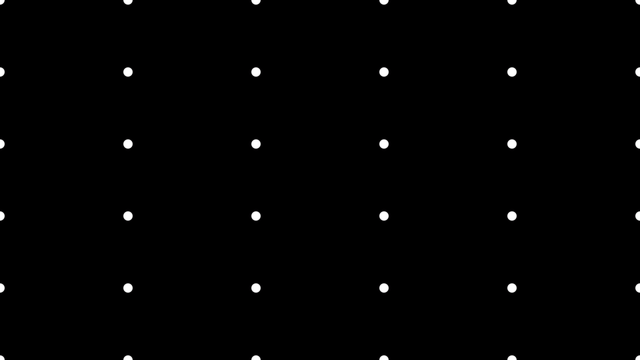
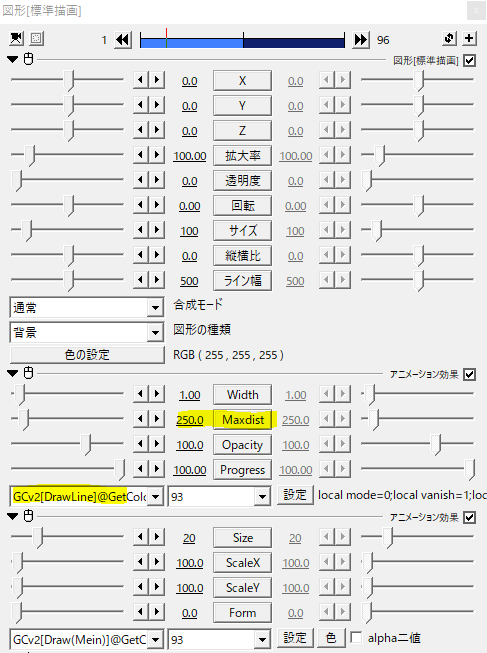
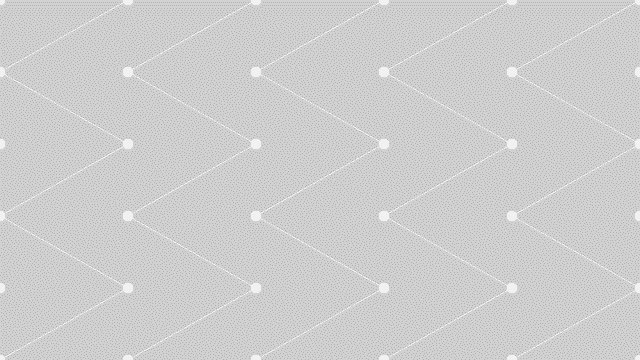
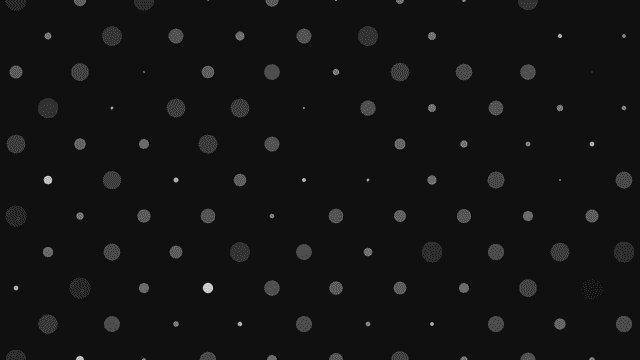
まず背景にGetColorをかけます。
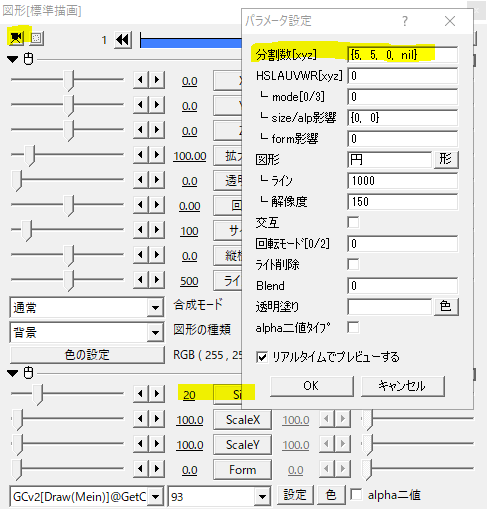
size20、分割数[xyz]を{5,5,0,nil}としました。


