
前回、内側シャドーの代替案として使用したマスク。
今回は、マスクを使った別の演出を紹介したいと思います。
前回:オブジェクトの内側に影を付ける、内側シャドー
マスクをかける

サイズ400の円です。
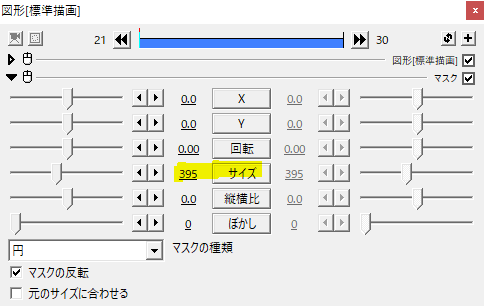
ここにマスクをかけます。


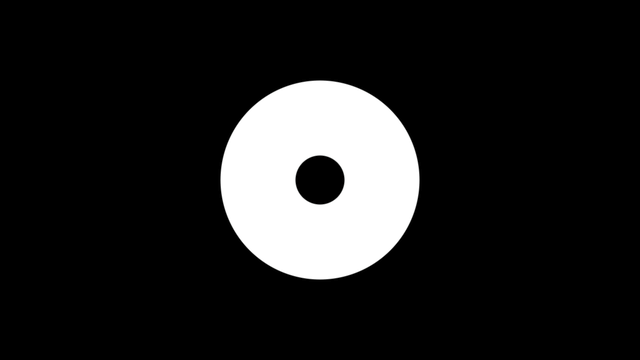
マスクの種類を円にして、[マスクの反転]にチェックを入れます。
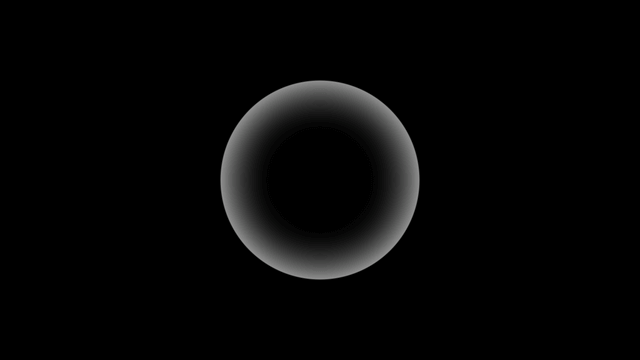
真ん中に穴が開きます。


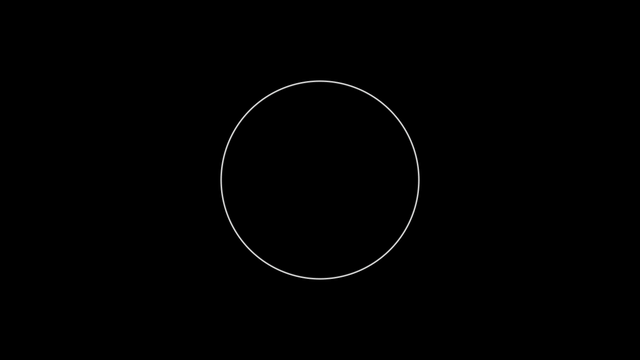
サイズを調整して細い輪っか状態にします。


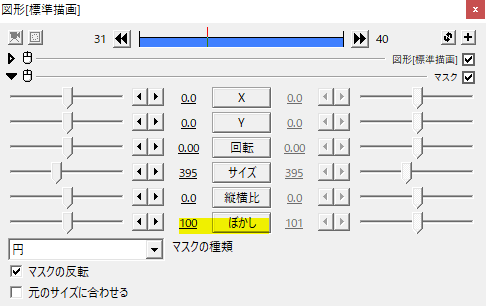
ぼかしの数値を大きくすると、外側の輪郭はくっきりとしたまま内側だけがぼけていきます。


ここまでの工程が前回の内側シャドーの代替方法でしたね。
内側シャドーと違って、影部分だけを個別のオブジェクトとして扱えます。
マスクを二重にかける

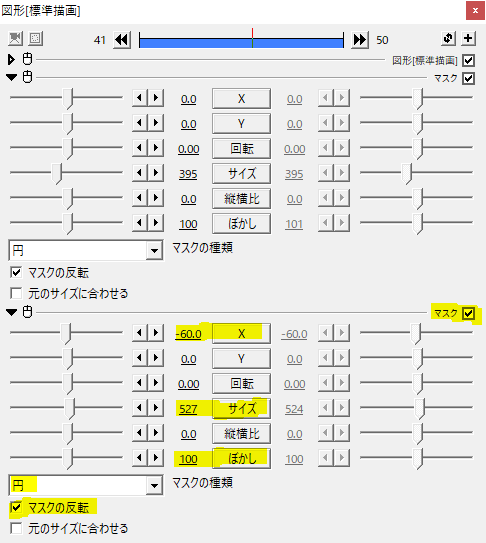
マスクをかけて内側をぼかした円に、さらにマスクを重ねてかけます。


X座標を-60と左側にずらして、サイズを大きくしました。
すると、円から三日月っぽい形になります。

円(図形)の回転を0から360に移動させるとぐるぐる回ります。
円を球のように立体的に見せたり、光や影に使えますね。
中に妖精さんを入れてもいいかも。
外側の輪郭を保ちつつ、内側はフェードしていく。そんなオブジェクトを作りたいときにこのマスクの二重がけが役立ちます。

