
今回は、オブジェクト同士の輪郭が滑らかに繋がる液体のような表現を紹介したいと思います。ティムさんの2値化というスクリプトを利用するので、未導入の方はこれを機に導入してみてください。
→【AviUtl】 色調調整セットver6
ぼかしと2値化

※作業はScene内で行ってください。
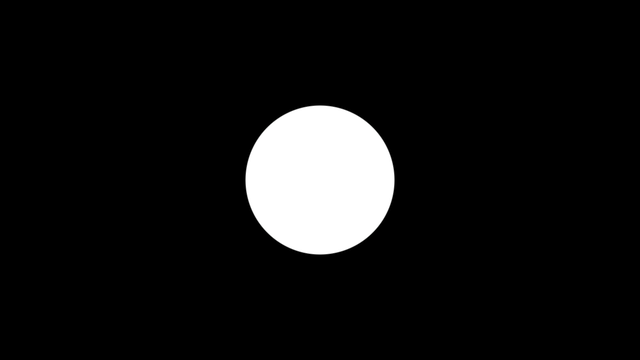
では、まずは円(図形)を出します。色は後からつけるので、ここでは白色にします。

更に小さ目な円(図形)をもうひとつ。


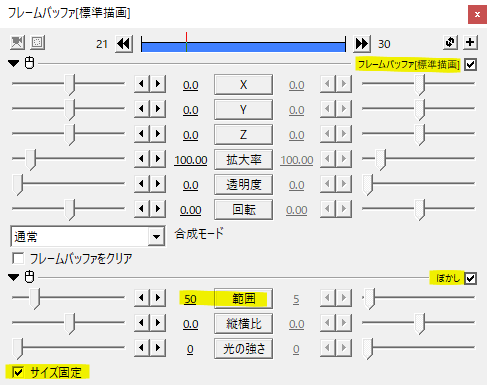
続いてフレームバッファを出します。このフレームバッファにぼかしをかけます。サイズ固定にチェックをし、範囲を調節します。輪郭の滑らかさはこのぼかしの範囲で調節します。


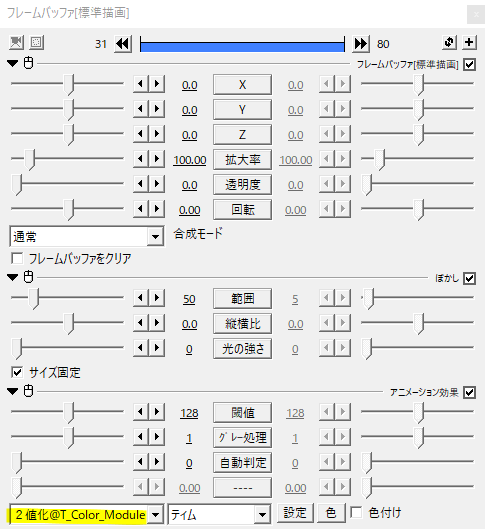
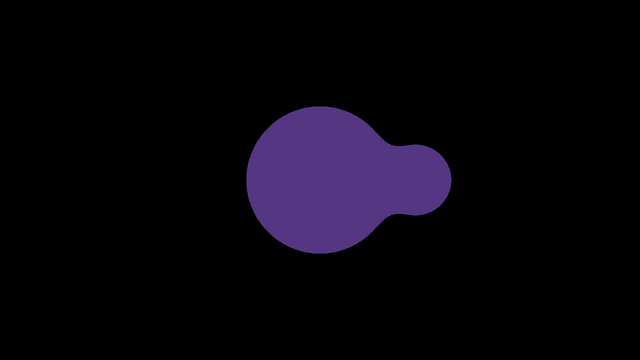
そこへ2値化をかけると、大きな円と小さな円が滑らかに結合したものが出来上がります。ぼかして2値化、これが液体ちっくオブジェクトの作り方です。
動かす
小さな円を左右に移動させてみました。
色をつける
このぼかしと2値化の方法では、Sceneの設定でアルファチャンネルをありにすると上手くいきません。そこで、背景を透過させるためにマスクを使います。


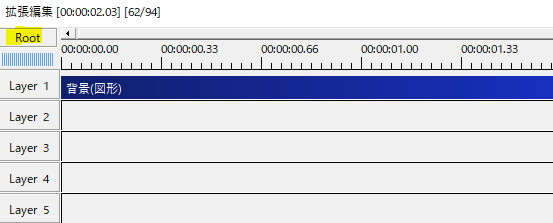
Rootに戻って背景(図形)を出します。この背景の色がオブジェクトの色になります。