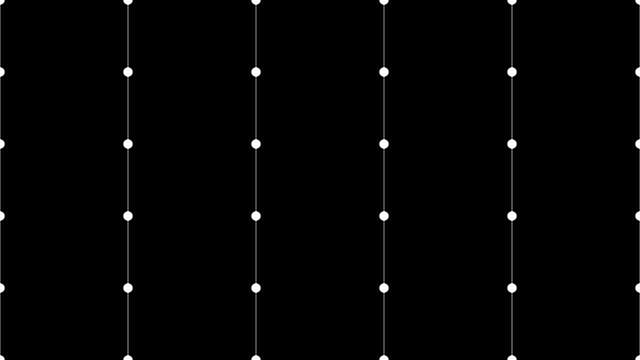
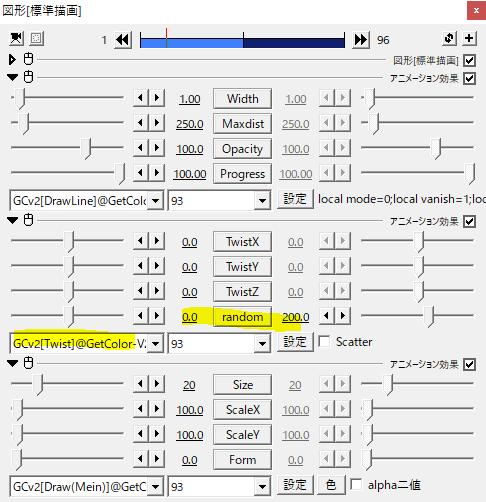
オプションでDrawLineを追加します。
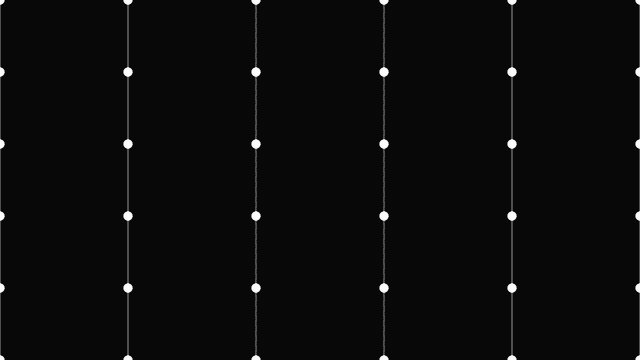
Maxdistという項目を250と縦にだけ繋がるようにしました。
Maxdistは点と点を結ぶ距離を決めます。
この値を小さくすると点同士が接近した時にしか線で結ばず、大きくするほど点同士が遠くても線で結ばれます。
Widthは線の太さです。


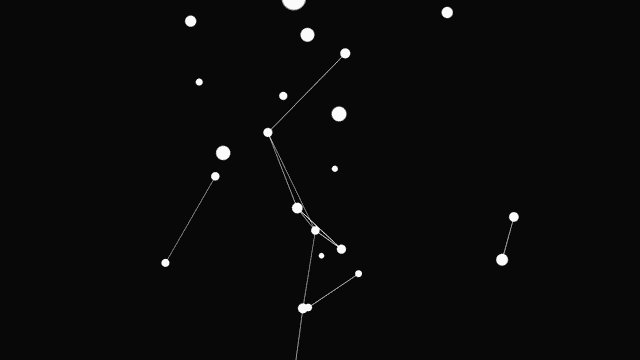
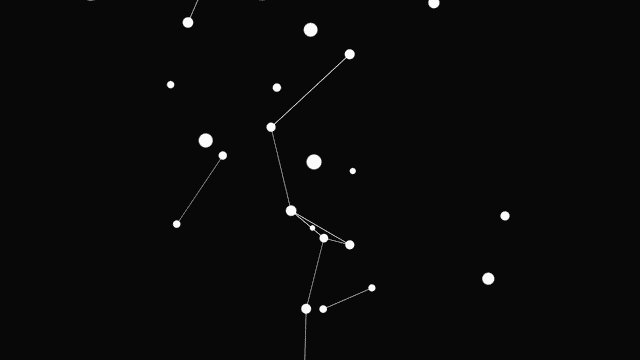
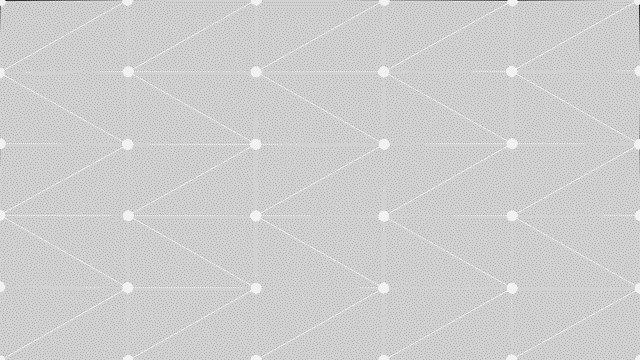
追加でTwistをかけ、randomを0から200へ移動させました。
点をバラバラにすることで点の距離が移動し、程よく線で結ばれます。
DrawPolygon