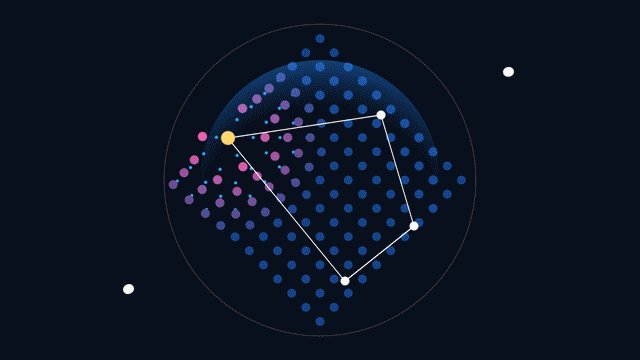
使い回しのgifにも使われています。
応用

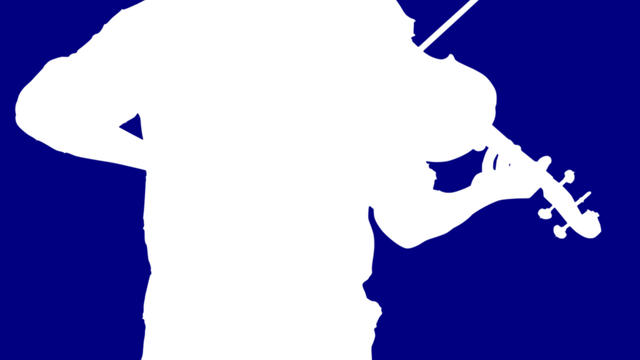
Sceneにこんな曲線のオブジェクトを置きます。
色は白にします。


Rootに戻ってSceneを呼び出します。
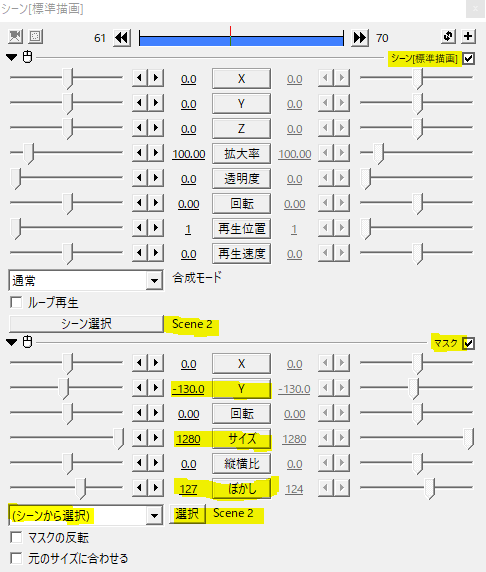
そのシーンオブジェクトにマスクをかけます。
マスクの種類を(シーンから選択)にして、先ほどのSceneを選択します。
[マスクの反転]にはチェックを入れないのがポイントです。
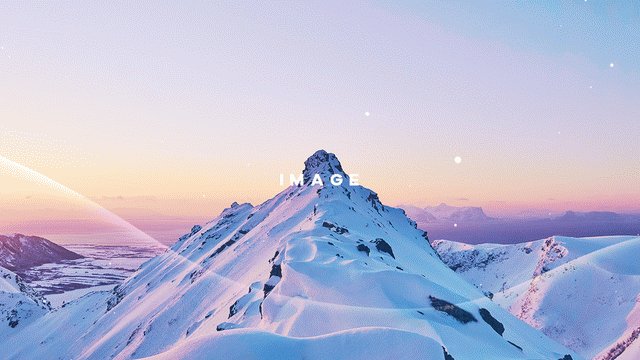
あとはサイズを画面サイズと同じ1280にし、ぼかしをかけ、Y座標を-130とすれば、外側の輪郭がくっきりで内側がフェードしていく状態になります。
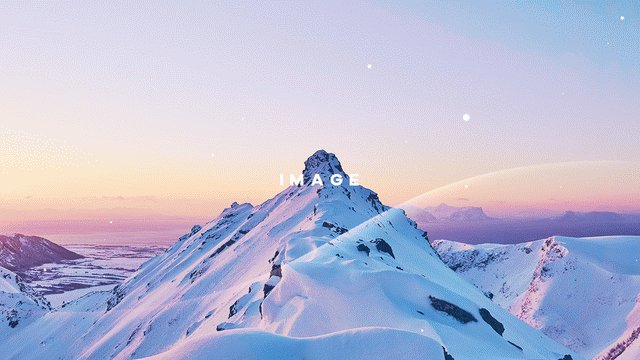
Y座標を+値にすると上に向かってフェードして、下の輪郭がはっきりしたものになります。

