
今回は、なごみくさんの比較表示3というスクリプトを紹介します。比較表示3は複数の画像、動画、レイヤー、シーンを1画面に収めてくれるスクリプトです。
@比較表示3.anm【AviUtlスクリプト】
rikky_moduleが必要になるので、未導入の方はこれを機に導入してみてください。
拡張編集0.92を使っている人向け
拡張編集0.93rc1を使っている人向け
オブジェクトに画像@比較表示3

まずは円(図形)に画像@比較表示3をかけます。


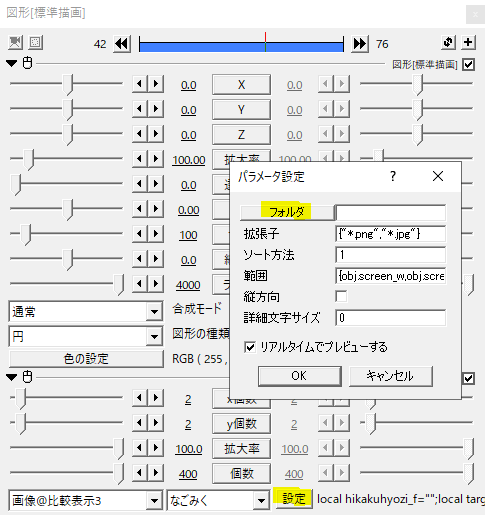
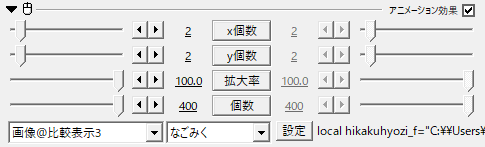
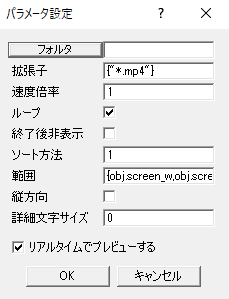
フォルダを選択してくださいと出るので、パラメータ設定のフォルダボタンから素材となるファイルを入れたフォルダを指定します。
設定項目


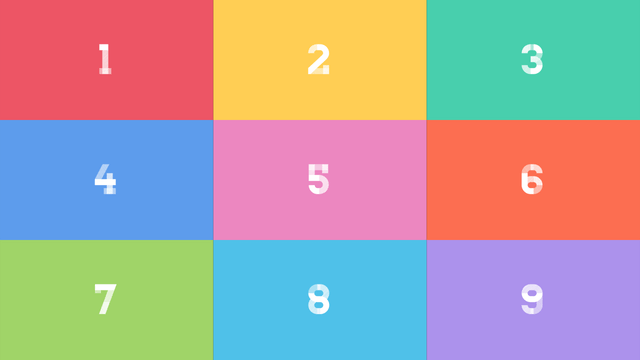
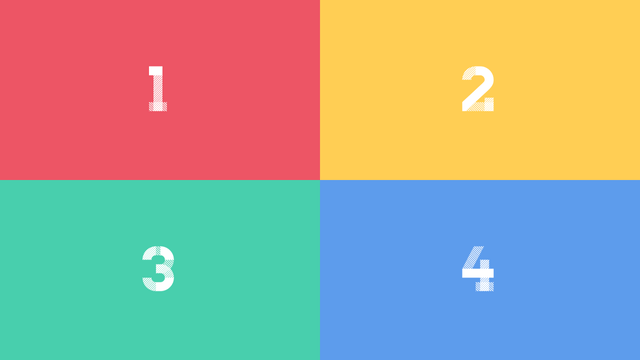
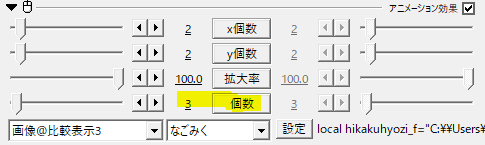
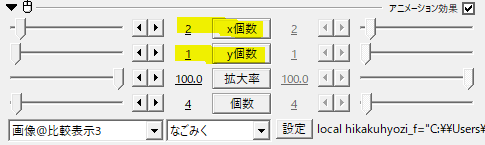
デフォルトでは2×2に分割されています。xy個数で分割数を調節できます。

フォルダの中身は連番で009まで入っています。こうした素材は縦横比が重要になってくるので、16:9なら16:9に統一しておくといいと思います。
縦横比が一致していれば、1920×1080と1280×720とが混在していても素材が縦や横に伸びたりしません。画質の違いはあるかもしれませんが。