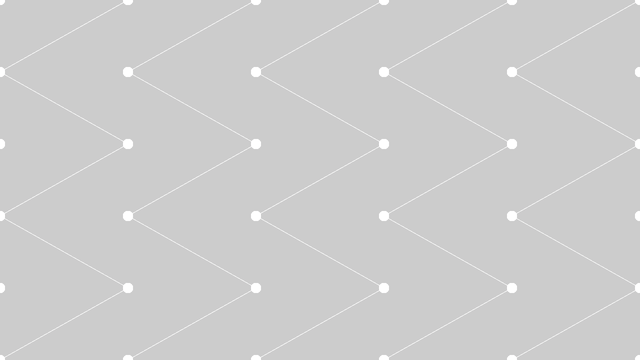
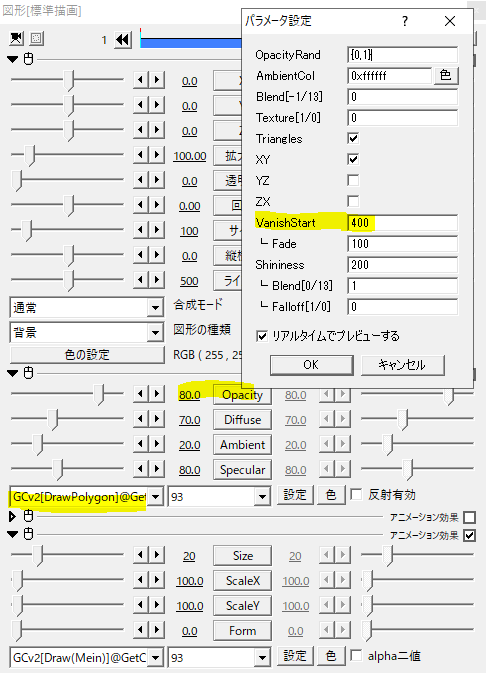
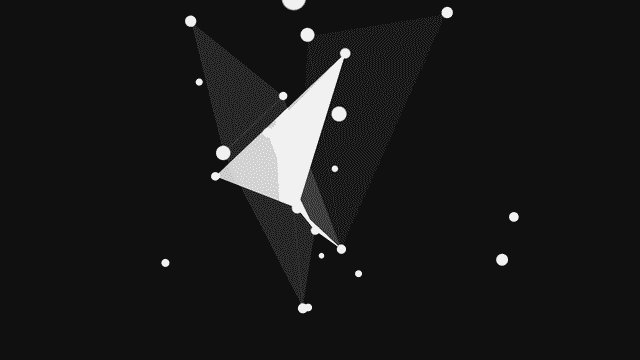
DrawLineと同じ設定で、DrawPolygonをかけてみます。
Opacityは透明度を設定します。
80に設定しました。
Opacity以下の項目は単体では使用しない項目なので、そのままにしておきます。
パラメータ設定からVanishStartを400と大きくしました。
VanishStartは点と点の距離がどのくらいまで離れると消えるかを決めます。
DrawLineのMaxdistと同じような設定項目です。