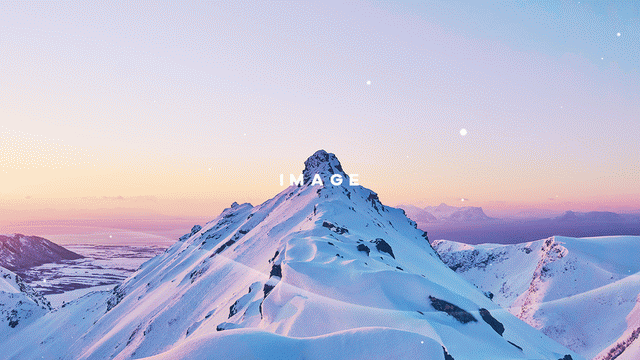
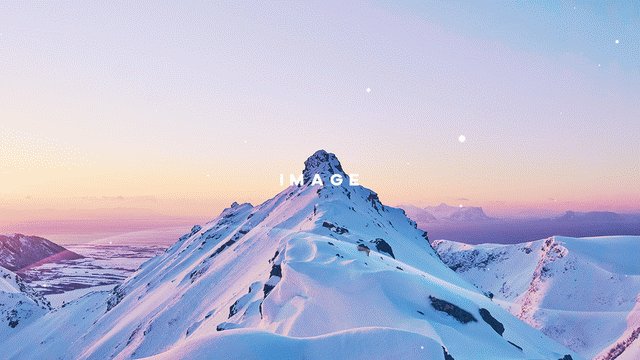
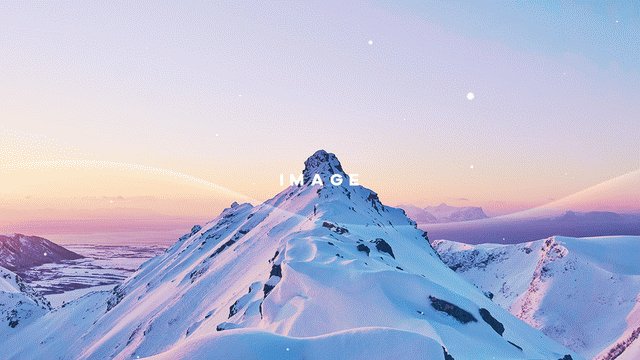
合成モードを加算にして背景写真と合わせたもの。
作例としてSceneに曲線の静止したオブジェクトを置きましたが、もちろん曲線を動かしても大丈夫。

オーロラみたいな感じで曲線をうねうねさせたもの。
グラデーションで着色するなどの工夫もできます。
その他の使用例

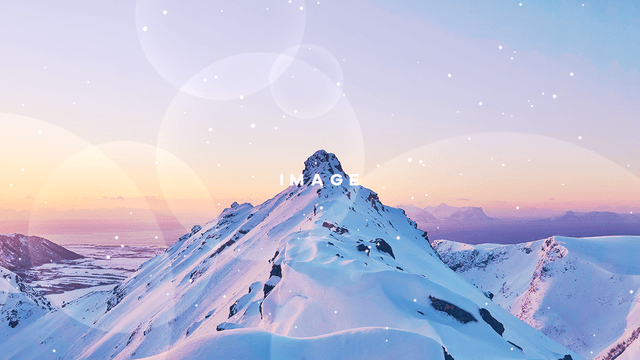
円の内側をぼかした図形をさつきさんのランダム配置で散らしたもの。
光の演出などに応用できそうです。

サイズをもう少し小さくしてもよかったかも。
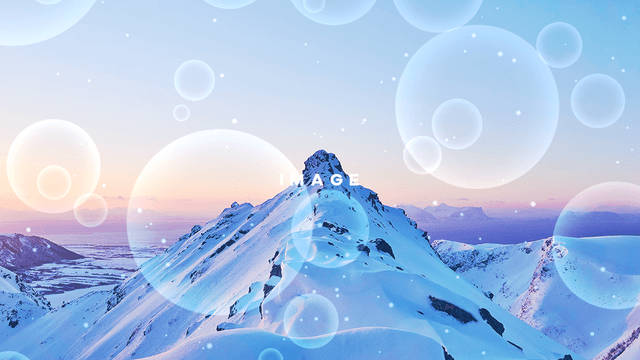
円を小さくして個数を増やし、画面全体を青くすると水泡にもできそうですね。
いかがだったでしょうか。
マスクを使った演出、是非試してみてください。