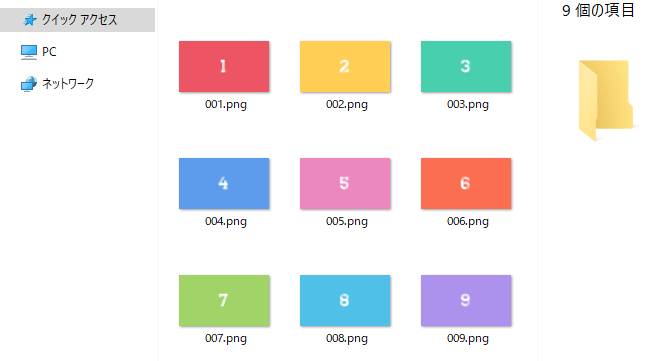
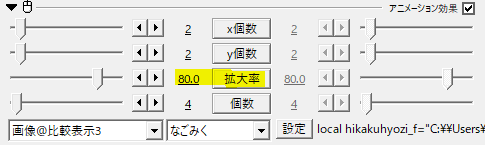
拡大率は最大値が100なので縮小専用です。


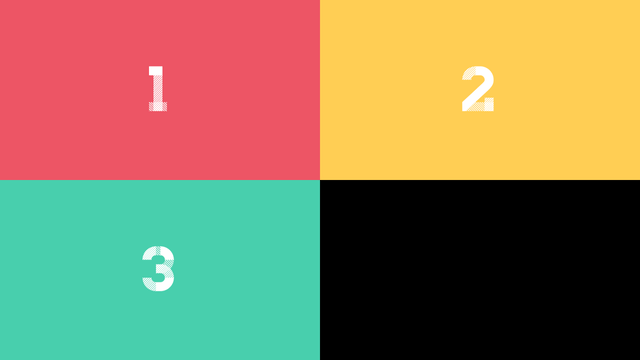
xy個数は画面の分割数ですが、一番下の個数は表示するオブジェクトの数です。ここでは2×2の画面に3つ表示するといった設定ですね。


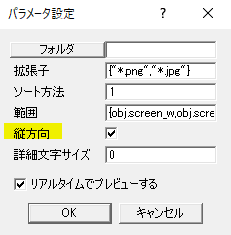
パラメータ設定では、縦方向にチェックを入れると横から順に表示だったものが縦からになります。
設定時のポイント
対角線に並べる


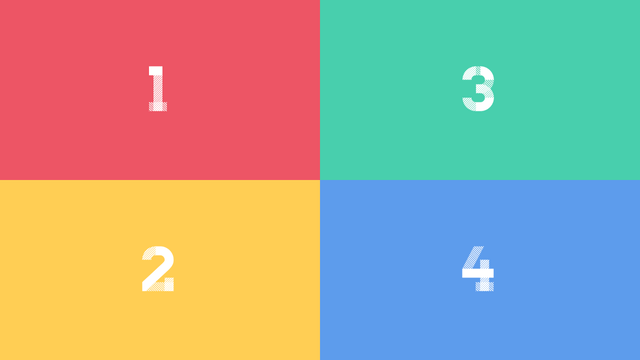
ふたつのオブジェクトを比較する場合。対角線上に並べるなら、ファイルにちょっとした工夫をします。間に黒背景を挟むことで1番目と4番目にオブジェクトを表示させることができます。
横に並べる


画面を2×1で分割した場合、上の画像のように縦横比がおかしくなって縦に伸びた表示になります。


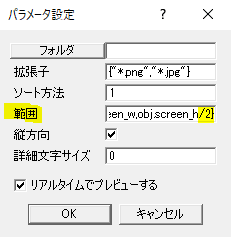
パラメータ設定から範囲の項目を見てみます。
{obj.screen_w,obj.screen_h}
と書いてあります。obj.screen_wは画面の幅サイズを、obj.screen_hは画面の高さサイズを設定します。オブジェクトを横に2つ並べたいときは、obj.screen_hを2で割ってあげると正しく表示されます。
作業としては}の前に/2を入力します。
{obj.screen_w,obj.screen_h/2}となります。

横に3つ並べるなら、{obj.screen_w,obj.screen_h/3}といった具合に並べる数に応じて高さを割ります。
動画を並べる


円(図形)に動画@比較表示3をかけました。基本的には画像のときと一緒です。
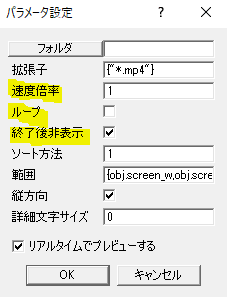
動画特有のパラメータ設定の項目としては、速度倍率、ループ、終了後非表示などですが、いずれも難しい設定ではないと思います。

ループのチェックを外すと、動画終了後に最後のフレームで停止します。さらに終了後非表示にチェックを入れると、動画が終わるとその部分が非表示になります。
動画を複数並べるとPCが非常に重たくなるので、素材の動画サイズを640×360に縮小するなど工夫をするといいと思います。
いかがだったでしょうか。
画面にきっちり敷きつめるのをスクリプトでできるようになると、いちいち拡大率や座標を計算してやっていた作業が随分と楽になるのではないでしょうか。
他にもレイヤーやシーンも比較表示できます。同梱されているreadmeで確認してみてください。
比較表示3、機会があればぜひ試してみてください。