最後にTwistをかけ、randomを0から200にしてひねります。

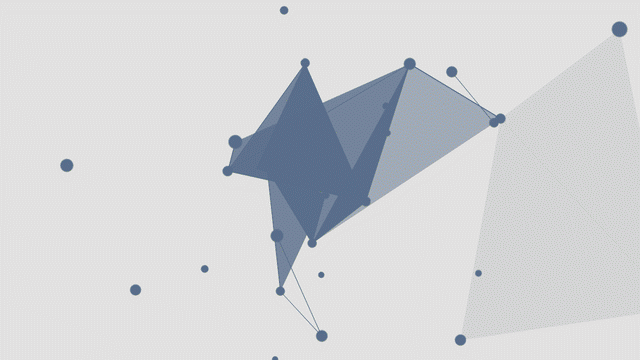
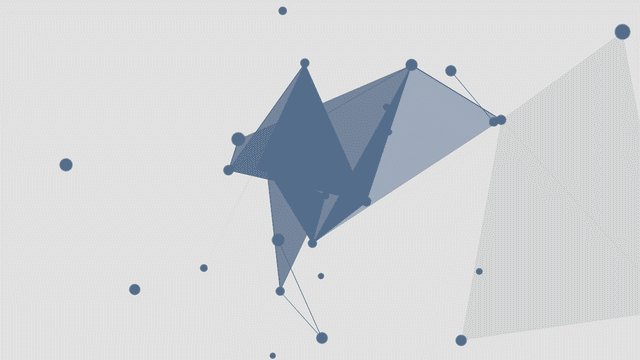
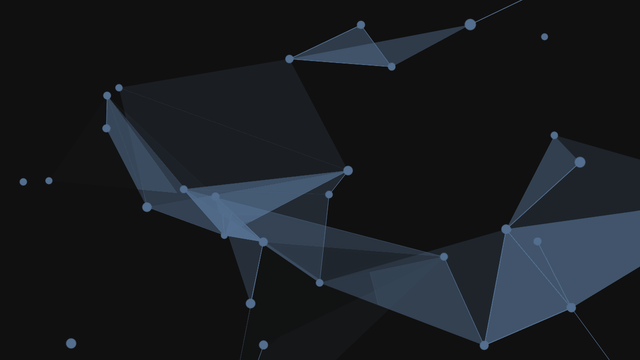
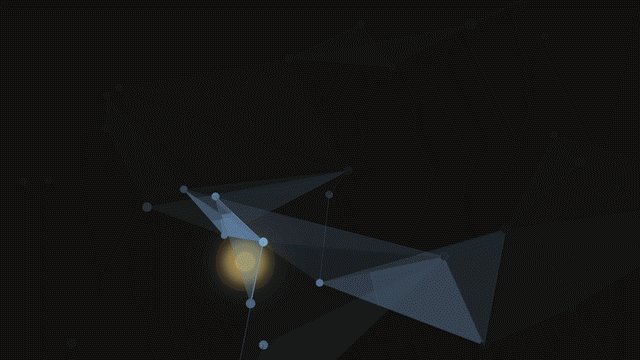
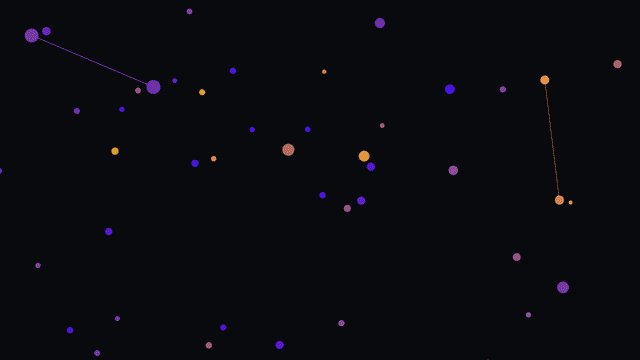
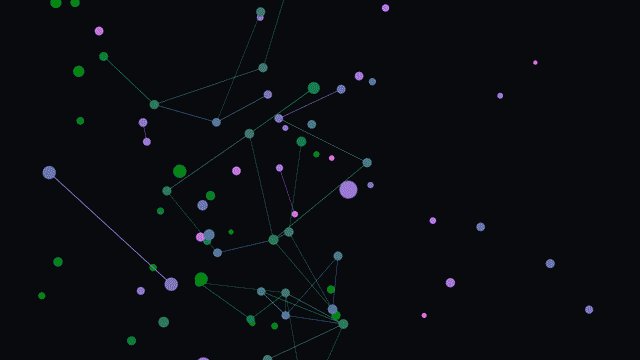
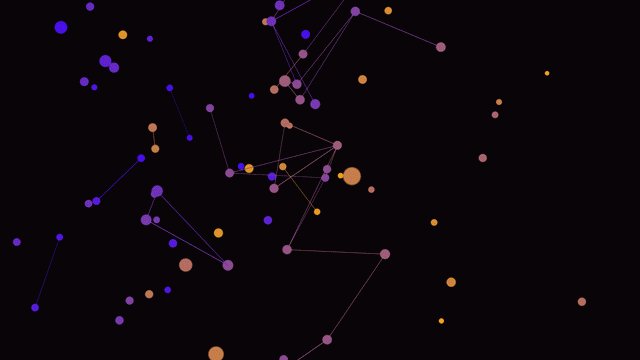
DrawLineとDrawpolygonをかけ、Twistでひねったもの。
カメラ制御の目標中心回転を使用すれば、アングルも変えられます。
Light(別レイヤーで使用)


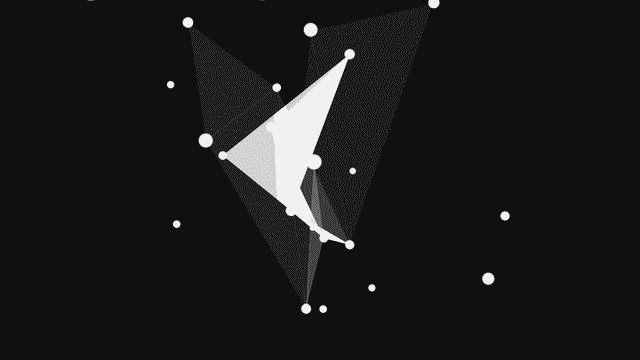
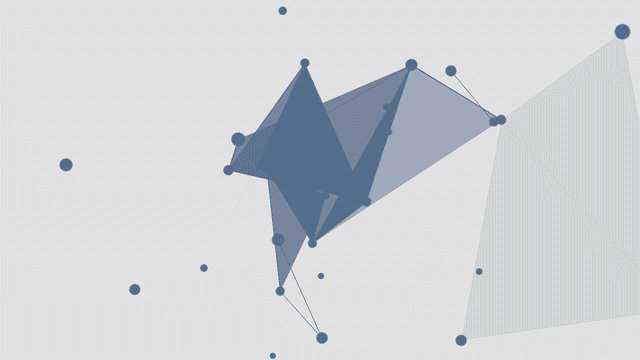
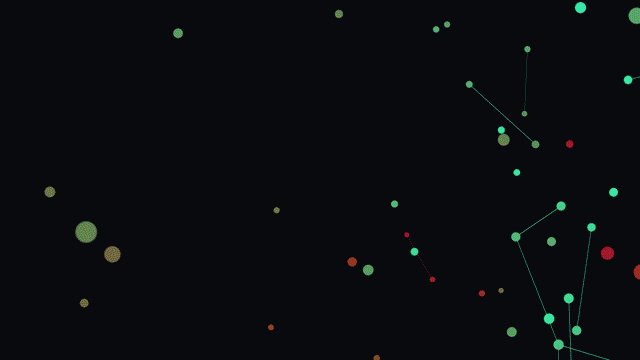
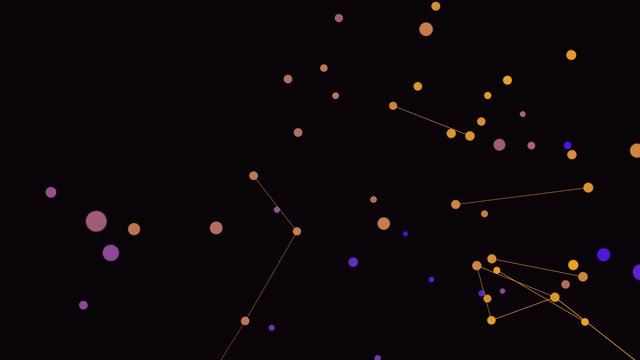
DrawLineとDrawPolygonをかけ、Twistでひねったもの。
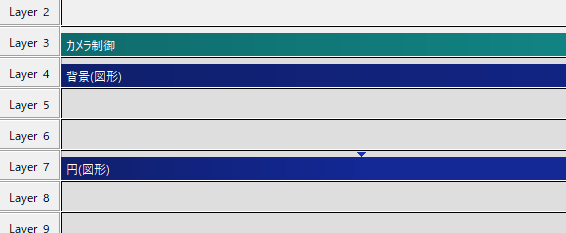
別のレイヤーに光源となる円オブジェクトを作ります。
Layer 7の円(図形)です。