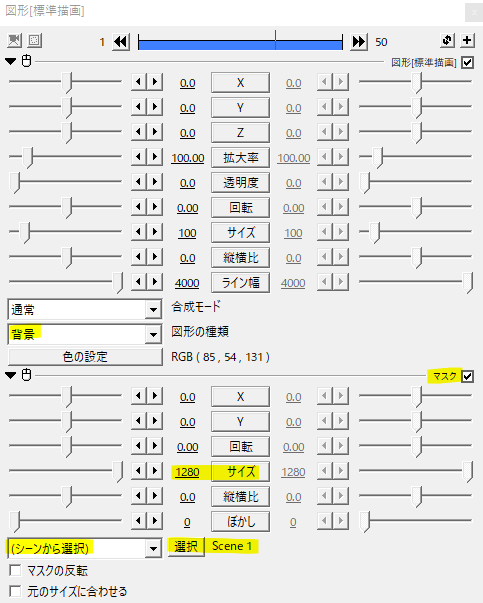
背景にマスクをかけます。マスクの種類を(シーンから選択)にして、オブジェクトを作成したシーンを選択します。このように輪郭が滑らかになっており、かつ背景が透過されていればOKです。


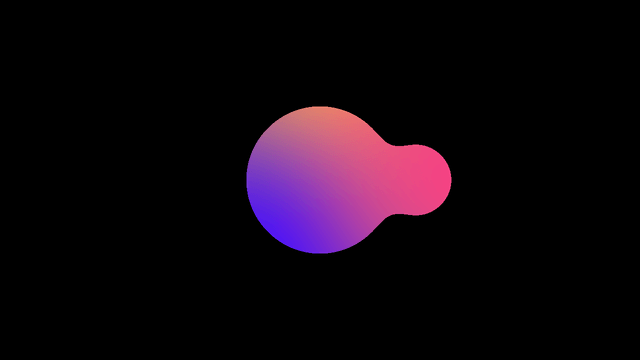
上はグラデーションを、下は93さんの4色グラデ―ション(円)をかけたものです。
使用例


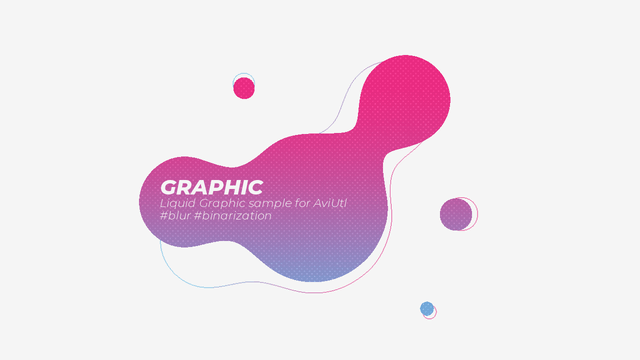
動画だけでなく、グラフィックとしても活用できますね。
rikkyさんの拡張パーティクル(R)にぼかしと2値化をかけたもの。拡張パーティクル(R)は過去記事も参考にしてみてください。
→拡張パーティクル(R)の使い方、円を飛ばす
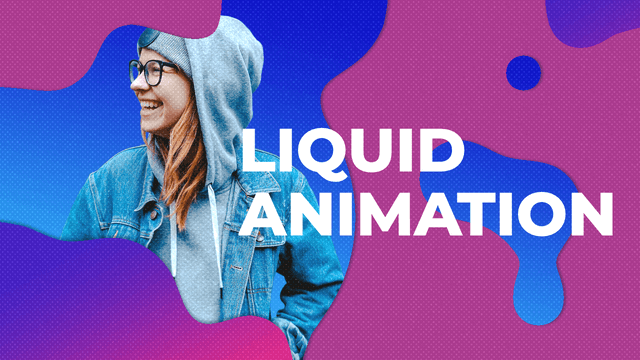
液体アニメーションのような表現ができますね。
上手くいかないときはここをチェック

ニコニコ動画にあるティムさんのページには「Microsoft Visual C++ 2008 再頒布可能パッケージ(x86)が必要なときがあります」と書かれているので、まずはお使いのPCにこちらがインストールされているか確認してみてください。

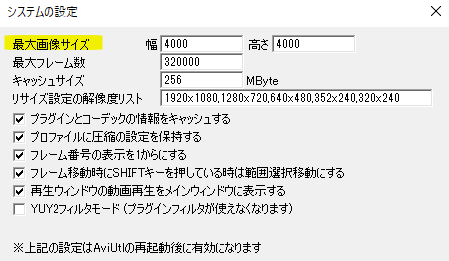
次にAviUtl側の設定です。編集中の動画内で3000×2000のような大きなサイズの画像を使っていて、最大画像サイズ(デフォルト1920×1080)を超える場合、ぼかしがうまくいかないことがあります。本体の環境設定>システムの設定から最大画像サイズを大きく設定してみてください。

他には、NagomikuさんのN値化というスクリプトでも同じことができるので、今回使用しているティムさんの2値化が上手くいかないという方はこちらを試してみるのもいいと思います。
あとは作業をSceneで行うこと、Sceneの設定でアルファチャンネルはつけないことですかね。
いかがだったでしょうか。
ぼかしと2値化で液体ちっく!機会があれば是非試してみてください。