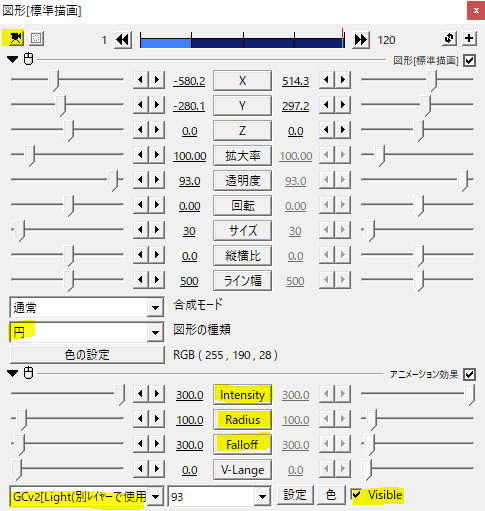
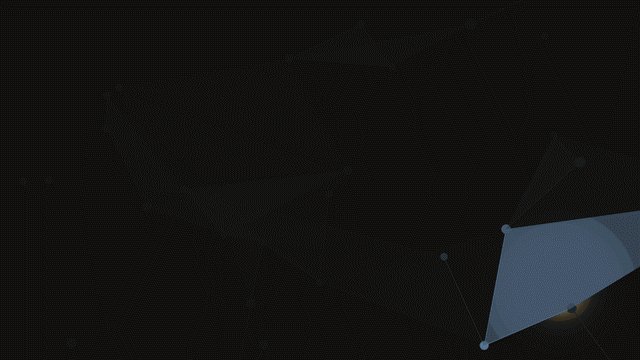
光源として作った円(図形)にLight(別レイヤーで使用)をかけます。
Intensityはライトの強さです。
Radiusは範囲。
Falloffは範囲外の減衰距離となっています。
Visibleにチェックを入れると、円をライトのように表示します。

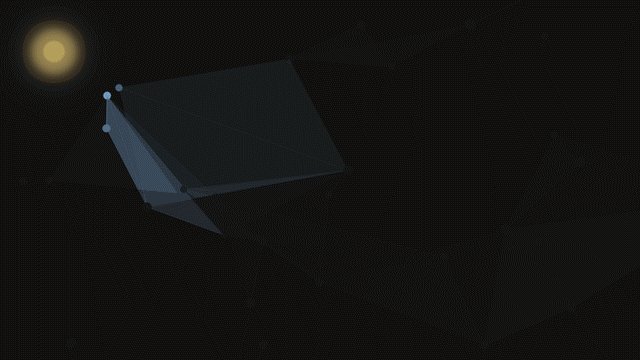
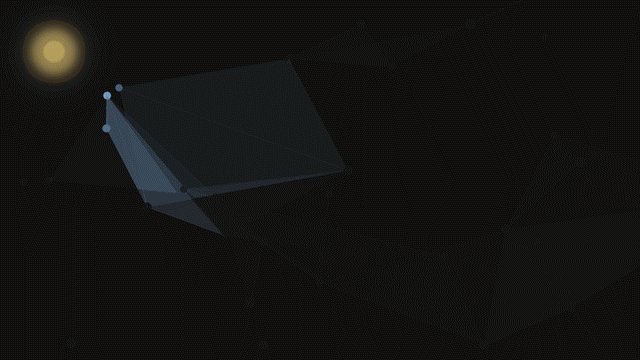
光源である円(図形)を移動させると、それにあわせてGetColorで作ったオブジェクトに光が当たります。
おまけ

Draw(Mein)およびいくつかのオプションには、HSLAUVWR[xyz]という設定項目があります。
これらの項目は、各オプションで設定した数値にさらに変化を加えるときに有効です。
HSLAUVWR[xyz]の項目には、変化の条件を指定します。
例えば、1または”H”と入力すると、色相の変化によってパラメータも変化させます。
4または”A”と入力すると、透明度の変化によってパラメータを変化させます。
変化の条件に関してはGetColorの説明書に書いてあるので、参照してください。
実際の例を見ていきます。


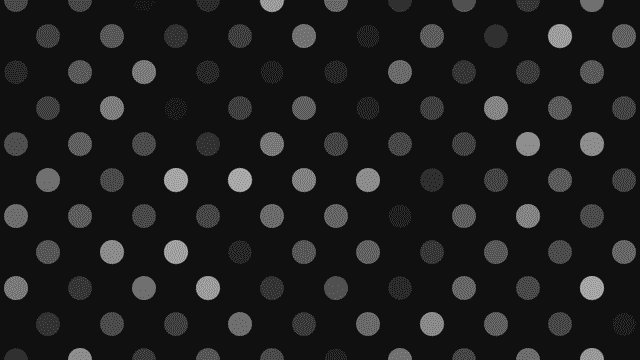
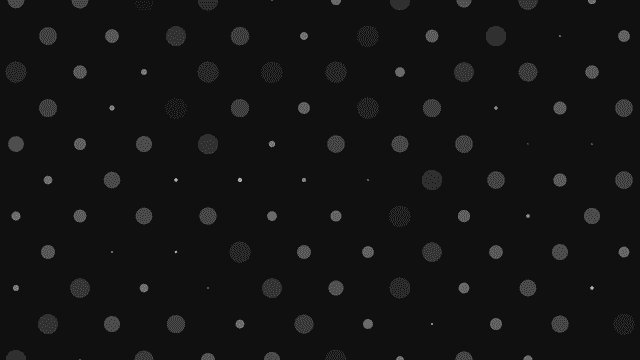
背景にノイズをかけたものにDraw(Mein)をかけると、ノイズの変化速度により透明度が変化します。

そこへ更に変化を加えるのがHSLAUVWR[xyz]の項目です。
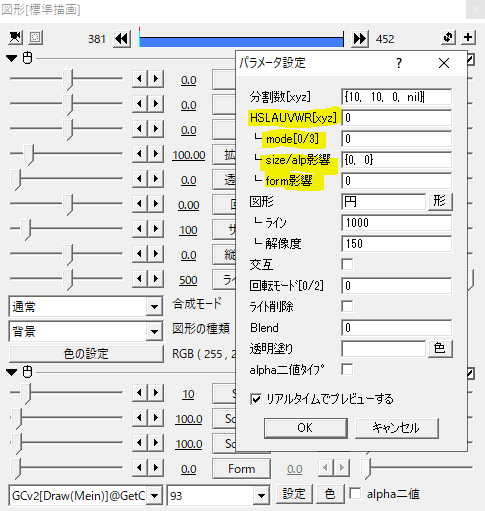
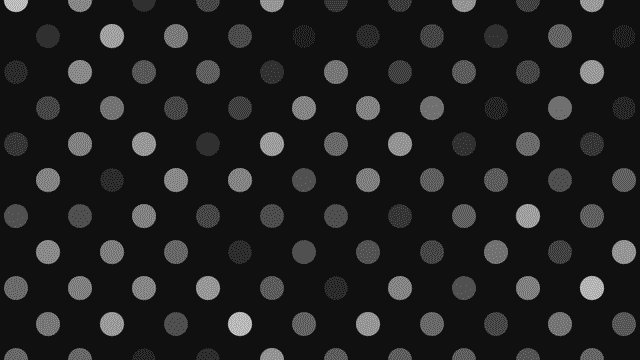
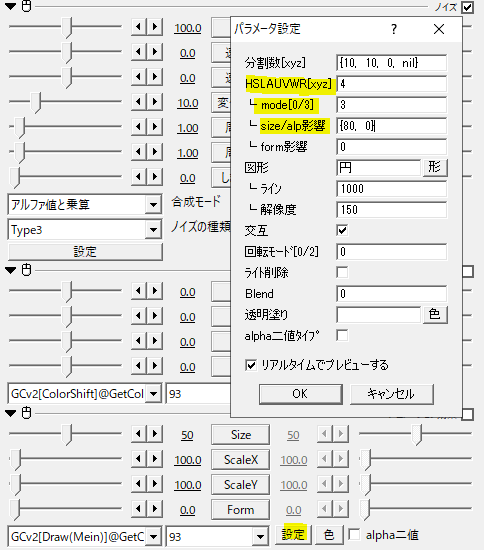
パラメータ設定から、HSLAUVWR[xyz]に4と入力します。
これにより透明度が変化するとDraw(Mein)のトラックバーの数値にも更なる変化が生まれます。
size/alp影響を{80,0}としてサイズに変化をもたらします。

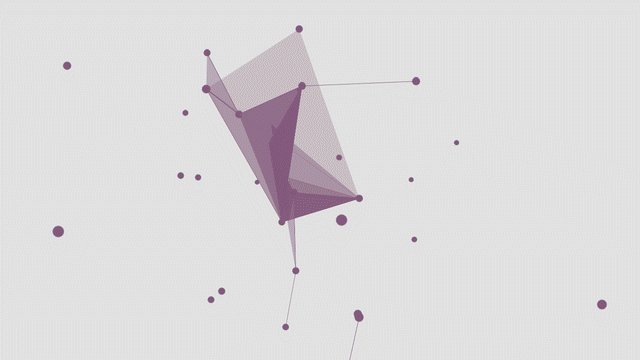
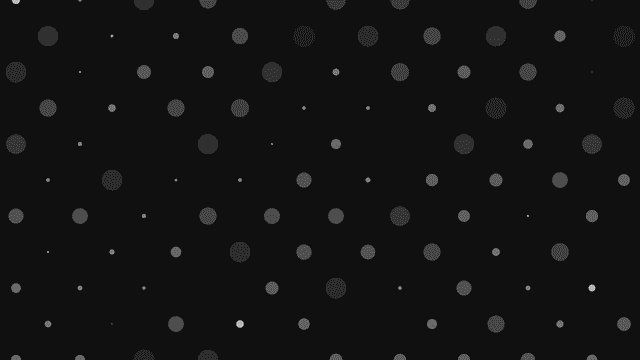
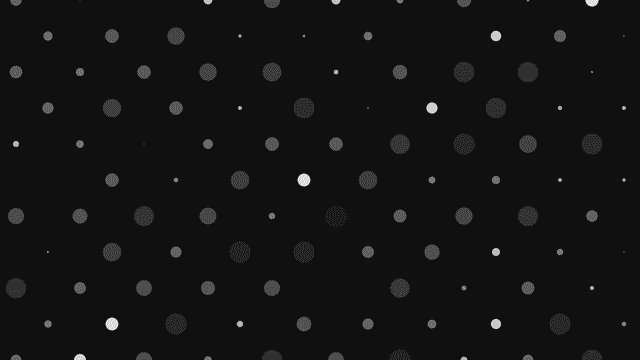
このようにノイズによって透明度が変化するとともにsizeも変化するようになります。

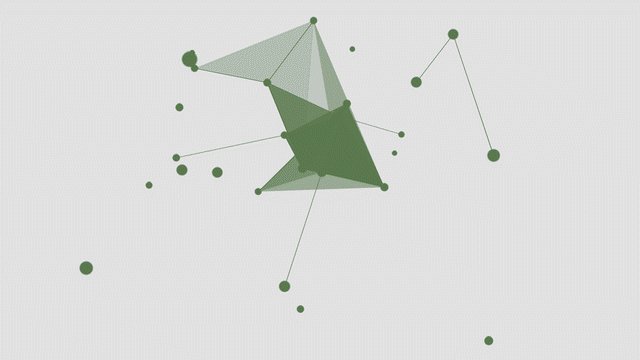
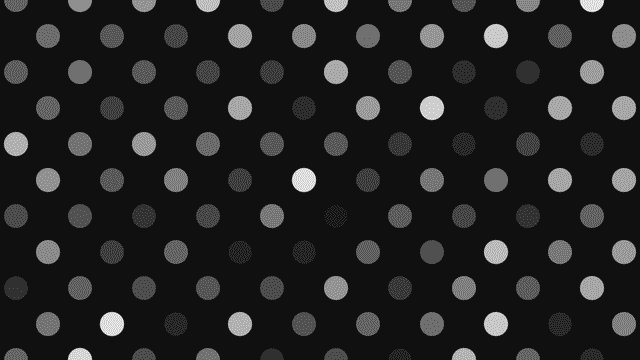
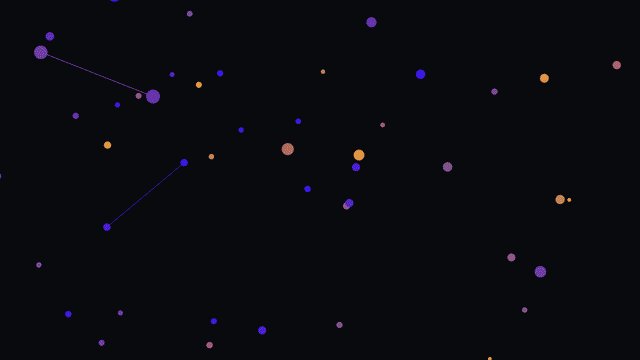
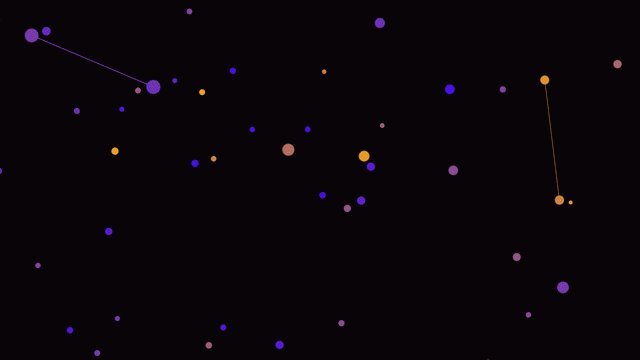
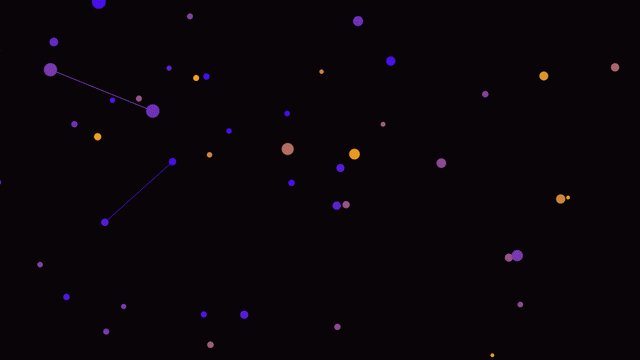
かわって、Twistのrandom値を色相の変化とともに変化させたもの。
random値自体を動かさなくても、色相が変化するとrandom値も変化します。

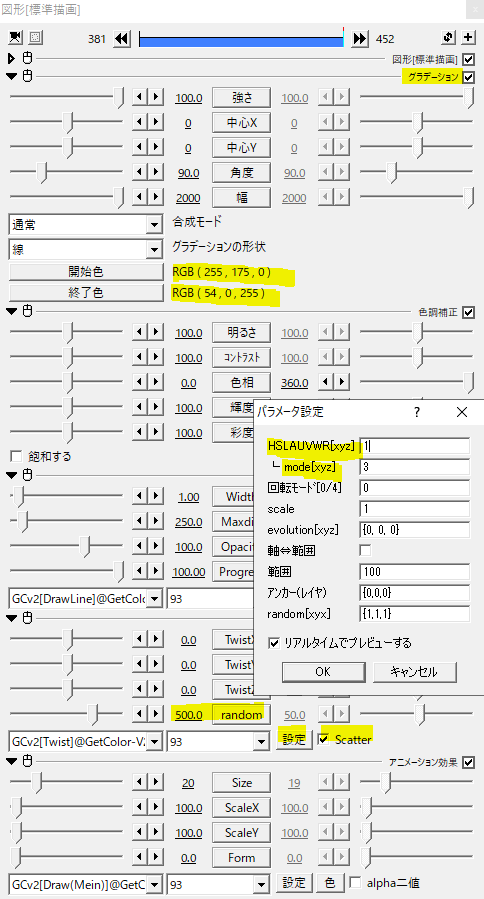
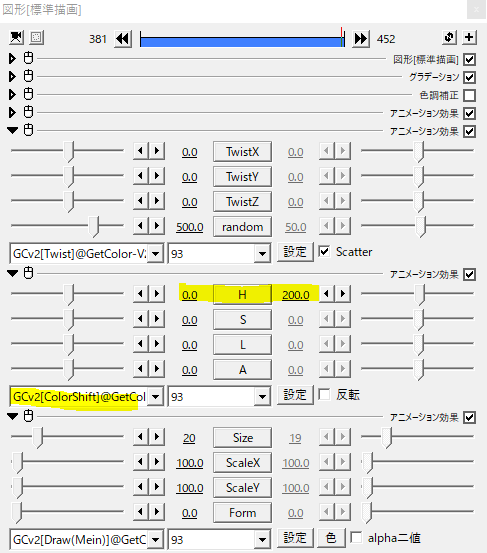
Twistのパラメータ設定からHSLAUVWR[xyz]を色相の1に設定。
これで色相の変化と一緒にrandom値も変化するようになります。


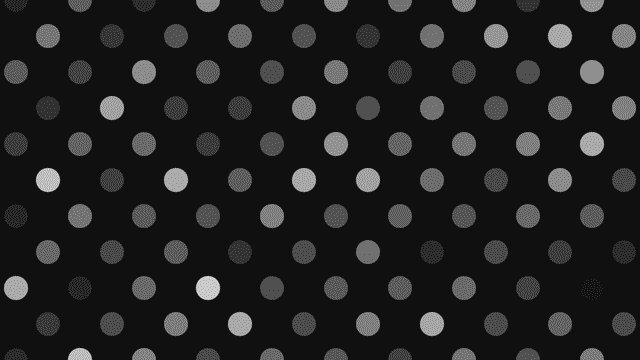
先ほどは色調補正で色相を変化させていましたが、GetColorにはColorShiftというオプションがあります。
このオプションは、実際の色は変えずに色情報などの数値をずらしてくれます。
ひとつひとつを見ていけば“なるほど”なんですが、いきなりたくさんのオプションを付けたものをみると“無理”となるかもしれません。
ここがGetColorの難しさかもしれませんね。
いかがだったでしょうか。
GetColorにはまだまだオプションがあります。
テキストにかけてみたり、切り抜き画像にかけてみたりと色々な工夫ができると思います。
次回もその他のオプションです。
93さんのX
GetColorを使った光の粒の作り方
GetColorのオプション、DrawLineとDrawPolygon
GetColorのオプション、Field
